Awesome
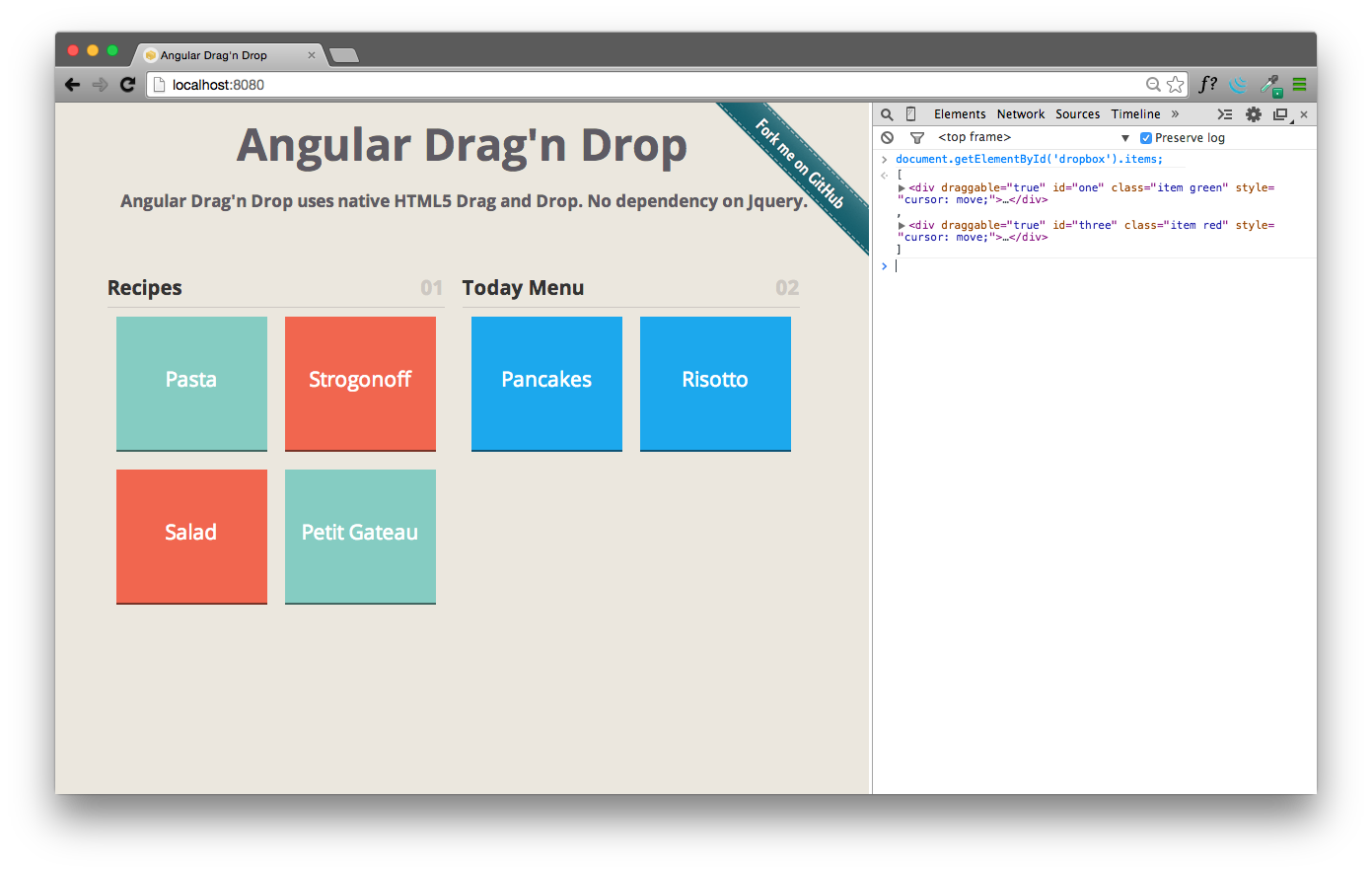
Angular Drag'n Drop
Angular Drag'n Drop uses native HTML5 Drag and Drop, using few directives to control this feature, with no dependency on Jquery.

See the documentation: how it works!
Basic Usage
[ 1 ] Get Angular Drag'n Drop using Download Option or via bower. To get using Bower just run this command:
$ bower install angular-drag-n-drop
[ 2 ] Add the source before body tag end:
<script src="angular-dragdrop.min.js"></script>
[ 3 ] Start the Drag'n Drop in any element:
<div ng-app="dragAndDrop" ng-controller="dragAndDropController">
[ 4 ] For each element allow dragging property, use draggable directive:
<p draggable>Indiana Jones</p>
<div draggable>Obi Wan Kenobi</div>
[ 5 ] For allow drop in any element, use droppable directive:
<div class="box" droppable></div>
Browser Support
 |  |  |  |  |
|---|---|---|---|---|
| IE 10+ ✔ | Latest ✔ | Latest ✔ | Latest ✔ | Latest ✔ |
Contributing
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes: `git commit -m 'Add some feature'``
- Push to the branch:
git push origin my-new-feature - Submit a pull request :)
About
License: MIT
Created by Raphael Amorim