Awesome
Preparations
-
Clone this repo
git clone https://github.com/raimohanska/bacon-mloc-code.git cd bacon-devday-code -
Open the index.html file in your browser
open index.html -
Make sure you have developer tools in your browser and that you can use them. Google Chrome will do. In Chrome (Mac OSX), Go to View -> Developer -> Developer Tools. You should be able to run Javascript expressions on the Console tab.
-
Try some expression in the Developer Console, like
$("#username input").asEventStream("keyup") -
Have a look at Bacon.js readme
Map
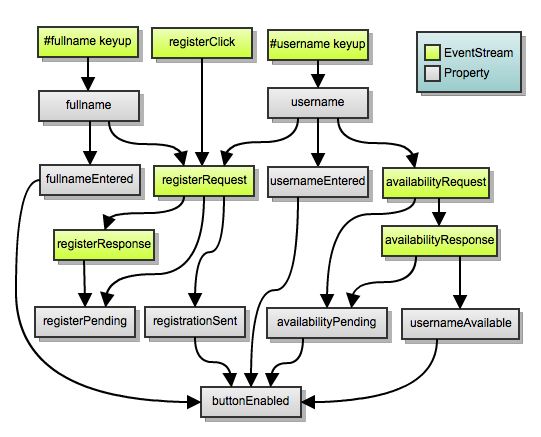
Here's how I modeled the problem for Bacon.js reactive code.

Side-effects are not depicted.
Steps to success
- Disable button if username is missing
- define usernameEntered property
- assign side-effect: setDisabled for registerButton
- Disable also if full name is missing
- define fullname and fullnameEntered properties
- use .and() to change the condition for enabling the button
- Disable also if username unavailable
- include usernameAvailable to the condition for enabling the button
- Show AJAX indicator when AJAX pending
- define usernameRequestPending property as usernameRequest.awaiting(usernameResponse)
- assign side effect to show usernameAjaxIndicator
-
Disable button when AJAX is pending
-
Implement registerClick stream
- tip: doAction(".preventDefault")
- Implement registrationRequest
- combine username and password into a new property that would be the data given to JQuery.ajax
- can use username.combine(..) or Bacon.combineTemplate
- type: "POST"
- Make this a stream of registration requests, send when the button is clicked
- .sampledBy(registerClick)
- Create registrationResponse stream
- as in usernameResponse stream
-
Show feedback
-
Disable button after registration sent
-
Show ajax indicator for registration POST