Awesome
PixiJS Filters
Compatibility
Depending on your version of PixiJS, you'll need to figure out which major version of PixiJS Filters to use.
| PixiJS | PixiJS Filters |
|---|---|
| v5.x | v3.x |
| v6.x | v4.x |
| v7.x | v5.x |
| v8.x | v6.x |
Installation
Installation is available using NPM:
npm install pixi-filters
Alternatively, you can use a CDN such as JSDelivr:
<script src="https://cdn.jsdelivr.net/npm/pixi-filters@latest/dist/browser/pixi-filters.min.js"></script>
If all else failes, you can manually download the bundled file from the releases section and include it in your project.
Demo
View the PixiJS Filters Demo to interactively play with filters to see how they work.
Filters
| Filter | Preview |
|---|---|
| AdjustmentFilter<br>pixi-filters/adjustment<br>View demo |  |
| AdvancedBloomFilter<br>pixi-filters/advanced-bloom<br>View demo |  |
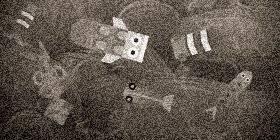
| AsciiFilter<br>pixi-filters/ascii<br>View demo |  |
| BackdropBlurFilter<br>pixi-filters/backdrop-blur<br>View demo |  |
| BevelFilter<br>pixi-filters/bevel<br>View demo |  |
| BloomFilter<br>pixi-filters/bloom<br>View demo |  |
| BulgePinchFilter<br>pixi-filters/bulge-pinch<br>View demo |  |
| ColorGradientFilter<br>pixi-filters/color-gradient<br>View demo |  |
| ColorMapFilter<br>pixi-filters/color-map<br>View demo |  |
| ColorOverlayFilter<br>pixi-filters/color-overlay<br>View demo |  |
| ColorReplaceFilter<br>pixi-filters/color-replace<br>View demo |  |
| ConvolutionFilter<br>pixi-filters/convolution<br>View demo |  |
| CrossHatchFilter<br>pixi-filters/cross-hatch<br>View demo |  |
| CRTFilter<br>pixi-filters/crt<br>View demo |  |
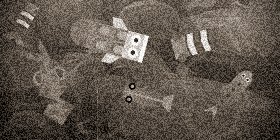
| DotFilter<br>pixi-filters/dot<br>View demo |  |
| DropShadowFilter<br>pixi-filters/drop-shadow<br>View demo |  |
| EmbossFilter<br>pixi-filters/emboss<br>View demo |  |
| GlitchFilter<br>pixi-filters/glitch<br>View demo |  |
| GlowFilter<br>pixi-filters/glow<br>View demo |  |
| GodrayFilter<br>pixi-filters/godray<br>View demo |  |
| GrayscaleFilter<br>pixi-filters/grayscale<br>View demo |  |
| HslAdjustmentFilter<br>pixi-filters/hsl-adjustment<br>View demo |  |
| KawaseBlurFilter<br>pixi-filters/kawase-blur<br>View demo |  |
| MotionBlurFilter<br>pixi-filters/motion-blur<br>View demo |  |
| MultiColorReplaceFilter<br>pixi-filters/multi-color-replace<br>View demo |  |
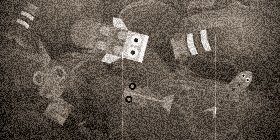
| OldFilmFilter<br>pixi-filters/old-film<br>View demo |  |
| OutlineFilter<br>pixi-filters/outline<br>View demo |  |
| PixelateFilter<br>pixi-filters/pixelate<br>View demo | |
| RadialBlurFilter<br>pixi-filters/radial-blur<br>View demo |  |
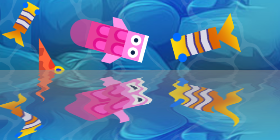
| ReflectionFilter<br>pixi-filters/reflection<br>View demo |  |
| RGBSplitFilter<br>pixi-filters/rgb-split<br>View demo |  |
| ShockwaveFilter<br>pixi-filters/shockwave<br>View demo |  |
| SimpleLightmapFilter<br>pixi-filters/simple-lightmap<br>View demo |  |
| TiltShiftFilter<br>pixi-filters/tilt-shift<br>View demo |  |
| TwistFilter<br>pixi-filters/twist<br>View demo |  |
| ZoomBlurFilter<br>pixi-filters/zoom-blur<br>View demo |  |
Built-In Filters
PixiJS has a handful of core filters that are built-in to the PixiJS library.
| Filter | Preview |
|---|---|
| AlphaFilter<br>View demo |  |
| BlurFilter<br>View demo |  |
| ColorMatrixFilter (contrast)<br>View demo |  |
| ColorMatrixFilter (desaturate)<br>View demo |  |
| ColorMatrixFilter (kodachrome)<br>View demo |  |
| ColorMatrixFilter (lsd)<br>View demo |  |
| ColorMatrixFilter (negative)<br>View demo |  |
| ColorMatrixFilter (polaroid)<br>View demo |  |
| ColorMatrixFilter (predator)<br>View demo |  |
| ColorMatrixFilter (saturate)<br>View demo |  |
| ColorMatrixFilter (sepia)<br>View demo |  |
| DisplacementFilter<br>View demo |  |
| NoiseFilter<br>View demo |  |
Building
Install all dependencies by simply running the following.
npm install
Build all filters, demo and screenshots by running the following:
npm run build
Watch all filters and demo (auto-rebuild upon src changes):
npm run watch
Documentation
API documention can be found here.
<!-- references -->