Awesome
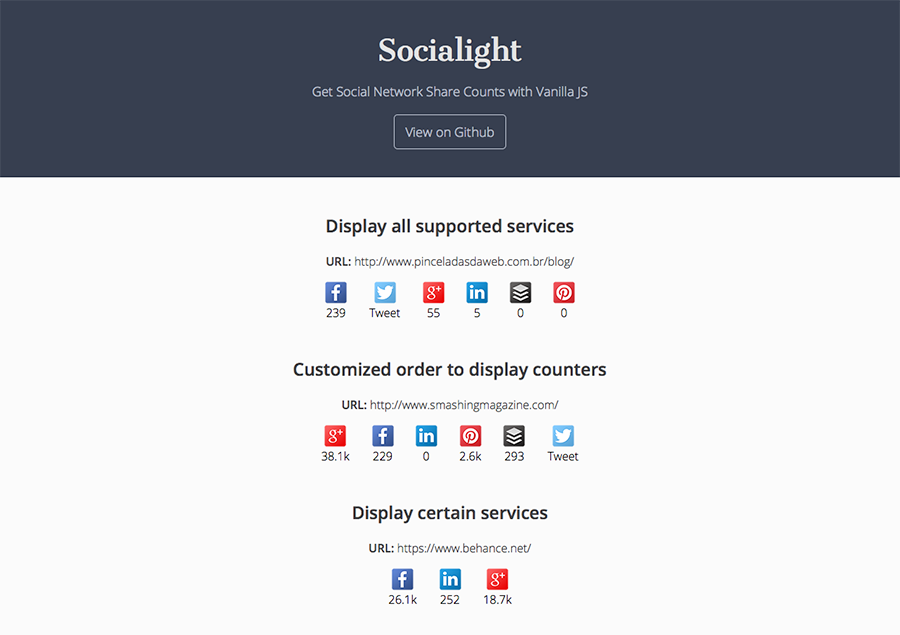
Socialight
Get Social Network Share Counts with Vanilla JS

What is it?
Socialight get Social Network Share Counts on demand. Specify the url and social networks to display counters, the rest is magic. Demo.
And Twitter?
Twitter removed share counts, please, read here.
Getting Started
# Get the latest snapshot
$ git clone git@github.com:pinceladasdaweb/Socialight.git
How to use?
In HTML, set the element that will be displayed counters, an example can be seen below:
<div data-socialight-url='YOUR-URL' data-socialight-title='YOUR-TITLE' data-socialight-text='YOUR-TEXT' data-socialight-image='YOUR-IMAGE' data-socialight-channels='["facebook", "twitter" "googleplus", "linkedin", "buffer", "pinterest"]'></div>
Socialight is a Vanilla JS plugin with no dependencies. Include the socialight.min.js before your </body> tag and initialise it:
<script src="path/to/socialight.min.js"></script>
<script>
new Socialight();
</script>
Loading Socialight via AMD (require.js):
<script>
require(["path/to/socialight.min.js"], function(Socialight) {
new Socialight();
});
</script>
Options
The script expect the following attributes in the html tag:
| Value | Description |
|---|---|
| data-socialight-url | The URL to share and get share counts |
| data-socialight-title | The title to share |
| data-socialight-text | The description link to share |
| data-socialight-image | The image url to share |
| data-socialight-channels | Social networks to display share counts |
Supported services
Socialight support the following services: Facebook, Twitter, Google+, Linkedin, Pinterest and Buffer
##Browser Support
 |  |  |  |  |
|---|---|---|---|---|
| IE 9+ ✔ | Latest ✔ | Latest ✔ | Latest ✔ | Latest ✔ |
Contributing
Check CONTRIBUTING.md for more information.
History
Check Releases for detailed changelog.