Awesome
🍄 Mushroom (--Better-Sliders)
<!-- [![hacs][hacs-badge]][hacs-url] [![release][release-badge]][release-url] ![downloads][downloads-badge] ![build][build-badge] -->
What is mushroom-better-sliders?
This is a fork of the fantastic Mushrooms UI Cards by piitaya, a collection of cards for Home Assistant Dashboard UI.
:warning: This mod will not work, if you still have the original Mushroom installed
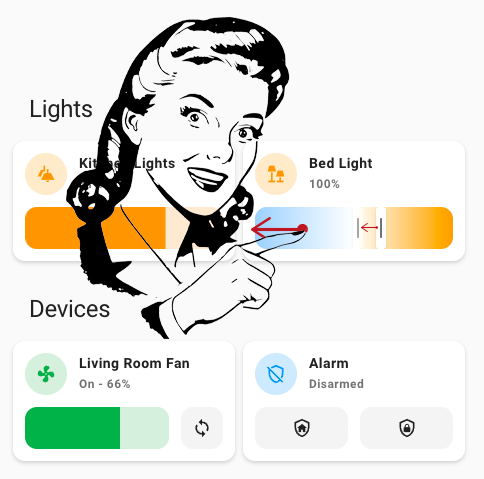
It focuses on making the sliders more touch friendly.
- Sliders move on reduced speed when dragged by a finger (easier to hit small values)
- Sliders can be dragged from any point on the slider (like in iOS Home)
- Sliders apply live changes to your devices (except turning them off)
- Explicitly makes it easier to hit 1%
Installation
HACS
Mushroom Better Sliders is available in HACS (Home Assistant Community Store).
- Install HACS if you don't have it already
- Open HACS in Home Assistant
- Go to "Frontend" section
- Click button with "+" icon
- Search for "Mushroom Better Sliders"
Manual
- Download repository and build
mushroom.js. Instructions are in the original repo. - Put
mushroom.jsfile into yourconfig/wwwfolder. - Add reference to
mushroom.jsin Dashboard. There's two way to do that:- Using UI: Settings → Dashboards → More Options icon → Resources → Add Resource → Set Url as
/local/mushroom.js→ Set Resource type asJavaScript Module. Note: If you do not see the Resources menu, you will need to enable Advanced Mode in your User Profile - Using YAML: Add following code to
lovelacesection.resources: - url: /local/mushroom.js type: module
- Using UI: Settings → Dashboards → More Options icon → Resources → Add Resource → Set Url as
Merging upstream
- git fetch upstream
- git merge vX.X.X (merge release commit)
- resolve conflicts
- run npm i to generate package-lock.json
- npm run start to host
- Edit Dashboard -> Manage Resources -> Add hosted "http://192.168.x.x:4000/mushroom.js" -> Disable current Mushroom (better sliders) resource -> Reload
- Test
- Create Pull Request