Awesome
koel 





Intro
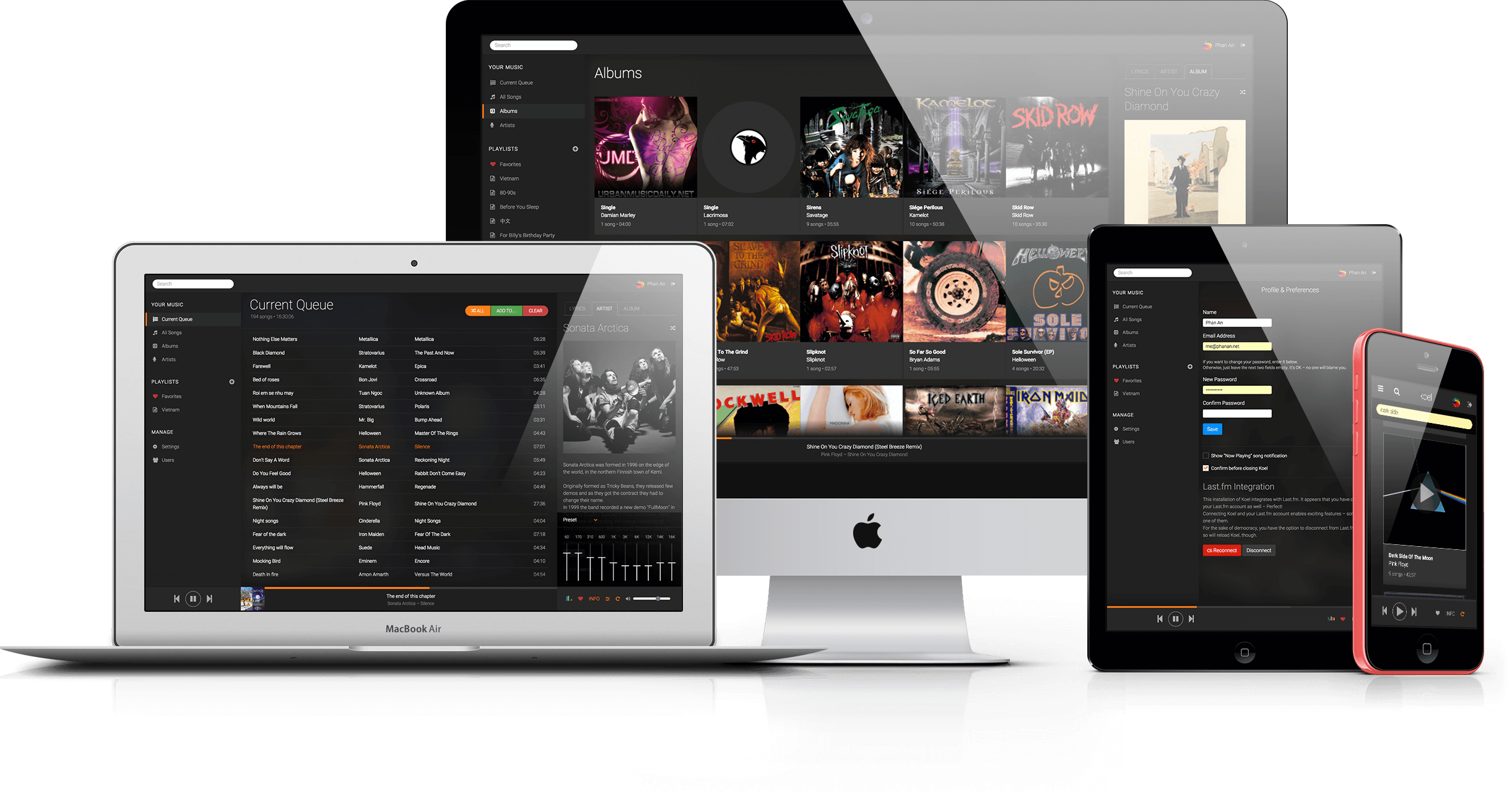
Koel (also stylized as koel, with a lowercase k) is a simple web-based personal audio streaming service written in Vue on the client side and Laravel on the server side. Targeting web developers, Koel embraces some of the more modern web technologies to do its job.
Install and Upgrade Guide
For system requirements, installation/upgrade guides, troubleshooting etc., head over to the Official Documentation.
Development
See the Development Guide.
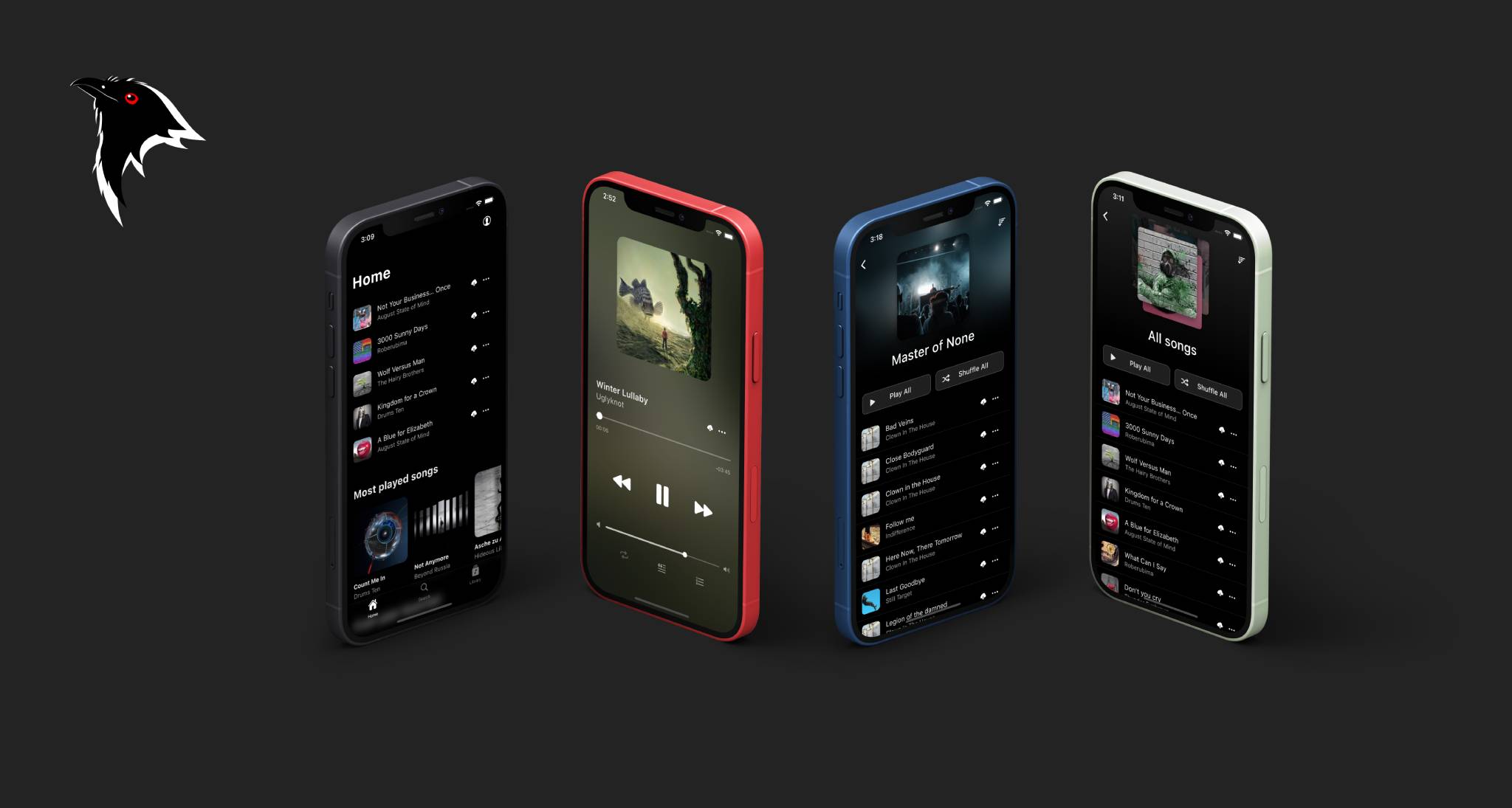
Koel Player

Koel Player is the official mobile app for Koel, which supports both iOS and Android without the limitations of the mobile web version. For more information on the project, visit its repository.
Sponsors and Backers
<img style="margin-right: 5px" src="./.github/assets/sponsors/keycdn.svg" height="42" alt="KeyCDN logo" title="KeyCDN - Content Delivery Made Easy"> <img style="margin-right: 5px" src="./.github/assets/sponsors/whatthediff.svg" height="32" alt="What The Diff logo" title="What The Diff — AI assistant for your pull requests"> <img style="margin-right: 5px" src="./.github/assets/sponsors/do.svg" height="32" alt="DigitalOcean logo" title="DigitalOcean"> <img style="margin-right: 5px" src="./.github/assets/sponsors/ray.svg" height="32" alt="Ray logo" title="Understand and fix bugs faster using Ray">
Support me on OpenCollective with a monthly donation and help me continue building Koel.
<a href="https://opencollective.com/koel/backer/0/website" target="_blank"><img src="https://opencollective.com/koel/backer/0/avatar.svg"></a> <a href="https://opencollective.com/koel/backer/1/website" target="_blank"><img src="https://opencollective.com/koel/backer/1/avatar.svg"></a> <a href="https://opencollective.com/koel/backer/2/website" target="_blank"><img src="https://opencollective.com/koel/backer/2/avatar.svg"></a> <a href="https://opencollective.com/koel/backer/3/website" target="_blank"><img src="https://opencollective.com/koel/backer/3/avatar.svg"></a> <a href="https://opencollective.com/koel/backer/4/website" target="_blank"><img src="https://opencollective.com/koel/backer/4/avatar.svg"></a> <a href="https://opencollective.com/koel/backer/5/website" target="_blank"><img src="https://opencollective.com/koel/backer/5/avatar.svg"></a> <a href="https://opencollective.com/koel/backer/6/website" target="_blank"><img src="https://opencollective.com/koel/backer/6/avatar.svg"></a> <a href="https://opencollective.com/koel/backer/7/website" target="_blank"><img src="https://opencollective.com/koel/backer/7/avatar.svg"></a> <a href="https://opencollective.com/koel/backer/8/website" target="_blank"><img src="https://opencollective.com/koel/backer/8/avatar.svg"></a> <a href="https://opencollective.com/koel/backer/9/website" target="_blank"><img src="https://opencollective.com/koel/backer/9/avatar.svg"></a> <a href="https://opencollective.com/koel/backer/10/website" target="_blank"><img src="https://opencollective.com/koel/backer/10/avatar.svg"></a>
GitHub Sponsors
- You?
OpenCollective
Become a sponsor on OpenCollective and get your logo on this README on Github with a link to your site.
<a href="https://opencollective.com/koel/sponsor/0/website" target="_blank"><img src="https://opencollective.com/koel/sponsor/0/avatar.svg"></a> <a href="https://opencollective.com/koel/sponsor/1/website" target="_blank"><img src="https://opencollective.com/koel/sponsor/1/avatar.svg"></a> <a href="https://opencollective.com/koel/sponsor/2/website" target="_blank"><img src="https://opencollective.com/koel/sponsor/2/avatar.svg"></a> <a href="https://opencollective.com/koel/sponsor/3/website" target="_blank"><img src="https://opencollective.com/koel/sponsor/3/avatar.svg"></a> <a href="https://opencollective.com/koel/sponsor/4/website" target="_blank"><img src="https://opencollective.com/koel/sponsor/4/avatar.svg"></a> <a href="https://opencollective.com/koel/sponsor/5/website" target="_blank"><img src="https://opencollective.com/koel/sponsor/5/avatar.svg"></a> <a href="https://opencollective.com/koel/sponsor/6/website" target="_blank"><img src="https://opencollective.com/koel/sponsor/6/avatar.svg"></a> <a href="https://opencollective.com/koel/sponsor/7/website" target="_blank"><img src="https://opencollective.com/koel/sponsor/7/avatar.svg"></a> <a href="https://opencollective.com/koel/sponsor/8/website" target="_blank"><img src="https://opencollective.com/koel/sponsor/8/avatar.svg"></a> <a href="https://opencollective.com/koel/sponsor/9/website" target="_blank"><img src="https://opencollective.com/koel/sponsor/9/avatar.svg"></a> <a href="https://opencollective.com/koel/sponsor/10/website" target="_blank"><img src="https://opencollective.com/koel/sponsor/10/avatar.svg"></a>