Awesome
<div align="center"> <a href="https://github.com/ng-doc/ng-doc"> <img src="https://ngx-panemu-table.panemu.com/assets/ngx-panemu-table_logo.png" alt="Logo" height="150px"> </a> <h1 align="center" style="margin-bottom: 0; border-bottom: 0">NgxPanemuTable</h1> <p align="center"> Advanced table component for Angular framework. Highly customizable and provides a sane default. <br /> <a href="https://ngx-panemu-table.panemu.com/">Documentation</a> · <a href="https://github.com/panemu/ngx-panemu-table/issues">Request Feature</a> </p> </div>NgxPanemuTable is an Angular table component. It is designed to be easy to use. Most work will be in typescript file, while the html file only needs to have a very simple panemu-table tag.
Installation
To know how to install and use NgxPanemuTable, please check our documentation.
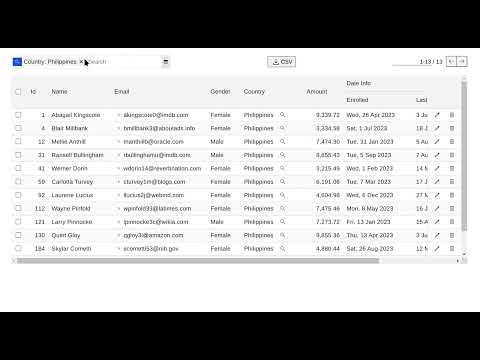
Demo
New Features:
v.0.2.0
- Transpose selected row.
v.0.0.9
- New
PanemuSettingComponentas the UI to change columns visibility, position and stickiness. - Save table states (column structure, pagination, filtering, sorting and grouping)
- Support cell rowspan and colspan using
RowRenderer.
v.0.0.7
- Virtual scroll
- Table footer
- RowGroup now customizable and can have footer
v.0.0.6
- Cell expansion ✨
- Export to CSV ✨
v.0.0.5
- Group multiple columns under one cell header
Support Us
<a href='https://ko-fi.com/s/60c660f1f0' target='_blank'><img height='36' style='border:0px;height:36px;' src='https://storage.ko-fi.com/cdn/kofi1.png?v=3' border='0' alt='Buy Me a Coffee at ko-fi.com' /></a>