Awesome
Prisma Yup Generator
Automatically generate Yup schemas from your Prisma Schema, and use them to validate your API endpoints or any other use you have. Updates every time npx prisma generate runs.
Table of Contents
Supported Prisma Versions
Prisma 4
- 0.2.0 and higher
Prisma 2/3
- 0.1.5 and lower
Installation
Using npm:
npm install prisma-yup-generator
Using yarn:
yarn add prisma-yup-generator
Usage
1- Star this repo 😉
2- Add the generator to your Prisma schema
generator yup {
provider = "prisma-yup-generator"
}
3- Running npx prisma generate for the following schema.prisma
model User {
id Int @id @default(autoincrement())
email String @unique
name String?
posts Post[]
}
model Post {
id Int @id @default(autoincrement())
createdAt DateTime @default(now())
updatedAt DateTime @updatedAt
title String
content String?
published Boolean @default(false)
viewCount Int @default(0)
author User? @relation(fields: [authorId], references: [id])
authorId Int?
}
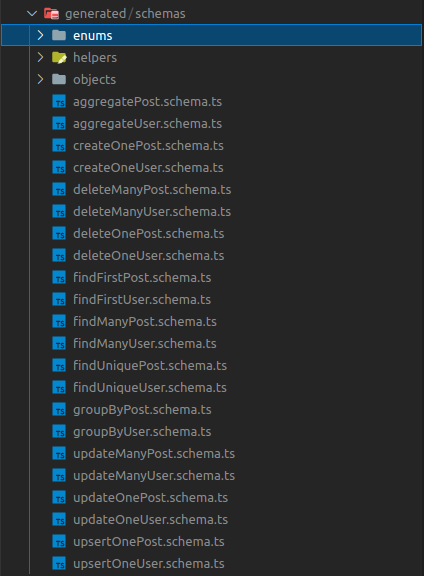
will generate the following files

4- Use generated schemas somewhere in your API logic, like middleware or decorator
import { PostCreateOneSchema } from './prisma/generated/schemas';
app.post('/blog', async (req, res, next) => {
const { body } = req;
await PostCreateOneSchema.validate(body);
});
Additional Options
| Option | Description | Type | Default |
|---|---|---|---|
output | Output directory for the generated yup schemas | string | ./generated |
Use additional options in the schema.prisma
generator yup {
provider = "prisma-yup-generator"
output = "./generated-yup-schemas"
}

