Awesome
Overview - WaveAnimationView

WaveAnimationView is a library to install wave progress-animation.
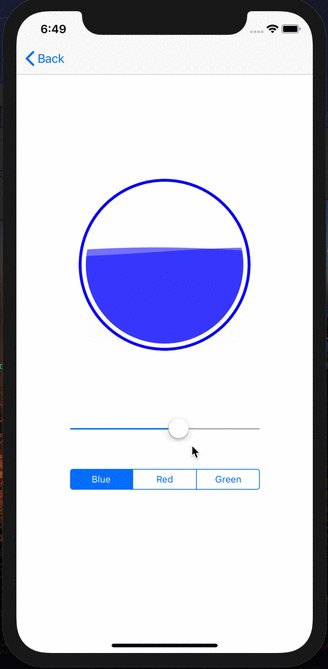
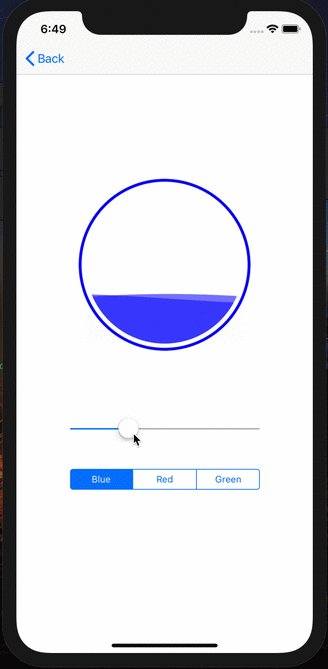
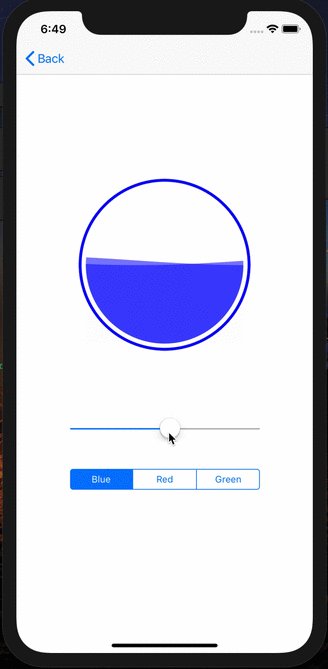
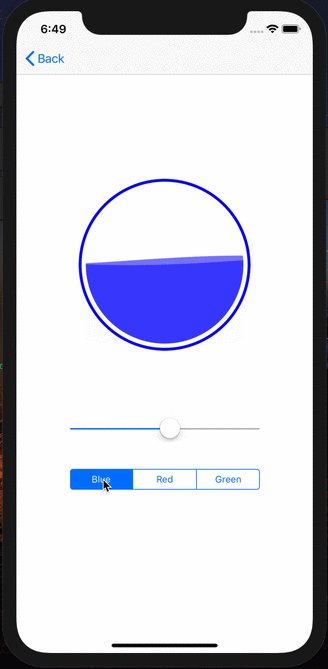
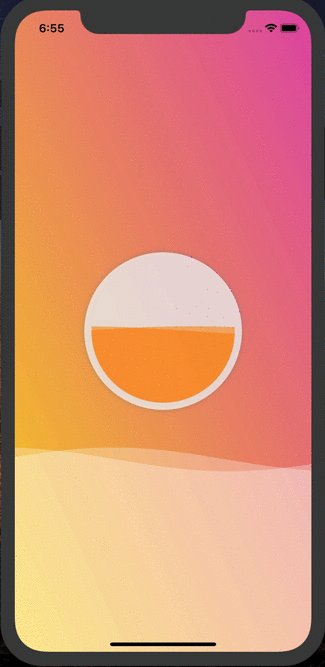
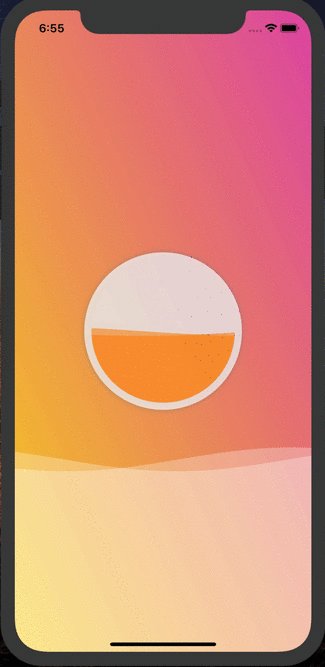
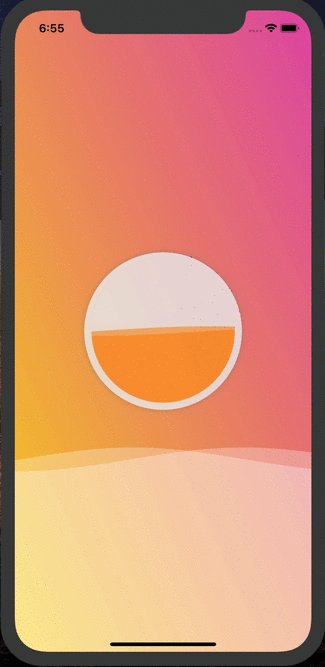
Something looks like below:
| Progress | Loading | Background |
|---|---|---|
 |  |  |
Installation
WaveAnimationView is available through CocoaPods and Carthage.
To install simply add the following line to your Podfile or Cartfile:
Cocoapods
Add below line to your Podfile:
pod "WaveAnimationView"
and Run pod install,then import it your project:
import WaveAnimationView
Carthage
Add below line to your Cartfile:
github 'maniCreate/WaveAnimationView'
and Run carthage update, import its WaveAnimationView.framework into your Xcode project.
How to Use
WaveAnimationView can install to your app just by writting 3 lines as follows:
import UIKit
import WaveAnimationView
class ViewController: UIViewController {
var wave: WaveAnimationView!
override func viewDidLoad() {
super.viewDidLoad()
// 1
wave = WaveAnimationView(frame: CGRect, color: UIColor)
//superView.addSubView(WaveAnimationView)
// 2
wave.startAnimation()
}
override func viewDidDisAppear() {
super.viewDidDisAppear(animated)
// 3 - Be sure to read the following Attension!
wave.stopAnimation()
}
}
⚠️Attension
WaveAnimationView is animated by ScheduledTimer, not UIView.animate or Core Animation.
//Start wave Animation
open func startAnimation() {
timer = Timer.scheduledTimer(timeInterval: 0.035, target: self, selector: #selector(waveAnimation), userInfo: nil, repeats: true)
}
Therefore, Please be sure to call this method at ViewDidDisAppear or deinit in ViewController. If it isn't called, Memory Leaks occurs by Timer
open func stopAnimation() {
timer.invalidate()
}
Options
Front/Back FillColor
Wave's fillColor is possible to be set fillColors separately.
let wave = WaveAnimationView(frame: CGRect, frontColor: UIColor, backColor: UIColor)
Set one Color
let wave = WaveAnimationView(frame: CGRect, color: UIColor)
MaskImage
Possible to mask the WaveAnimationView just by setting an image containing Solid and Alpha Areas.
let wave = WaveAnimationView(frame: CGRect, color: UIColor)
wave.maskImage = UIImage(named: "image name")
Set/GetProgress
Progress are set and gotten in the same way as UIProgressView
・Get Progress
let wave = WaveAnimationView(frame: CGRect, color: UIColor)
wave.progress = 1.0 //0.0 .. 1.0, default is 0.5
・Set Progress
//Example: UISlider
@IBAction func slide(_ sender: UISlider) {
self.wave.setProgress(to: sender.value //0.0 .. 1.0)
}
License
WaveAnimationView is released under the MIT license.
Go read the LICENSE file for more information.
Contact
When you have some opinions or ideas about this library, send me a reply on Twitter!
Twitter: @mani_transm