Awesome
<div align="center"> <h1>Bloom</h1>Spicetify theme inspired by Microsoft's Fluent Design System.
Consider starring us and suggest stuff by submitting a comment!
</div>
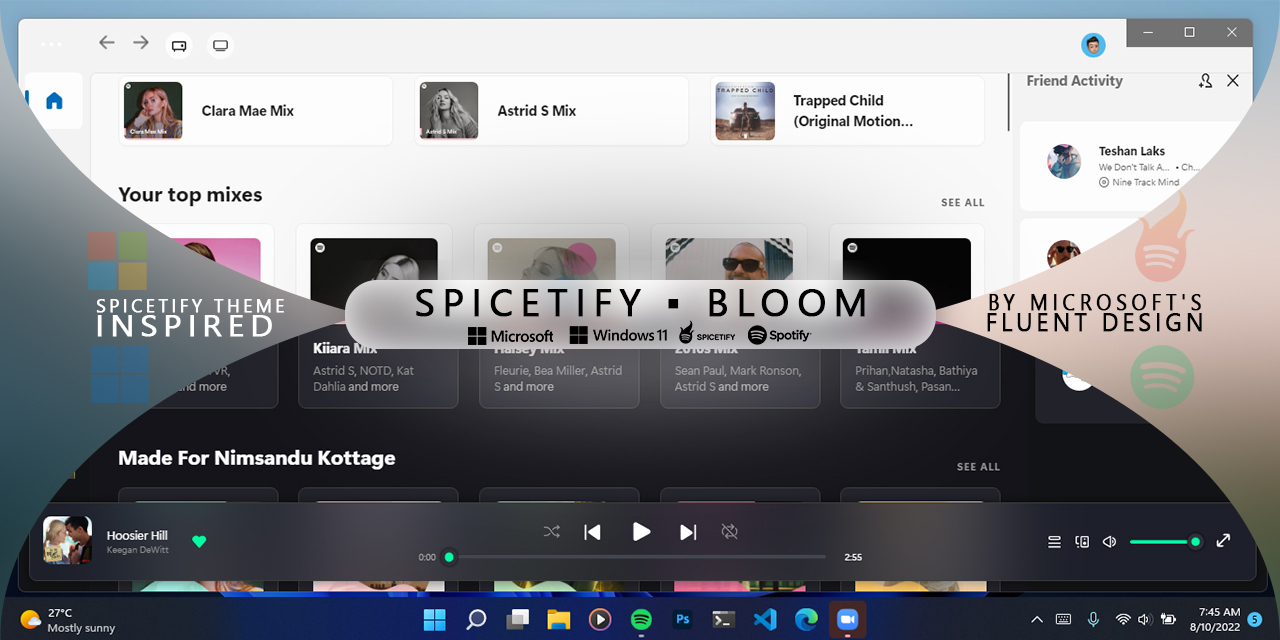
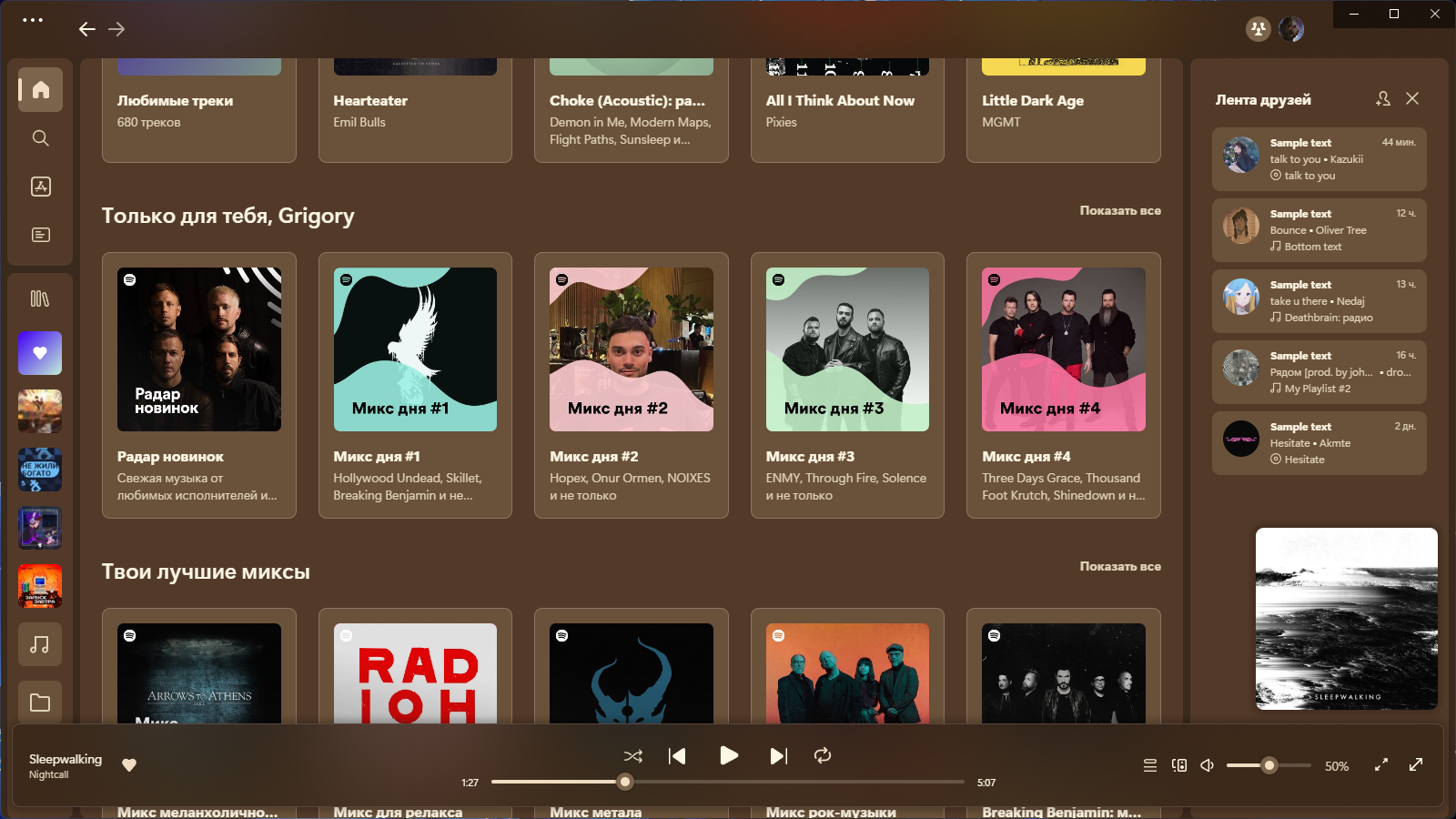
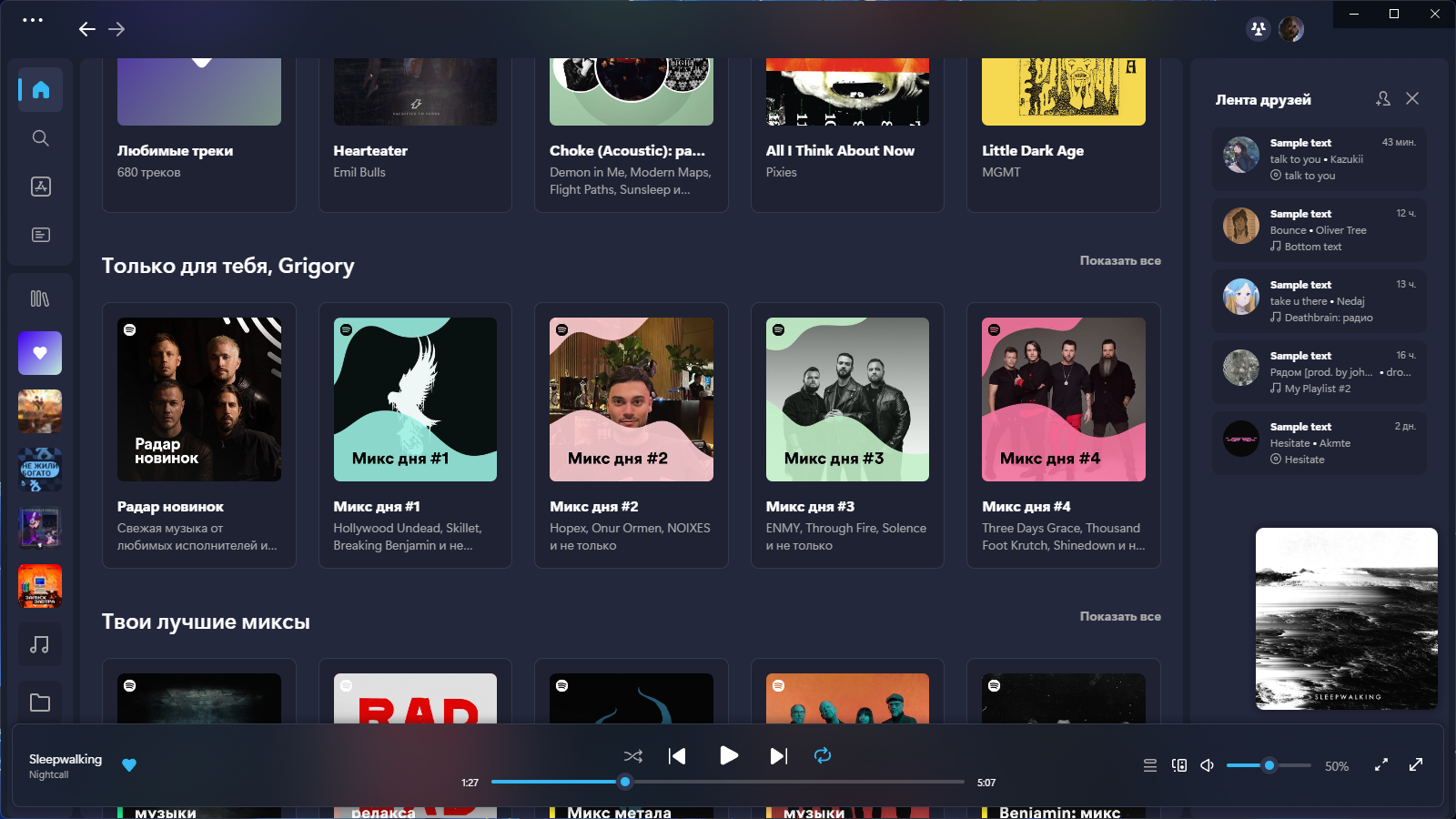
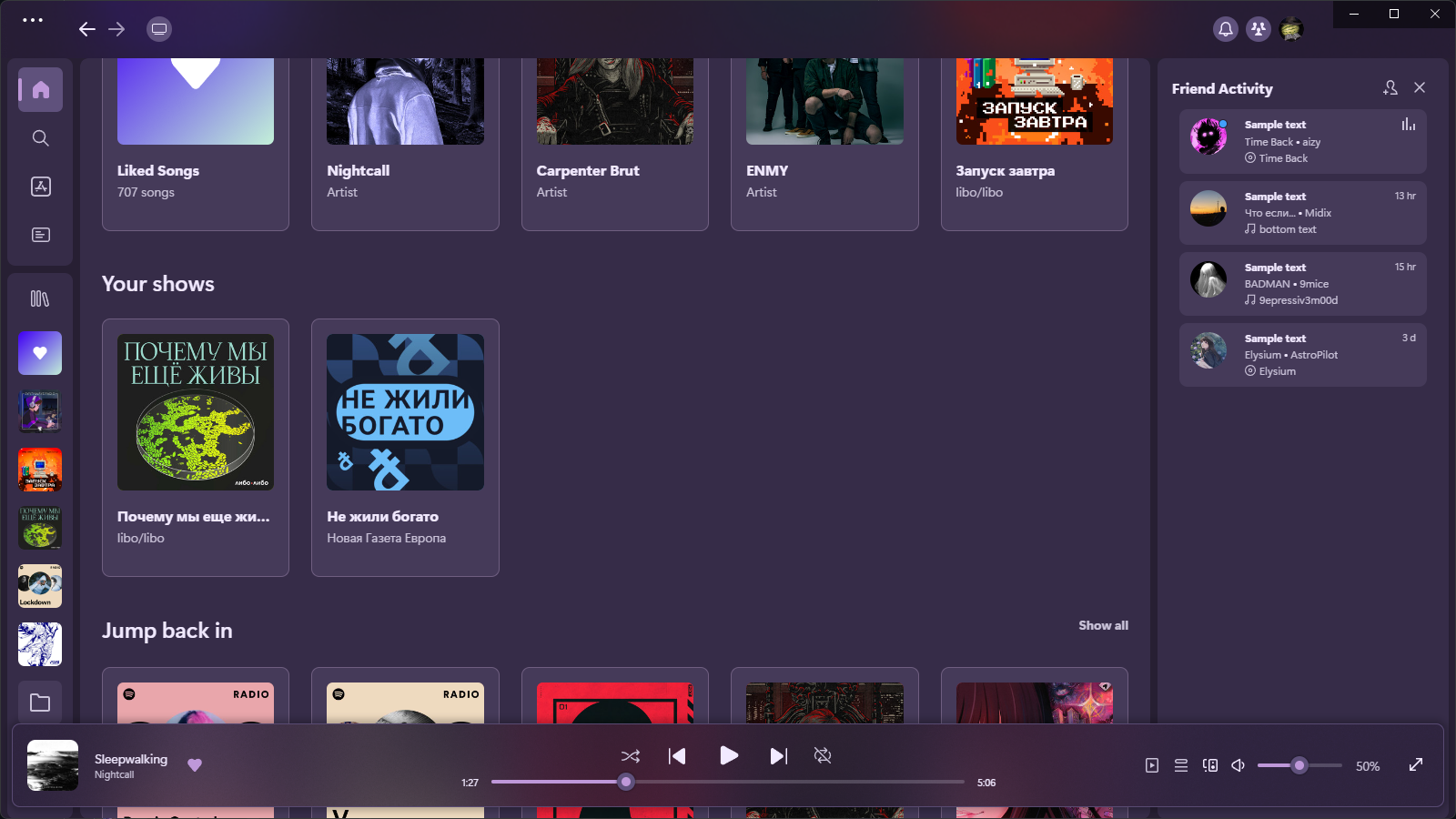
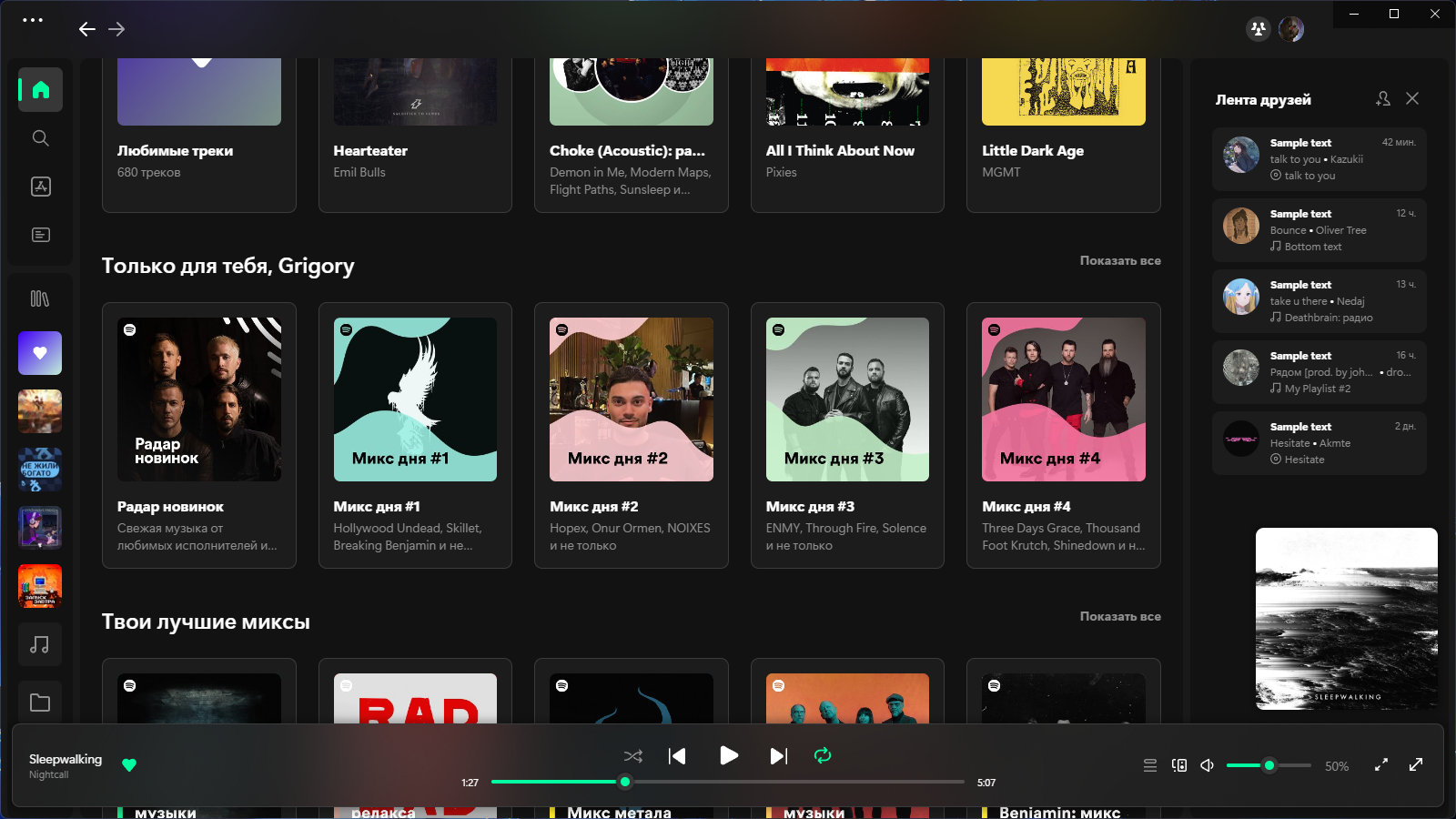
First Look
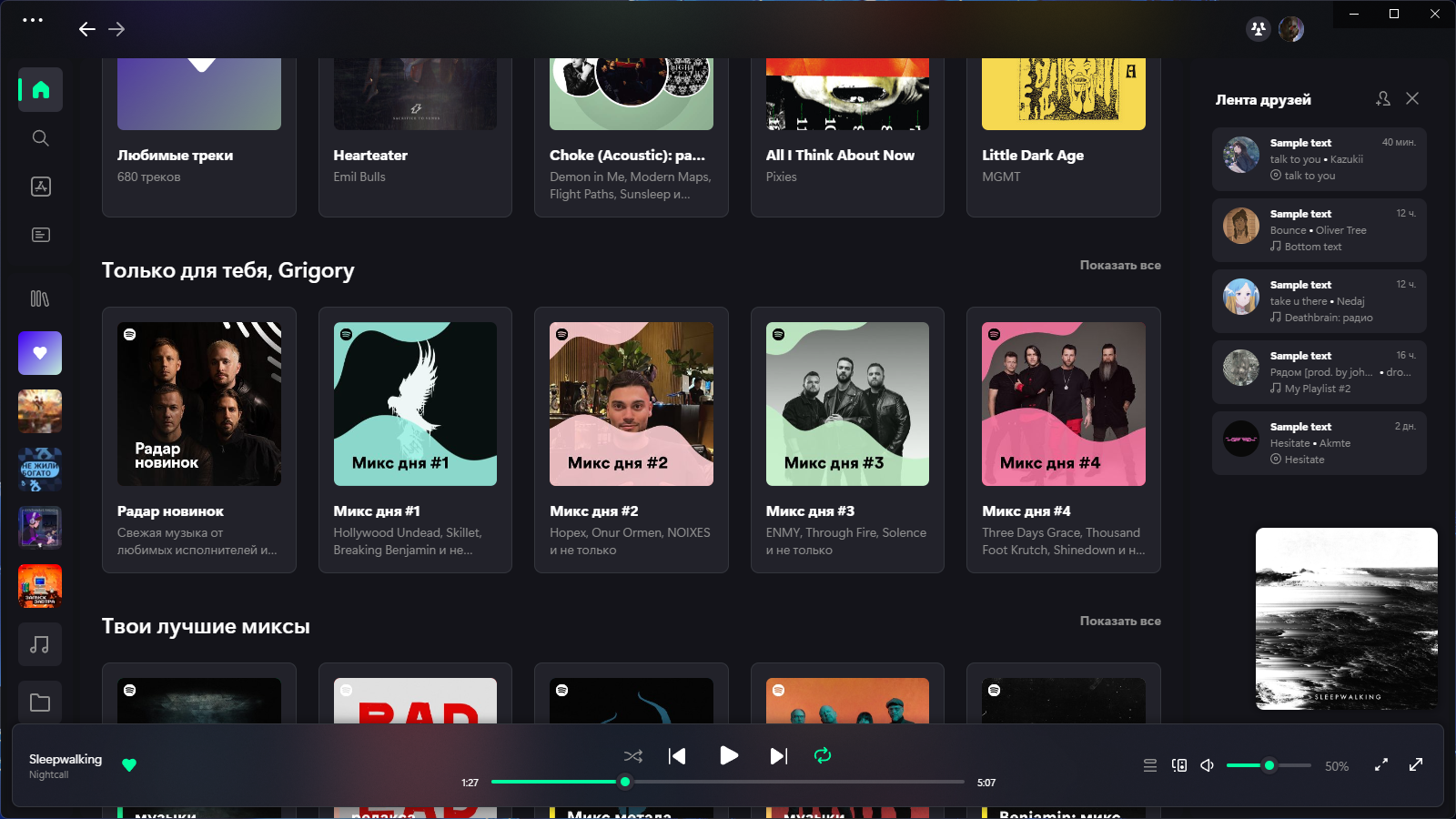
Dark

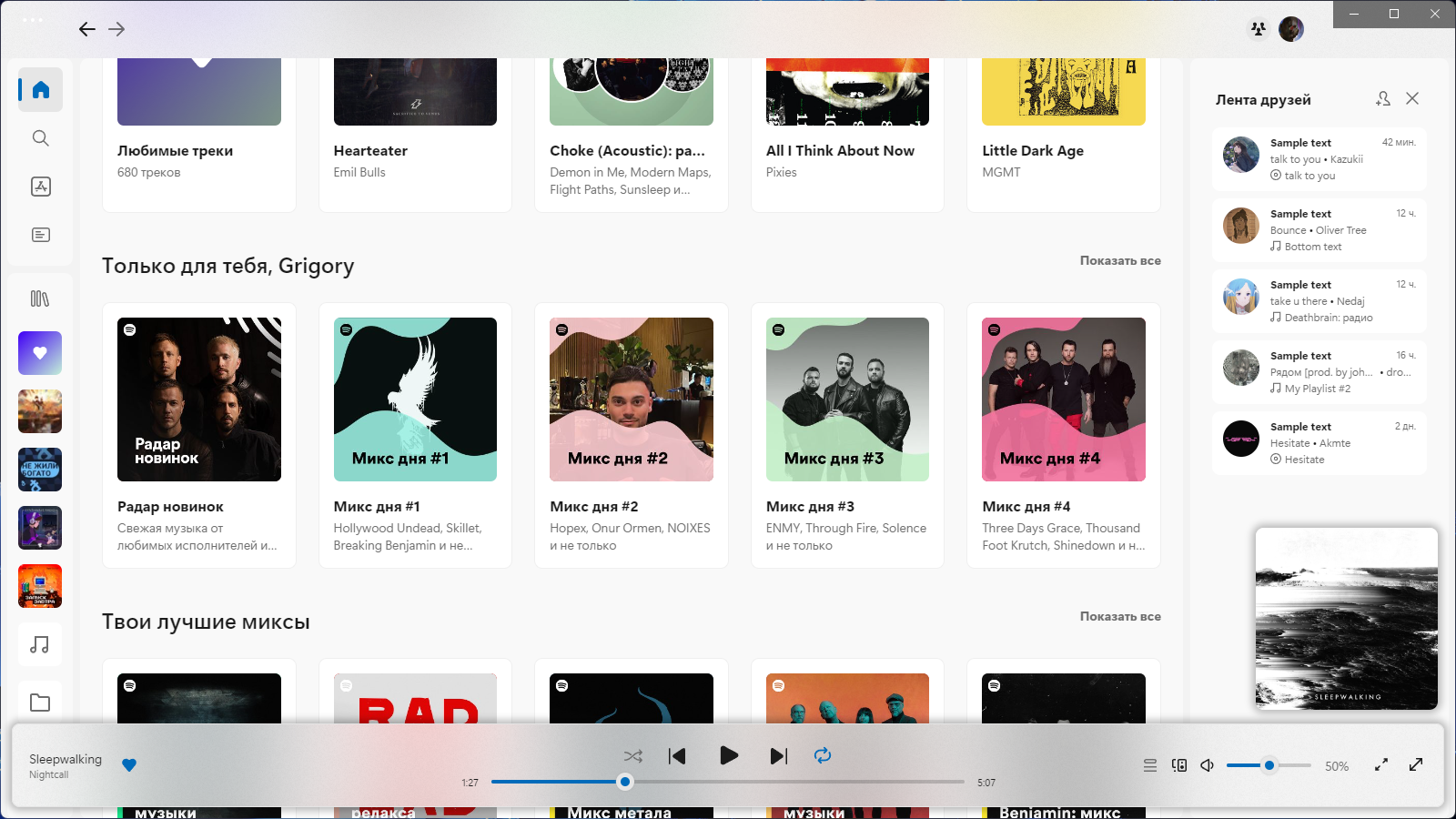
Light

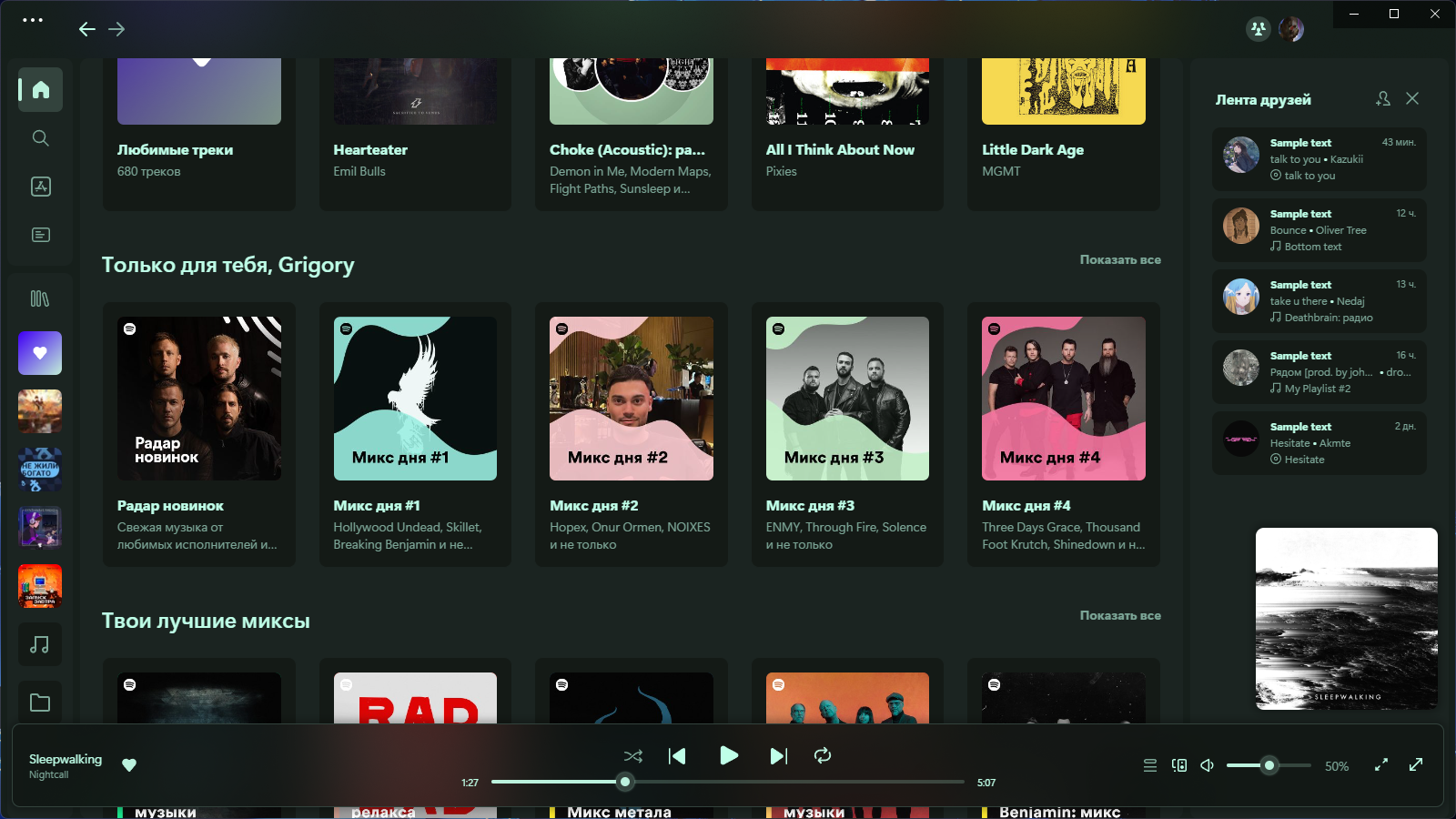
Dark Mono
Dark Green
 by stpnwf
by stpnwf
Coffee
 by yumegenso
by yumegenso
Comfy

Violet
 by bugreportion
by bugreportion
Dependencies
- Latest version of Spicetify.
- Latest version of Spotify.
- Segoe UI font family, comes pre-installed on Windows.
- Segoe UI Variable download link for Linux/macOS/Windows 10 users: click me
Installation
Spicetify Marketplace
Simply install spicetify-marketplace by following it's
installation instructions. Then look for Bloom theme and click the install button.
Scripts
Windows (Powershell)
[Net.ServicePointManager]::SecurityProtocol = [Net.SecurityProtocolType]::Tls12
iex "& { $(iwr -useb 'https://raw.githubusercontent.com/nimsandu/spicetify-bloom/main/install/PowerShell/Bloom.ps1') }"
Linux/macOS (Bash)
curl -fsSL https://raw.githubusercontent.com/nimsandu/spicetify-bloom/main/install/install.sh | bash
credit for the Bash scripts: windowz414
Manual Installation
Use this guide to install if you're having trouble using the shell commands/installation scripts:
-
Download this repo as archive.
-
Navigate to the Spicetify's
Themesdirectory. Usespicetify path userdatacommand to get the path. -
In the directory, create a new folder called
Bloom. -
Open the downloaded repo archive, and move all of the files from the
srcsubfolder to theBloomfolder you created. -
Open a terminal/command prompt window and type the following commands:
spicetify config current_theme Bloom color_scheme dark spicetify config inject_css 1 replace_colors 1 overwrite_assets 1 inject_theme_js 1 spicetify apply
Customization
Color Scheme
The dark color scheme is applied by default during the installation process. If you install Bloom via PowerShell the installed color scheme depends on your Windows settings.
The available color schemes are: dark light darkmono darkgreen coffee comfy . Apply one using the following commands:
spicetify config color_scheme <color scheme>
spicetify apply
If you installed Bloom from Marketplace you can change the color scheme on its page.
Accent Color
- Navigate to the Spicetify's
Themesdirectory. Usespicetify path userdatacommand to get the path. - Open
Bloomfolder. - Edit your current color scheme in the
color.inifile. - Use the
spicetify applycommand.
If you installed Bloom from Marketplace you can change the accent color using built-in Color.ini Editor.
Updating
For those who used scripts and not Marketplace.
Windows (PowerShell)
[Net.ServicePointManager]::SecurityProtocol = [Net.SecurityProtocolType]::Tls12
iex "& { $(iwr -useb 'https://raw.githubusercontent.com/nimsandu/spicetify-bloom/main/install/PowerShell/Bloom.ps1') } -Action Update"
Other OS
Use the Bash installation script or manually update the files.
Uninstallation
For those who used scripts and not Marketplace.
Automated (Windows PowerShell)
[Net.ServicePointManager]::SecurityProtocol = [Net.SecurityProtocolType]::Tls12
iex "& { $(iwr -useb 'https://raw.githubusercontent.com/nimsandu/spicetify-bloom/main/install/PowerShell/Bloom.ps1') } -Action Uninstall"
Manual Uninstallation
spicetify config color_scheme ' ' current_theme ' '
spicetify apply
If you uninstall Bloom let us know how to shape our future!
Troubleshooting
Issues when installing from Spicetify Marketplace
spicetify config current_theme marketplace color_scheme marketplace
spicetify config inject_css 1 replace_colors 1 overwrite_assets 1 inject_theme_js 1
spicetify apply
With the latest Spotify/Spicetify the theme is broken, some visual elements are missing, etc
Spotify releases updates very frequently, and when that happens, it's common for things to break. Generally, we'll be able to fix these issues, but there are certain issues that are out of our control. If you experience such an issue, please report them via the repository's issues page.
There isn't any blur at all
Open Spotify settings and turn on Enable hardware acceleration.
Some custom app on the left navbar has a wrong icon
Please report about that via the repository's issues page.
Theme doesn't work correctly with Spotify version less than 1.2.23
In Spotify version 1.2.14, not only has the classic UI been cut, but also the indication that a new UI is active. Since it is now problematic to identify the active UI, only Library X support remains.
If you want to keep using the classic UI with Bloom - use the legacy branch (unsupported). Otherwise - update your Spotify or enable Library X view in the Spotify experimental settings.
In Spotify version 1.2.23 the main app grid has been revamped and the top bar has become part of the main view. Since it is problematic to support both grid variants, only the current variant support remains.
Credits
- Based on Fluent by williamckha
- Fluent UI System Icons by Microsoft Corporation
- Phosphor Icons by Phosphor Icons
Special Thanks
- Thomas Fitzpatrick ohitstom for implementing the new theme script feature
- Milky Dilith-Dahanayake for beta testing
Long-term contributors
- Nam Anh kyrie25
- Beru Hinode windowz414
- Grigory SunsetTechuila
And to every Contributor, Stargazer and Bloomer!
 by
by