Awesome
CamsDiag
<p align="center"> <img alt="" src="https://github.com/mnlxr/CamsDiag/blob/main/images/logo01.png" height="300px"> <p align="center"> <a href="https://github.com/mnlxr/CamsDiag/releases"> <img alt="Image Size" src="https://img.shields.io/github/v/release/mnlxr/CamsDiag?display_name=tag&style=plastic"> </a> <a href="https://github.com/mnlxr/CamsDiag"> <img alt="Image Size" src="https://img.shields.io/github/license/mnlxr/CamsDiag?style=plastic"> </a> <a href="https://github.com/mnlxr/CamsDiag"> <img alt="Image Size" src="https://img.shields.io/github/repo-size/mnlxr/CamsDiag"> </a> <a href="https://github.com/mnlxr/CamsDiag"> <img alt="Image Size" src="https://img.shields.io/twitter/url?style=social&url=https%3A%2F%2Fgithub.com%2Fmnlxr%2FCamsDiag"> </a> <a href="https://repos.mmanolas.com/CamsDiag/"> <img alt="Image Size" src="https://img.shields.io/website?down_color=red&down_message=offline&style=plastic&url=https%3A%2F%2Frepos.mmanolas.com%2FCamsDiag%2F"> </a> </p> <hr>- Cams Displacement Diagrams using <a href="https://echarts.apache.org/en/index.html">Apache Echarts</a> and Java<br>
- Generator of Area Charts
- Generate from 1 to 60 Charts automatic with random values
- pdf report of all Charts
- Report Charts with <a href="https://github.com/parallax/jsPDF">jsPDF</a>
awesome-echarts 
CamsDiag added to https://github.com/ecomfe/awesome-echarts#java
<hr>Requirements : <a href="https://www.java.com/en/download/manual.jsp">Java JRE</a>
Download and Infos : https://repos.mmanolas.com/CamsDiag/ OR from <a href="https://github.com/mnlxr/CamsDiag/releases">Github Releases</a>
<hr>-
Embeded WebServer <a href="https://www.nginx.com/">nginx</a>
-
<a href="https://echarts.apache.org/en/index.html">Apache Echarts</a> Library
-
Export report using <a href="https://github.com/parallax/jsPDF">jsPDF</a>
Setup :

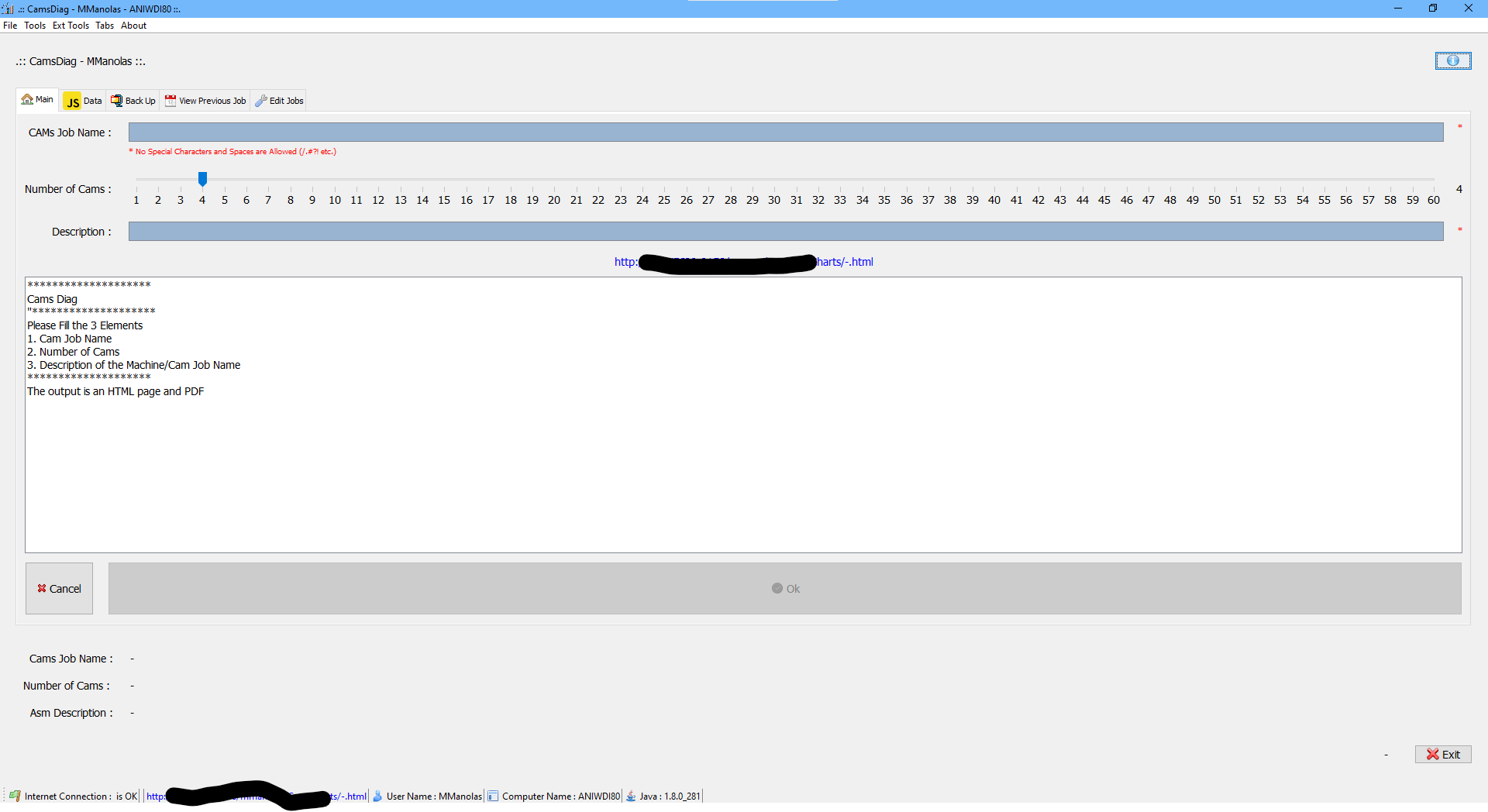
How to use it:

- Open & Fill the required information
-
Job Name
-
Number of Cams (Charts)
-
Job Description

- Edit the random Values and modify according to your needs

- View the charts (Cams Displacement Diagram) in your default browser
