Awesome
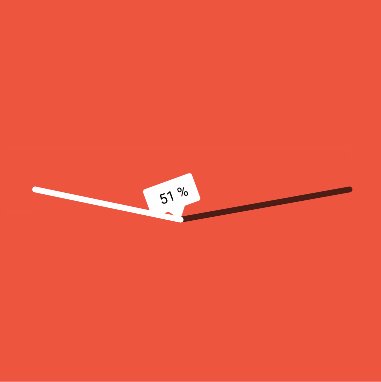
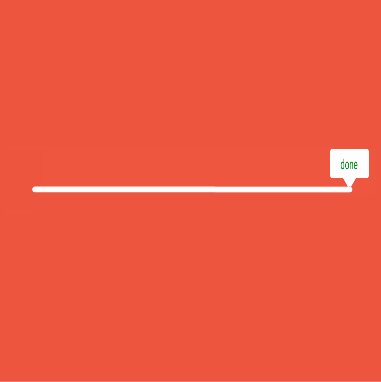
ElasticProgressBar


Elastic Progress Bar , is a loading bar made for Android , the initial design is https://github.com/Tibolte/ElasticDownload , I applied some changes to make it accessible to everyone!

##DONATIONS
This project needs you! If you would like to support this project's further development, the creator of this project or the continuous maintenance of this project, feel free to donate. Your donation is highly appreciated (and I love food, coffee and beer). Thank you!
PayPal
-
Donate $5: Thank's for creating this project, here's a coffee (or some beer) for you!
-
Donate $10: Wow, I am stunned. Let me take you to the movies!ù
-
Donate $15: I really appreciate your work, let's grab some lunch!
-
Donate $25: That's some awesome stuff you did right there, dinner is on me!
-
Donate $50: I really really want to support this project, great job!
-
Donate $100: You are the man! This project saved me hours (if not days) of struggle and hard work, simply awesome!
-
Donate $2799: Go buddy, buy Macbook Pro for yourself!
Of course, you can also choose what you want to donate, all donations are awesome!! Follow this link Donate!!
If you want to contribute you may download Donation App from Google Play
##USAGE
Elastic Progress Bar is pushed to JCenter, so you just need to add the following dependency to your build.gradle.
compile 'it.michelelacorte.elasticprogressbar:library:1.0.5'
In alternative you can use AAR repository with:
allprojects {
repositories {
maven { url "https://dl.bintray.com/michelelacorte/maven/" }
jcenter()
mavenCentral()
}
}
And add this dependecies
compile 'it.michelelacorte.elasticprogressbar:library:1.0.5@aar'
In you layout.xml
<it.michelelacorte.elasticprogressbar.ElasticDownloadView
android:id="@+id/elastic_download_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerInParent="true"/>
Then in your MainActivity.java
ElasticDownloadView mElasticDownloadView;
mElasticDownloadView = (ElasticDownloadView)findViewById(R.id.elastic_download_view);
//Call startIntro() to start animation
mElasticDownloadView.startIntro();
//You can set progress
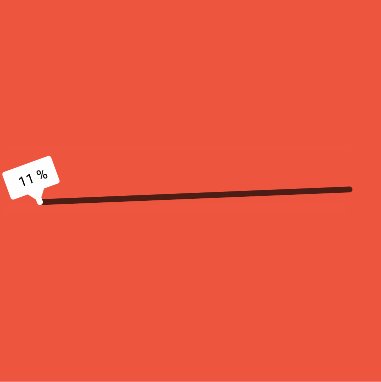
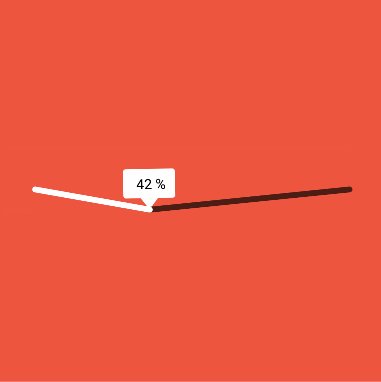
mElasticDownloadView.setProgress(10);
//If is finish animation
mElasticDownloadView.success();
//Or fail
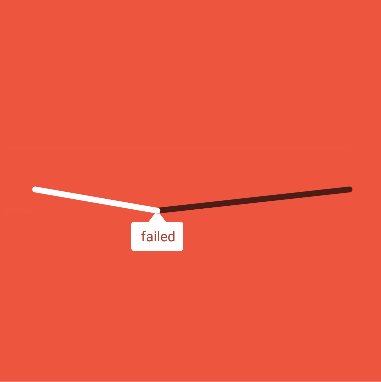
//mElasticDownloadView.fail();
You can set color background with (default is colorPrimary), make sure to call this before setContentView(..) of your activity:
OptionView.setBackgroundColorSquare(int color)
For set noBackground do this (without setBackgroundColorSquare, remember setBackgroundColorSquare is priority than noBackground
OptionView.noBackground = true;


##GENERAL ISSUE
- Refer to issue #3
To solve Error in parsing "g/" you have to add on defaultConfig tag in build.gradle this line:
generatedDensities = []
####Download Example App on Google Play!
<a href="https://play.google.com/store/apps/details?id=it.michelelacorte.exampleprogressbar"> <img alt="Get it on Google Play" src="https://s32.postimg.org/50h5qj4lx/google_play_badge.png" /> </a>####If you want to help me please download Donation App!!
<a href="https://play.google.com/store/apps/details?id=it.michelelacorte.githubdonation"> <img alt="Get it on Google Play" src="https://s32.postimg.org/50h5qj4lx/google_play_badge.png" /> </a>##SYSTEM REQUIREMENT
Android API 11+
##CHANGELOG
v1.0.5
- Fixed issue #2
- Update library and gradle to last version
v1.0.4
- Compatibility with API 11+
- Added boolean
noIntrofor set-up progress bar with no intro (OptionView class) - Added method
getProgress()called by mElasticDownloadView - Add Example App to GitHub repo
v1.0.2
- Minor Bug Fixed
v1.0.0
- Support API 23
- Added class
OptionView.javafor set-up progress bar with your own options - Added method
isAnimationFinished()called by mElasticDownloadView - Removed
@InjectViewannotation for set-up progress bar (from lib com.jakewharton:butterknife)
Method called by OptionView
- Added method
setBackgroundColorSquare(int color)default iscolorPrimary - Added method
getColorBackgroundSquare() - Added method
setColorCloud(int color)default isColor.WHITE - Added method
getColorCloud - Added method
setColorProgressBar(int color)default isColor.BLACK - Added method
getColorProgressBar - Added method
setColorProgressBarInProgress(int color)default isColor.BLACK - Added method
getColorProgressBarInProgress - Added method
setColorProgressBarText(int color)default isColor.BLACK - Added method
getColorProgressBarText - Added method
setColorSuccess(int color)default iscolorPrimary - Added method
getColorSuccess - Added method
setColorFail(int color)default iscolorPrimary - Added method
getColorFail - Added boolean
noBackgrounddefault is false
##CREDITS
Author: Tibolte https://github.com/Tibolte/ElasticDownload
Edit by: Michele Lacorte (micky1995g@gmail.com)
Follow my Google+
##LICENSE
ElasticProgressBar new license
Copyright 2015 Michele Lacorte
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
ElasticProgressBar original license
Copyright 2015 Thibault Guégan and Aron Ingi Óskarsson
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Support on Beerpay
Hey dude! Help me out for a couple of :beers:!




