Awesome
Material Theme UI
<div align="center"> <a href="https://www.material-theme.com"> <img src="logo.svg" width="320" height="320" alt="logo"></img> </a> </div>This is a port of the famous Material Theme for JetBrains IDEs, allowing a total customization of the IDE including Themes, Color Schemes, Icons and many other features.



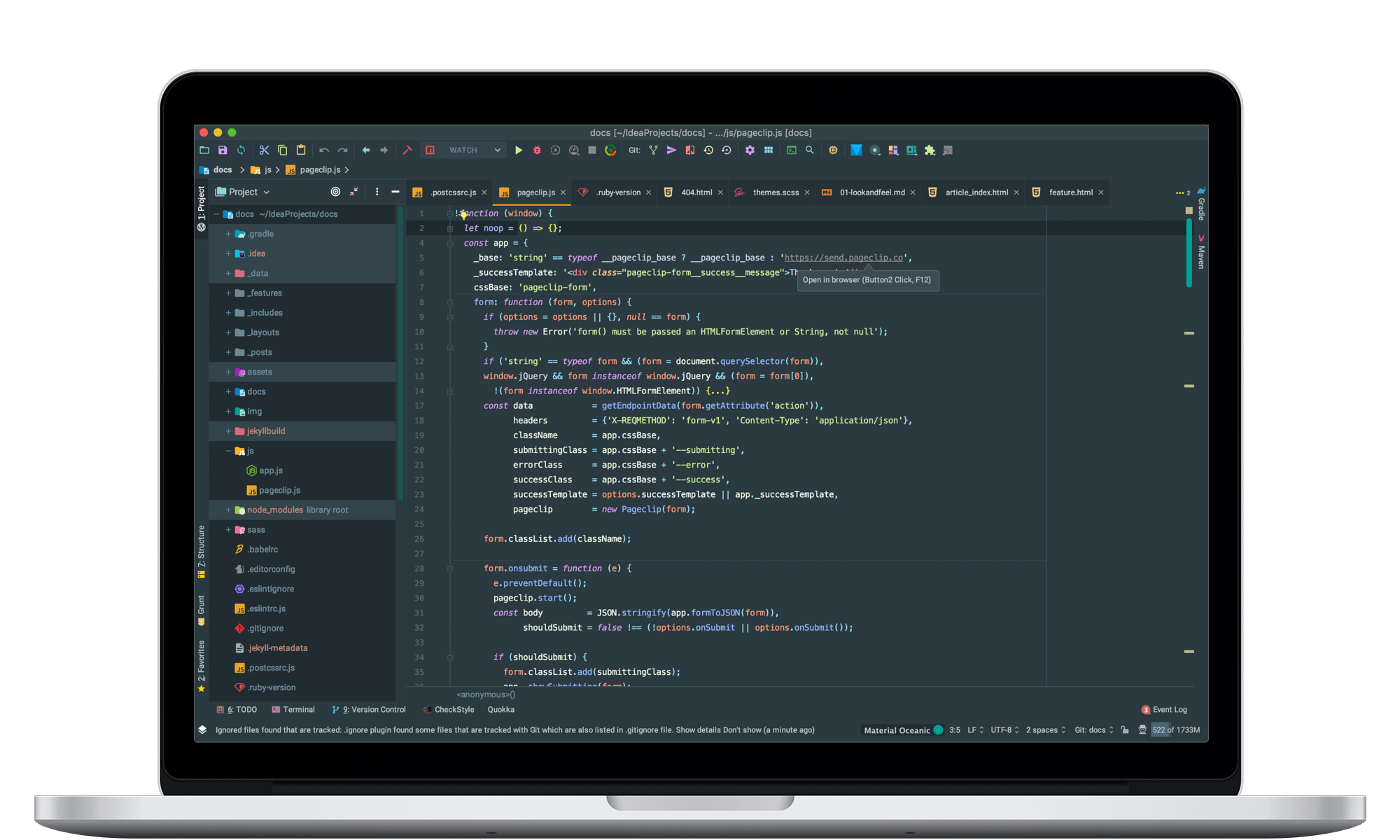
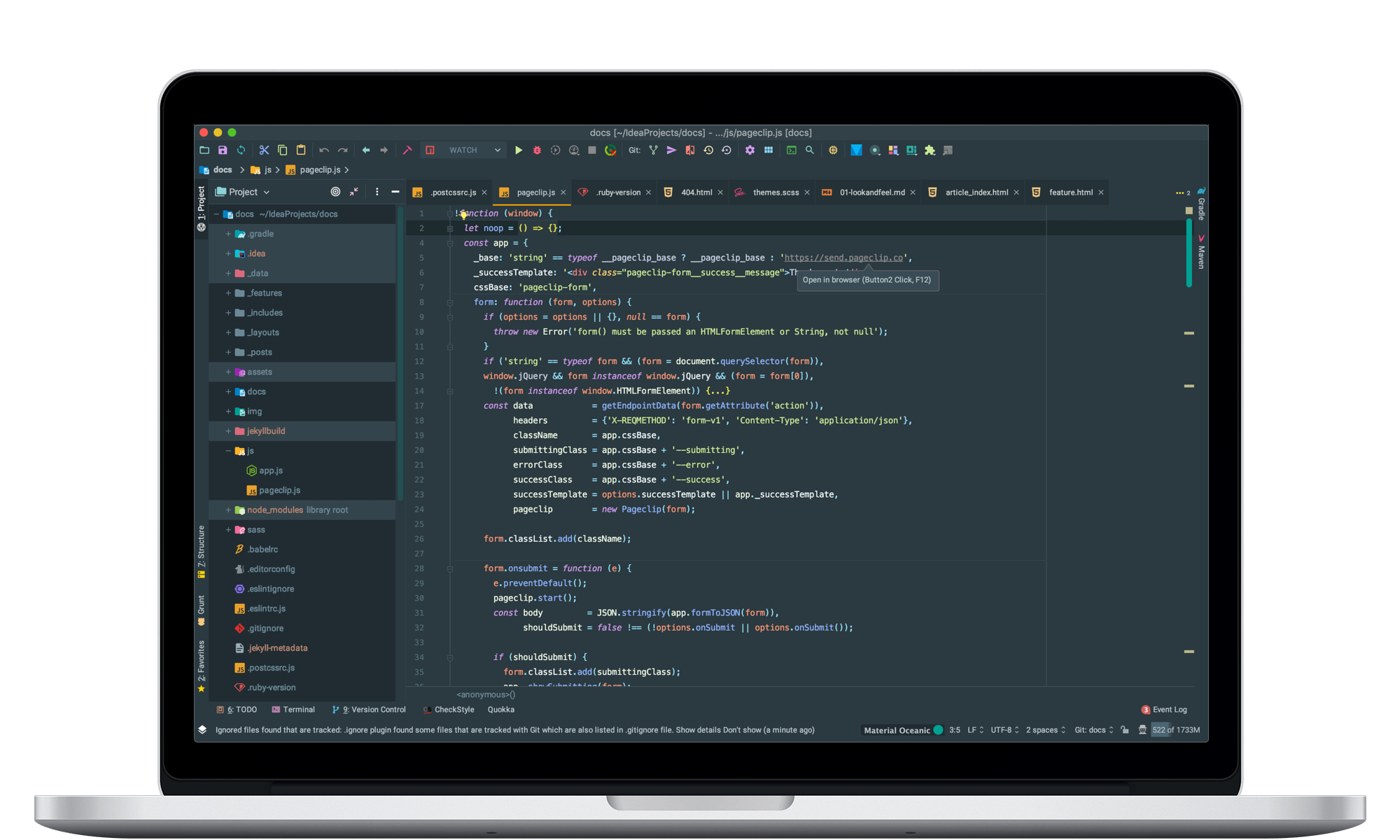
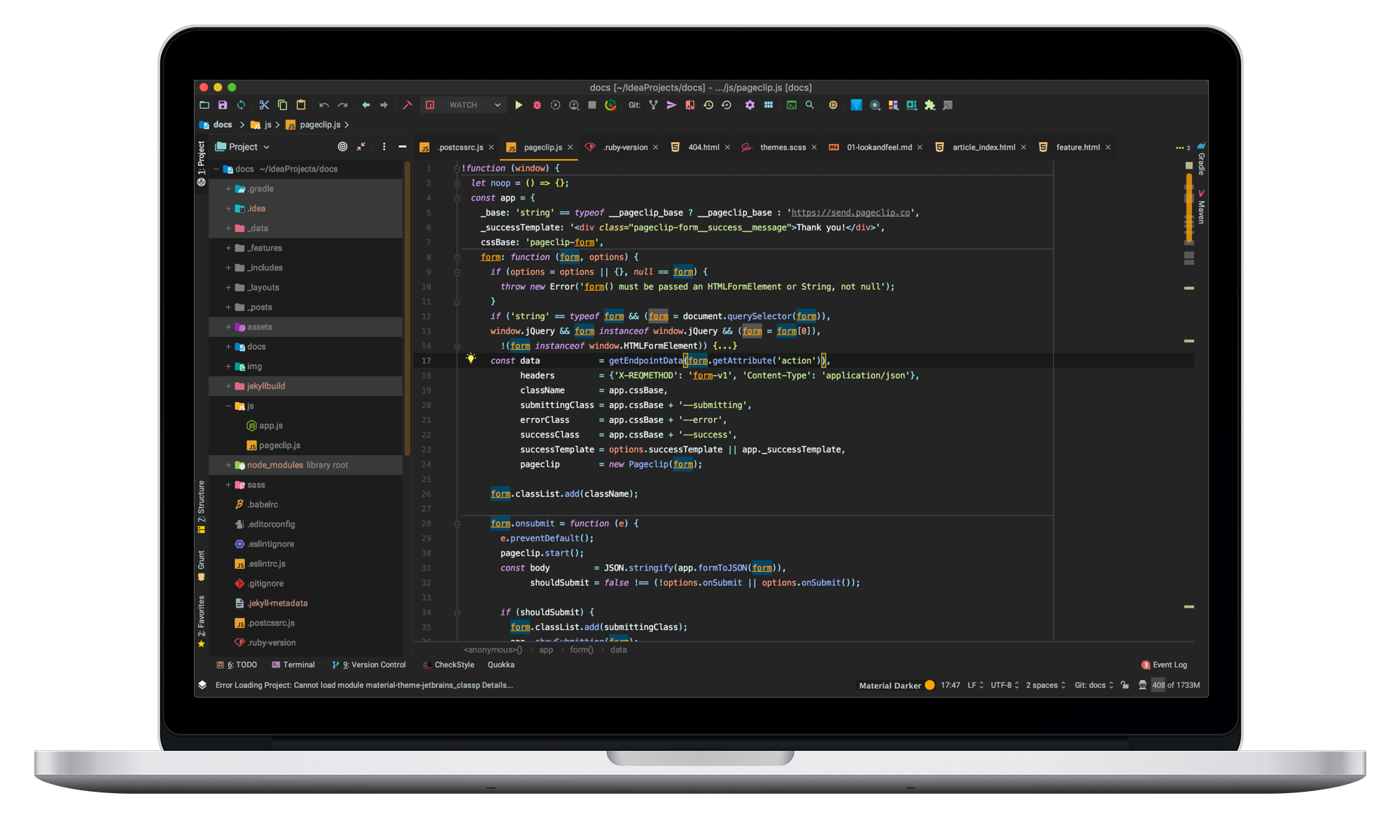
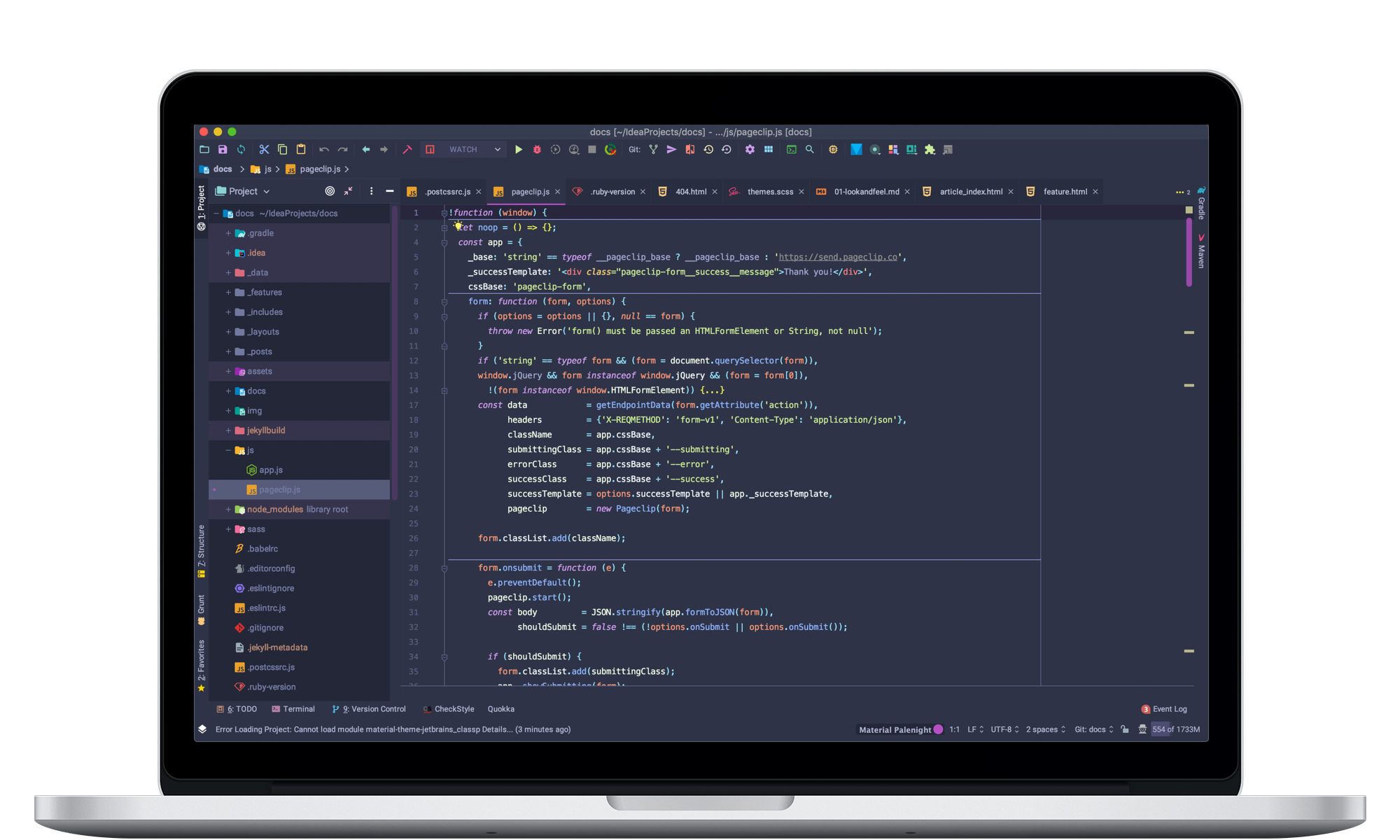
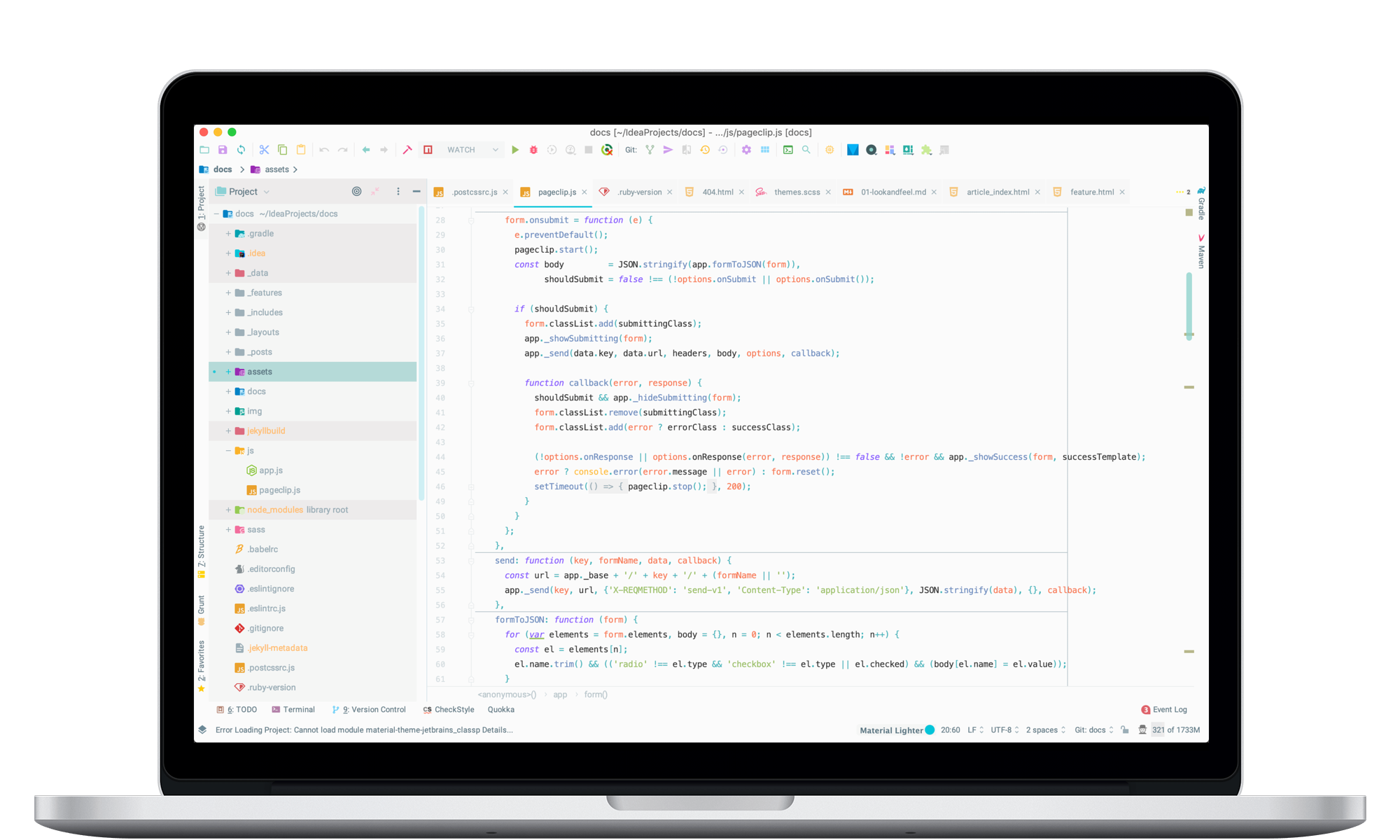
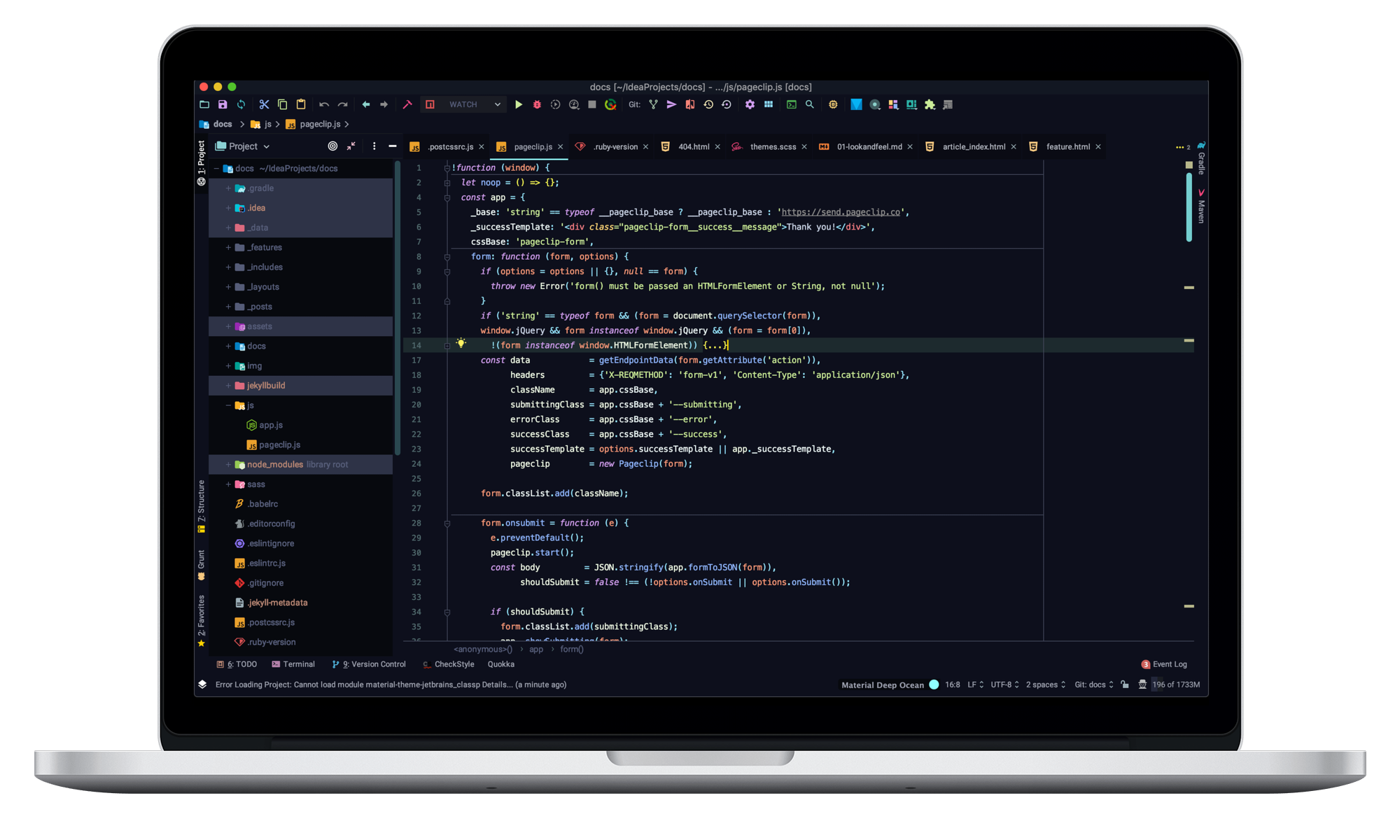
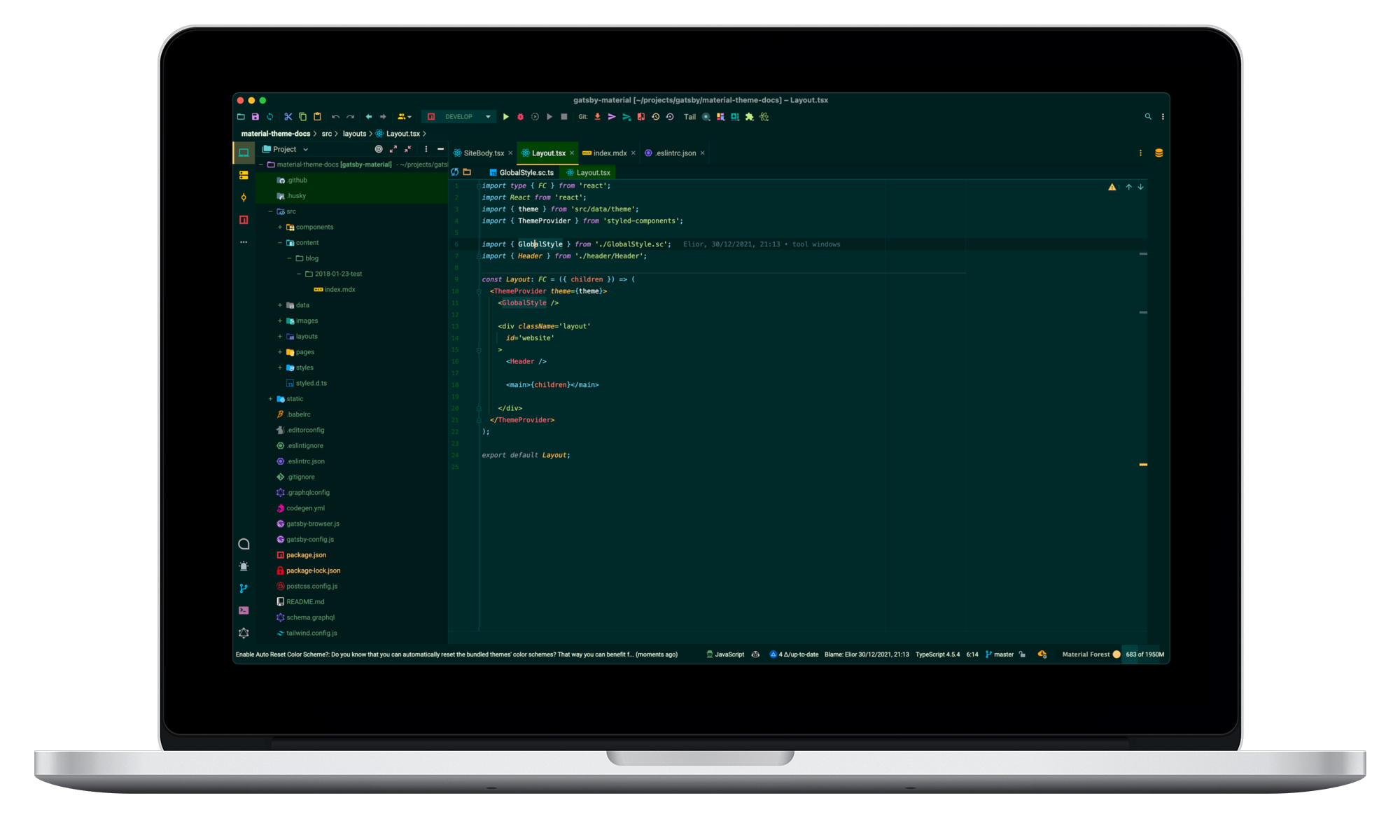
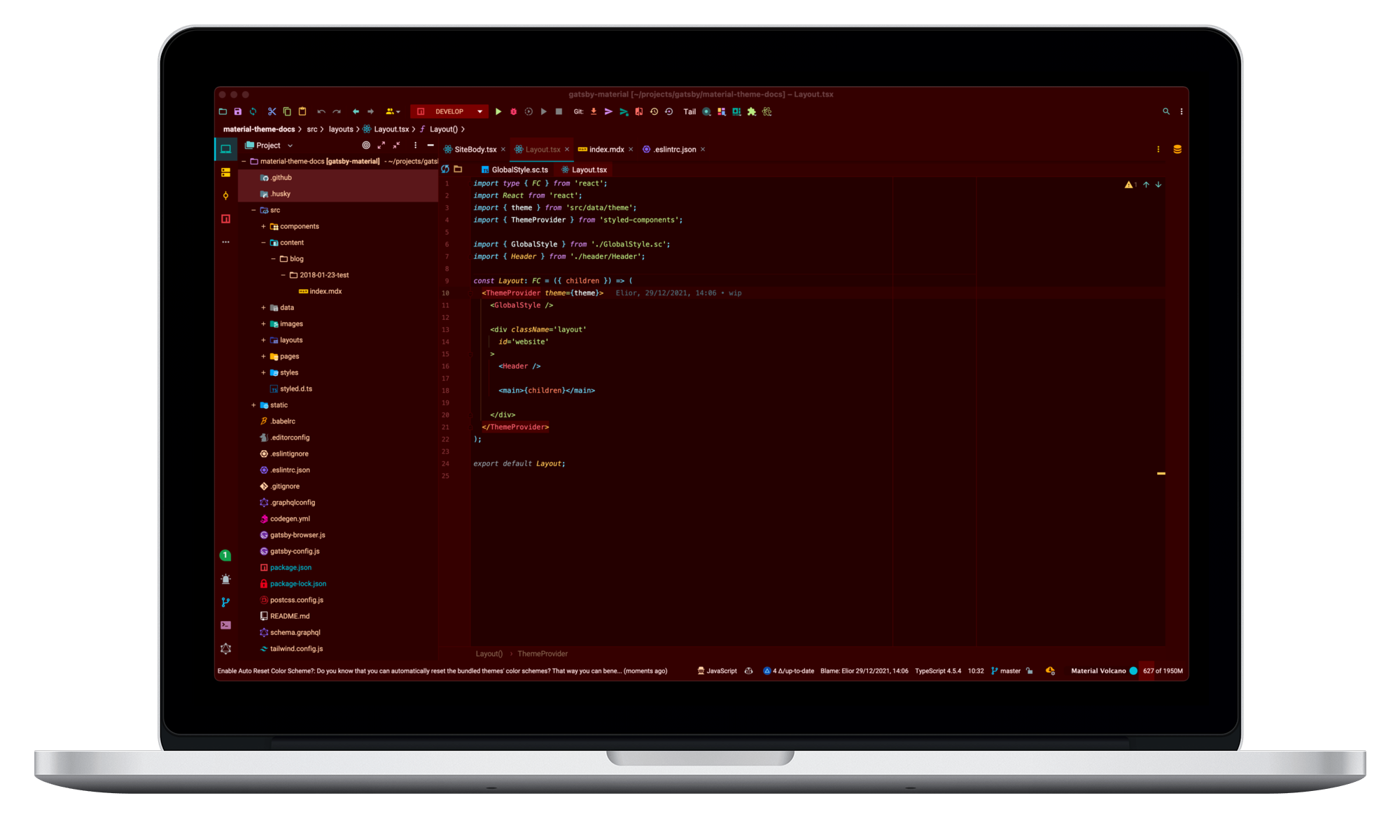
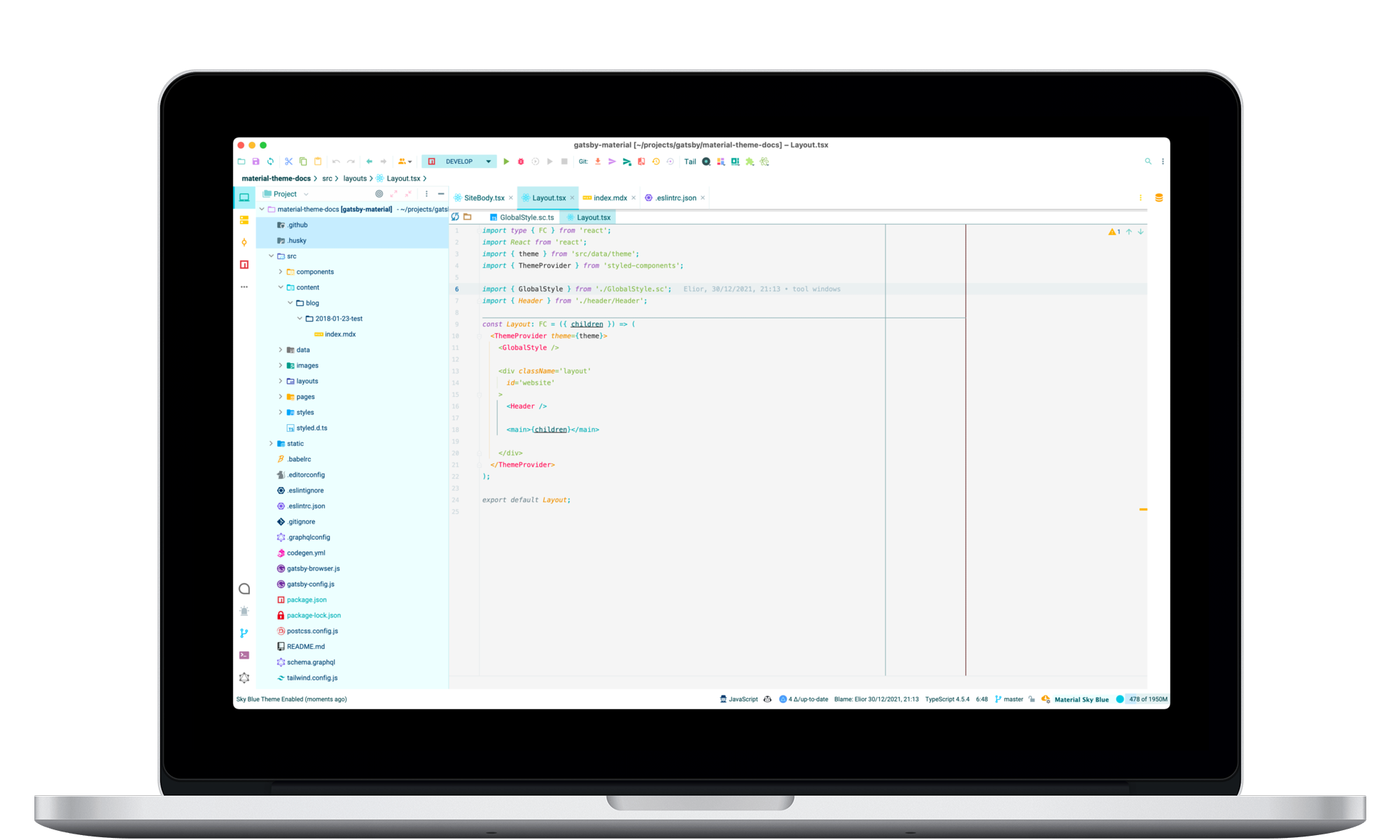
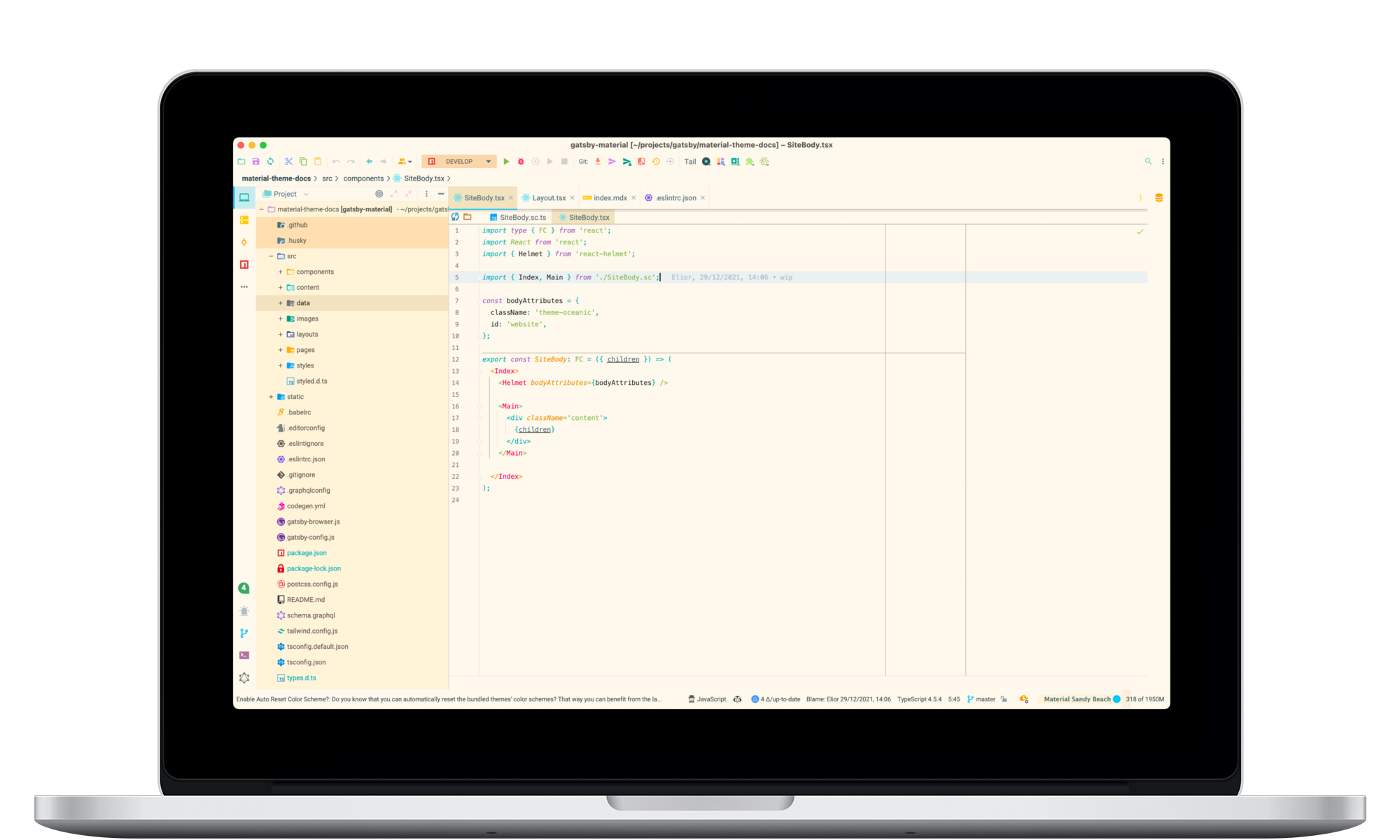
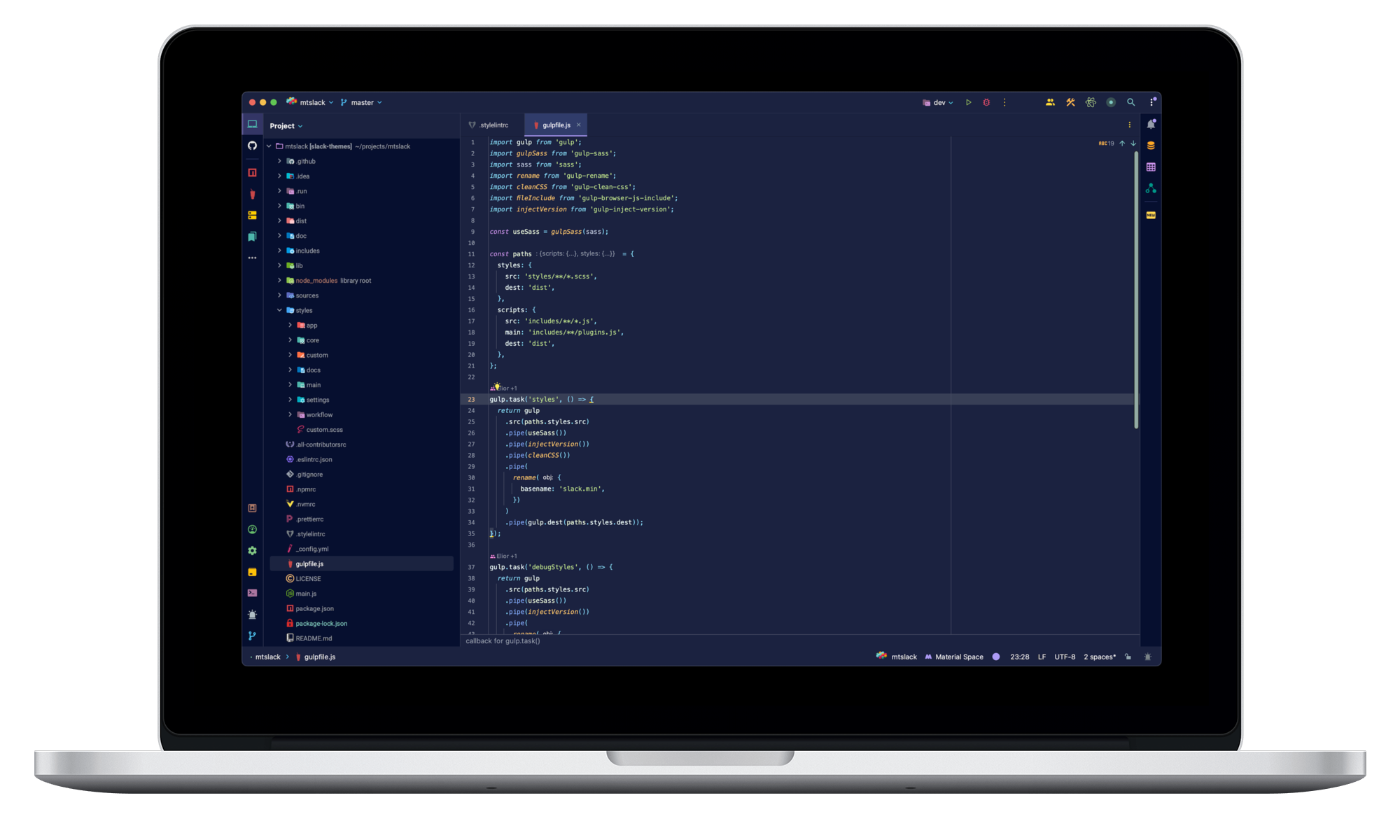
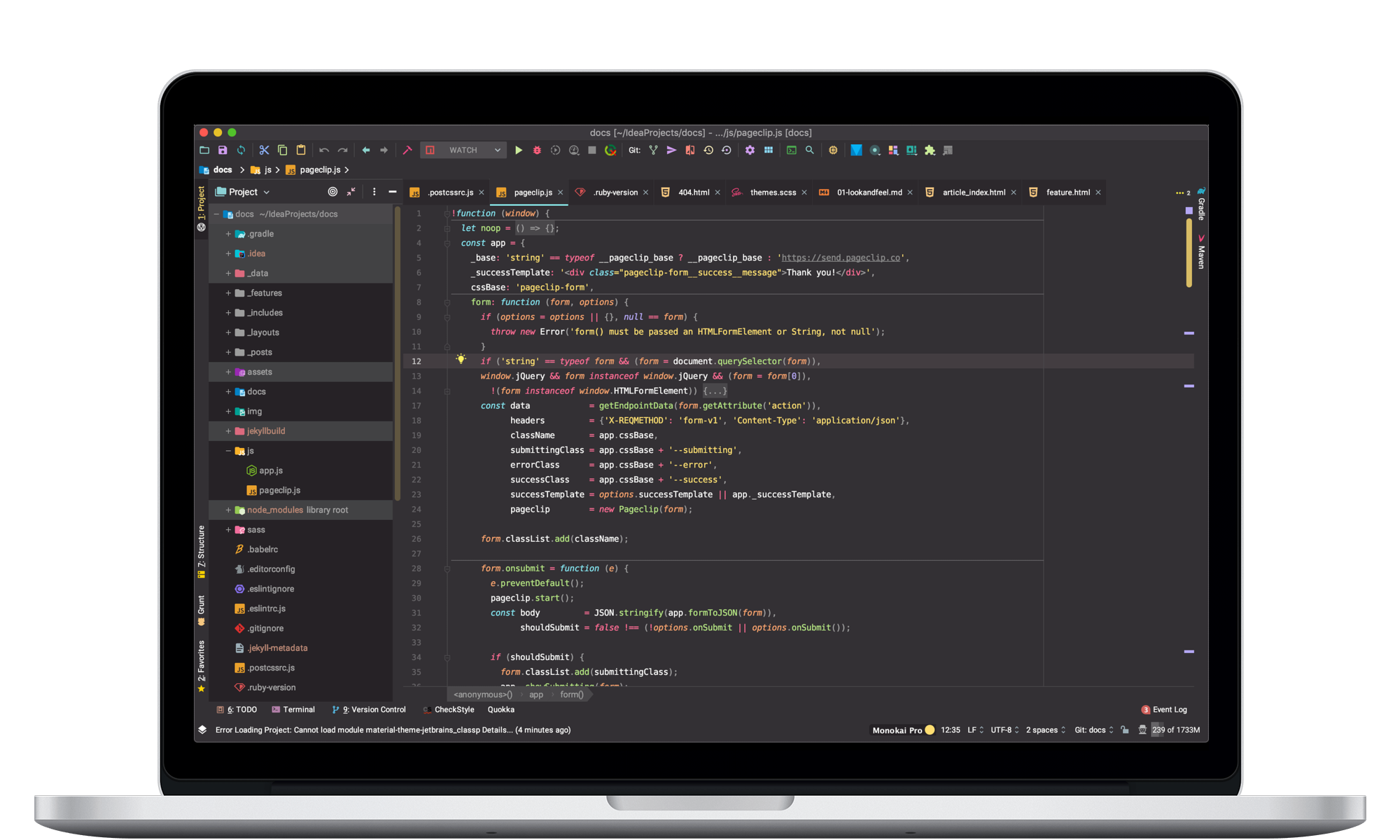
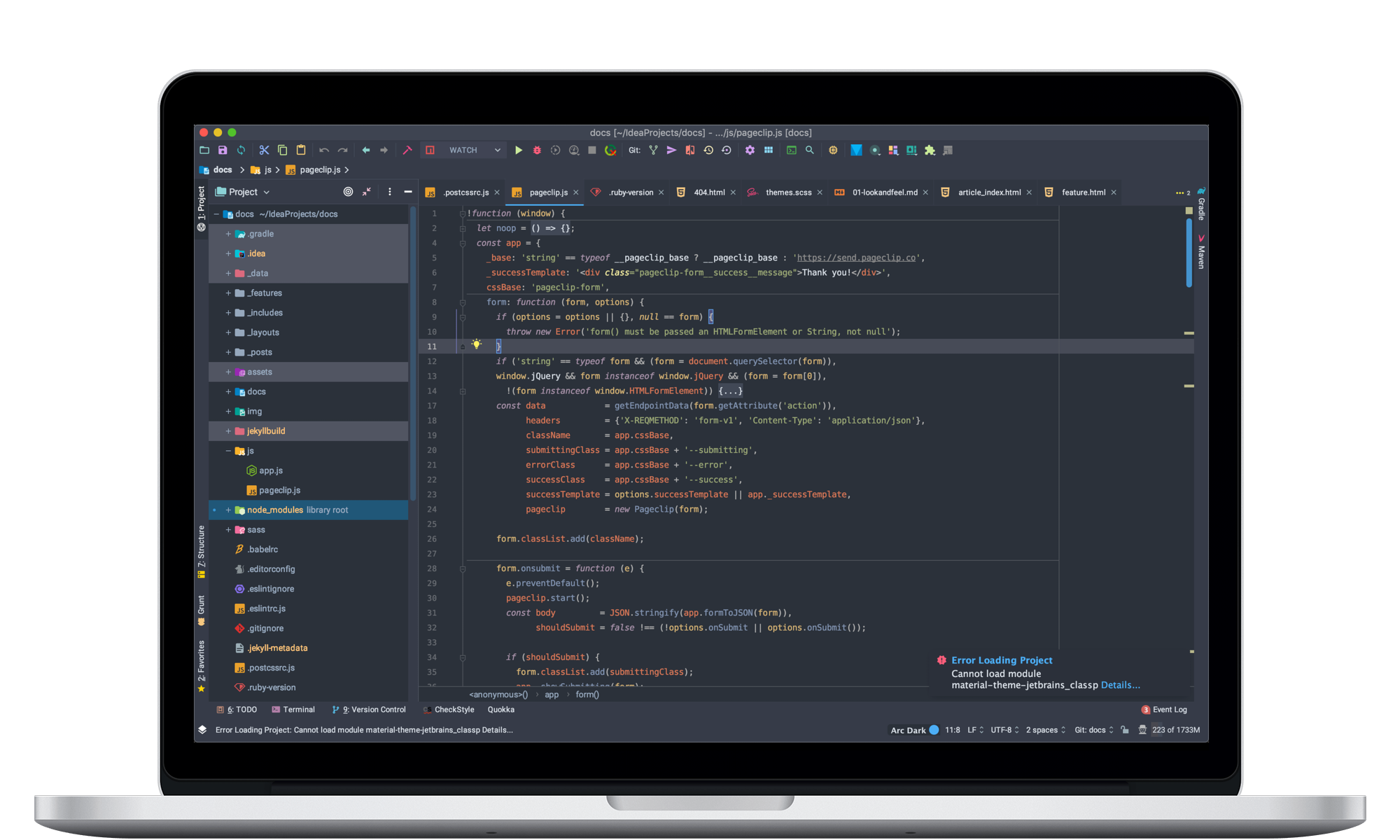
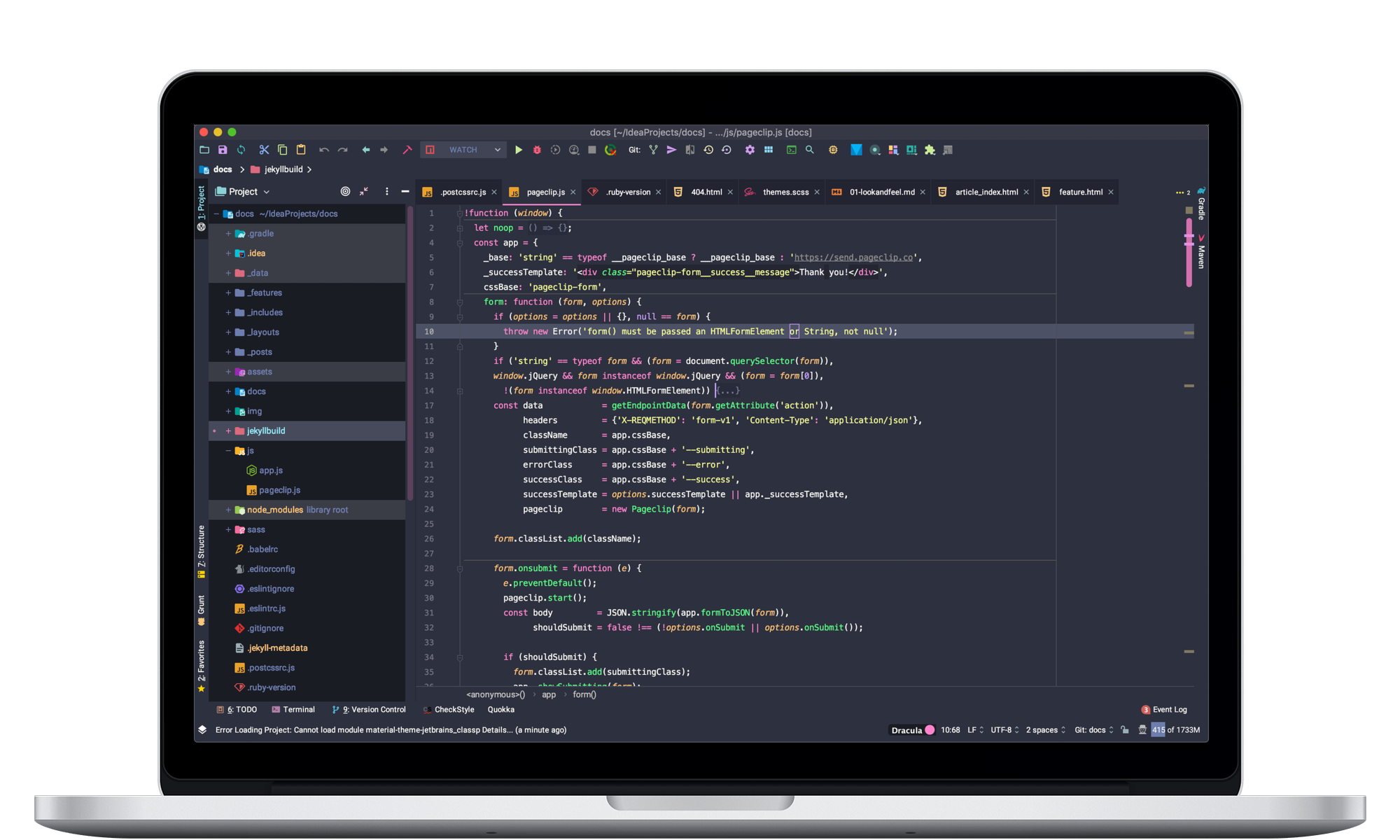
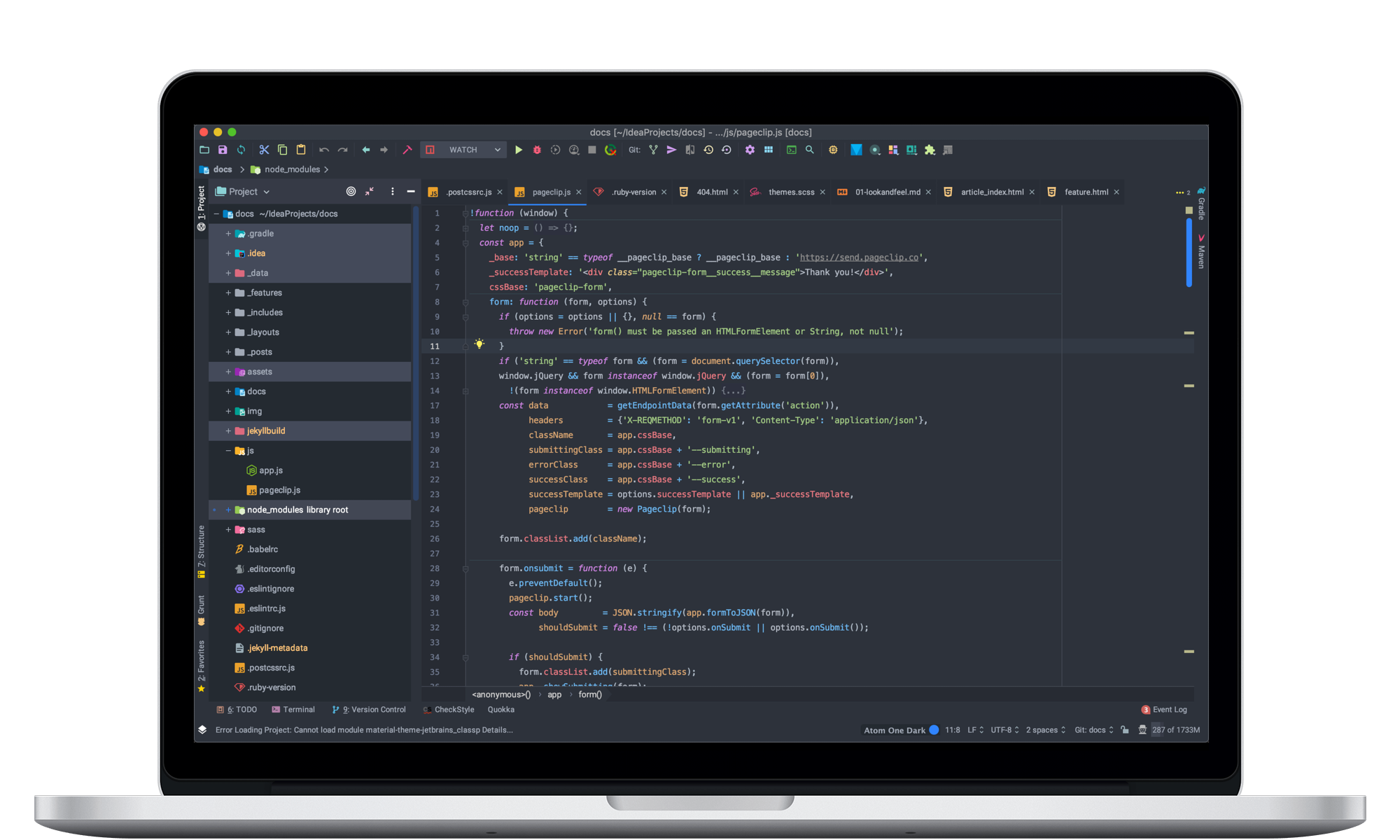
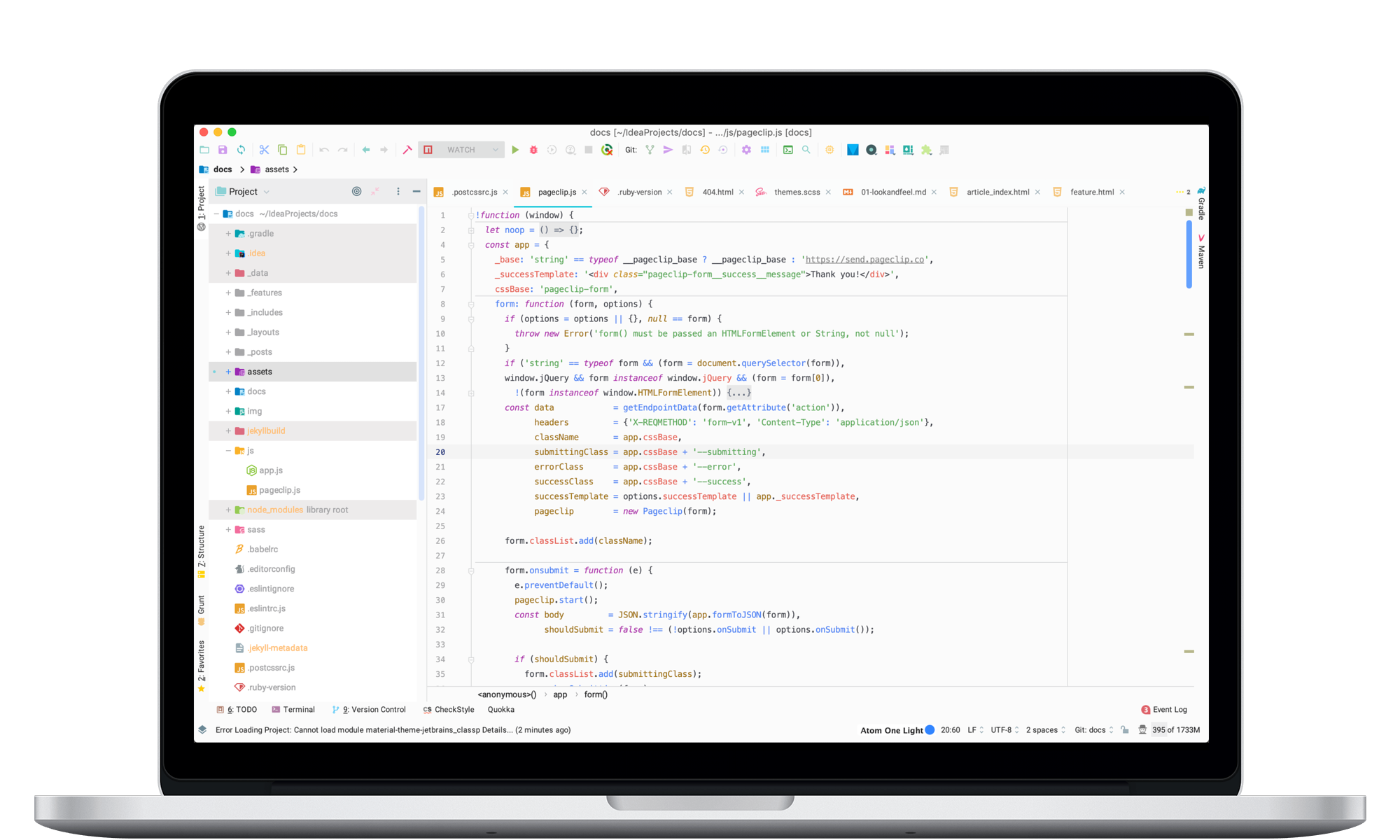
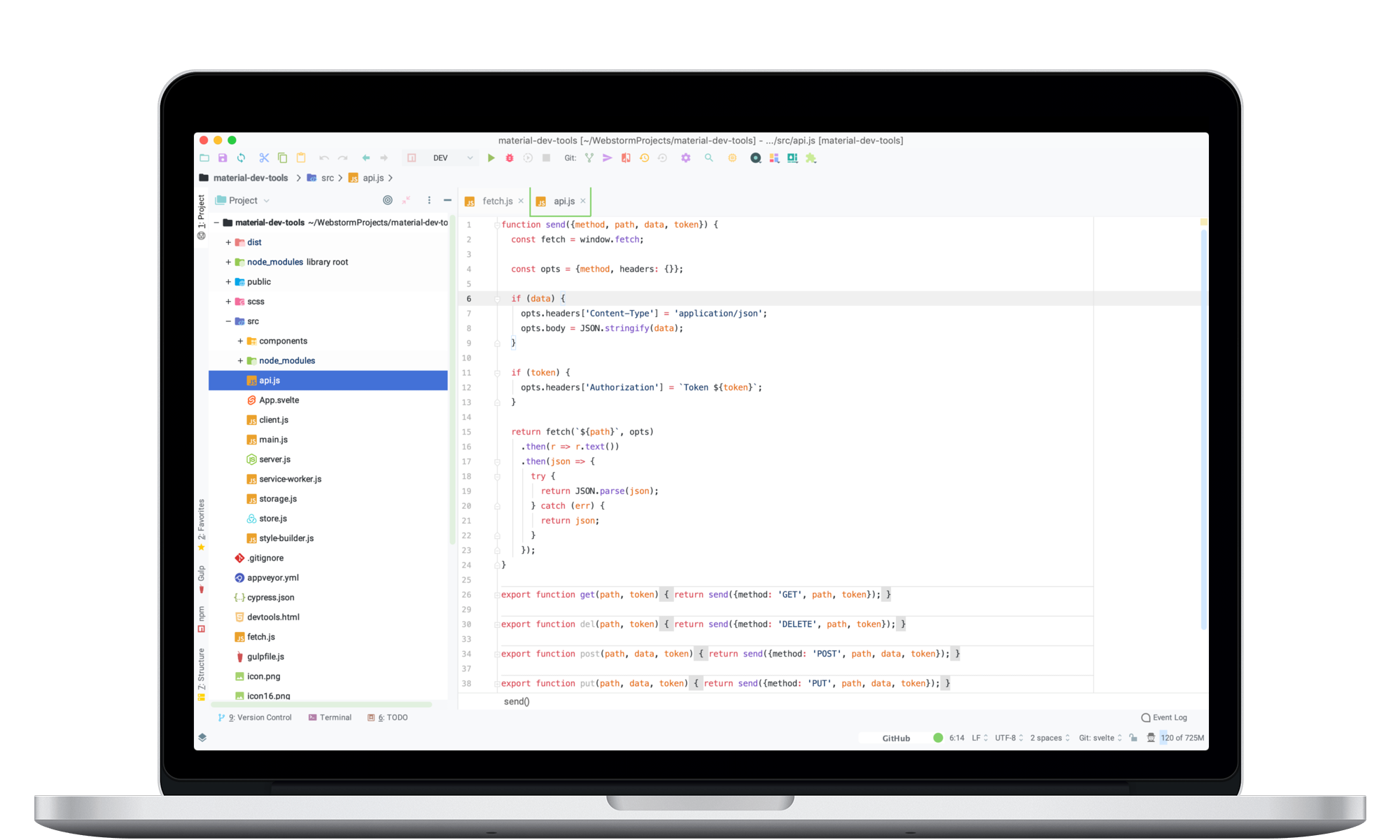
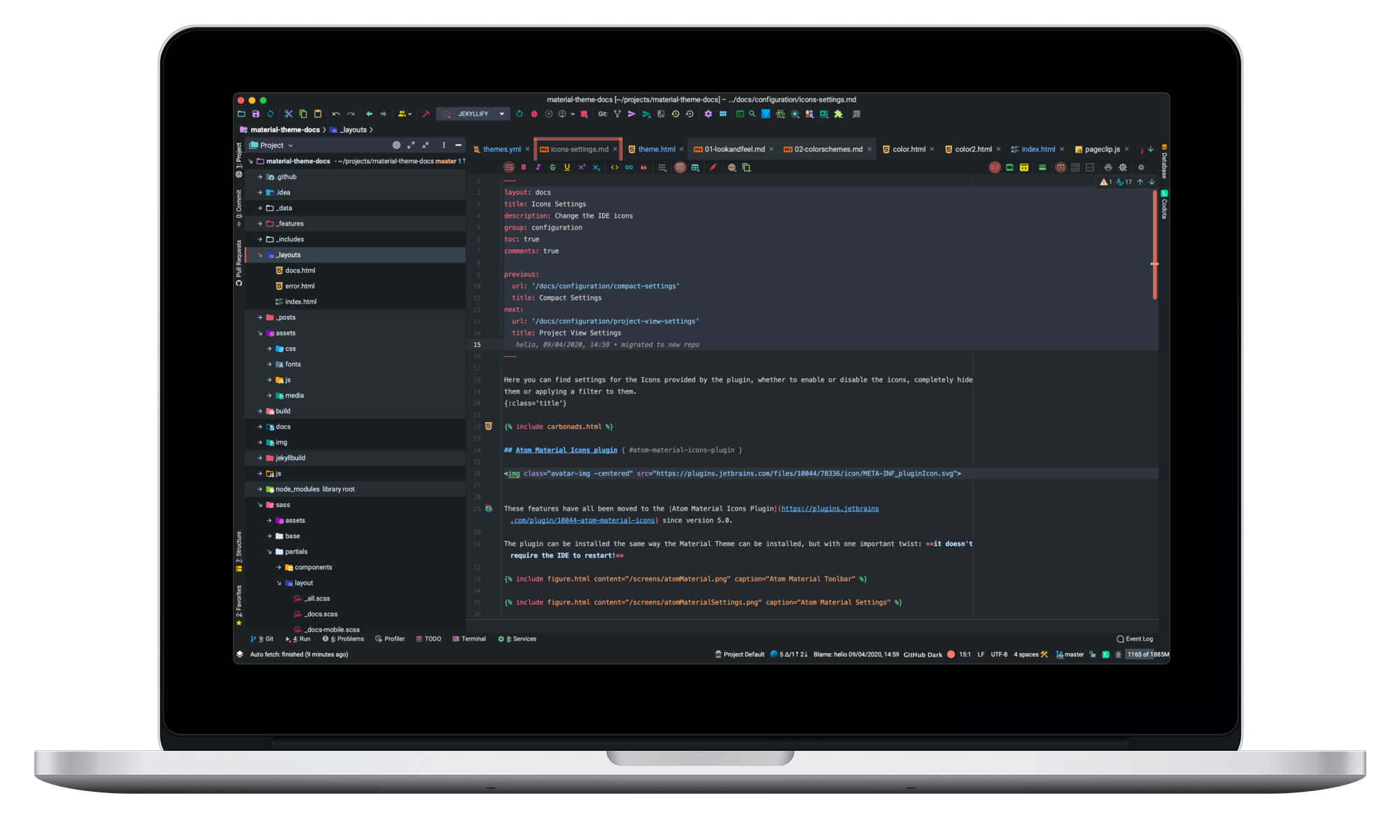
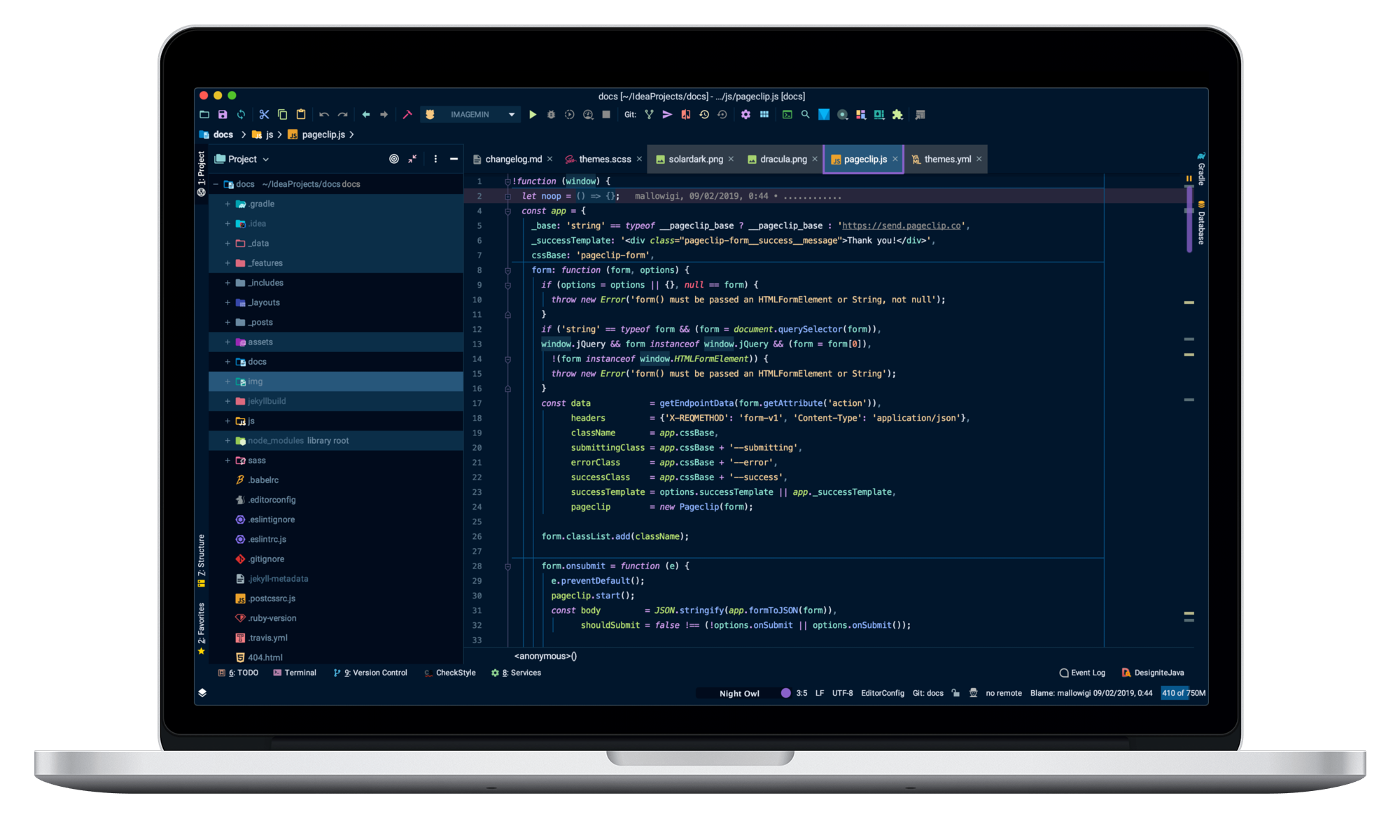
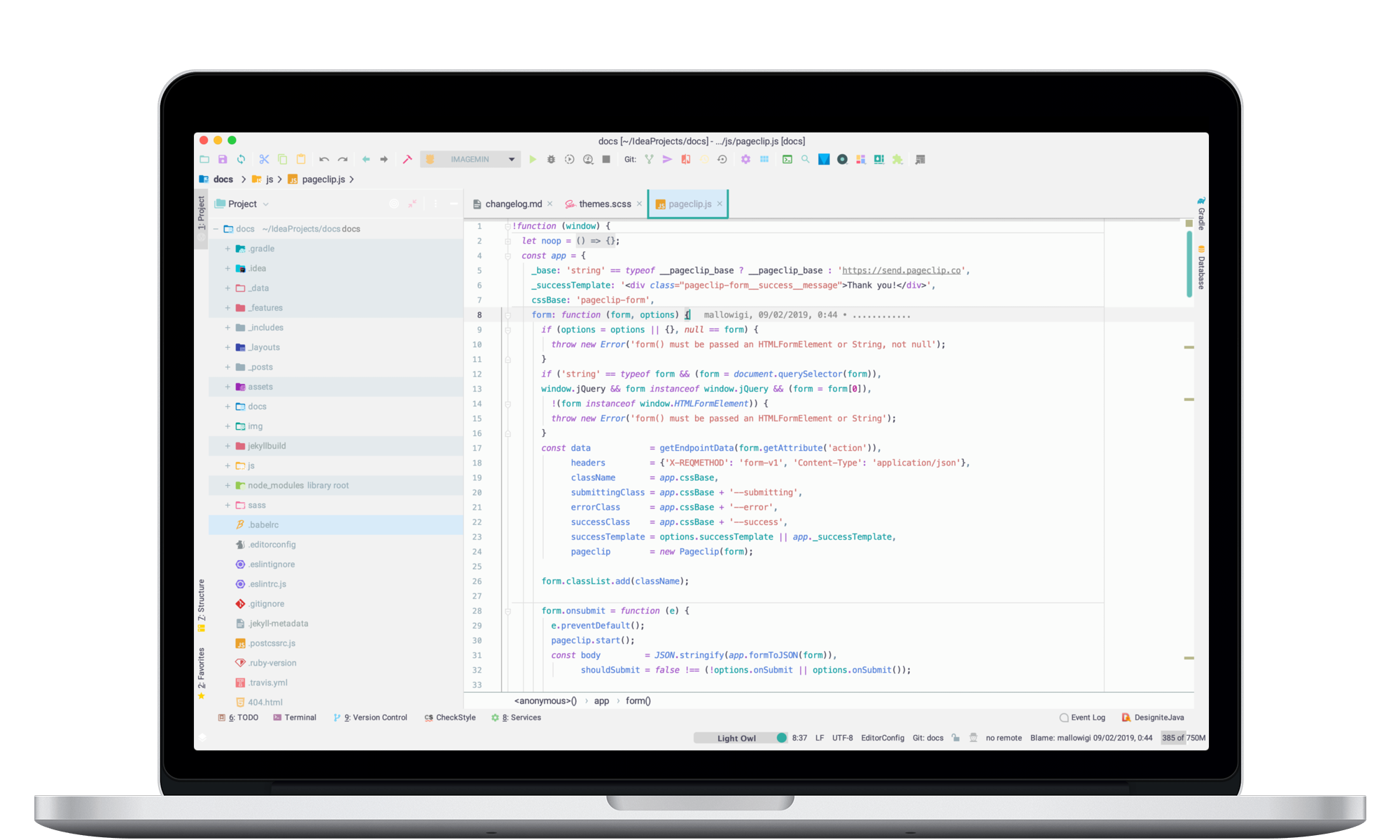
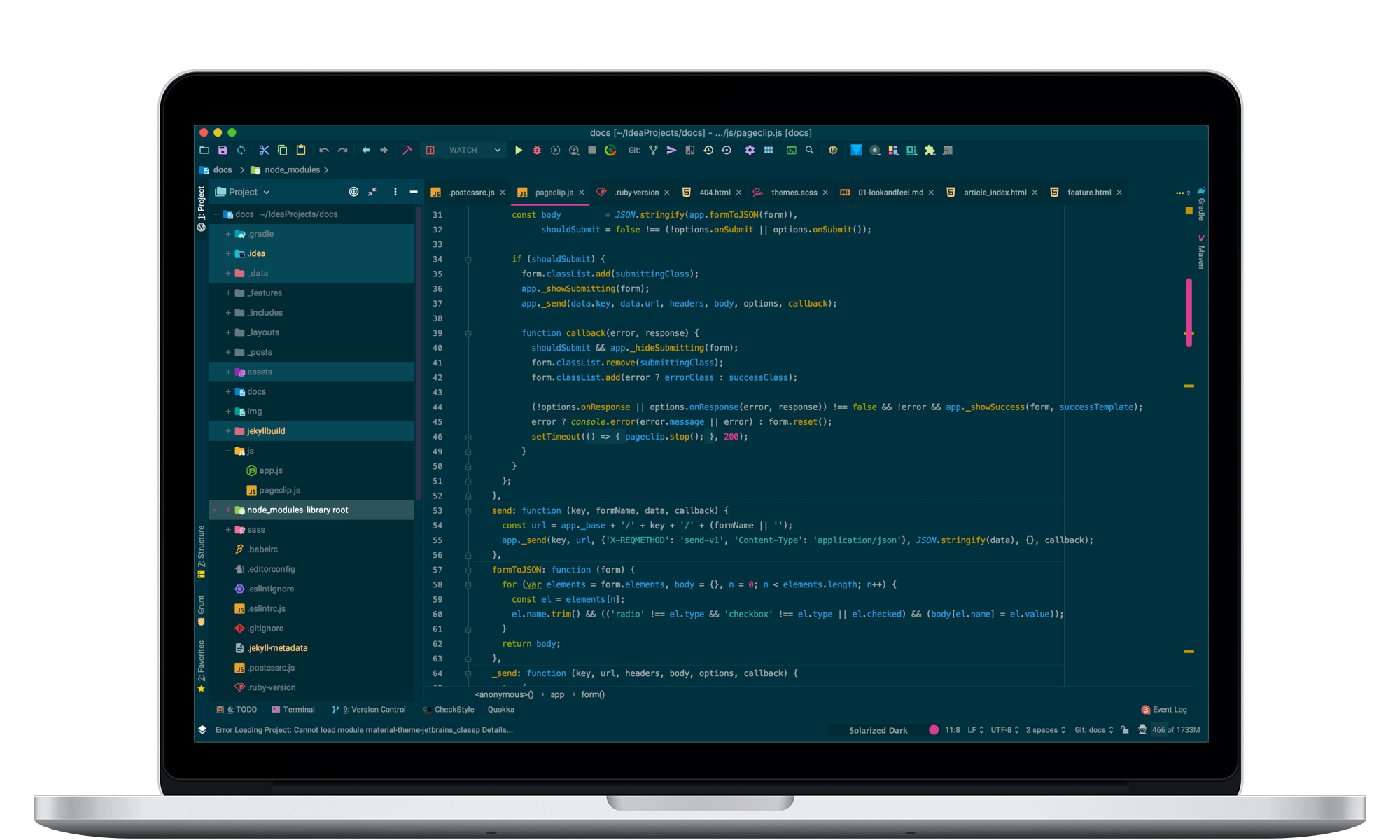
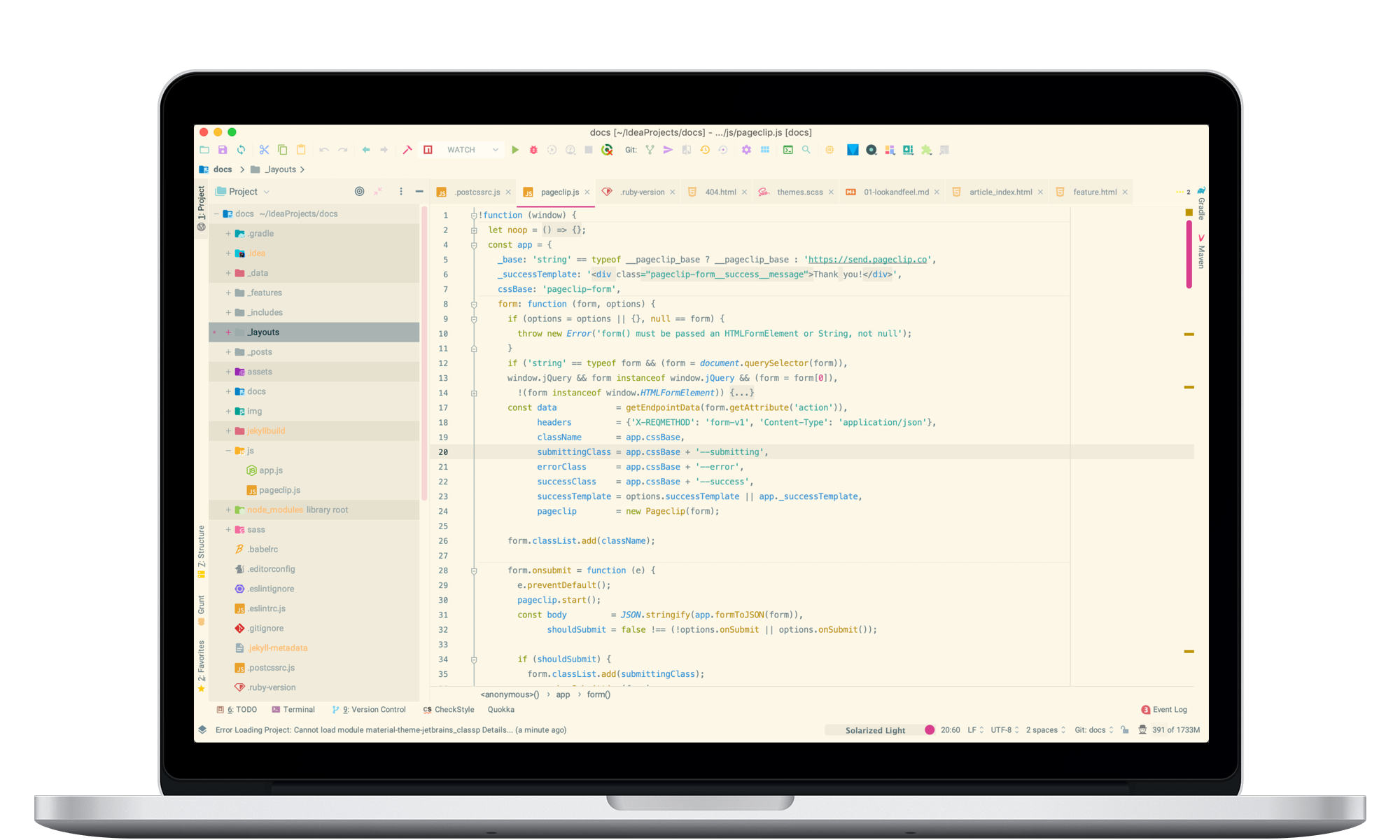
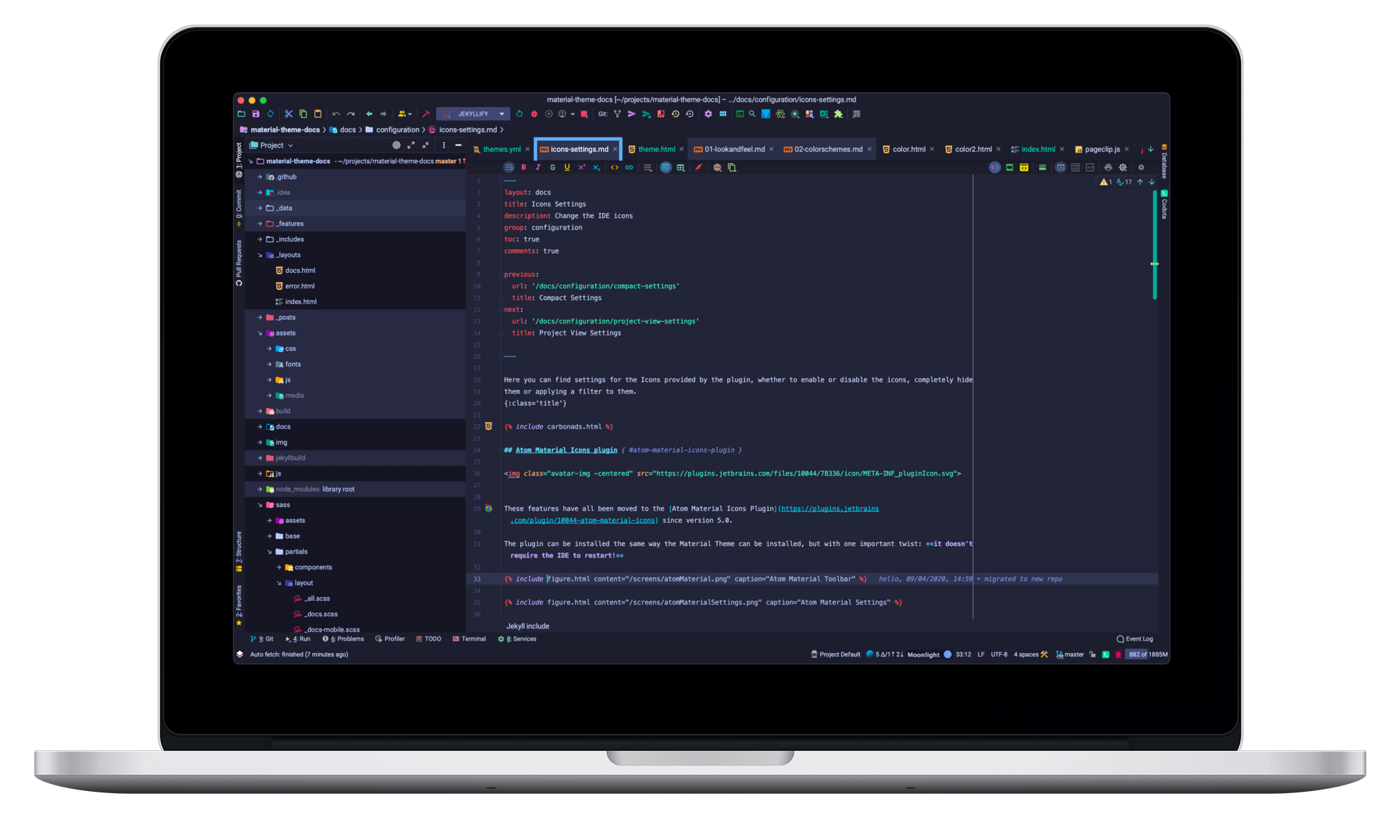
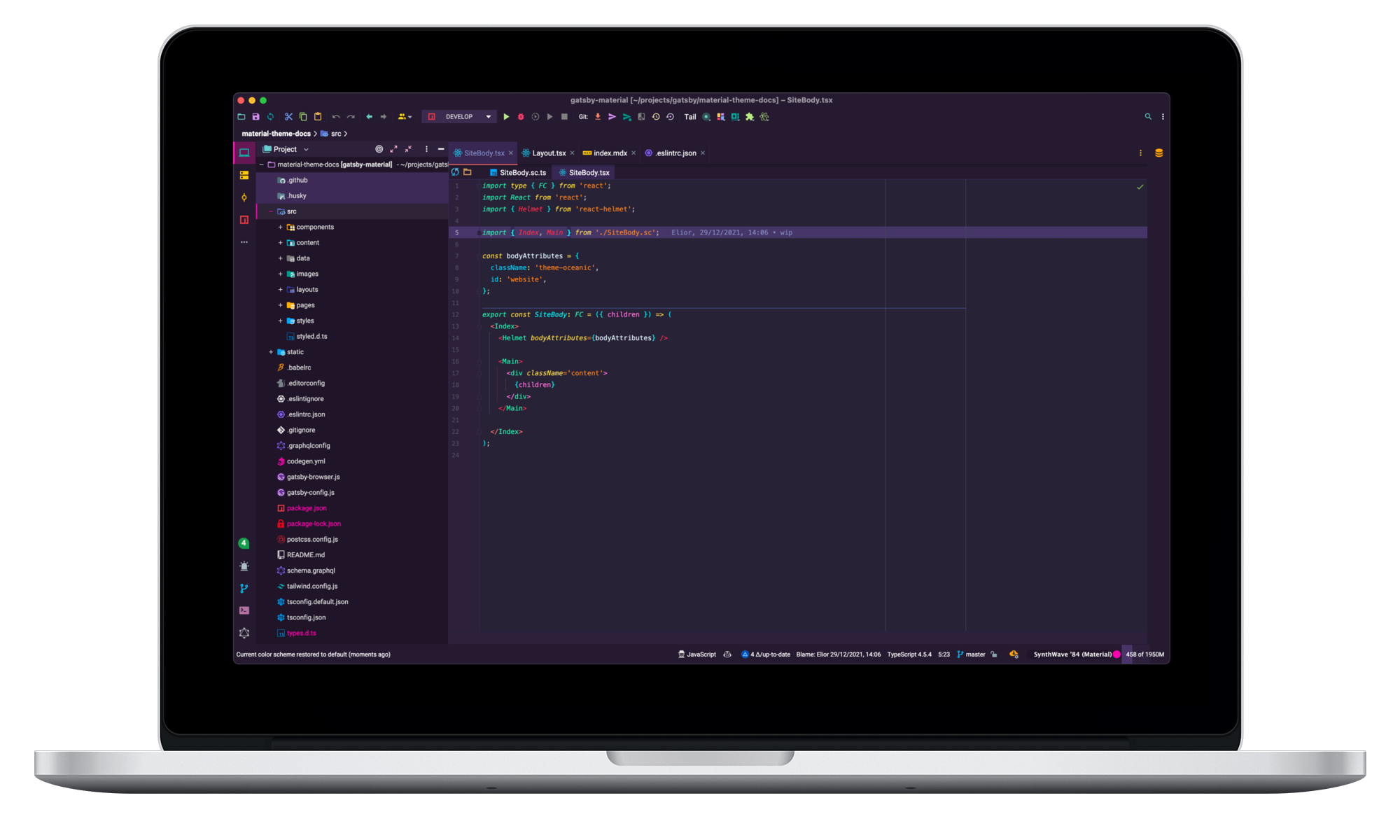
Screenshots
<details> <summary>Click here to see screenshots!</summary>






















Documentation
https://www.material-theme.com
Pricing
Since version 6.0.0 the plugin is now a paid plugin based on a freemium model. It means that the plugin is still free, but extra features are only available for paid customers. Previous versions are still available for free, but further updates will only be available on the Paid Version.
The plugin is priced at $1.5 USD monthly, or $15 annually for individuals, and $7.5 monthly/$75 annually for enterprises. Academics, open-source and user groups are free of charge, and non-profit organizations and educational organizations can get a discount.
Also, people that have contributed more than $1 in the past, and code contributors can get a free lifetime license! Contact me with your contact information at elior@material-theme.com to apply.
Thanks for your support for all this time!!! You guys are the best!!!
In any case, there is a free version available for everyone here but with limited features: Material Theme UI Lite
License Activation
Once you have bought a License, you will still need to activate it to enjoy the premium features.
To do so you could either go to Help → Activate License or from the Material Theme Settings.
NOTE: You will need to restart the IDE
Android Studio
The plugin should be compatible with Android Studio just fine, but since Android Studio Bumblebee you will need to install another plugin to be able to Activate Your License)
Feature Comparison
| Feature | Premium Version | Free Version | Lite Version |
|---|---|---|---|
| Built-in Themes | Yes | Yes | Yes |
| Color Schemes | Yes | Yes | Yes |
| Fonts | Yes | Yes | Yes |
| Wallpapers | Yes | Yes | Yes |
| File Status Colors | Yes | Yes | Yes |
| Accent Colors | Yes | Yes (not configurable) | Yes (not configurable) |
| Material Components | Yes | Yes | Yes (partial support) |
| Support | Yes | Yes | Yes (partial) |
| Custom Themes | Yes | No | No |
| Tab Settings | Yes | Partial (Tab Height) | No |
| Compact Settings | Yes | Yes | No |
| Project View Settings | Yes | Partial | No |
| Component Settings | Yes | Partial (Scrollbars) | No |
| Language Additions | Yes | No | No |
| External Themes | Yes | No | No |
| Update rate | High | Medium | Low |
Plugin pages
- https://plugins.jetbrains.com/plugin/8006-material-theme-ui
- https://plugins.jetbrains.com/plugin/12124-material-theme-ui-lite
- https://plugins.jetbrains.com/plugin/10044-atom-material-icons
OpenCollective Backers
<img src="https://opencollective.com/atom-material-themes-and-plugins/tiers/backer/badge.svg?label=Backers&color=brightgreen" /><object type="image/svg+xml" data="https://opencollective.com/atom-material-themes-and-plugins/tiers/backer.svg?avatarHeight=36&width=600"></object>
Authors
Twitter/X: @mallowigi
Official page: @AtomMaterialUI
GitHub: @Mallowigi
Thanks to @ChrisRM for his work on the plugin, and @equinusocio and his original Material Theme for the inspiration.
Contact
You can contact us or ask questions via our Slack community!
Come say hello!
Other ports
The Material Theme has been ported to many other editors, applications, websites and other platforms:
- Visual Studio Code ( by @equinusocio
- Sublime Text (originally by @equinusocio, now archived by Sublime Text)
- Hyper (also by @equinusocio.
- Atom (by @silvestreh) (RIP Atom)
- Vim ( by @kristijanhusak).
- Terminal OSX ( by @mvaneijgen).
- iTerm2 (by @Revod) and iTerm2 Palenight ( by @jonathanspeek).
- ConEmu (by @rajadain).
- Nylas N1 (thanks to @jackiehluo)
- Base16 (by @ntpeters)
- Notepad++ (by @Codextor)
- Chrome Devtools
- Bear ( by Doug C. Hardester)
- Slack Themes - Porting of the Material Theme to Slack
- Gmail ( by @Charlie Etienne)
- Google Calendar ( by @Charlie Etienne)
- Google Keep ( by @Charlie Etienne)
- Trello ( by @Charlie Etienne)
- GitHub (by @Charlie Etienne)
- Google (by @Charlie Etienne)
- Google Chrome Themes by myself.
Icon Reference
- All file icons have been built using the tools provided by A File Icon. Great thanks to them!
- And of course many thanks to the SVG creators:
- File-Icons
- FontAwesome 4.7.0
- Mfizz
- Devicons
- Octicons
- Material Design Icons
- Many FlatIcons authors
- Philipp Kief
Thanks also for @yonnyz for the theme icons!
Also, many thanks to other plugin developers for helping me to solve A LOT of issues:
Thanks to all original plugin contributors, EAP contributors and a special thanks to the guys at JetBrains for contributing and showing interest in the project!
Other Projects
Check out my other projects:
- Image Icon Plugin — A previewer for small images and svg directly in the Project View
- Atom Material Icons — A mix of the Atom File Icons and the Material Icons, or if you prefer, the Icons component of this plugin :)
- Custom Syntax Highlighter — Proof of concept for defining custom keywords highlighting.
- Material Theme DevTools for Chrome — Porting of the Material Theme for Chrome (available for all Chromium browsers such as Edge, Opera, Brave, Arc, etc.)
- Slack Themes — Porting of the Material Theme to Slack
Contributors
This project exists thanks to all the people who contribute.
<!-- ALL-CONTRIBUTORS-LIST:START — Do not remove or modify this section --> <!-- prettier-ignore-start --> <!-- markdownlint-disable --> <table> <tr> <td align="center"><a href="https://unthrottled.io"><img src="https://avatars.githubusercontent.com/u/15972415?v=4?s=100" width="100px;" alt=""/><br /><sub><b>Alex Simons</b></sub></a><br /><a href="https://github.com/mallowigi/material-theme-jetbrains/commits?author=Unthrottled" title="Code">💻</a> <a href="#infra-Unthrottled" title="Infrastructure (Hosting, Build-Tools, etc)">🚇</a></td> <td align="center"><a href="https://kotlin.desarrollador-android.com/"><img src="https://avatars.githubusercontent.com/u/7463564?v=4" width="100px;" alt=""/><br /><sub><b>Javier Segovia Cordoba</b></sub></a><br /><a href="https://github.com/mallowigi/material-theme-jetbrains/commits?author=JavierSegoviaCordoba" title="Code">💻</a> <a href="#infra-JavierSegoviaCordoba" title="Infrastructure (Hosting, Build-Tools, etc)">🚇</a></td> </tr> </table> <!-- markdownlint-restore --> <!-- prettier-ignore-end --> <!-- ALL-CONTRIBUTORS-LIST:END --><a href="graphs/contributors"><img src="https://opencollective.com/atom-material-themes-and-plugins/contributors.svg?width=890&button=false" /></a>
Backers
Thank you to all our backers! 🙏 [Become a backer]
<a href="https://opencollective.com/atom-material-themes-and-plugins#backers" target="_blank"><img src="https://opencollective.com/atom-material-themes-and-plugins/backers.svg?width=890"></a>
Check also : https://www.material-theme.com/docs/support-us/
Sponsors
Support this project by becoming a sponsor. Your logo will show up here with a link to your website. [Become a sponsor]
<a href="https://opencollective.com/atom-material-themes-and-plugins/sponsor/0/website" target="_blank"><img src="https://opencollective.com/atom-material-themes-and-plugins/sponsor/0/avatar.svg"></a> <a href="https://opencollective.com/atom-material-themes-and-plugins/sponsor/1/website" target="_blank"><img src="https://opencollective.com/atom-material-themes-and-plugins/sponsor/1/avatar.svg"></a> <a href="https://opencollective.com/atom-material-themes-and-plugins/sponsor/2/website" target="_blank"><img src="https://opencollective.com/atom-material-themes-and-plugins/sponsor/2/avatar.svg"></a> <a href="https://opencollective.com/atom-material-themes-and-plugins/sponsor/3/website" target="_blank"><img src="https://opencollective.com/atom-material-themes-and-plugins/sponsor/3/avatar.svg"></a> <a href="https://opencollective.com/atom-material-themes-and-plugins/sponsor/4/website" target="_blank"><img src="https://opencollective.com/atom-material-themes-and-plugins/sponsor/4/avatar.svg"></a> <a href="https://opencollective.com/atom-material-themes-and-plugins/sponsor/5/website" target="_blank"><img src="https://opencollective.com/atom-material-themes-and-plugins/sponsor/5/avatar.svg"></a> <a href="https://opencollective.com/atom-material-themes-and-plugins/sponsor/6/website" target="_blank"><img src="https://opencollective.com/atom-material-themes-and-plugins/sponsor/6/avatar.svg"></a> <a href="https://opencollective.com/atom-material-themes-and-plugins/sponsor/7/website" target="_blank"><img src="https://opencollective.com/atom-material-themes-and-plugins/sponsor/7/avatar.svg"></a> <a href="https://opencollective.com/atom-material-themes-and-plugins/sponsor/8/website" target="_blank"><img src="https://opencollective.com/atom-material-themes-and-plugins/sponsor/8/avatar.svg"></a> <a href="https://opencollective.com/atom-material-themes-and-plugins/sponsor/9/website" target="_blank"><img src="https://opencollective.com/atom-material-themes-and-plugins/sponsor/9/avatar.svg"></a>





