Awesome
<p align="center"> <a> <img src="https://raw.githubusercontent.com/mainsail-crew/docs/master/assets/img/logo.png" alt='Mainsail logo' height="152"> <h1 align="center">Mainsail</h1> </a> </p> <p align="center"> Makes Klipper more accessible by adding a lightweight, responsive web user interface, centred around an intuitive and consistent design philosophy. </p> <p align="center"> <a aria-label="Downloads" href="https://github.com/mainsail-crew/mainsail/releases"> <img src="https://img.shields.io/github/downloads/mainsail-crew/mainsail/total?style=flat-square"> </a> <a aria-label="Localization" href="https://docs.mainsail.xyz/development/localization"> <img src="https://shields-staging.herokuapp.com/github/directory-file-count/mainsail-crew/mainsail/src%2Flocales?label=localizations&extension=json&type=file&style=flat-square"> </a> <a aria-label="Stars" href="https://github.com/mainsail-crew/mainsail/stargazers"> <img src="https://img.shields.io/github/stars/mainsail-crew/mainsail?style=flat-square"> </a> <a aria-label="Forks" href="https://github.com/mainsail-crew/mainsail/network/members"> <img src="https://img.shields.io/github/forks/mainsail-crew/mainsail?style=flat-square"> </a> <a aria-label="License" href="https://github.com/mainsail-crew/mainsail/blob/develop/LICENSE"> <img src="https://img.shields.io/github/license/mainsail-crew/mainsail?style=flat-square"> </a> <a aria-label="Last commit" href="https://github.com/mainsail-crew/mainsail/commits/"> <img src="https://img.shields.io/github/last-commit/meteyou/mainsail?style=flat-square"> </a> <br /> <a aria-label="Size" href="https://github.com/mainsail-crew/mainsail/"> <img src="https://img.shields.io/github/repo-size/meteyou/mainsail?style=flat-square"> </a> <a aria-label="Discord" href="https://discord.gg/skWTwTD"> <img src="https://img.shields.io/discord/758059413700345988?color=%235865F2&label=discord&logo=discord&logoColor=white&style=flat-square"> </a> <a aria-label="Patreon" href="https://www.patreon.com/meteyou"> <img src="https://img.shields.io/endpoint.svg?url=https%3A%2F%2Fshieldsio-patreon.vercel.app%2Fapi%3Fusername%3Dmeteyou%26type%3Dpatrons&style=flat-square"> </a> </p>Getting Started
Visit docs.mainsail.xyz/setup to get started with Mainsail.
Mainsail is also available in remote mode on http://my.mainsail.xyz. Find out more.
Documentation
Visit docs.mainsail.xyz to view the full documentation.
You can find the latest release notes here.
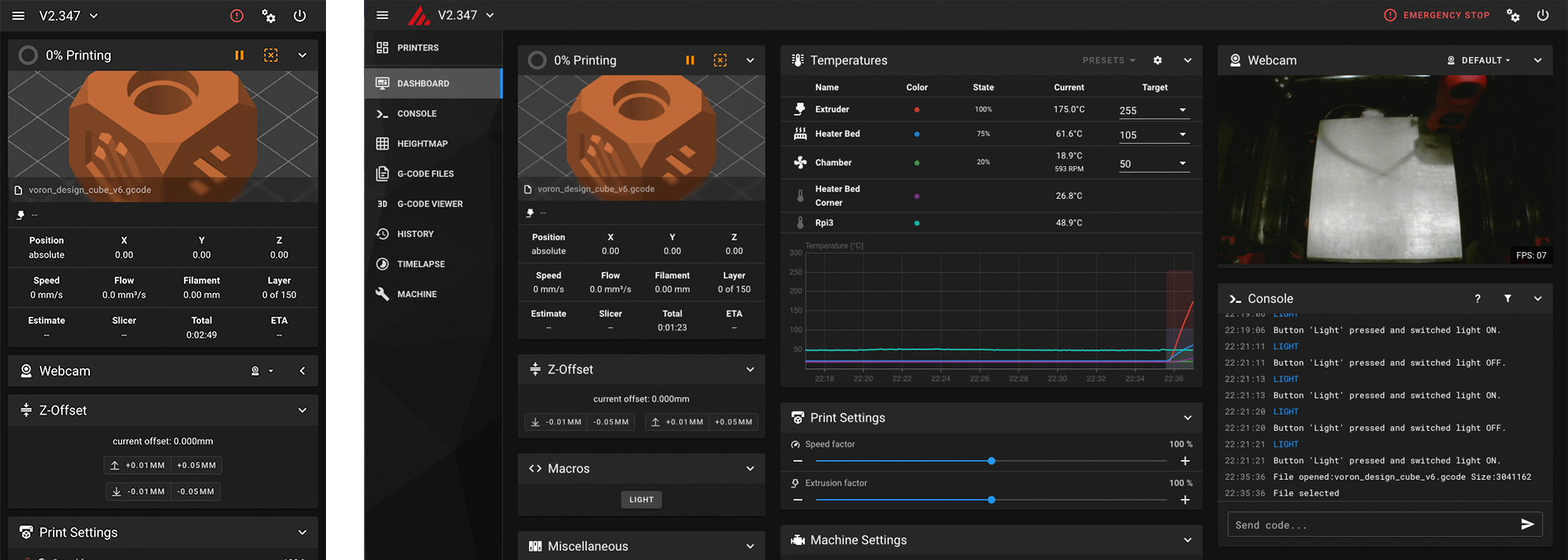
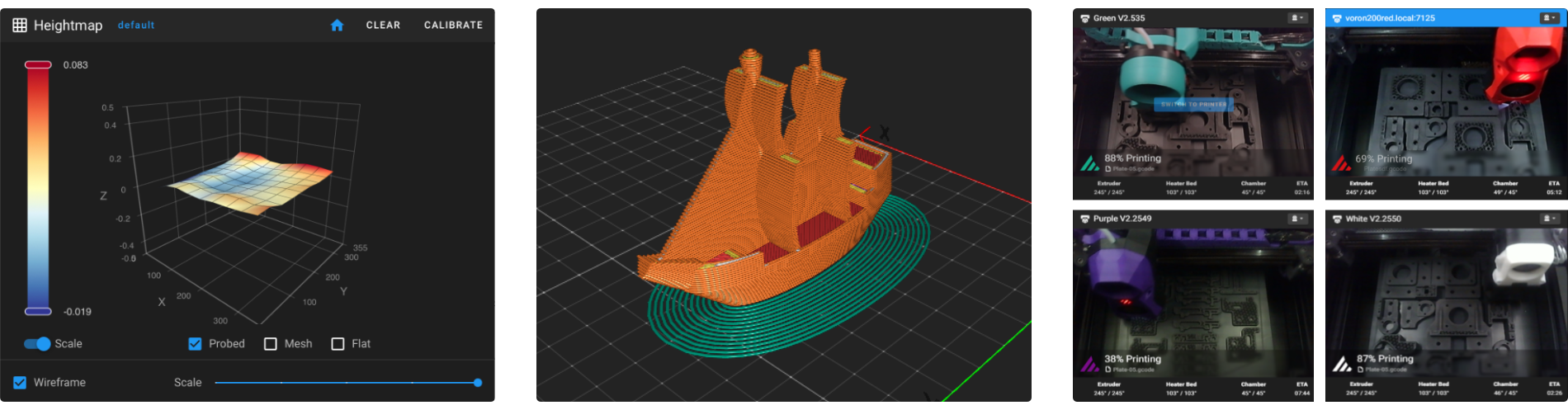
Screenshots


Features
- Responsive Web Interface: Optimized for desktops, tablets and mobile devices
- Printer Farm: Supports multiple 3D printers
- Localization: Choose between 12 different languages
- File Manager: Delete, rename and upload your G-Code and config files
- File Editor: Edit G-Code and config files with syntax highlighting in your browser
- Print History: See your previous prints and their status
- Statistics: View how much time your printer has been in use and the number of jobs that have succeeded or failed
- Job Queue: Queue multiple jobs and add them directly from your slicer
- Temperature Presets: Manage different temperature presets for easy preheating
- Bed Mesh Visualisation: View your bed using a 3D mesh graph
- G-Code Viewer: View a 3D render of your print and follow the progress
- Multi-Webcam Support: View your print from different angles with multiple webcams
- Timelapse Integration: Automatically record a timelapse of your print using moonraker-timelapse
- Power Control: Control power devices such as relays, TP-Link and Tasmota devices, and more
- Powerful Macro-Management: Manage your macros on a micro level
- Configurable Dashboard: Create your own personal dashboard
- Theming Support: Customizable user interface including logos, backgrounds, and custom CSS
- Additional Sensors: Add extra sensors to the temperature graph
- Exclude Objects: Exclude parts of your print <sup>(not officially supported by Klipper yet)</sup>
Help and Support
Do you need help or just want to talk? Join our active community on Discord!
Did you find a bug or did you thought of a feature? Please create an Issue in GitHub and let us know.
Official Sponsors
<p align='center'> <img src="https://raw.githubusercontent.com/mainsail-crew/docs/master/assets/img/logo-bigtreetech.png" alt='Mainsail logo' width="150"> </p>BIGTREETECH is the official mainboard partner of Mainsail. BIGTREETECH is committed to developing innovative and competitive products to better serve the 3D printing community.
Support Mainsail
Mainsail is primarily developed and maintained by meteyou. To keep the project going he invests his free time, almost every day. To motivate him (☕🍺😜) there are several ways to support him:
Contributing
Contributions to Mainsail are always welcome!
- 📥 Pull requests and 🌟 Stars are always welcome.
- Read our contributing guidelines to get started, or find us on Discord, we will take the time to guide you.
Looking for a first issue to tackle?
- We tag issues with
when we think they are well suited for people who are new to the codebase or OSS in general.
- Talk to us, we'll find something that suits your skills and learning interest.
Credit, sources and inspiration
- Kevin O'Connor for the awesome 3D printer firmware Klipper
- Eric Callahan (arksine) for Moonraker (Klipper API). Without Moonraker, Mainsail would not be possible.
- lixxbox for the Mainsail logo & Docs
- Vue.js: The Progressive JavaScript Framework
- Vuetify: Material Design Component Framework for Vue.js
Massive thanks to the whole Voron Design community. Without them such a project would not be possible.

