Awesome
PolyForce
Using Polymer components with Visualforce
Table of Contents
<a name="how-to"></a>Quick Start
To run in your browser two easy steps :
Deploy this package in your org --- >

-
Open this url -> (your-salesforce-instance)/apex/amchart (example : https://na17.salesforce.com/apex/amchart)
-
Done
Note "platform.js" and "polymer.js" are the libraries for Polymer Framework, and Mobile-UI-Elements is a set of Polymer based Web Components that allow accessing data from Salesforce.
##Start using charting component in Visualforce:
-
Import charting component (installed through unmanaged package) on your page
<link rel="import" href="/apex/force_ui_amchart"/> -
Start using them : Listing some sample charts types
##<b>Sample Donut Chart : </b><br/> <force-amchart charttype="pielegend" sobject="Opportunity" titlefield="Name" valuefield="Amount" limitResults="50"></force-amchart>

##<b>Sample Pyramid Chart : </b><br/>
<force-amchart charttype="pyramid" sobject="Opportunity" titlefield="Name" valuefield="Amount"
limitResults="50"></force-amchart>

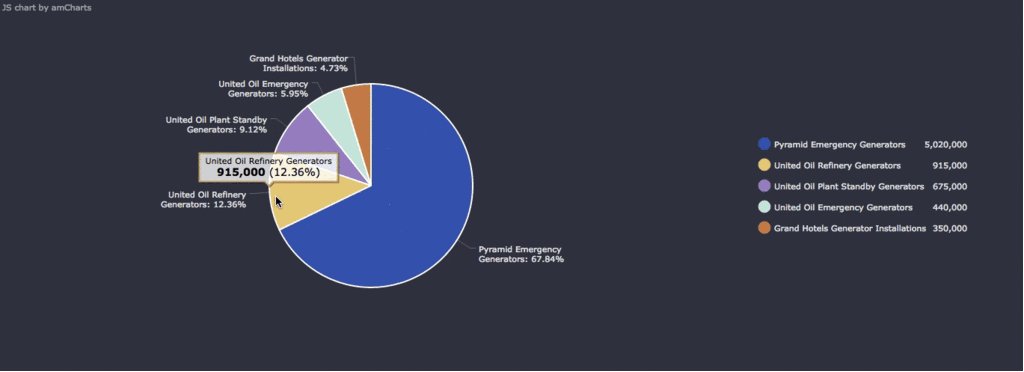
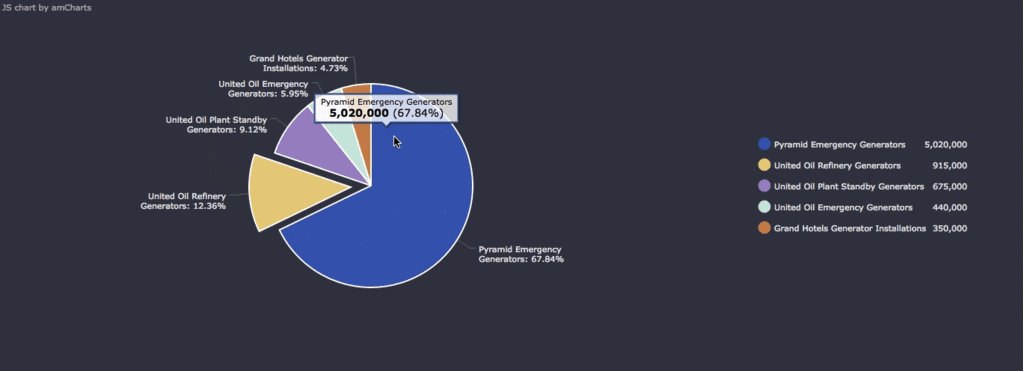
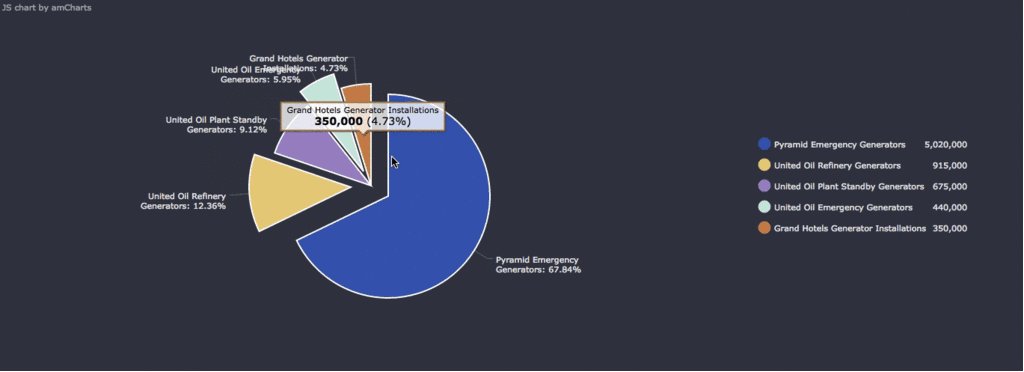
##<b>Sample Pie Chart : </b><br/>
<force-amchart charttype="pyramid" sobject="Opportunity" titlefield="Name" valuefield="Amount"
limitResults="50"></force-amchart>

##<b>Sample Bar Chart : </b><br/>
<force-amchart charttype="bar" sobject="Opportunity" titlefield="Name" valuefield="Amount"
limitResults="7"></force-amchart>

<a name="supported-attributes"></a>Supported Attributes
We have built chart components that support six key attributes
Charttype : (supported) donut, pie, pielengend, bar, bar_rotate, pyramid, barline
sObject : (supported) salesforce standard object
titlefield : Stirng (fieldname) (x-component)
valuefield : String (fieldname) (y-component)
limitResults: Limit the result (integer)
orderby = DESC/ASC
<a name="Sample-Visualforce-Page"></a>Visualforce Page for Pie Chart :
<apex:page showChat="false" showHeader="false" standardStylesheets="false" >
<script src="//cdnjs.cloudflare.com/ajax/libs/polymer/0.3.3/polymer.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/polymer/0.3.3/platform.js"></script>
<link rel="import" href="{!URLFOR($Resource.MobileUIElements, 'dist/mobile-ui-elements.html')}"/>
<link rel="import" href="/apex/force_ui_amchart"/>
<!-- Using charting component after package installation -->
<b>Sample Donut Chart : </b><br/>
<force-amchart charttype="pielegend" sobject="Opportunity" titlefield="Name" valuefield="Amount"
limitResults="50"></force-amchart>
###Hang tight for npm and bower package and upcoming components
<a name="related-resources"></a>Related Resources :
- How create Polymer Components in miunutes : http://www.oyecode.com/2014/07/google-polymer-create-your-first-custom.html
- Design Salesforce UI with drag and drop using Salesforce Polymer Pack for Mobile : Check out embedded video driven by Akhilesh Gupta and Eugiene Oaksman in San Francisco HTML5 meetup at http://www.oyecode.com/2014/07/how-to-use-google-polymer-with.html
Try designer here at https://sfdc-designer.herokuapp.com/ or click image below to check full blown video
-
Salesforce Mobile UI/ Polymer Package official library - https://github.com/ForceDotComLabs/mobile-ui-elements
-
What is Polymer : Presentation by Eric Bidelman
-
What is a Webcomponent : http://webdesign.tutsplus.com/articles/how-to-create-your-own-html-elements-with-web-components--cms-21524
-
Sharing Polymer Component : http://code.tutsplus.com/tutorials/sharing-polymer-components-part-2--cms-21497
-
Interacting with Google Service with nothing but just HTML using Polymer

<a name="team-members"></a>Team Members
- "Harshit Pandey" https://github.com/mailtoharshit
- "Martin Mayer" https://github.com/mmeyer429 - Linkedin : http://www.linkedin.com/in/martinguillermomeyer/
- "Akhilesh Gupta" https://github.com/akhileshgupta
- "Lauren Grau" https://twitter.com/laurengrau
- "Avinava Maiti" https://github.com/Avinava
