Awesome
Nostr Market (NIP-15) - <small>LNbits extension</small>
<small>For more about LNBits extension check this tutorial.</small>
Demo at Nostrica <a href="https://www.youtube.com/live/2NueacYJovA?feature=share&t=6846">here</a>.
Original protocol for Diagon Alley (resilient marketplaces)
The concepts around resilience in Diagon Alley helped influence the creation of the NOSTR protocol, now we get to build Diagon Alley on NOSTR!
Prerequisites
This extension uses the LNbits nostrclient extension, an extension that makes nostrfying other extensions easy.

- before you continue, please make sure that nostrclient extension is installed, activated and correctly configured.
- nostrclient is usually installed as admin-only extension, so if you do not have admin access please ask an admin to confirm that nostrclient is OK.
- see the Troubleshoot section for more details on how to check the health of
nostrclientextension
Create, or import, a merchant account
As a merchant you need to provide a Nostr key pair, or the extension can generate one for you.

Once you have a merchant "account", you can view the details on the merchant dropdown

Create a Stall, or shop
To create a stall, you first need to set a Shipping zone. Click on the Zones button and fill in the fields:

- Give your shipping zone a name
- Select to which countries does this Shipping zone applies to (you can set a "Free" zone for digital goods)
- Select the unit of account. If your will list products in EUR, the shipping zone must be in the same currency
- Select the cost to ship
Let's create the stall
Click on New Stall button and fill the necessary fields


- Give your stall/shop a name
- An optional description (this can be used by client to search shops)
- Select which wallet to use for this shop
- Select the unit
- select a Shipping Zone (multiple zones can be selected)
Click on the "Plus" button to open the stall details and click "New Product" to create a product

Fill the necessary fields on the dialog

- The product name
- Give it a description
- Add some categories (this can be used by clients to search for products)
- Supply an URL for your product image (you can upload an image but it's recommended that the images are hosted outside of LNbits)
- A price for the product, in the currency selected for the shop (this will be converted to sats when a customer buys)
- The quantity you have in stock, for the product. This will update when orders are made/paid
On the Stall section you can also see (update or delete) the stall details in Stall Info tab

Create, update or delete products in Products tab

And check your orders on the Orders tab

When you get an order, you can see the details by clicking on the "Plus" sign for the order

- Ordered products
- The order ID
- Customer's shipping address
- Customer's public key
- Invoice ID
If applicable, you can set as shipped when shipping is processed.
You also have a Chat Box to chat with customer

Diagon Alley Clients
LNbits also provides a Nostr Market client app. You can visit the client from the merchant dashboard by clicking on the "Market client" link

or by visiting https://<LNbits instance URL>/nostrmarket/market
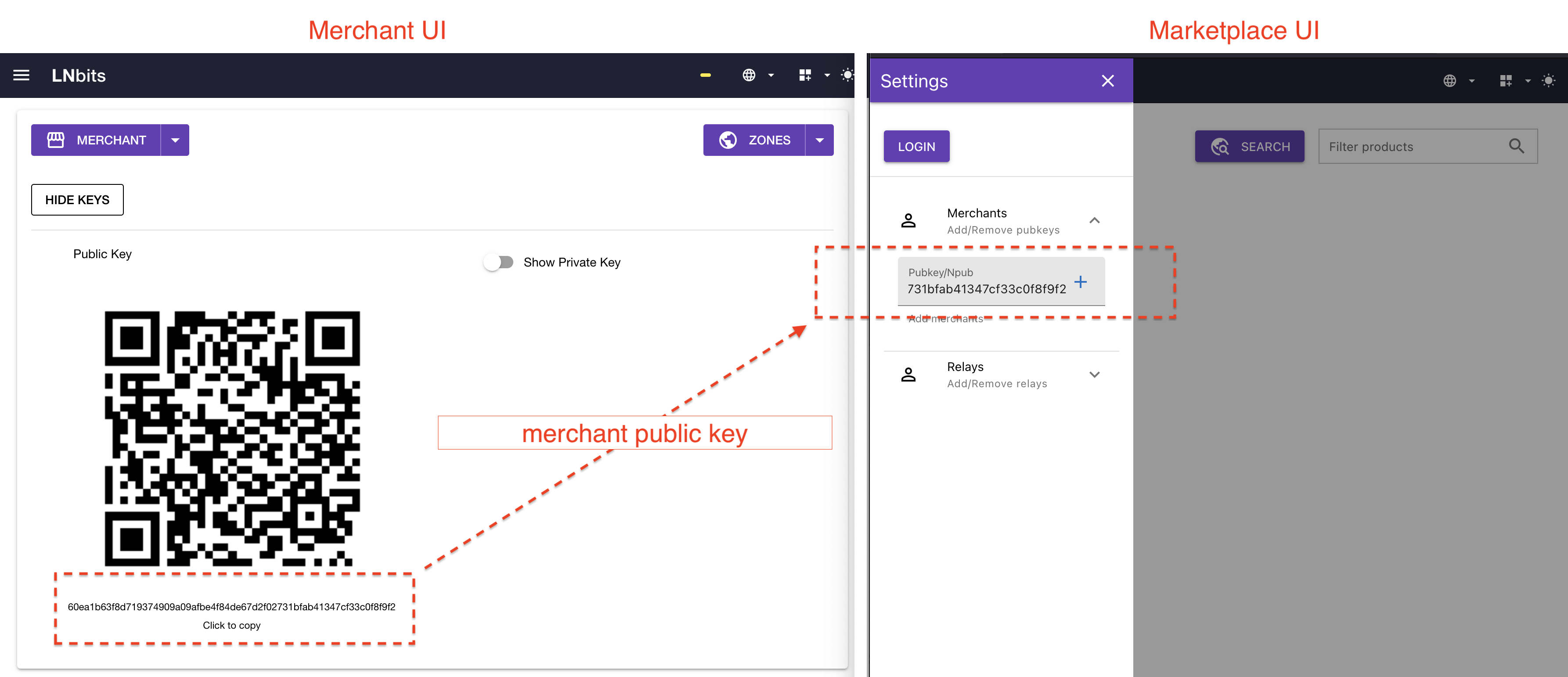
Make sure to add your merchant public key to the list:

Styling
In order to create a customized Marketplace, we use naddr as defined in NIP-19. You must create an event (kind: 30019) that has all the custom properties, including merchants and relays, of your marketplace. Start by going to the marketplace page:

You'll need to Login, and head over to Marketplace Info. Optionally import some merchants and relays, that will be included in the event. Click on Edit and fill out your marketplace custom info:

Fill in the optional fields:
- Add a name to the Marketplace
- Add a small description
- Add a logo image URL
- Add a banner image URL (max height: 250px)
- Choose a theme
By clicking Publish, a kind: 30019 event will be sent to the defined relays containing all the information about your custom Marketplace. On the left drawer, a button with Copy Naddr will show up.

You can then share your Marketplace, with the merchants and relays, banner, and style by using that Nostr identifier. The URL for the marketplace will be for example: https://legend.lnbits.com/nostrmarket/market?naddr=naddr1qqfy6ctjddjhgurvv93k...., you need to include the URL parameter naddr=<your naddr>. When a user visits that URL, the client will get the 30019 event and configure the Marketplace to what you defined. In the example bellow, a couple of merchants, relays, autumn theme, name (Veggies Market) and a header banner:

The nostr event is a replaceable event, so you can change it to what you like and publish a new one to replace a previous one. For example adding a new merchant, or remove, change theme, add more relays,e tc...
Troubleshoot
Check communication with Nostr
In order to test that the integration with Nostr is working fine, one can add an npub to the chat box and check that DMs are working as expected:
https://user-images.githubusercontent.com/2951406/236777983-259f81d8-136f-48b3-bb73-80749819b5f9.mov
Restart connection to Nostr
If the communication with Nostr is not working then an admin user can Restart the Nostr connection.
Merchants can afterwards re-publish their products.
https://user-images.githubusercontent.com/2951406/236778651-7ada9f6d-07a1-491c-ac9c-55530326c32a.mp4
Check Nostrclient extension
- see the Troubleshoot section for more details on how to check the health of
nostrclientextension
Aditional info
Stall and product are Parameterized Replaceable Events according to NIP-33 and use kind 30017 and 30018 respectivelly. See NIP-15 for more details.
Order placing, invoicing, payment details and order statuses are handled over Nostr using NIP-04.
Customer support is handled over whatever communication method was specified. If communicationg via nostr, NIP-04 is used.