Awesome
Build Setup
# install dependencies
npm install
# serve with hot reload at localhost:9000
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report
#mock api
npm run mock
Ant Design React官方已经提供脚手架,同时也推荐了社区提供的脚手架和范例:<br /> react-redux-antd-starter<br /> reactSPA<br /> react-redux-antd by Justin-lu<br /> react-antd-admin<br /> react-redux-antd by okoala<br /> react-antd-redux-router-starter<br /> antd-admin<br /> 更多<br /> 为什么要重复造轮?
不想用roadhog, dva<br /> roadhog是对webpack,express...的一个封装 <br /> dva是对saga,react-router,redux...的封装 <br /> 我不提倡不封装,但也不提倡过度封装。
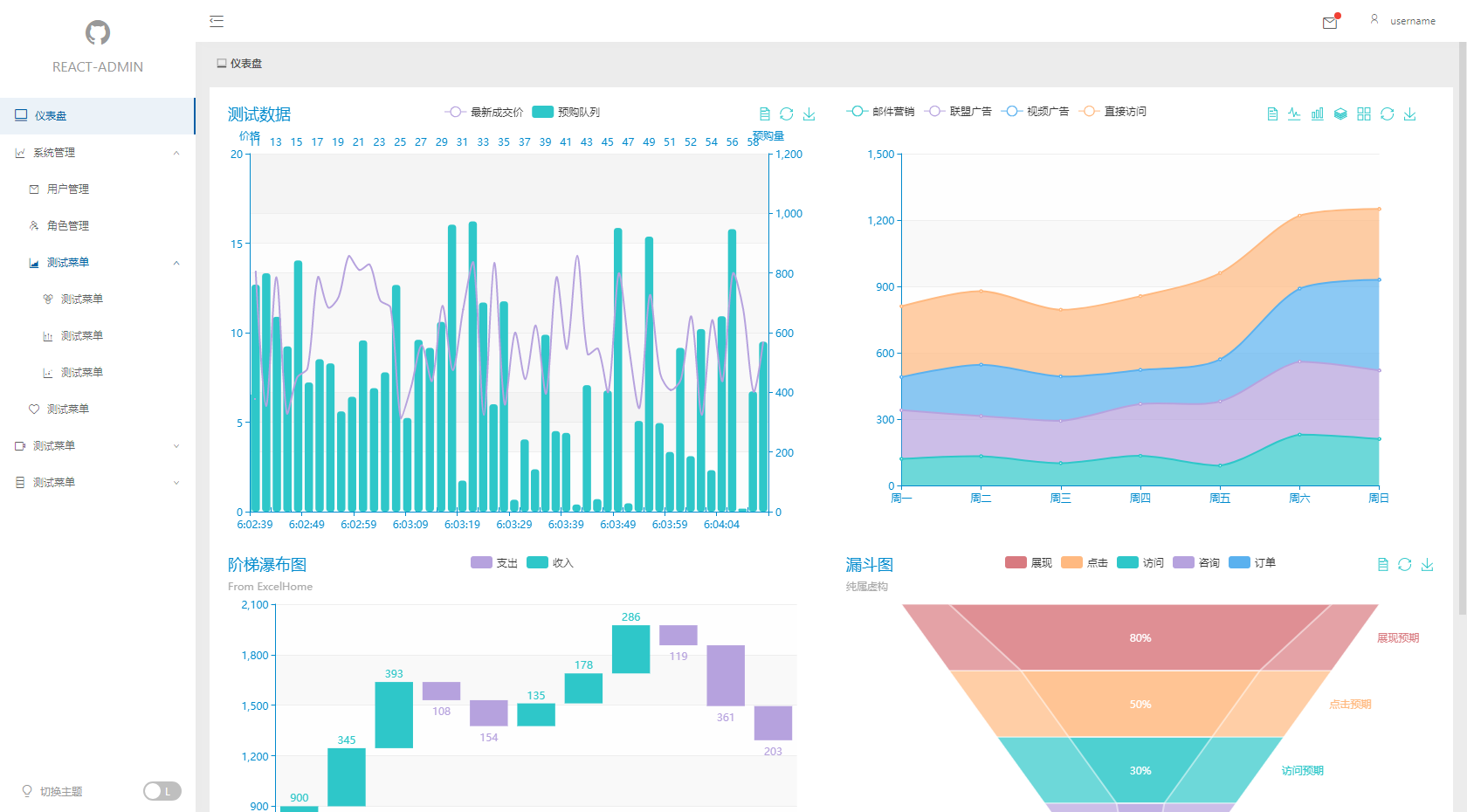
截图


参考资料
React+Redux系列教程
React与Redux教程(一)connect、applyMiddleware、thunk、webpackHotMiddleware
React与Redux教程(二)Redux的单一状态树完全替代了React的状态机?
React与Redux教程(三)reduce()、filter()、map()、some()、every()、...展开属性
React与Redux教程(四)undo、devtools、router
React与Redux教程(五)异步、单一state树结构、componentWillReceiveProps