Awesome
Framer Library for React
We are in the process of open sourcing our new Framer Library for React. Come back soon.
Framer Library
Framer Library is an open source JavaScript framework for high fidelity prototyping. Use it to design animations and interactions without any limitations. Make use of real spring physics or animate with 3D effects, anything is possible. <br /><br />
 <br /><br />
<br /><br />
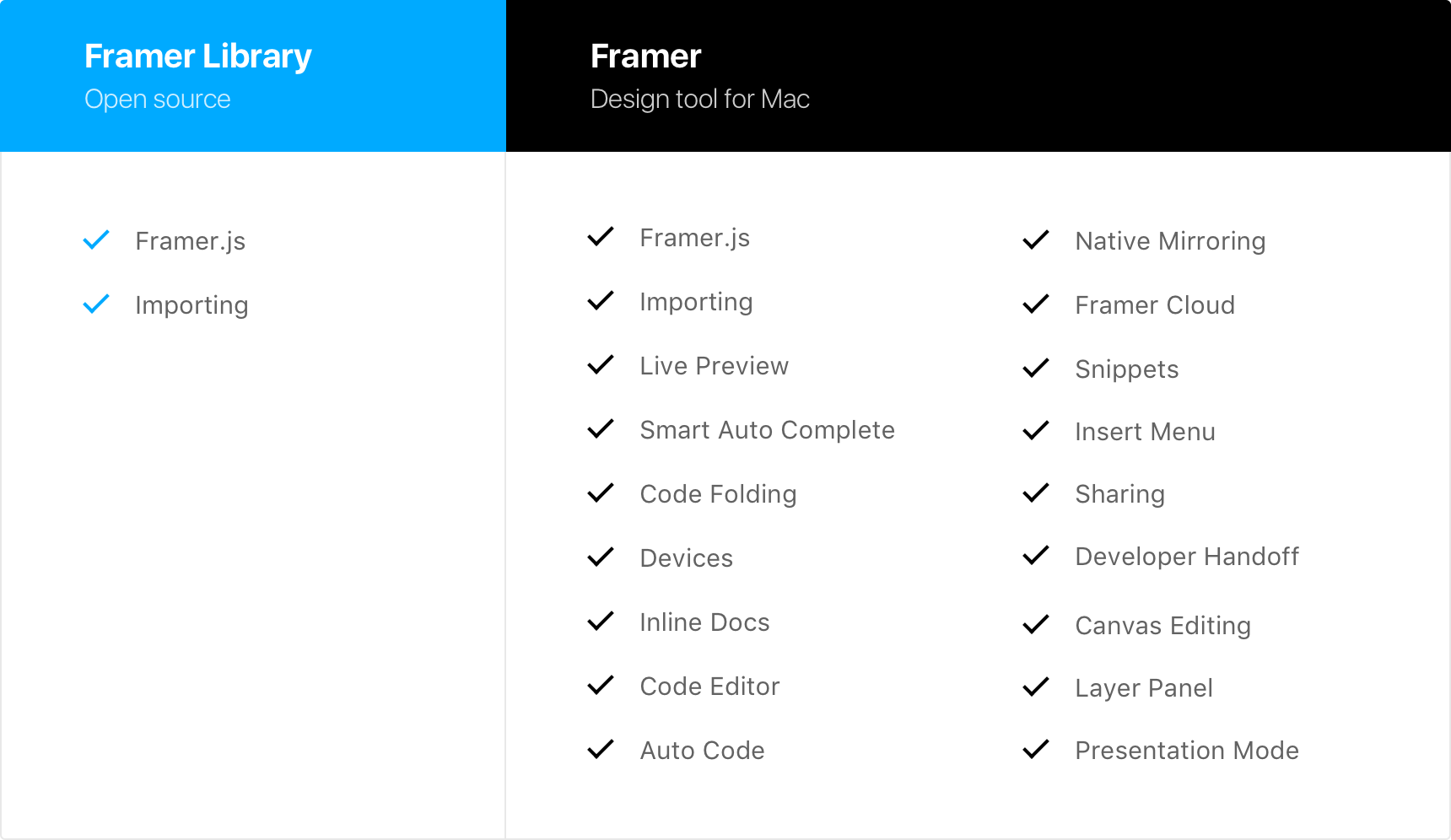
There are 2 ways to use Framer Library. To get most out of Library download Framer; a design tool for the Mac. The other way you can leverage Framer Library is with generator; an app that imports your layers from Sketch, Photoshop and Figma. The following features are included with each option. <br /><br />
 <br /><br />
<br /><br />
Framer
Framer is a design tool for the Mac which allows you to design without limitations. It is based on Framer Library and offers the familiarity of visual editing with the flexibility of code. A seamless workflow, further complemented by device previewing, version control and easy sharing.
Find out more <br /><br />
 <br /><br />
<br /><br />
Set up Framer Library
- Download (Framer.js & Framer Generator)
- Open index.html in a WebKit browser and you'll see an image animate on click
- Edit the app.js to add interactions and animations (see example code below)
 <br /><br />
<br /><br />
Get Started
<img src="https://raw.githubusercontent.com/krijnrijshouwer/FramerWiki/master/icon-guide@2x.png" width="49px">Learn with our beginner guides that give you a basic overview of Framer Library and a few simple pointers on how to set yourself up for success. <br /><br />
<img src="https://raw.githubusercontent.com/krijnrijshouwer/FramerWiki/master/icon-community@2x.png" width="64px">Become part of the community and join the Facebook Group or engage with members in your city. Over 19.000 designers, engineers and creators are waiting to meet you.
<br /><br />
Contribute
Building
- Download or fork the repository
- Make sure you have the latest version of node and npm installed
- Run
make distto build the latest version - Run
maketo rebuild the latest version on changes
Testing
- Run
make testto run the unit tests in phantomjs - Run
maketo retest the latest version on changes
Reporting Issues
- Please use the issue tracker
- Try to include an example and clearly describe expected behaviour <br /><br />
Others
- Twitter — Follow us for updates & the latest work
- The Community — Join over 20.000 designers for help and advice
- The Newsletter — Get the best work & latest news in your inbox
- Featured Examples — The best Framer work from the community
- Latest builds — The latest builds of Framer.js