Awesome
SpotMenu -1.png?raw=true)
Spotify and iTunes in your menu bar
About

SpotMenu is a combination of TrayPlay
and Statusfy written entirely almost entirely in swift.
Toast: <kbd>control</kbd> + <kbd>shift</kbd> + <kbd>m</kbd>
Notes
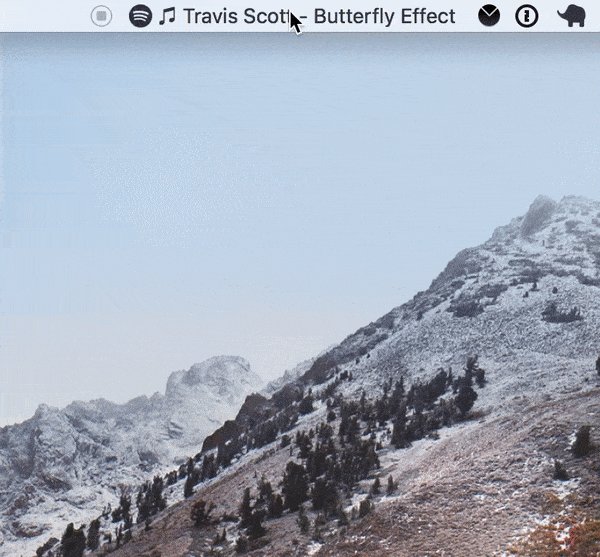
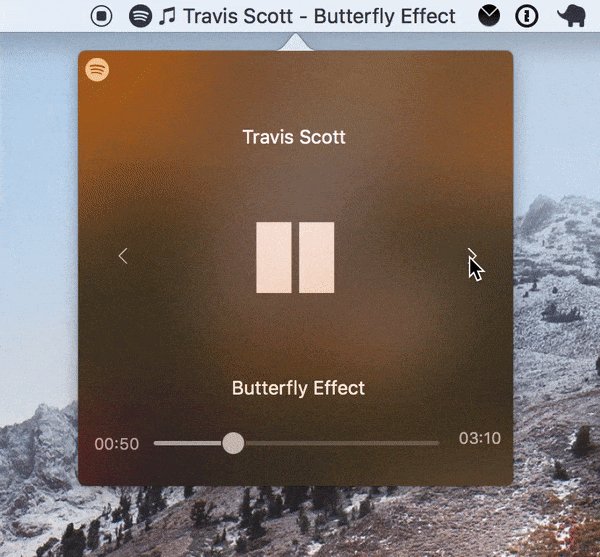
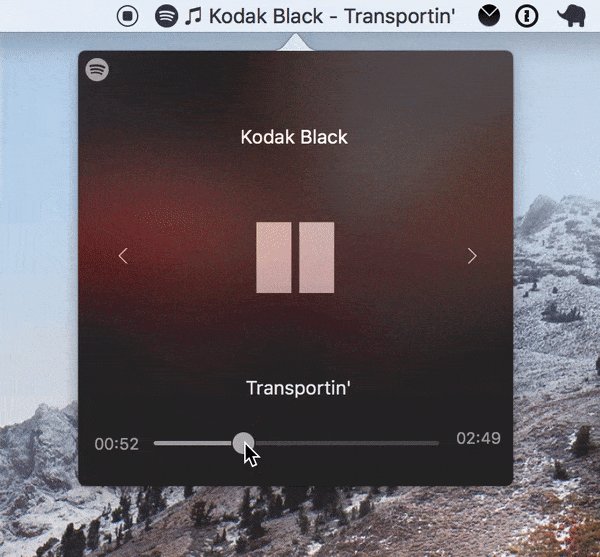
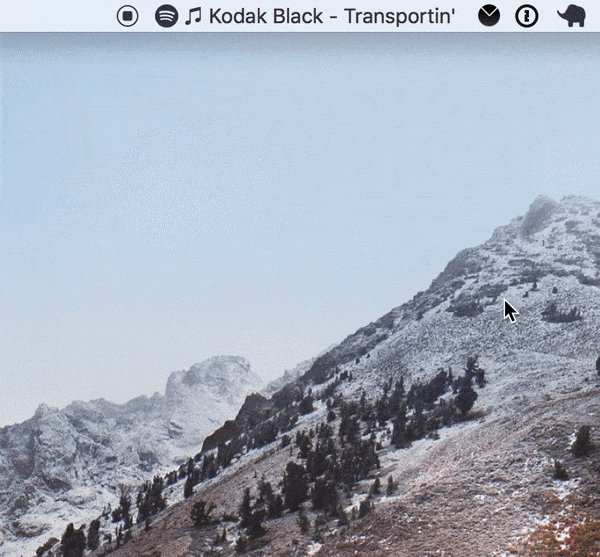
- The default behavior is to show the SpotMenu icon, Artist and Track title in the menubar. Right click → Preferences to customize.
- The animated gif currently demonstrates the functionality of version 1.7
Donate
 paypal.me/kmikiy Help me get that new Tesla Model X 🚗 or a cup of coffee ☕️, anything helps 💸💰💵
paypal.me/kmikiy Help me get that new Tesla Model X 🚗 or a cup of coffee ☕️, anything helps 💸💰💵- Or help me become a cryptocurrency millionaire 🔐
 1Cc79kaUUWZ2fD7iFAnr5i89vb2j6JunvA
1Cc79kaUUWZ2fD7iFAnr5i89vb2j6JunvA 0xFA06Af34fd45c0213fc909F22cA7241BBD94076f
0xFA06Af34fd45c0213fc909F22cA7241BBD94076f LS3ibFQWd2xz1ByZajrzS3Y787LgRwHYVE
LS3ibFQWd2xz1ByZajrzS3Y787LgRwHYVE
New Features in Version 1.9
- Layout updated
- Fixed light album cover issue on MacOS Mojave
- Cross fade animation on track change
- Scrolling text (credits: @NicholasBellucci)
- Added Fabric
Easy Install
Download the zip file version 1.9. Unarchive it. Run SpotMenu.app. I do not have an developer account to sign the app with therefore you will most likely receive a warning that the app is from an unidentified developer. To open the app follow these steps!
You can find all releases here.
Advanced Install
via Homebrew Cask
brew install --cask spotmenu
How to Build
First, you'll need Xcode 9. You can download this at the Mac App Store. Second, you'll need CocoaPods.
Now, use Git to clone the repository.
git clone https://github.com/kmikiy/SpotMenu.git
cd SpotMenu
pod install
Finally, open up the SpotMenu.xcworkspace. Set the "Scheme" to build the "SpotMenu" target for "My Mac". Then Product > Run (or the shortcut ⌘R).
Note:
- Version 1.7 has been updated to swift 4.0 therefore Xcode 9 is required.
- In some cases it might be required to select the "MusicPlayer" scheme and build it before selecting "SpotMenu".
- To fix "cannot find a team matching ..." error follow these steps
Contributors
Many thanks to @danieltmbr, @NicholasBellucci, @KamranMackey, @maurojuniorr, @Triloworld, @fabi94music, @rebdeb, @bcubic, @clinis, @Lynx901 @BatyaMedic and everyone who posted an issue / pull request
Help
- Star and Fork
- Post any issues you find (please check existing issues before posting!)
- Post new feature requests
- Pull requests are welcome
Localisation
If you would like SpotMenu in your native language please translate this file and either create a Pull Request, send it to me via email or post it to this issue. I will add it to the next release of SpotMenu. Bear in mind that community will have to keep these language files up-to-date ☝🏻.
Contributors
Code Contributors
This project exists thanks to all the people who contribute. [Contribute]. <a href="https://github.com/kmikiy/SpotMenu/graphs/contributors"><img src="https://opencollective.com/SpotMenu/contributors.svg?width=890&button=false" /></a>
Financial Contributors
Become a financial contributor and help us sustain our community. [Contribute]
Individuals
<a href="https://opencollective.com/SpotMenu"><img src="https://opencollective.com/SpotMenu/individuals.svg?width=890"></a>
Organizations
Support this project with your organization. Your logo will show up here with a link to your website. [Contribute]
<a href="https://opencollective.com/SpotMenu/organization/0/website"><img src="https://opencollective.com/SpotMenu/organization/0/avatar.svg"></a> <a href="https://opencollective.com/SpotMenu/organization/1/website"><img src="https://opencollective.com/SpotMenu/organization/1/avatar.svg"></a> <a href="https://opencollective.com/SpotMenu/organization/2/website"><img src="https://opencollective.com/SpotMenu/organization/2/avatar.svg"></a> <a href="https://opencollective.com/SpotMenu/organization/3/website"><img src="https://opencollective.com/SpotMenu/organization/3/avatar.svg"></a> <a href="https://opencollective.com/SpotMenu/organization/4/website"><img src="https://opencollective.com/SpotMenu/organization/4/avatar.svg"></a> <a href="https://opencollective.com/SpotMenu/organization/5/website"><img src="https://opencollective.com/SpotMenu/organization/5/avatar.svg"></a> <a href="https://opencollective.com/SpotMenu/organization/6/website"><img src="https://opencollective.com/SpotMenu/organization/6/avatar.svg"></a> <a href="https://opencollective.com/SpotMenu/organization/7/website"><img src="https://opencollective.com/SpotMenu/organization/7/avatar.svg"></a> <a href="https://opencollective.com/SpotMenu/organization/8/website"><img src="https://opencollective.com/SpotMenu/organization/8/avatar.svg"></a> <a href="https://opencollective.com/SpotMenu/organization/9/website"><img src="https://opencollective.com/SpotMenu/organization/9/avatar.svg"></a>