Awesome
Volto Blocks Grid (by kitconcept)

Volto Blocks Grid allows sophisticated page layouts for Plone 6 (Volto).

Philosophy
At kitconcept, we think that providing a full featured, two dimensional free will layout (eg. Plone Mosaic-ish like) experience to users is often overwhelming for them, specially if these users are not technical or power users. Providing a proper and comprehensive UX for this kind of layouts are often hard and counter intuitive, specially when dealing with behaviors in responsive layouts. Our experience is that allowing that also enables an easy path to craft "ugly layouts" way out of the (most probably) existing site style guide.
By providing a mean to restrict the users to unidimensional layouts (and still enabling them to build with them 2D layouts) are better than an UX that allows you to arbitrary position blocks in a 2D space.
Also, unidimensional grids are also more in line of the current design trends in modern web, where we can often find these unified one rowed sections, specially in landing pages.
Compatibility
From Volto 17 alpha 16, the Grid block included in this add-on is now in core.
Due to a change in CSS happening in Volto 16.0.0 RC2, this is the compatibility grid for this add-on:
| Version | Volto version |
|---|---|
| >=5.2.0 | >=16.0.0-rc.2 |
| <=5.1.1 | <=16.0.0-a50 |
Block included in this package
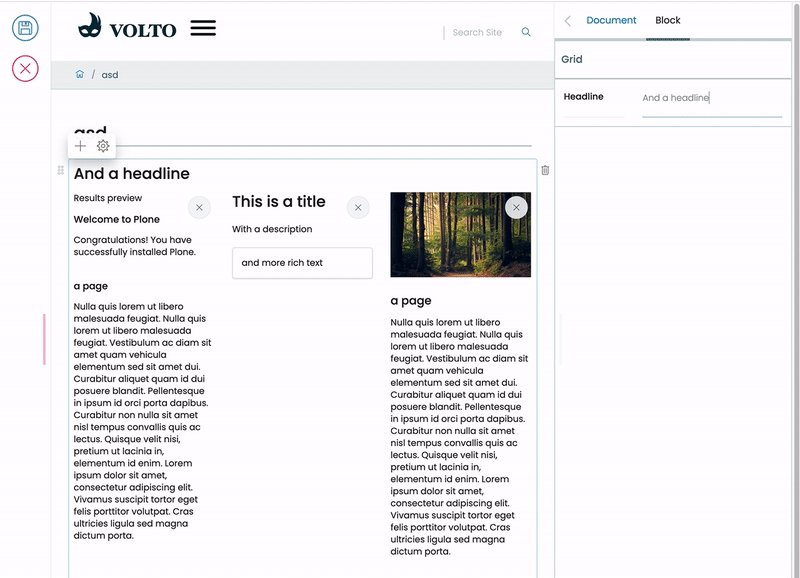
Grid block
This block can contain any registered block in the application. By default, it's
restricted to Image, Text, slate, Teaser and Listing. More can be customized via the
block config gridAllowedBlocks key:
__grid: {
id: '__grid',
...
gridAllowedBlocks: ['teaser', 'image', 'listing', 'text'],
},
You can even further customize the blocks config available for the inner blocks by passing blocksConfig key as a block config. You can add different variations, schemaEnhancers, etc or remove them as well:
config.blocks.blocksConfig.__grid.gridAllowedBlocks: ['teaser', 'image', 'slate'];
config.blocks.blocksConfig.__grid.blocksConfig: {
// One could customize the blocks inside the grid like this:
...config.blocks.blocksConfig,
teaser: {
...config.blocks.blocksConfig.teaser,
variations: [
{
id: 'default',
isDefault: true,
title: 'Default',
template: DefaultBody,
},
{
id: 'variation2',
title: 'variation #2',
template: DefaultBody2,
},
],
},
};
Teaser Grid block
This block is restricted by default to contain Teaser block type.
Image Grid block
This block is restricted by default to contain Image block type.
Create your own block types
You can craft your personalized grid types by restricting the block types allowed inside
by creating a new block type and using the gridAllowedBlocks key:
import {
GridViewBlock,
GridEditBlock,
TeaserViewBlock,
TeaserEditBlock,
} from './components';
...
teaserGrid: {
id: 'teaserGrid',
title: 'Teaser Grid',
icon: imagesSVG,
group: 'teasers',
view: GridViewBlock,
edit: GridEditBlock,
restricted: false,
mostUsed: true,
sidebarTab: 1,
gridAllowedBlocks: ['teaser'],
},
teaser: {
id: 'teaser',
title: 'Teaser',
icon: imagesSVG,
group: 'common',
view: TeaserViewBlock,
edit: TeaserEditBlock,
restricted: true,
mostUsed: true,
sidebarTab: 1,
blockSchema: TeaserSchema,
dataAdapter: TeaserBlockDataAdapter,
imageScale: 'teaser'
},
any registered block types are allowed.
Teaser block
This package includes a Teaser block that allows you to pull content from a source content object and brings in to a block (title, head_line, description, and preview_image fields). It tries to get these fields from the original source content first, and allows you to override them afterwards.
The Teaser block can be used in Grids and as standalone block as well. In the standalone version, it includes an alignment styling option to position the target teased image.
You'll find the preview_image field in plone.volto (and previous to that, in kitconcept.volto) add-on. You should add it to the content types that you plan to use as teased elements. If no preview_image field is present in the source content, it will fallback to the image (eg. Lead image behavior), if any. If no image fields are present, it won't show any image unless you override it (using the local preview_image field) in the block's config.
It includes a configuration option imageScale (see above example) that allows you to use an specific scale for the preview_image. It defaults to teaser scale.
Data adapter
When a target is selected in a teaser block, an adapter is executed in case that you want to manipulate the data that it's being saved into the block. In case that you want to override the data adapter you have to provide your own adapter in the Teaser block settings dataAdapter.
import { TeaserBlockDataAdapter } from './components/Teaser/adapter';
import { TeaserSchema } from './components/Teaser/schema';
...
teaser: {
...
blockSchema: TeaserSchema,
dataAdapter: TeaserBlockDataAdapter,
},
The default adapter only saves locally (for caching purposes) the fields title, head_line, description, and preview_image. You can add your own there if you need more data from the target in your block.
Compatibility
5.0.0 -> Volto 16.0.0 or above 2.0.0 -> Volto 12.14.0 and < Volto 16.0.0 1.0.0 -> Anything lower
Teaser included in Volto core
From Volto 16.14.0 the Teaser block as it's in volto-blocks-grid version 7.0.0 is now included in Volto core.
Because of the add-on config priority, if you have volto-blocks-grid installed in your project, the Teaser block from the add-on (and your project amendments to the config, if any) there will be applied and used.
In case you want to use the core one, you need to re-apply the core configuration for the Teaser block in your project or add-ons.
Grid included in Volto core
From Volto 17 alpha 16 the Grid block as it's in volto-blocks-grid version 7.x.x is now included in Volto core.
The Volto core grid uses the Volto internals default blocks-in-block architecture.
This differs from the grid block data structure in the add-on @kitconcept/volto-blocks-grid.
Because of this difference, they are not compatible, and a data migration is necessary from the add-on to the Volto grid block.
However, the Volto core grid block uses a different internal name, gridBlock, so both blocks can coexist at the same time.
Nonetheless, it is recommended to enable only one grid block type for your users, and eventually use a single version to avoid unexpected behaviors and bugs.
Similar products
You can try other similar products developed by some of our fellow community members and companies.
Install
If you already have a Volto project, just update package.json:
"addons": [
"@kitconcept/volto-blocks-grid"
],
"dependencies": {
"@kitconcept/volto-blocks-grid": "*"
}
If not, create one:
npm install -g yo @plone/generator-volto
yo @plone/volto my-volto-project --addon @kitconcept/volto-blocks-grid
cd my-volto-project
Install new add-on and restart Volto:
yarn install
yarn start
Go to http://localhost:3000
