Awesome
prettier-eslint (for Atom)
DEPRECATED
This plugin has been merged with the official prettier-atom plugin.
Uninstall prettier-eslint and install prettier-atom. Then enable the ESLint integration:
Atom package to format your JavaScript using Prettier and ESLint (with eslint --fix)

The problem
I want an easy way to automatically reformat/fix my code when I save the file.
This solution
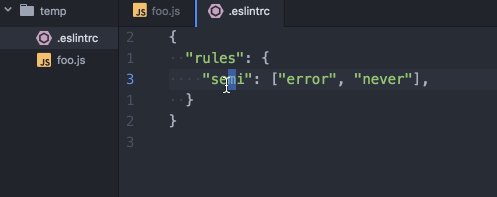
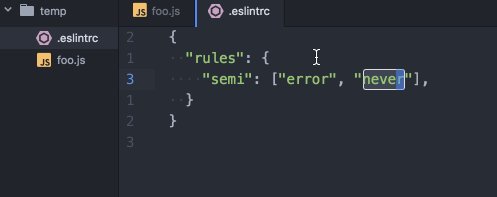
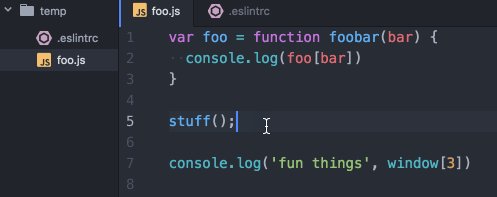
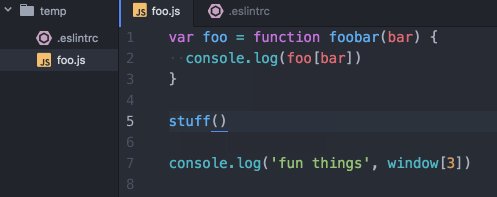
This uses prettier-eslint to automatically format and fix on save.
Installation
apm install prettier-eslint
Or, Settings → Install → Search for prettier-eslint
Usage
- You can configure this package in the settings to format on save.
- The menu: Package →
prettier-eslint→ Format - Keyboard shortcut: <kbd>ctrl</kbd> + <kbd>alt</kbd> + <kbd>f</kbd>
Configure eslint for your project and poof, everything should work.
Please open a pull request or file an issue if it doesn't!
Inspiration
This repository is a copy + modification of prettier-atom
Contributors
Thanks goes to these people (emoji key):
<!-- ALL-CONTRIBUTORS-LIST:START - Do not remove or modify this section -->This project follows the all-contributors specification. Contributions of any kind welcome!
LICENSE
MIT












