Awesome
<p align="center"> <img src="https://img.shields.io/badge/version-1.0.0-blue.svg?cacheSeconds=2592000" alt="Npm version" target="_blank" /> <a href="https://circleci.com/gh/kefranabg/bento-starter/tree/master"><img alt="CircleCI" src="https://circleci.com/gh/kefranabg/bento-starter/tree/master.svg?style=svg&circle-token=f311e2320782a12321a769faa2ef1d3cdf5e1a10" target="_blank" /></a> <a href="https://bento-starter.netlify.com/"><img alt="Documentation" src="https://img.shields.io/badge/documentation-yes-brightgreen.svg" target="_blank" /></a> <a href="https://gitHub.com/kefranabg/bento-starter/graphs/commit-activity"><img alt="Maintenance" src="https://img.shields.io/badge/Maintained%3F-yes-green.svg" target="_blank" /></a> <a href="https://david-dm.org/kefranabg/bento-starter"><img alt="Dependencies" src="https://img.shields.io/david/kefranabg/bento-starter.svg" target="_blank" /></a> <a href="https://david-dm.org/kefranabg/bento-starter?type=dev"><img alt="DevDependencies" src="https://img.shields.io/david/dev/kefranabg/bento-starter.svg" target="_blank" /></a> <a href="https://github.com/kefranabg/bento-starter/blob/master/LICENSE"><img alt="License: MIT" src="https://img.shields.io/badge/License-MIT-yellow.svg" target="_blank" /></a> <a href="https://join.slack.com/t/bento-starter/shared_invite/enQtNjE5OTI5MzQyMTE3LTQ1N2M0NzAxYWM1OTJmYTA4YTIxMmM4MDhiNTI0MGNjZGIyNDFjY2UwNjE2Nzc3NzMzMzViOTYyOGViYjkxYzY" target="_blank"><img src="https://home-assistant.io/images/supported_brands/slack.png" height="20px" /></a> </p> <h1 align="center">Welcome to bento-starter :wave:</h1> <p align="center"> <img src="https://raw.githubusercontent.com/kefranabg/bento-starter/master/src/assets/img/bento-starter.svg?sanitize=true" alt="Bento-starter"/> </p> <br />:bento: bento-starter is an Open-Source Full-Stack solution that helps you to build fast and maintainable web applications using tools like Vue.js, Firebase, Progressive Web Apps support, dynamic offline support... The goal of this project is to provide a powerful and well configured stack (with CI/CD, hosting...) so you can focus on writing your web application very quickly.
As this project is a template project and not a CLI, you have access to the entire app configuration so you can change it according to your needs.
:book: Documentation
Want to setup this stack ?
:point_right: The full documentation is available here
Demo
:point_right: https://bento-starter.firebaseapp.com
Install the PWA demo from Google Play Store :point_right: bento-starter Google Play Store
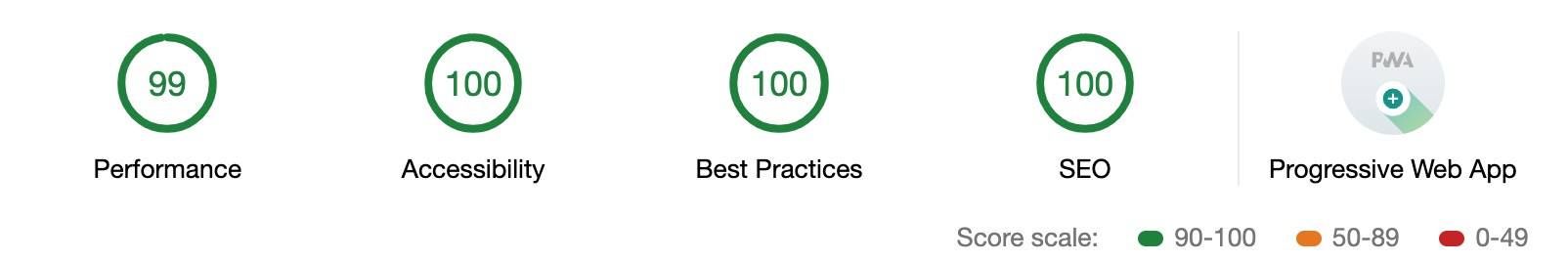
<br /> <p align="center"> <img src="https://user-images.githubusercontent.com/9840435/56022522-30ba0980-5d0c-11e9-8c61-23a9f91a926f.gif" alt="demo"/> </p> <br />Lighthouse score :

Optional preconfigured Github Actions workflow :
- :heavy_check_mark: Check tests and quality
- :gear: Build the project
- :rocket: Deploy to firebase hosting
The stack is made up of :
- :metal: Vue.js : front-end framework
- :wrench: Vue-cli : standard tooling for vue.js development
- :repeat: Vuex : state management
- :floppy_disk: Firestore : cloud NoSQL Database
- :house: Firebase hosting : fast and secure web hosting
- :bust_in_silhouette: Firebase authentication : for easy authentication
- :iphone: PWA : progressive web app support
- :lipstick: Prettier : code formatting rules
- :rotating_light: Eslint : control code quality
- :white_check_mark: Jest : unit testing
- :white_check_mark: Cypress : e2e testing
- :mag: Vue head : meta description per page
- :page_facing_up: [Optional]prerender spa plugin : pages prerendering
- :green_heart: [Optional]circleci : continuous integration/deployment
- :package: [Optional]bundlesize : control your js bundles sizes
App embedded features :
- :bust_in_silhouette: Google authentication
- :mobile_phone_off: Offline support (dynamic & static caching)
- :new:
New version availableprompt on new app deployments - :heavy_plus_sign:
Add to home screenprompt for ios & android - :leftwards_arrow_with_hook: Smart redirection for auth protected routes
- :sparkles: Products page example to demonstrate app data management with firestore and vuex
- :muscle: Better PWA support for all browsers with PWACompat
✨ Contributors
<!-- ALL-CONTRIBUTORS-LIST:START - Do not remove or modify this section --> <!-- prettier-ignore --> <table> <tr> <td align="center"><a href="https://github.com/tbetous"><img src="https://avatars3.githubusercontent.com/u/4435536?v=4" width="75px;" alt="Thomas Betous"/><br /><sub><b>Thomas Betous</b></sub></a><br /><a href="https://github.com/kefranabg/bento-starter/commits?author=tbetous" title="Code">💻</a> <a href="https://github.com/kefranabg/bento-starter/commits?author=tbetous" title="Documentation">📖</a> <a href="#question-tbetous" title="Answering Questions">💬</a> <a href="#ideas-tbetous" title="Ideas, Planning, & Feedback">🤔</a> <a href="#review-tbetous" title="Reviewed Pull Requests">👀</a> <a href="#maintenance-tbetous" title="Maintenance">🚧</a></td> <td align="center"><a href="https://www.franck-abgrall.me/"><img src="https://avatars3.githubusercontent.com/u/9840435?v=4" width="75px;" alt="Franck Abgrall"/><br /><sub><b>Franck Abgrall</b></sub></a><br /><a href="https://github.com/kefranabg/bento-starter/commits?author=kefranabg" title="Code">💻</a> <a href="https://github.com/kefranabg/bento-starter/commits?author=kefranabg" title="Documentation">📖</a> <a href="#question-kefranabg" title="Answering Questions">💬</a> <a href="#ideas-kefranabg" title="Ideas, Planning, & Feedback">🤔</a> <a href="#review-kefranabg" title="Reviewed Pull Requests">👀</a> <a href="#maintenance-kefranabg" title="Maintenance">🚧</a></td> <td align="center"><a href="https://errorna.me"><img src="https://avatars2.githubusercontent.com/u/6669733?v=4" width="75px;" alt="Thibaud Courtoison"/><br /><sub><b>Thibaud Courtoison</b></sub></a><br /><a href="https://github.com/kefranabg/bento-starter/commits?author=Errorname" title="Documentation">📖</a></td> <td align="center"><a href="https://github.com/mbernardeau"><img src="https://avatars0.githubusercontent.com/u/7049049?v=4" width="75px;" alt="Mathias Bernardeau"/><br /><sub><b>Mathias Bernardeau</b></sub></a><br /><a href="https://github.com/kefranabg/bento-starter/commits?author=mbernardeau" title="Code">💻</a> <a href="#ideas-mbernardeau" title="Ideas, Planning, & Feedback">🤔</a></td> <td align="center"><a href="https://jamesperkins.io/"><img src="https://avatars3.githubusercontent.com/u/45409975?v=4" width="75px;" alt="James Perkins"/><br /><sub><b>James Perkins</b></sub></a><br /><a href="https://github.com/kefranabg/bento-starter/commits?author=perkinsjr" title="Code">💻</a> <a href="https://github.com/kefranabg/bento-starter/issues?q=author%3Aperkinsjr" title="Bug reports">🐛</a> <a href="#question-perkinsjr" title="Answering Questions">💬</a></td> <td align="center"><a href="https://github.com/antoinecellier"><img src="https://avatars0.githubusercontent.com/u/5922848?v=4" width="75px;" alt="Antoine CELLIER"/><br /><sub><b>Antoine CELLIER</b></sub></a><br /><a href="https://github.com/kefranabg/bento-starter/commits?author=antoinecellier" title="Code">💻</a></td> <td align="center"><a href="https://github.com/0xflotus"><img src="https://avatars3.githubusercontent.com/u/26602940?v=4" width="75px;" alt="0xflotus"/><br /><sub><b>0xflotus</b></sub></a><br /><a href="https://github.com/kefranabg/bento-starter/commits?author=0xflotus" title="Documentation">📖</a></td> </tr> <tr> <td align="center"><a href="https://github.com/GregoryBevan"><img src="https://avatars1.githubusercontent.com/u/4266007?v=4" width="75px;" alt="Gr3gory B3van"/><br /><sub><b>Gr3gory B3van</b></sub></a><br /><a href="#ideas-GregoryBevan" title="Ideas, Planning, & Feedback">🤔</a></td> <td align="center"><a href="https://www.linkedin.com/pub/roy-bakker/41/aa7/335"><img src="https://avatars2.githubusercontent.com/u/10207274?v=4" width="75px;" alt="Roy Bakker"/><br /><sub><b>Roy Bakker</b></sub></a><br /><a href="https://github.com/kefranabg/bento-starter/issues?q=author%3ARoyBkker" title="Bug reports">🐛</a></td> <td align="center"><a href="https://adambar.pl"><img src="https://avatars0.githubusercontent.com/u/1309057?v=4" width="75px;" alt="Adam Bar"/><br /><sub><b>Adam Bar</b></sub></a><br /><a href="#ideas-NOtherDev" title="Ideas, Planning, & Feedback">🤔</a></td> <td align="center"><a href="https://github.com/6ones"><img src="https://avatars3.githubusercontent.com/u/25098427?v=4" width="75px;" alt="Chidindu Ogbonna "/><br /><sub><b>Chidindu Ogbonna </b></sub></a><br /><a href="https://github.com/kefranabg/bento-starter/commits?author=6ones" title="Code">💻</a></td> <td align="center"><a href="https://github.com/VincentBourdeau"><img src="https://avatars1.githubusercontent.com/u/8518122?v=4" width="75px;" alt="Vincent Bourdeau"/><br /><sub><b>Vincent Bourdeau</b></sub></a><br /><a href="https://github.com/kefranabg/bento-starter/commits?author=VincentBourdeau" title="Code">💻</a></td> </tr> </table> <!-- ALL-CONTRIBUTORS-LIST:END -->Show your support
⭐️ this repo
💬 Chat
Want to chat with us ? 👉 join bento-starter slack
License
This project is MIT licensed.