Awesome
CSS Diff
Chrome/Chromium extension that allows to easily compare CSS of two HTML elements.

Usage
You may install this extension by downloading it from GitHub and manually loading as an 'Unpacked extension' via chrome extensions page (chrome://extensions).
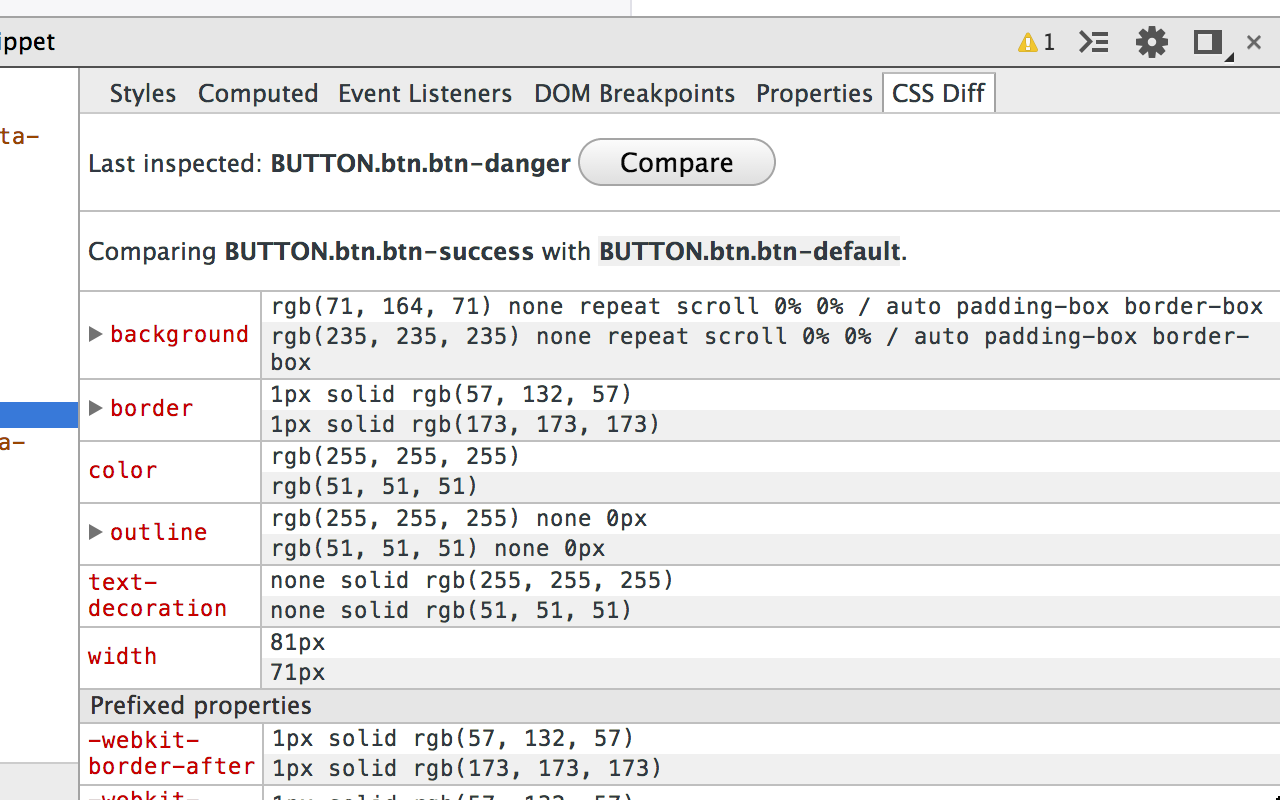
To compare elements, activate Chrome Developer Tools (F12) and open "CSS Diff" tab located in the right panel of the "Elements" module (please refer to the screenshot). Next, inspect (e.g. using magnifying glass button) first of the elements that you wish to compare. As soon as it will be selected, CSS Diff will display it in the "last inspected" section. Hit "Compare" button and repeat the whole process for the another element. As soon as two HTML elements will be selected, CSS Diff will show all CSS differences between them.
Bugs and Features
If you found a bug or have a feature request, please create an issue here on GitHub.
https://github.com/kdzwinel/CSS-Diff/issues
Changelog
0.30
New features:
- ability to compare elements from different tabs
- more control over what is being compared through the 'Compare' button
- improved look
0.20
New features:
- differences displayed in a table
- similar attributes grouped
- webkit attributes separated
Thanks to
Mike Vanderkley for inspiration
Author
Konrad Dzwinel
License
This program is free software: you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation, either version 3 of the License, or (at your option) any later version.
This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details.
You should have received a copy of the GNU General Public License along with this program. If not, see http://www.gnu.org/licenses/.