Awesome
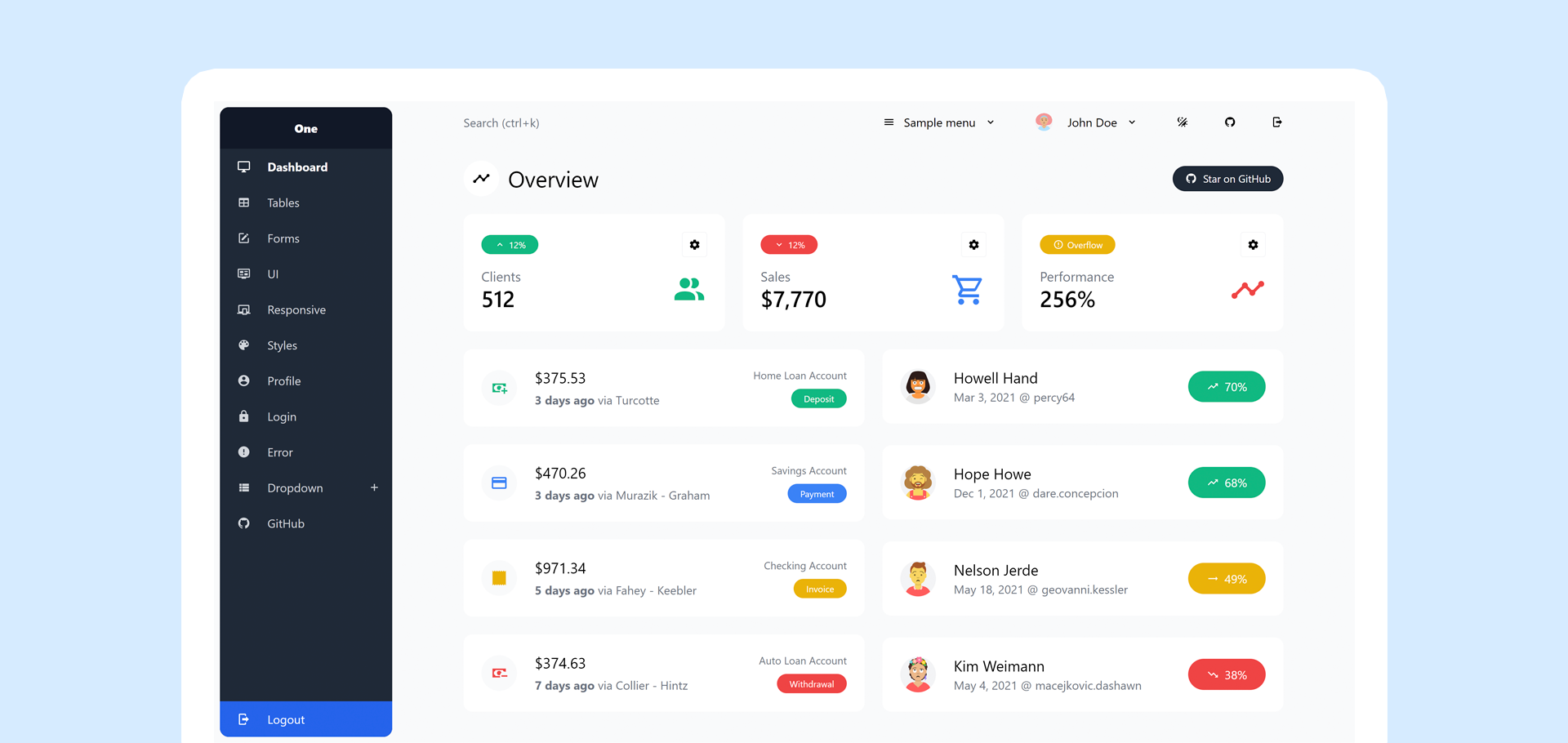
Admin One — Free React Tailwind 3.x Admin Dashboard with dark mode
Tailwind 3.x React with Next.js and TypeScript
Tailwind 3.x React with Next.js and TypeScript
Admin One is fast, beautiful and free React Next Tailwind CSS 3.x admin dashboard with TypeScript.
- Built with TypeScript, React, Tailwind CSS 3 framework & Next.js
- React Redux state library — Info
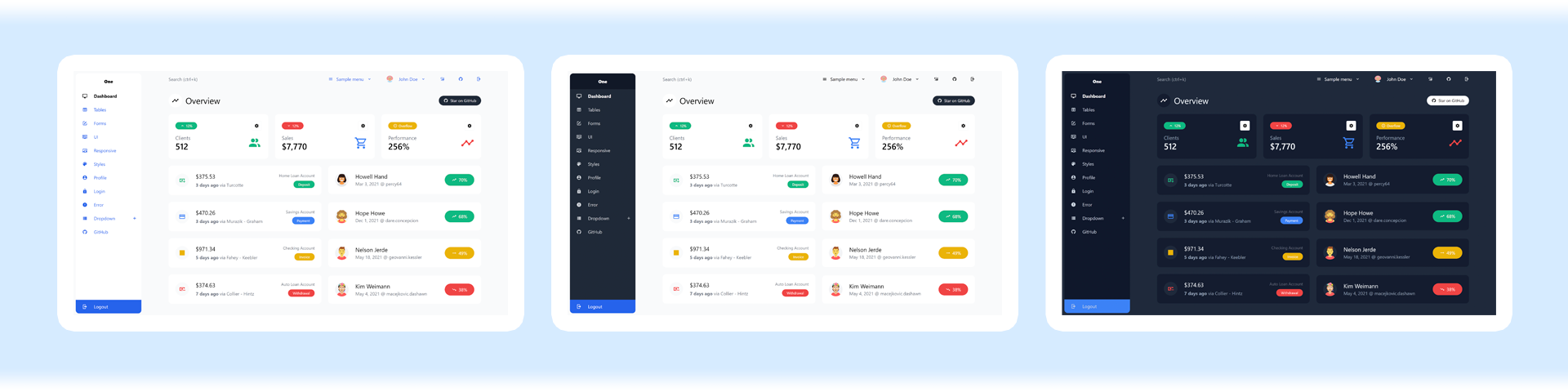
- Dark mode
- Styled scrollbars
- SPA with Next.js
- Production CSS is only ≈38kb
- Reusable components
- Free under MIT License
- Premium version available
Table of Contents
- Vue version
- Responsive layout
- Demo
- Quick Start
- Docs
- Browser Support
- Reporting Issues
- Licensing
- Useful Links
Looking for Vue version?
This is Tailwind React TypeScript version
Looking for Tailwind Vue? Check Admin One - Vue Tailwind dashboard version
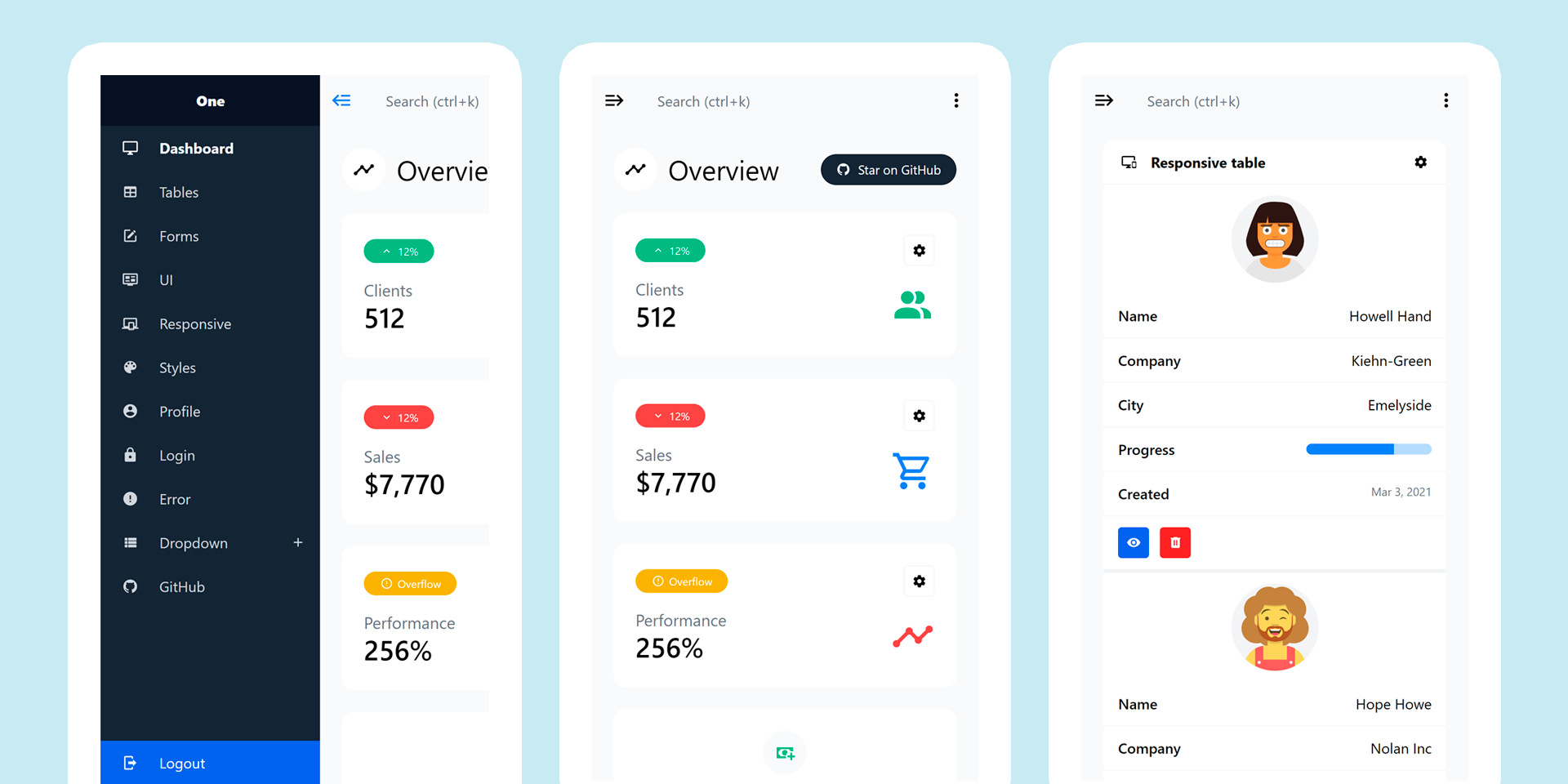
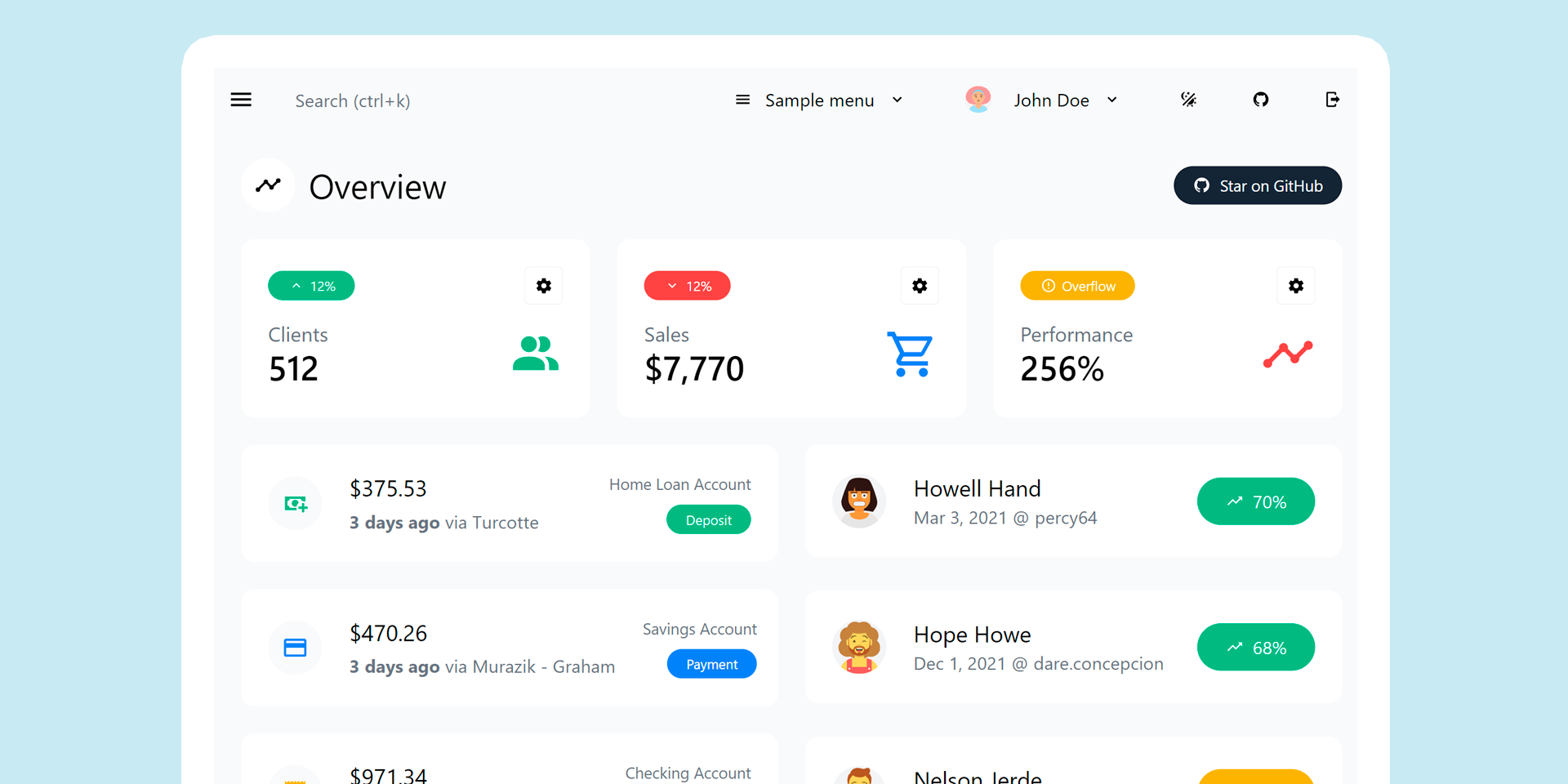
Responsive layout
Mobile & tablet
Mobile layout with hidden aside menu and collapsable cards & tables
Small laptops 1024px
Small laptop layout with show/hide aside menu option
Laptops & desktops
Classic layout with aside menus on the left
Demo
Free Dashboard Demo
https://justboil.github.io/admin-one-react-tailwind/
Premium Dashboard Demo
Premium version is coming soon
Quick Start
Get code & install. Then dev or build
Get code & install
Get the repo
- Create new repo with this template
- … or clone this repo on GitHub
- … or download .zip from GitHub
Install
cd to project's dir and run npm install
Builds
Build are handled by Next.js CLI — Info
Hot-reloads for development
npm run dev
Builds and minifies for production
npm run build
Exports build for static hosts
npm run export
Linting & Formatting
Lint
npm run lint
Format with prettier
npm run format
Docs
Docs are coming soon
Browser Support
We try to make sure Dashboard works well in the latest versions of all major browsers
<img src="https://justboil.me/images/browsers-svg/chrome.svg" width="64" height="64" alt="Chrome"> <img src="https://justboil.me/images/browsers-svg/firefox.svg" width="64" height="64" alt="Firefox"> <img src="https://justboil.me/images/browsers-svg/edge.svg" width="64" height="64" alt="Edge"> <img src="https://justboil.me/images/browsers-svg/safari.svg" width="64" height="64" alt="Safari"> <img src="https://justboil.me/images/browsers-svg/opera.svg" width="64" height="64" alt="Opera">
Reporting Issues
JustBoil's free items are limited to community support on GitHub.
The issue list is reserved exclusively for bug reports and feature requests. That means we do not accept usage questions. If you open an issue that does not conform to the requirements, it will be closed.
- Make sure that you are using the latest version of the Dashboard. Issues for outdated versions are irrelevant
- Provide steps to reproduce
- Provide an expected behavior
- Describe what is actually happening
- Platform, Browser & version as some issues may be browser specific
Licensing
- Copyright © 2019-2022 JustBoil.me (https://justboil.me)
- Licensed under MIT