Awesome
Lumino
Lumino is a set of JavaScript packages, written in TypeScript, that provide a rich toolkit of widgets, layouts, events, and data structures. These enable developers to construct extensible high-performance desktop-like web applications, such as JupyterLab. Lumino was formerly known as PhosphorJS.
Lumino is Jupyter project and follows the Jupyter Community Guides and Code of Conduct.
Examples
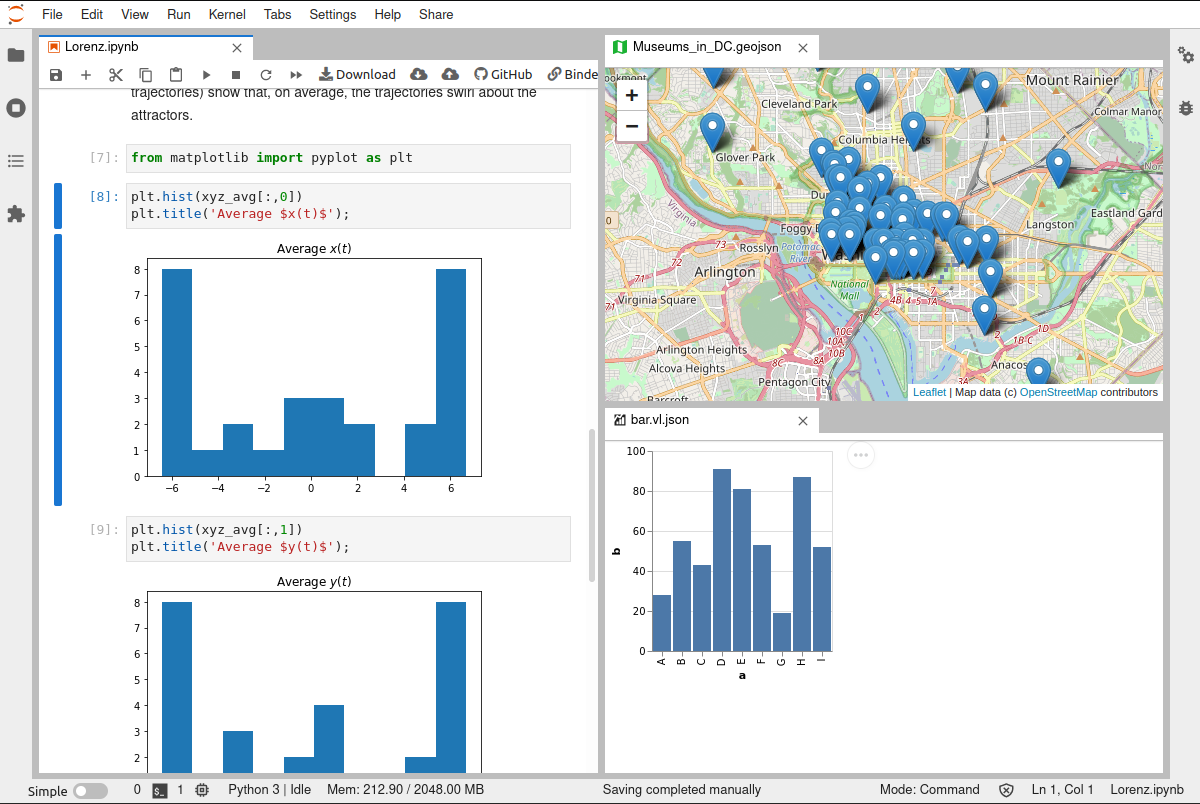
JupyterLab
JupyterLab is an extensible environment for interactive and reproducible computing.
You can try it live in a web browser (without installing anything) by clicking on the link below:

Examples in the repository
This repository contains several examples making use of Lumino Widgets such as the DockPanel and the DataGrid.
The example can be interacted with live in the browser by following this link:

External Examples
- Using Lumino in a Vue.js application
- wasmboy: Game Boy / Game Boy Color Emulator Library, written for WebAssembly using AssemblyScript
- Web Components (Docking, Split and Tab Panels)
- Using Lumino in Vue3
Usage
To learn more on how to use Lumino, check out the documentation: https://lumino.readthedocs.io/en/latest/
Development
See CONTRIBUTING.md to know how to contribute and set up a development environment.
