Awesome
<!--The ratings badges are currently broken due to [this](https://github.com/badges/shields/issues/5475) and [this](https://github.com/pandawing/node-chrome-web-store-item-property/issues/275#issuecomment-687801815).-->See https://github.com/june07/nimv3 for updates as the project was upgraded to Manifest Version 3 due to Google's change.
NiM (Node.js --inspector Manager)
Streamlines your development process
-
Google Chrome Web Store (works with any Chromium browsers: Google's Chrome, Microsoft's Edge, Opera, Vivaldi, Brave, Epic, and more... )
-
Microsoft Edge Addons (Works with the Microsoft's Edge browser https://www.microsoftedgeinsider.com/en-us/)
PLEASE NOTE: Installing this does require the sharing of your email address with me (and only me). You are given other notice of this, but it's become and remains such an issue that I feel the need to make it OVER-abundantly clear. If you take issue with sharing your email address with me (mine is 667@june07.com by the way) please, I implore you to clone/fork a copy yourself and change what you don't like about the code and/or use alternate solutions (none of which are as good as NiM, but call me biased). Further feel free to contact me directly and have a chat. Unlike the behemoths like Facebook, Google, Amazon that you probably (and without hesitation) share your email address with, I actually care about the concerns of the actual people who choose to use the code I wrote (~99%) and am responsible for. Here is the privacy policy that goes along with NiM https://june07.com/privacypolicy. Thank you so much.
Blog Posts/Updates:
- Why I wrote NiM https://blog.june07.com/inspect-broke-my-workflow/
- Custom DevTools feature: https://blog.june07.com/nim-custom-devtools-url/
Easier than about::inspect (chrome://inspect/#devices)
NiM manages the Chrome DevTools window/tab lifecycle leaving you with more ability to focus on what matters... debugging your code. You no longer need to copy/paste DevTools URL's or continue opening/closing tabs/windows.
NiM automatically detects the URL that is generated when running node (locally or remotely) with --inspect option. NiM provides you with the option of automatically opening and closing Chrome DevTools in a tab or window. Just toggle the Manual/Auto setting and then start a debugging session. DevTools will open either on clicking the "Open DevTools" button or after the specified timeout period. If set to auto close, once you end your debugging session, The DevTools tab/window will close automatically.
- Manage and monitor local and remote debugging sessions
- Manual or automatic control of DevTools interface
- Open DevTools in a new tab or window
- Make DevTools focused or inactive on start
- Customize duration between v8 Inspector probes
- Autosave settings
- Debug node processes launched by VSCode
Setup / Usage / How To
Simple and basic... just install the Chrome Extension in any of the following ways:
- Install via Chrome Web Store: https://bit.ly/2W8hQG9 (https://chrome.google.com/webstore/detail/gnhhdgbaldcilmgcpfddgdbkhjohddkj)
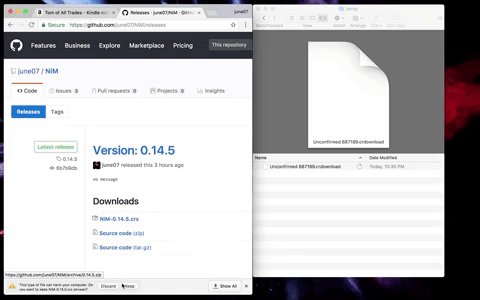
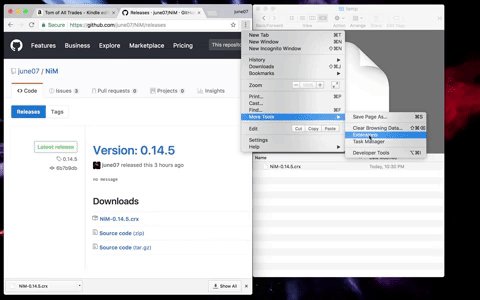
- Or, download .crx file directly from releases as shown here:

Need Additional Information?
- NiM post install page provides some help https://blog.june07.com/nim-install
- Debugging NiM itself https://blog.june07.com/debugging-nim/
Note: At the time of writing, the v8 --inspect option is fairly new. See https://nodejs.org/api/debugger.html#debugger_v8_inspector_integration_for_node_js for additional details on the option.
If you enjoy using NIM please give us a 5 star rating and/or a G+1.
Any and all feedback is encouraged and welcome. Send us an email!
<!-- [](https://june07.com/blog/ipv4/?utm_source=NiM&utm_medium=options%20page&utm_campaign=ipv4&utm_content=2) --> <div style="display:flex; justify-content:center;"> <a href="https://m.do.co/c/fe4184318b19" target="_blank" rel="noopener"><IMG border="0" alt="Digitalocean $100 Credit" src="https://june07.github.io/image/digitalocean-credit.png"></a> </div>



 <br>
<br>




