Awesome
<div align="center">DCAT-ADMIN GRID-SORTABLE
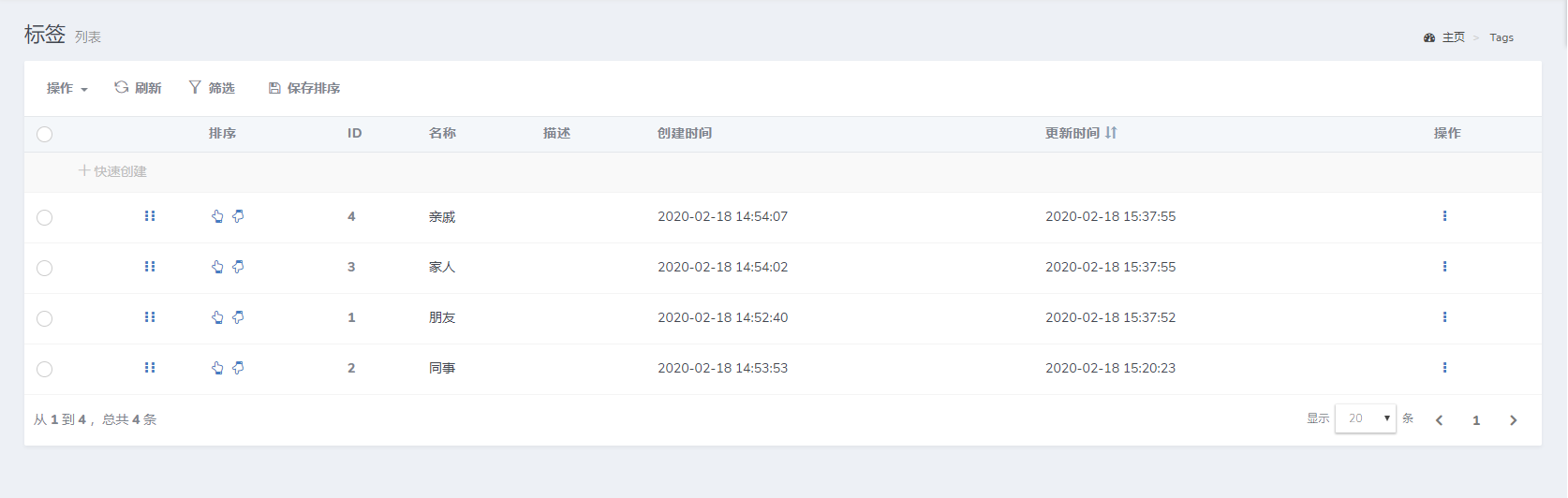
</div>这个插件可以帮助你通过拖动数据列表的行来进行排序,前端基于SortableJS, 后端基于eloquent-sortable。

安装
composer require dcat-admin-extension/grid-sortable -vvv
然后打开http://yourhost/admin/helpers/extensions,依次点击启用和导入。
使用
修改模型
<?php
use Illuminate\Database\Eloquent\Model;
use Spatie\EloquentSortable\Sortable;
use Spatie\EloquentSortable\SortableTrait;
class MyModel extends Model implements Sortable
{
use SortableTrait;
public $sortable = [
'order_column_name' => 'order_column',
'sort_when_creating' => true,
];
}
在表格中使用
$grid = new Grid(new MyModel());
$grid->sortable();
翻译
在对应的语言种类文件夹下的global.php中可以修改按钮文本,以简体中文为例:翻译文件是resources/lang/zh-CN.json
return [
'fields' => [...],
'labels' => [
...
'Save order' => '保存排序',
],
];
License
Licensed under The MIT License (MIT).