Awesome
vg-renderer
A vector graphics renderer for bgfx, based on ideas from NanoVG and ImDrawList (Dear ImGUI)
Includes some small changes to FontStash. Optionally uses libtess2 for concave polygon decomposition.
Path and Stroker classes
Paths are tesselated using the Path struct (src/vg/path.cpp, .h). You can use vg::pathXXX() functions to convert your SVG commands to a polyline for uses outside this renderer.
Strokes and fills are generated using the Stroker struct (src/vg/stroker.cpp, .h). You can use vg::strokerXXX() functions to generate strokes and fills for your polylines for uses outside this renderer.
Compared to NanoVG/FontStash
- Generates fewer draw calls by batching multiple paths together (if they share the same state)
- Separate shader programs for gradients and image patterns to reduce uniform usage (NanoVG's bgfx backend uses a single program for all cases)
- Concave polygons are decomposed on the CPU.
- Command lists with support for tesselation caching.
- Clip in/out with the stencil buffer
- User-specified indexed triangle list rendering (i.e. for complex gradients and sprite atlases).
- Fills with image patterns can be colored.
- FontStash: glyph hashing uses BKDR (seems to give better distribution of glyphs in the LUT; fewer collisions when searching for cached glyphs)
- FontStash: optional (compile-time flag) caching of glyph indices and kerning info for ASCII chars in order to avoid repeated calls to stbtt functions.
- Per-fill and per-stroke control over whether anti-aliasing geometry should be generated.
What's not supported compared to NanoVG
- Miter limit (i.e miter joins never convert to bevel joins)
- Polygon holes (they can be emulated using clip in/out regions)
- Variable text line height, font blur effect, and letter-spacing control
- Skew transformation matrix
Example
For an example on how to use this library, take a look here.
A few tips when porting from NanoVG.
nvgBezierToshould be replaced byvg::cubicTo. Note that there is alsovg::quadraticTofor a lower degree Bezier curve.nvgSaveandnvgRestoreare to be replaced byvg::pushState()andvg::popState().- Thanks to the support for command lists, you may want to render your UI in layers, where every layer is a command list. This way, you can still traverse the UI-tree widget by widget, but store draw commands onto the command lists per layer, which can greatly reduce state changes. For example you may have a layer for widget shapes and outlines, and a layer for text.
- When implementing UI widget with perfectly rectangular shape, you may consider omitting the anti-aliasing setting to generate less geometry.
- When using a gradient fill that will be fully transparent at the edge of the shape, you may likely also want to not generate anti-aliasing geometry.
- vg-renderer uses
uint32_tas colors, instead of a struct of 4 floats. When converting, you might want to consider to usevg::color4ubinstead ofvg::color4f. Also note that there are a few predefined colors available invg::Colors::.
Images
SVG (using simple-svg)
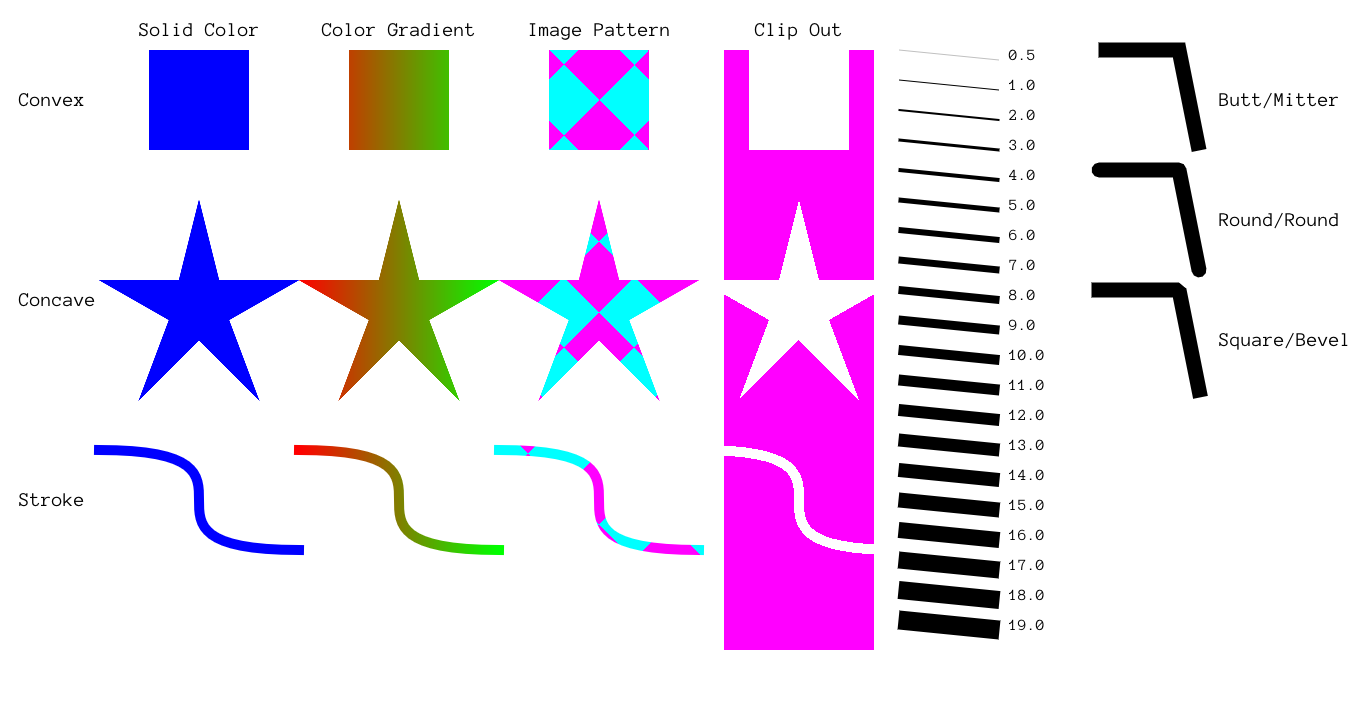
Demo
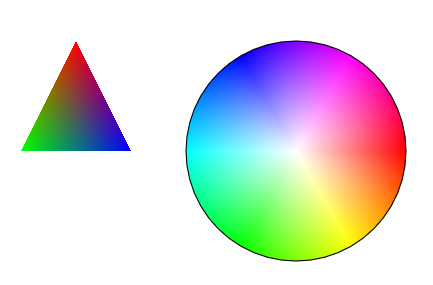
Custom gradients (indexed triangle lists w/ per-vertex colors)
Using this in your project
In your project, you can add these files as a new CMake target, using the following, assuming you have this project as a submodule in a folder ext/vg-renderer:
add_library(vg-renderer STATIC
"ext/vg-renderer/src/vg.cpp"
"ext/vg-renderer/src/stroker.cpp"
"ext/vg-renderer/src/path.cpp"
"ext/vg-renderer/src/vg_util.cpp"
"ext/vg-renderer/src/libs/fontstash.cpp"
"ext/vg-renderer/src/libs/stb_truetype.cpp"
"ext/vg-renderer/src/libtess2/bucketalloc.c"
"ext/vg-renderer/src/libtess2/dict.c"
"ext/vg-renderer/src/libtess2/geom.c"
"ext/vg-renderer/src/libtess2/mesh.c"
"ext/vg-renderer/src/libtess2/priorityq.c"
"ext/vg-renderer/src/libtess2/sweep.c"
"ext/vg-renderer/src/libtess2/tess.c"
)
target_include_directories(vg-renderer PUBLIC "ext/vg-renderer/include/")
# Add the bgfx and bx libraries to link with this target:
# I made a macro in my project that does this. You can roll your own.
link_bgfx_libs(vg-renderer Release)