Awesome
react-gradient-scroll-indicator
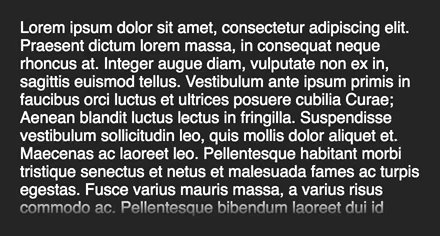
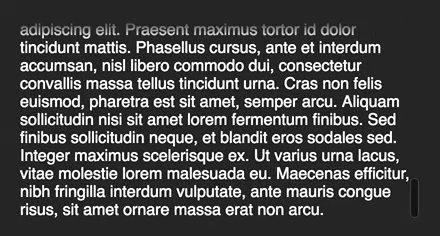
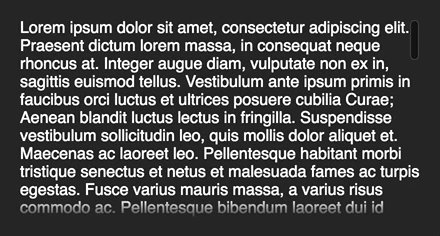
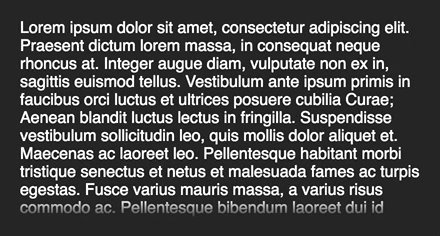
A wrapper for scrollable content that adds gradients indicating when more scrolling is possible
Install
npm install --save react-gradient-scroll-indicator
Props
| name | default value | description |
|---|---|---|
| primaryColor | #ffffff | outer color |
| fadeColor | transparent | inner color |
| fadeHeight | 20px | height of the fade overlays |
Usage
import React, { Component } from 'react'
import GradientScroll from 'react-gradient-scroll-indicator'
class Example extends Component {
render () {
return (
<GradientScroll>
<div>
Literally any content you want can go here.
</div>
</GradientScroll>
)
}
}
Example GIF

License
MIT © jbccollins

