Awesome
Store Review Plugin for .NET MAUI, Windows, & Xamarin
Platform Support
| Platform | Version |
|---|---|
| Xamarin.iOS | iOS 7+ |
| Xamarin.tvOS | All |
| Xamarin.Android | API 10+ |
| UWP | API 10+ |
| .NET 6+ | iOS/Android/Mac/Windows/MAUI |
| macOS | All |
Build Status
NuGet
API
Open store listing
This will open the related app store for your app identifier. iOS: This is found on your iTunes connect page for your app Android: This is your package Id from your Android Manifest. UWP: This is the Store ID: You can find the link to your app's Store listing on the App identity page, in the App management section of each app in your dashboard.
/// <summary>
/// Opens the store listing.
/// </summary>
/// <param name="appId">App identifier.</param>
void OpenStoreListing(string appId);
Open to Review Page
Launches app directly to Review Page if possible
/// <summary>
/// Opens the store review page.
/// </summary>
/// <param name="appId">App identifier.</param>
void OpenStoreReviewPage(string appId);
Request In-App Review
UWP (all versions), Android and iOS only to prompt for the user to review the app. Only on Android 5.0 (API level 21) & iOS 10.3+ devices:
Read for iOS: Requesting Reviews with iOS 10.3’s SKStoreReviewController
Read for Android: In-app reviews for your Android apps
/// <summary>
/// Requests the review.
/// </summary>
Task<ReviewStatus> RequestReview(bool testMode)
If you are on .NET 6 Windows you will need to set the Window handle before calling the method:
#if WINDOWS
var windowObject = (MauiWinUIWindow)App.Current.Windows[0].Handler.PlatformView;
StoreReviewImplementation.Window = windowObject;
#endif
Test mode is only used on Android.
Android setup
Ensure that you follow the Xamarin.Essentials setup steps. And follow the steps below if you linker behavior is not set to Don't Link.
Android code shrinker (Proguard & r8)
If you use the plugin with Link SDK assemblies only/Link all, you have to do the following:
- Create a
proguard.txtfile in your android project and add the following:
-keep class com.google.android.play.core.common.PlayCoreDialogWrapperActivity
-keep class com.google.android.play.core.review.** { *; }
-keep class com.google.android.play.core.tasks.** { *; }
- Include it to your project
- Properties > Build Action > ProguardConfiguration
- Go to you Android project options and set your
Code ShrinkertoProGuardorr8
Testing & Debugging issues
iOS
- You cannot submit a review on iOS while developing, but the review popup dialog displays in your simulator/device.
- However, when you download the app from Testflight, the popup dialog does not display at all, as mentioned here:
When you call this method while your app is still in development mode, a rating/review request view is always displayed so that you can test the user interface and experience. However, this method has no effect when you call it in an app that you distribute using TestFlight."
Android
- Unlike iOS, you cannot see the review popup dialog while developing or if you distribute it manually. As you can see here, you have to download the app from the Play Store to see the popup. I recommend using Android Play Store's “Internal App Sharing” feature to test.
- Occasionally, some devices may not show the popup at all as seen here. One way to test whether your device is affected by it, is by downloading this game that uses v3.1 of this nuget, target SDK version 30, target framework v11.0 and win the game once to see the popup. Additionally, you can debug the error using adb locat, as you can see here
- The most common issue/crash type is that developers release the app in the release configuration but they only test in the debug configuration. They do not realize that they have set Linker behavior to
Link SDK assemblies only/Link all, and did not follow the proguard steps mentioned above
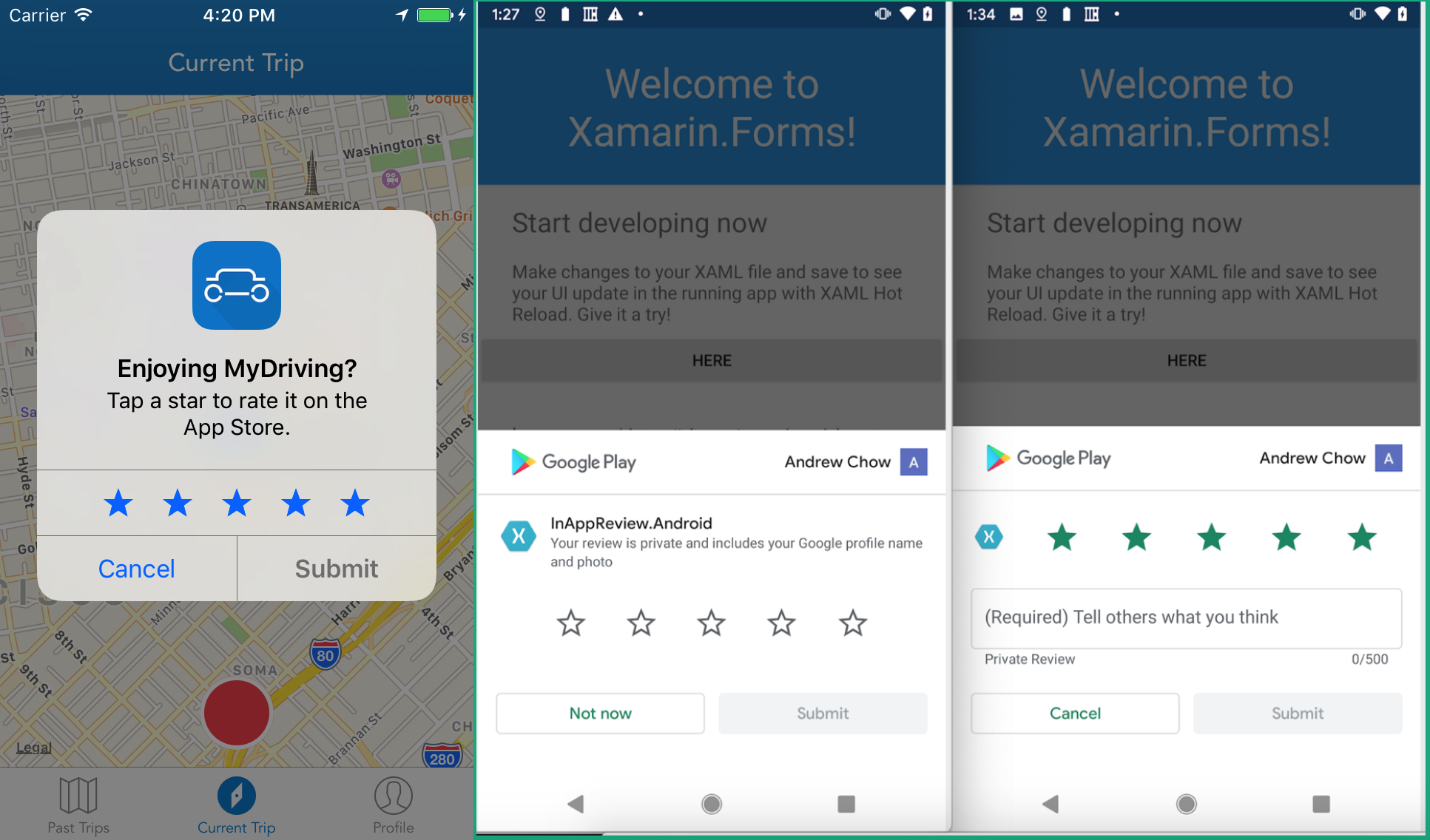
Screenshots
iOS & Android screenshots of the In-App Review

License
Under MIT, see LICENSE file.
