Awesome
<p align="center"> <a href="#" target="_blank" rel="noopener noreferrer"> <img width="550" src="https://imgur.com/ZdlPAqI.png" alt="fruit"> </a> </p> <p align="center">Build your <b><a href="https://rollupjs.org/guide">rollup.js</a></b> boilerplate in seconds.<sup><a href="#build-in-seconds-footnote">1</a></sup></p> <p align="center"> <a href="https://github.com/jaebradley/fruit/actions?query=workflow%3AFruit"> <img src="https://github.com/jaebradley/fruit/workflows/Fruit/badge.svg" alt="build-status"></img> </a> <a href="https://www.npmjs.com/package/@jaebradley/fruit"> <img src="https://img.shields.io/npm/v/@jaebradley/fruit.svg" alt="npm-version"></img> </a> <a href="https://www.npmjs.com/package/@jaebradley/fruit"> <img src="https://img.shields.io/npm/dt/@jaebradley/fruit.svg" alt="npm-total-downloads"></img> </a> </p> <p align="center">🥝 🍋 🍐 🍓 🍊 🍍 🍰 🍒 🍈 🍇 🍉 🍏 🍎 🍌</p>Introduction
Two of the most-popular libraries used to bundle JavaScript are rollup and webpack.
The general consensus is that rollup should be used for building libraries and webpack should be used for building applications.
However, there is a decent amount of boilerplate associated with configuring a baseline rollup library (.eslintrc, travis.yml, .babelrc, jest, etc.).
fruit aims to generate rollup library boilerplate (using some preferred configuration options) so that you can start building your library right away.
Installation
npm install @jaebradley/fruit --global
Usage
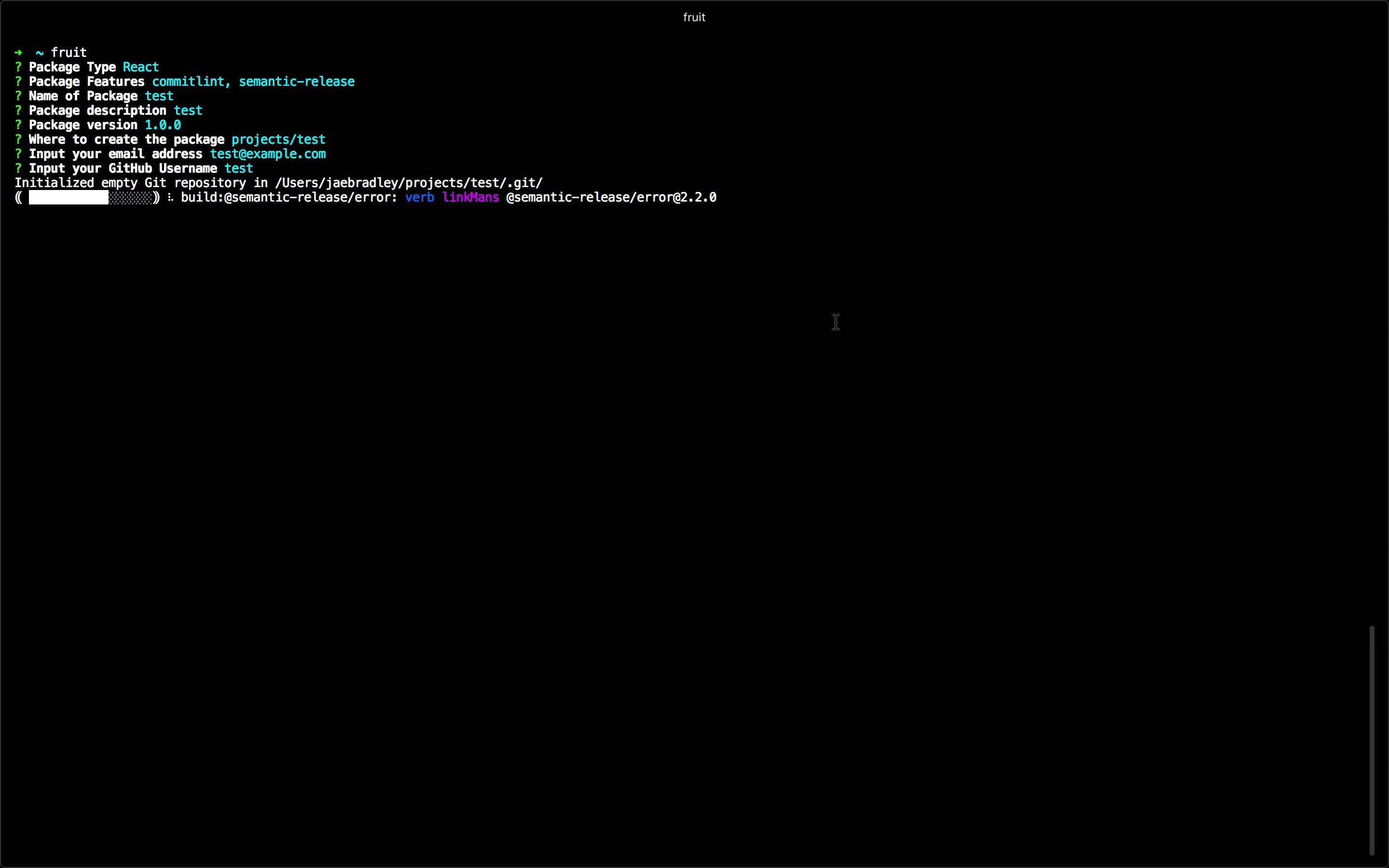
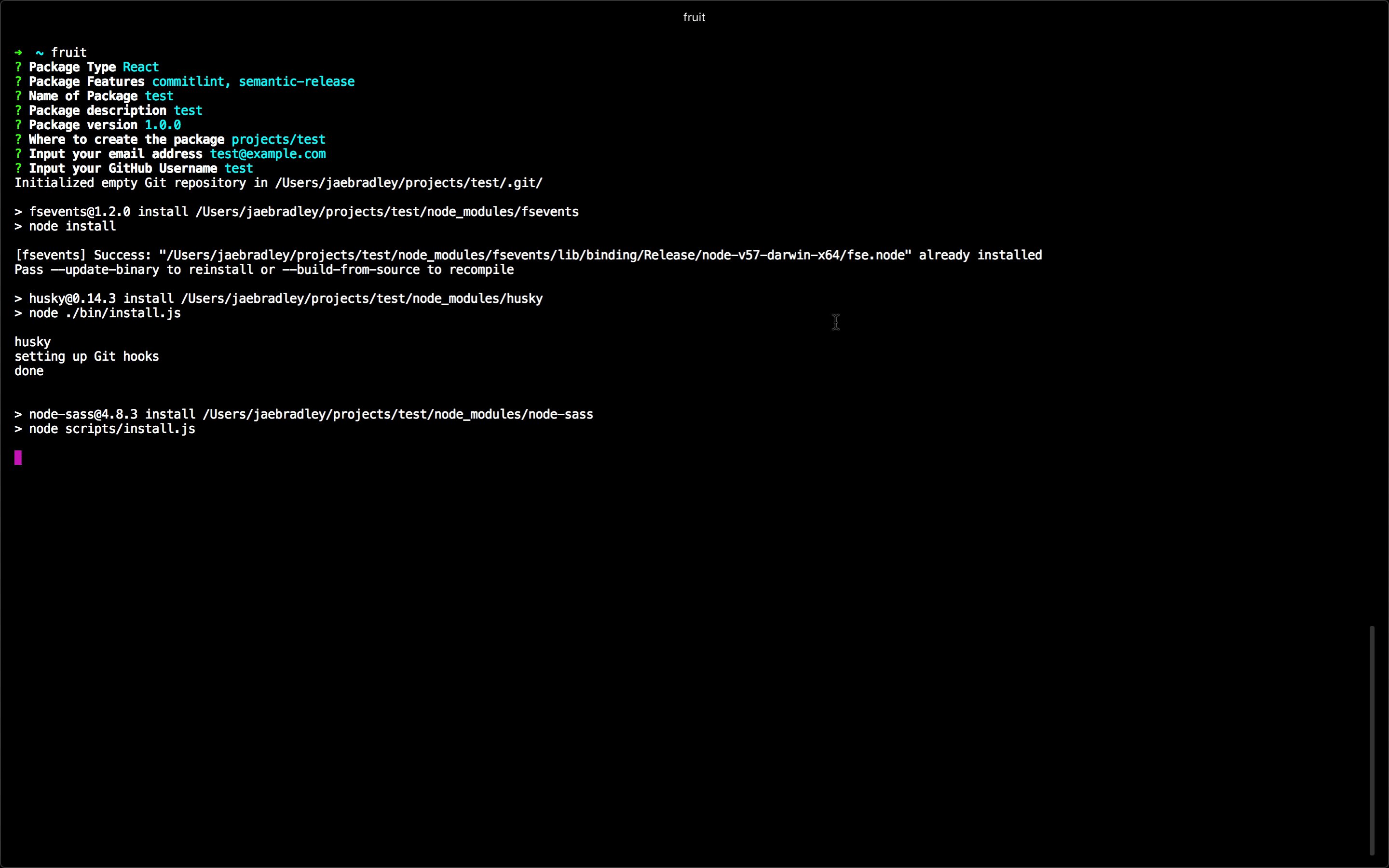
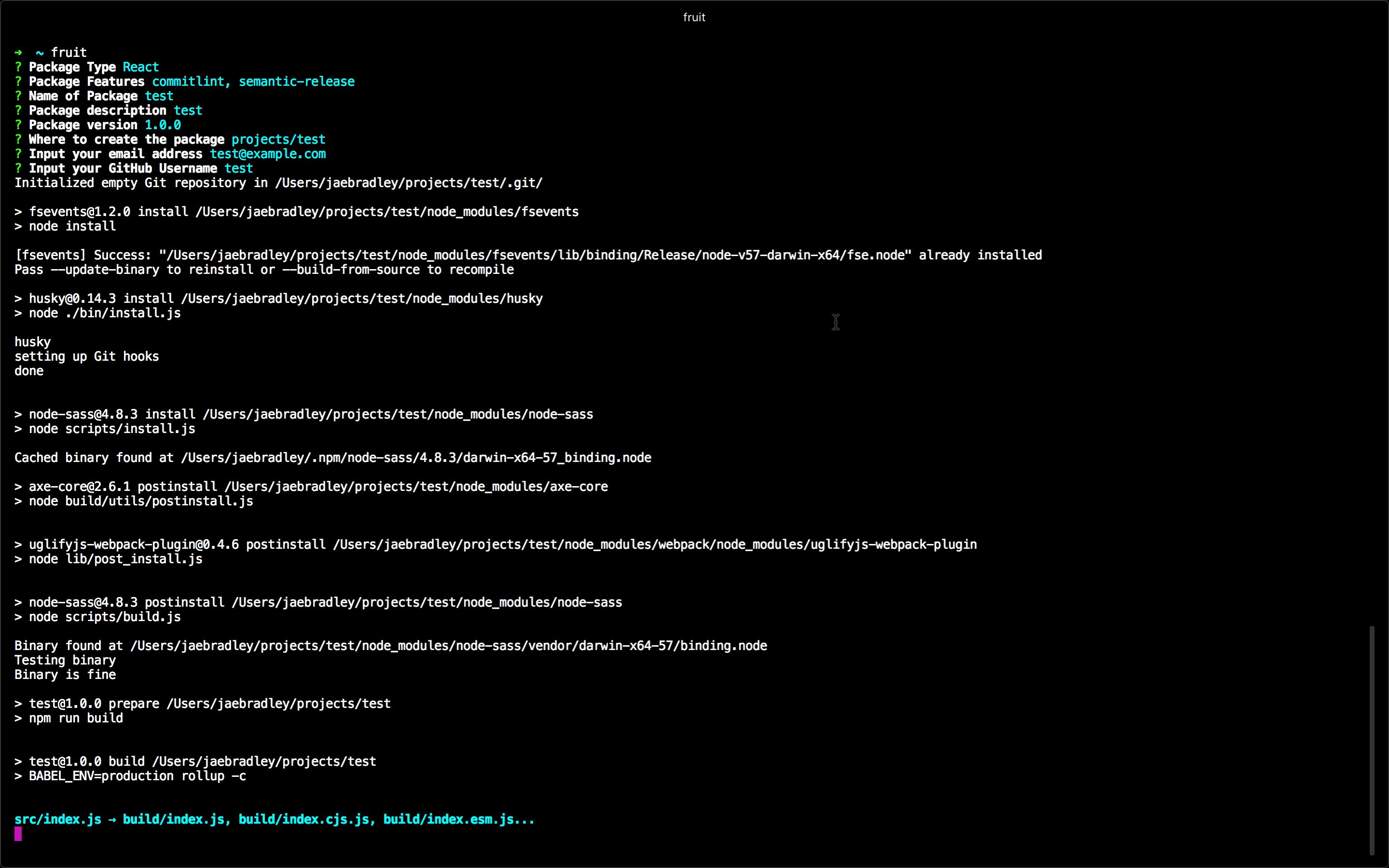
Execute fruit via the command line and then follow the configuration options

which will install dependencies and generate a basic bundle, with "logic" for placeholder library exports.

Configuration Options
Right now, there are two different types of libraries you can generate boilerplate for - Node and React.
Both come with
eslint- Extends from Airbnb's
eslintconfig
- Extends from Airbnb's
Babel 7- Specifically
@babel/cli@babel/core@babel/preset-envbabel-core(the7.0.0-bridge.0version to play nicely withjest)
- Specifically
jest- Run tests by executing
npm run test
- Run tests by executing
rollup(duh)- A
.travis.ymlconfiguration file that will build, lint, and test your project for the latest version ofNode@8and the latest version ofnpm@5- Runs the
npm run deployscript onmaster(this defaults to a no-op for the non-semantic-releaseoption
- Runs the
- Will initialize
git - An entry point at
src/index.js - Building
umd,cjs, andesmodules that will output tobuild/index.js,build/index.cjs.js, andbuild/index.esm.jsrespectively.
Node
Node Library Directory Structure (with commitlinting)
/some/project/path
├── .babelrc
├── .eslintignore
├── .eslintrc
├── .gitignore
├── .npmignore
├── .travis.yml
├── build
| ├── index.cjs.js
| ├── index.esm.js
| └── index.js
├── commitlint.config.js
├── package-lock.json
├── package.json
├── rollup.config.js
└── src
├── index.js
└── index.test.js
React
This option also comes with the following additional dependencies
Production Dependencies
reactreact-domprop-types
Development Dependencies
It also comes with Storybook which makes it easy to display different component use-cases.
You can run Storybook locally, on port 6006 by executing the storybook npm script (npm run storybook).
React Library Directory Structure (with commitlinting)
/some/project/path
├── .babelrc
├── .eslintignore
├── .eslintrc
├── .gitignore
├── .npmignore
├── .storybook
| ├── addons.js
| ├── config.js
| └── webpack.config.js
├── .travis.yml
├── build
| ├── index.cjs.css
| ├── index.cjs.js
| ├── index.css
| ├── index.esm.css
| ├── index.esm.js
| └── index.js
├── commitlint.config.js
├── package-lock.json
├── package.json
├── rollup.config.js
└── src
├── AnExample
| ├── AnExample.scss
| ├── AnExample.stories.jsx
| ├── AnExample.test.jsx
| └── index.jsx
├── AnotherExample
| ├── AnotherExample.scss
| ├── AnotherExample.stories.jsx
| ├── AnotherExample.test.jsx
| └── index.jsx
├── index.js
└── setupTest.js
commitlint
I like commitlinting.
If you select the commitlint feature, it'll add the following development dependencies
@commitlint/cli@commitlint/config-angular- The default commit convention is
Angular
- The default commit convention is
@commitlint/prompt@commitlint/prompt-clihusky
and the following npm scripts
commitmsg- A commit message
.githook that will triggercommitlint
- A commit message
gc- Triggers the
@commitlint/clito help build a syntactically correct commit message
- Triggers the
semantic-release
I like to automate package deployment using semantic-release.
If you select the semantic-release feature, the following dependencies will be added
along with the following npm scripts
deploy- which will trigger the
semantic-releasedeploy process
- which will trigger the
semantic-release(for use innpm run deploy)travis-deploy-once(for use innpm run deploy)
Footnotes
<a name="build-in-seconds-footnote"><sup>1</sup></a> Ok, maybe more like "many seconds" (☕ time?)