Awesome
<p align="center"> <a href="https://svgjar.web.app" target="_blank"> <img src="https://svgjar.web.app/images/logo-96eaca43925f5d648acc8193b1b9ddd7.svg" alt="Logo"> </a> </p> <h3 align="center"> Best way to use SVG images in Ember apps. </h3> <p align="center"> <a href="https://svgjar-demo.web.app" target="_blank">🎮 View Live Demo</a> · <a href="https://github.com/voltidev/ember-svg-jar/issues/new?template=---bug-report.md">🐞 Report Bug</a> · <a href="https://github.com/voltidev/ember-svg-jar/issues/new?template=---feature-request.md">🍩 Request Feature</a> · <a href="https://github.com/voltidev/ember-svg-jar/issues/new?template=---question.md">🤔 Ask Question</a> </p> <p align="center"> <a href="https://github.com/voltidev/ember-svg-jar/actions?query=workflow%3ATest" target="_blank"> <img src="https://github.com/voltidev/ember-svg-jar/workflows/Test/badge.svg?branch=master" alt="Build Status"> </a> <a href="https://www.npmjs.com/package/ember-svg-jar" target="_blank"> <img src="https://img.shields.io/npm/v/ember-svg-jar.svg?color=informational" /> </a> <a href="https://www.npmjs.com/package/ember-svg-jar" target="_blank"> <img src="https://img.shields.io/npm/dm/ember-svg-jar.svg?color=informational" /> </a> <a href="http://emberobserver.com/addons/ember-svg-jar" target="_blank"> <img src="http://emberobserver.com/badges/ember-svg-jar.svg" alt="Ember Observer Score"> </a> </p>
Table of Contents
- Table of Contents
- 🍩 Features
- 👋 Getting started
- 🎮 Usage
- 🔧 Configuration
- ❓ FAQ
- 👓 Compatibility
- 💟 Contributors
- 🆓 License
🍩 Features
Here's some of the useful features:
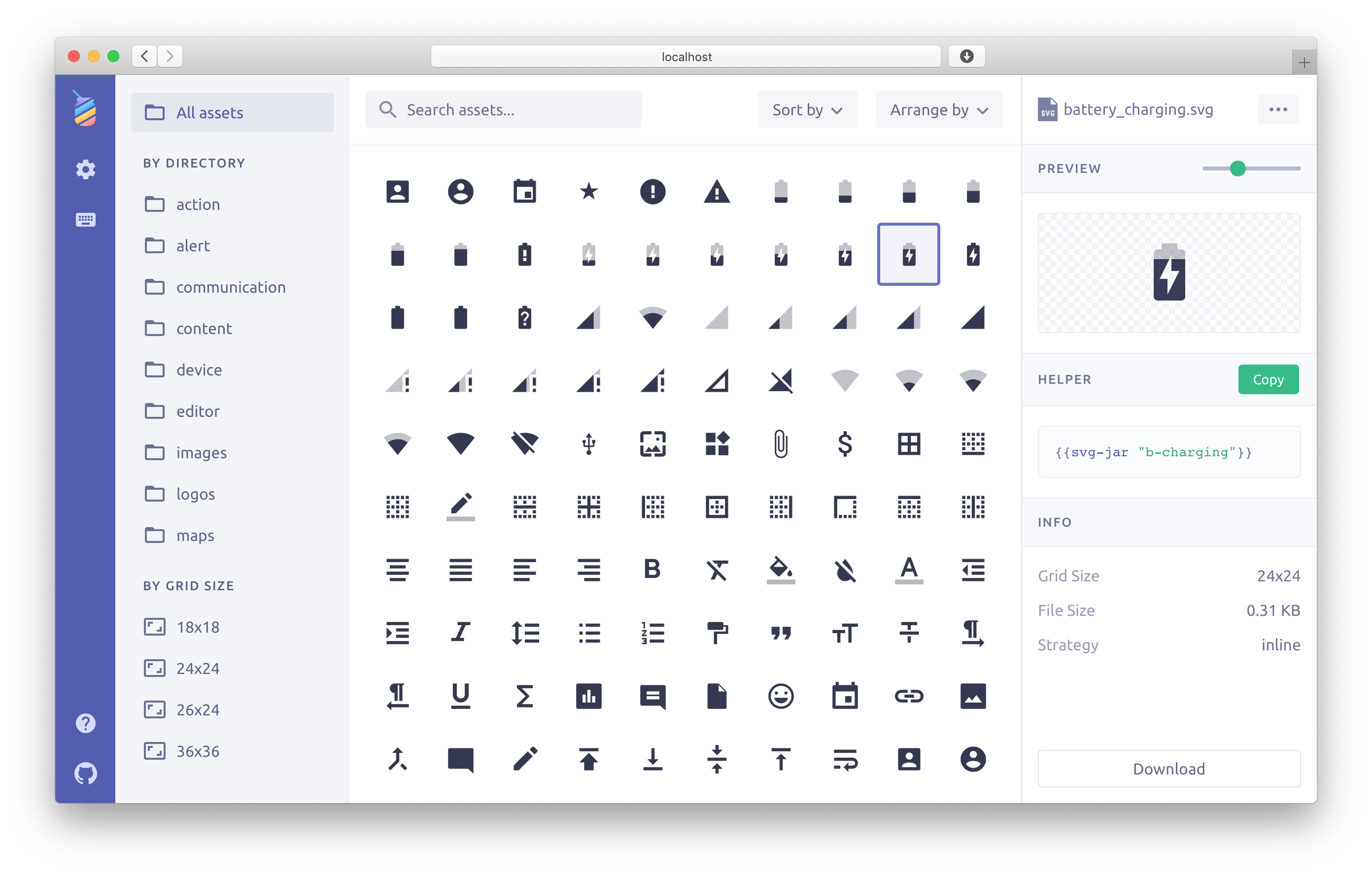
- <a href="https://svgjar-demo.web.app" target="_blank">Visual workflow</a> to find and use SVGs the fastest way possible
- Automatic SVG optimization (it can cut file size by half or more)
- Easy to use helper
{{svg-jar "asset-name"}} - Support for both
inlineandsymbolembedding methods - Copy SVG as CSS background
- Zero configuration
👋 Getting started
Installation
$ ember install ember-svg-jar
Start in 3 easy steps
-
1️⃣ Drop some SVG images to the
publicdirectory (e.g. material-design-icons) -
2️⃣ Open the asset viewer and select any icon you like
-
3️⃣ Copy the helper code from the viewer and paste it to your template
🎮 Usage
Place your SVG images to the public directory (e.g. ./public/images/my-icon.svg). Then copy the helper code for your image from the asset viewer or just write it by hand like this: {{svg-jar "my-icon"}}.
The viewer is available at: <a href="http://localhost:4200/ember-svg-jar/index.html" target="_blank">http://localhost:4200/ember-svg-jar/index.html</a>
If your rootURL is not /, then to use the asset viewer you will need to add rootURL to the addon config.
Helper
Use the svg-jar helper to embed SVG images to your application's templates.
For the default inline embedding strategy you can write:
{{svg-jar 'my-cool-icon' class='icon' width='24px'}}
The helper takes an asset ID and optional attributes that will be added to the created SVG element. The example above will create an SVG like this:
<svg class='icon' width='24px'>...</svg>
For the symbol strategy you will need to add # to the asset ID like this:
{{svg-jar '#my-cool-icon'}}
In this case the result can look like this:
<svg><use xlink:href='#my-cool-icon'></use></svg>
Accessibility
Pass title, desc, and role as properties to the helper in order to include accessible elements or attributes. aria-labelledby will be automatically added and point to title and/or desc if they are included.
Writing this:
{{svg-jar 'my-cool-icon' role='img' title='Icon' desc='A very cool icon'}}
Will create an SVG that looks like this:
<svg role="img" aria-labelledby="title desc">
<title id="title">Icon</title>
<desc id="desc">A very cool icon<desc>
</svg>
Assets from Node modules
By default ember-svg-jar looks for SVGs in the public directory. To get SVGs from node_modules packages or any other directory you will need to add them to ember-cli-build.js like this:
var app = new EmberApp(defaults, {
svgJar: {
sourceDirs: [
'node_modules/material-design-icons/file/svg/design',
'node_modules/material-design-icons/action/svg/design',
'public/images/icons',
],
},
});
Click here for more configuration options
TypeScript usage
The svg-jar helper has proper Glint types, which allow you when using TypeScript to get strict type checking in your templates.
Unless you are using strict mode templates (via first class component templates),
you need to import the addon's Glint template registry and extend your app's registry declaration as described in the Using Addons documentation:
import '@glint/environment-ember-loose';
import type EmberSvgJarRegistry from 'ember-svg-jar/template-registry';
declare module '@glint/environment-ember-loose/registry' {
export default interface Registry
extends EmberSvgJarRegistry /* other addon registries */ {
// local entries
}
}
Should you want to manage the registry by yourself or are using strict mode, then omit this import, and instead add the entries in your app by explicitly importing the types of the helper from this addon. In types/ember-svg-jar/helpers/svg-jar.d.ts:
import SvgJar from 'ember-svg-jar/helpers/svg-jar';
import type SvgJarType from 'ember-svg-jar/types';
declare module 'ember-svg-jar/helpers/svg-jar' {
export default SvgJar as SvgJarType;
}
Strict mode import
When importing the helper for strict mode, you can find it here:
import svgJar from 'ember-svg-jar/helpers/svg-jar';
Usage in an addon
Using ember-svg-jar in an addon is the same as in an app, except that in the package.json
of the addon, it should be listed as one of the dependencies and not devDependencies.
🔧 Configuration
The addon should be useful without any configuration. But it wants to be very configurable when it's time to adjust it for your needs.
❓ FAQ
Q: Will the asset viewer affect my production build size?
A: No, it won't at all. The asset viewer is included in development mode only.
Q: Can it find SVG icons outside of the public directory, e.g. from node_modules?
A: Yes, it can import SVGs from any directory defined in the sourceDirs array.
Q: Why the SVG files deployed into the dist/assets folder without being fingerprinted?
A: This is done with the default ember cli behaviour. For more information see SVG Fingerprinting.
Q: Why does this matter?
- Why GitHub switched from an icon font to SVG
- "Inline SVG vs icon fonts" from css-tricks
- Ten reasons to switch from an icon font to SVG
Q: Why would you switch from Font Awesome to SVG?
- original Font Awesome is about
149 KBas TTF and88.3 KBas WOFF - it includes
634icons and you need just some of them usually - 20 Font Awesome icons in SVGJar will be about 4.3 KB (you save
84 KBor145 KBas TTF) - 50 Font Awesome icons in SVGJar will be about
9 KB
You can get Font Awesome icons as individual SVG files from font-awesome-svg.
👓 Compatibility
Latest ember-svg-jar currently supports:
- Ember.js v3.20 or above
- Ember CLI v3.20 or above
- Node.js v12 or above
💟 Contributors
Contributions of any kind welcome! See the Contributing guide for details.
Thanks goes to these wonderful people:
<!-- ALL-CONTRIBUTORS-LIST:START - Do not remove or modify this section --> <!-- prettier-ignore-start --> <!-- markdownlint-disable --> <table> <tr> <td align="center"><a href="https://volti.dev/"><img src="https://avatars.githubusercontent.com/u/1476221?v=4" width="100px;" alt=""/><br /><sub><b>Ivan Volti</b></sub></a></td> <td align="center"><a href="https://github.com/jherdman"><img src="https://avatars.githubusercontent.com/u/3300?v=4" width="100px;" alt=""/><br /><sub><b>James Herdman</b></sub></a></td> <td align="center"><a href="http://eaf4.com"><img src="https://avatars0.githubusercontent.com/u/319282?v=4" width="100px;" alt=""/><br /><sub><b>Edward Faulkner</b></sub></a></td> <td align="center"><a href="https://github.com/Turbo87"><img src="https://avatars2.githubusercontent.com/u/141300?v=4" width="100px;" alt=""/><br /><sub><b>Tobias Bieniek</b></sub></a></td> <td align="center"><a href="https://shipshape.io"><img src="https://avatars3.githubusercontent.com/u/2640861?v=4" width="100px;" alt=""/><br /><sub><b>Robert Wagner</b></sub></a></td> <td align="center"><a href="https://github.com/wagenet"><img src="https://avatars3.githubusercontent.com/u/9835?v=4" width="100px;" alt=""/><br /><sub><b>Peter Wagenet</b></sub></a></td> <td align="center"><a href="https://github.com/ryanpatrickcook"><img src="https://avatars2.githubusercontent.com/u/3067243?v=4" width="100px;" alt=""/><br /><sub><b>Ryan Cook</b></sub></a></td> </tr> <tr> <td align="center"><a href="https://github.com/mupkoo"><img src="https://avatars0.githubusercontent.com/u/1788571?v=4" width="100px;" alt=""/><br /><sub><b>Mirko Akov</b></sub></a></td> <td align="center"><a href="http://mrloop.com"><img src="https://avatars3.githubusercontent.com/u/12345?v=4" width="100px;" alt=""/><br /><sub><b>Ewan McDougall</b></sub></a></td> <td align="center"><a href="https://github.com/markcatley"><img src="https://avatars0.githubusercontent.com/u/5198?v=4" width="100px;" alt=""/><br /><sub><b>Mark Catley</b></sub></a></td> <td align="center"><a href="http://www.seated.com"><img src="https://avatars1.githubusercontent.com/u/19490?v=4" width="100px;" alt=""/><br /><sub><b>John Griffin</b></sub></a></td> <td align="center"><a href="http://www.facebook.com/lucin.ivan"><img src="https://avatars3.githubusercontent.com/u/4481706?v=4" width="100px;" alt=""/><br /><sub><b>Ivan Lučin</b></sub></a></td> <td align="center"><a href="https://hyjk2000.github.io"><img src="https://avatars1.githubusercontent.com/u/4647136?v=4" width="100px;" alt=""/><br /><sub><b>James Shih</b></sub></a></td> <td align="center"><a href="http://seg.al"><img src="https://avatars1.githubusercontent.com/u/3156114?v=4" width="100px;" alt=""/><br /><sub><b>djsegal</b></sub></a></td> </tr> <tr> <td align="center"><a href="https://jan.buschtoens.me"><img src="https://avatars0.githubusercontent.com/u/834636?v=4" width="100px;" alt=""/><br /><sub><b>Jan Buschtöns</b></sub></a></td> <td align="center"><a href="https://siva.dev"><img src="https://avatars1.githubusercontent.com/u/7725225?v=4" width="100px;" alt=""/><br /><sub><b>Sivasubramanyam A</b></sub></a></td> <td align="center"><a href="https://alexdiliberto.com"><img src="https://avatars0.githubusercontent.com/u/666459?v=4" width="100px;" alt=""/><br /><sub><b>Alex DiLiberto</b></sub></a></td> <td align="center"><a href="https://github.com/Dhaulagiri"><img src="https://avatars1.githubusercontent.com/u/1672302?v=4" width="100px;" alt=""/><br /><sub><b>Brian Runnells</b></sub></a></td> <td align="center"><a href="https://jenweber.github.io/portfolio/"><img src="https://avatars1.githubusercontent.com/u/16627268?v=4" width="100px;" alt=""/><br /><sub><b>Jen Weber</b></sub></a></td> <td align="center"><a href="http://hakilebara.com"><img src="https://avatars2.githubusercontent.com/u/1991564?v=4" width="100px;" alt=""/><br /><sub><b>Frédéric Soumaré</b></sub></a></td> <td align="center"><a href="http://kiwiupover.com"><img src="https://avatars3.githubusercontent.com/u/647691?v=4" width="100px;" alt=""/><br /><sub><b>David Laird</b></sub></a></td> </tr> <tr> <td align="center"><a href="http://www.lumialabs.com"><img src="https://avatars2.githubusercontent.com/u/533152?v=4" width="100px;" alt=""/><br /><sub><b>Daan van Etten</b></sub></a></td> <td align="center"><a href="https://github.com/tcjr"><img src="https://avatars3.githubusercontent.com/u/142243?v=4" width="100px;" alt=""/><br /><sub><b>Tom Carter</b></sub></a></td> <td align="center"><a href="http://summerisgone.com"><img src="https://avatars0.githubusercontent.com/u/106999?v=4" width="100px;" alt=""/><br /><sub><b>Ivan Gromov</b></sub></a></td> <td align="center"><a href="https://github.com/ro0gr"><img src="https://avatars2.githubusercontent.com/u/875361?v=4" width="100px;" alt=""/><br /><sub><b>Ruslan Hrabovyi</b></sub></a></td> <td align="center"><a href="https://alexlafroscia.com"><img src="https://avatars2.githubusercontent.com/u/1645881?v=4" width="100px;" alt=""/><br /><sub><b>Alex LaFroscia</b></sub></a></td> <td align="center"><a href="https://github.com/ljknight"><img src="https://avatars.githubusercontent.com/u/11436149?v=4" width="100px;" alt=""/><br /><sub><b>Laura Knight</b></sub></a></td> <td align="center"><a href="https://betocantu93.com/"><img src="https://avatars.githubusercontent.com/u/9092644?v=4" width="100px;" alt=""/><br /><sub><b>Alberto Cantú Gómez</b></sub></a></td> </tr> <tr> <td align="center"><a href="https://github.com/SergeAstapov"><img src="https://avatars.githubusercontent.com/u/322983?v=4" width="100px;" alt=""/><br /><sub><b>Sergey Astapov</b></sub></a></td> </tr> </table> <!-- markdownlint-restore --> <!-- prettier-ignore-end --> <!-- ALL-CONTRIBUTORS-LIST:END -->🆓 License
This project is distributed under the MIT license.