Awesome
Simple Android Snackbar
A Framer Studio module for adding Android Material Design Snackbars to your project
Installation
- Download the androidSnackbar.coffee file.
- Create a new Framer project and add androidSnackbar.coffee to your /modules folder.
- Add
Android = require 'androidSnackbar'at the top of your document.
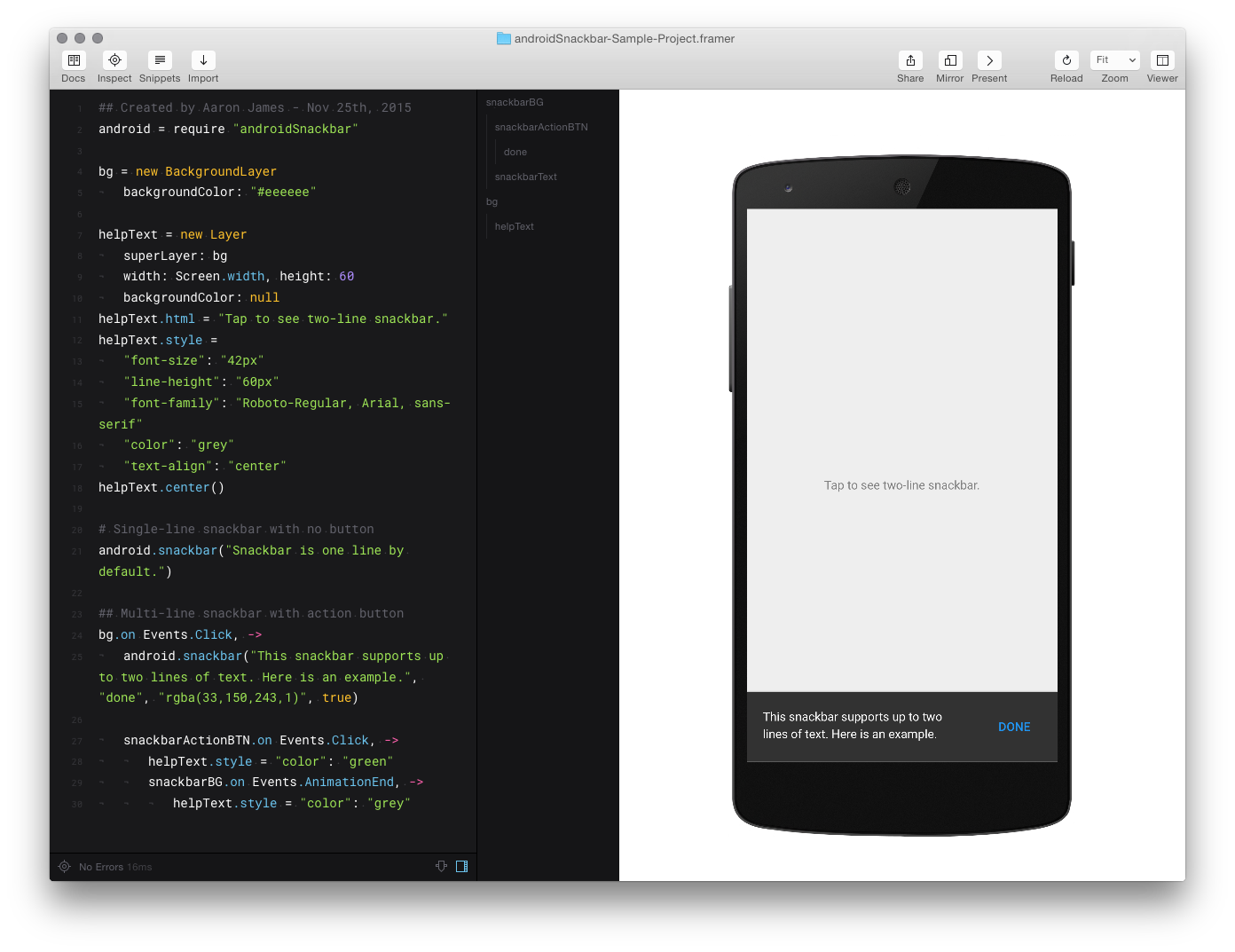
Sample Project can be found here.
More info about modules for Framer Studio: FramerJS Docs - Modules

How to use this module
You only need one line of code to make Simple Android Snackbars work. It looks a little something like this:
Android.Snackbar("Snackbar is one line by default.")
Simple yet powerful customization
There are three parameters you can change: keyboardType, keyboardTheme, and hasAutoCorrect
snackbarMessage (string) -- Add your custom message
actionText (string) -- Add your custom action text. if null, the button will be turned off.
textColor (string) -- You can change the color of the action button using rgba()
twoLines (boolean) -- true = multi-line snackbar, false = single-line snackbar
Adding Events to the action button
Any Event can be assigned to the snackbar action button. To do this, use this line:
snackbarActionBTN.on Events.Click, ->
That's it! the snackbar layers will automatically animate in and out for you. When the layers animate out, they will be destroyed for you. Simple.