Awesome
SCSS Lint Plugin
scss-lint is a tool to help keep your SCSS files clean and readable. see more here.<br/> SCSS Lint plugin for WebStorm, PHPStorm and other Idea family IDE with Javascript plugin, provides integration with SCSS Lint and shows errors and warnings inside the editor.
- Support displaying SCSS Lint warnings as intellij inspections
- Support quick fix for PropertySortRule that sorts the properties
Getting started
Prerequisites
Install scss-lint on your machine see instructions here</a>:<br/>
Settings
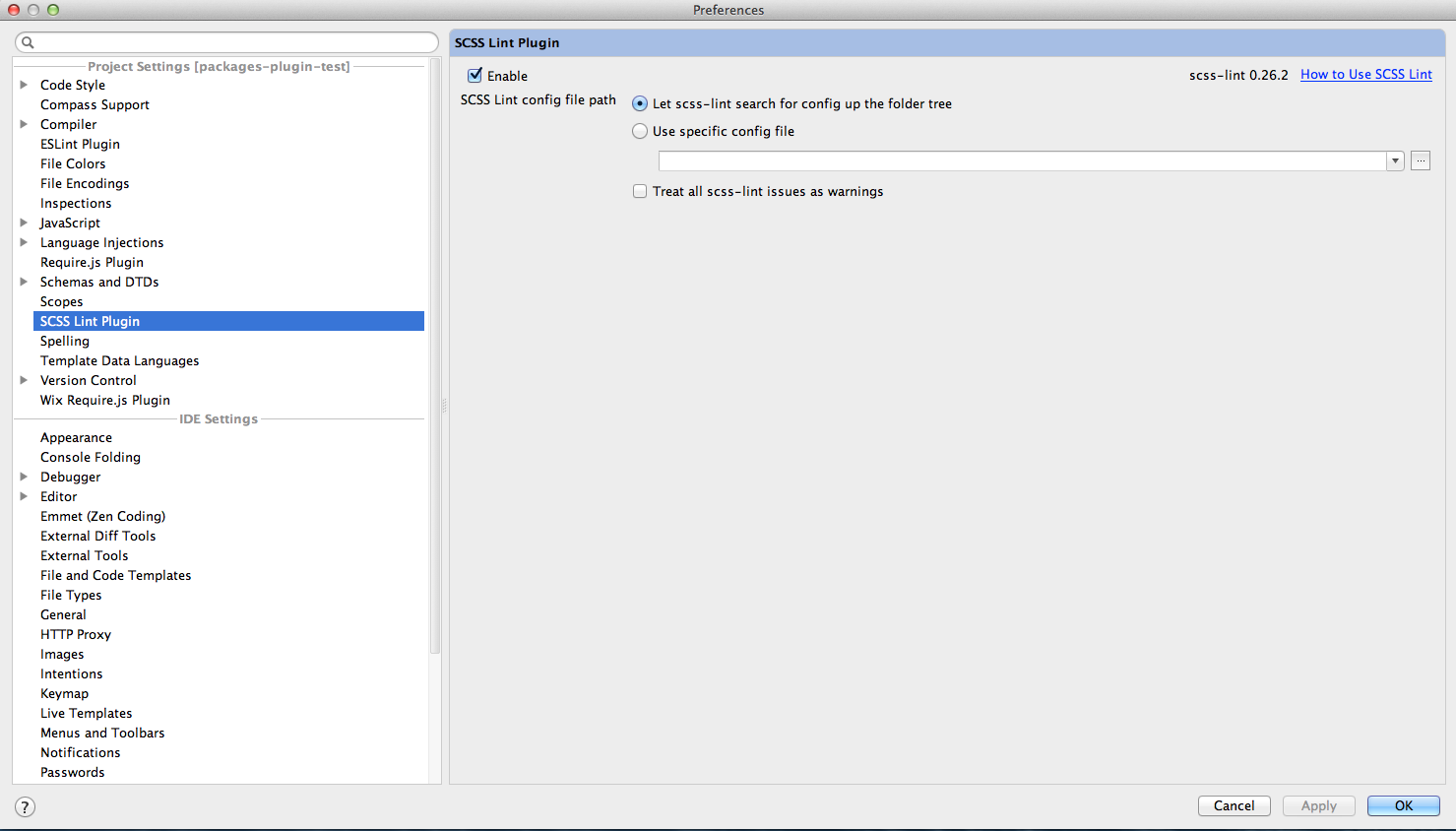
To get started, you need to set the SCSS Lint plugin settings:<br/>
- Go to preferences, SCSS Lint plugin page and check the Enable plugin.
- Select the path to the SCSS Lint executable. (for windows users this might be your [rubypath]\bin\scss-lint.bat)
- You can use the command
gem environmentto figure out where your gems are installed. Look forGEM PATHS. - Set the .scss-lint.yml file, or scss-lint will use the default settings.
- By default, SCSS Lint plugin annotate the editor with warning or error based on the SCSS Lint configuration, you can check the 'Treat all SCSS Lint issues as warnings' checkbox to display all issues from SCSS Lint as warnings.
Configuration:<br/>

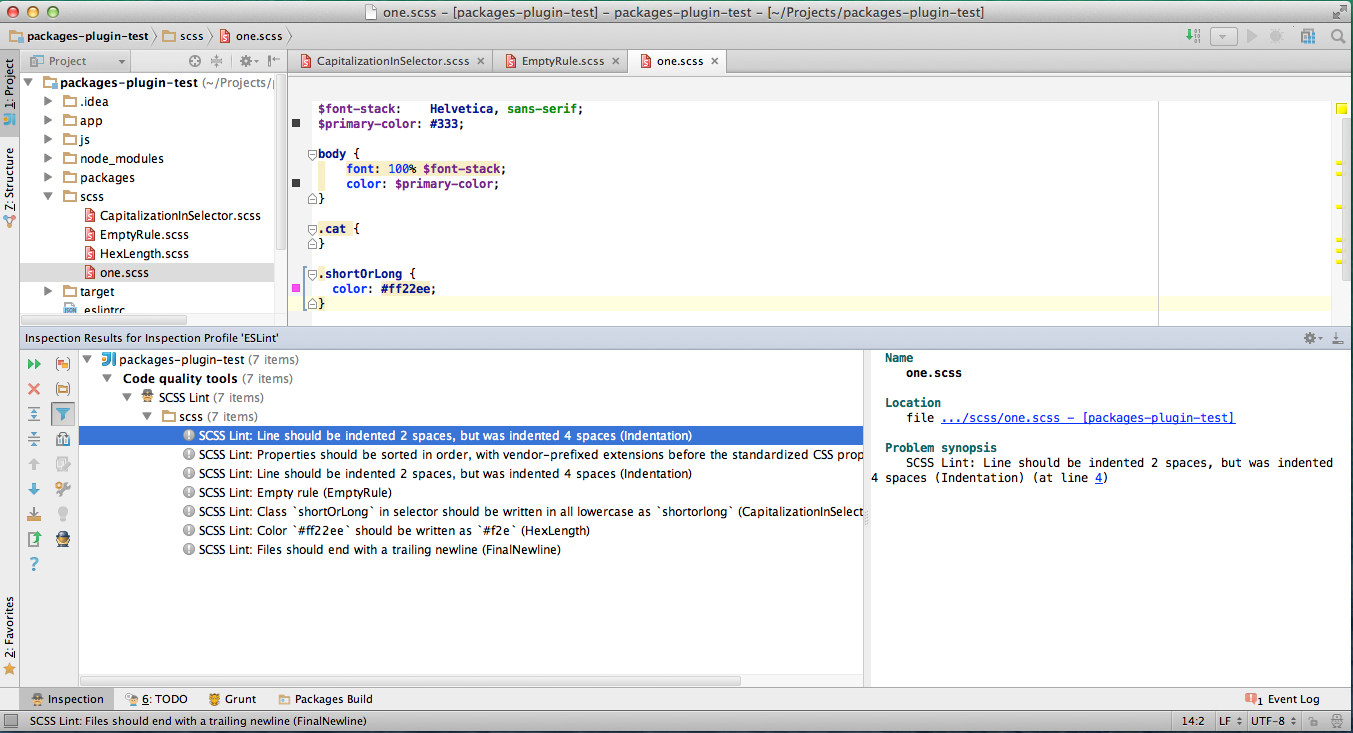
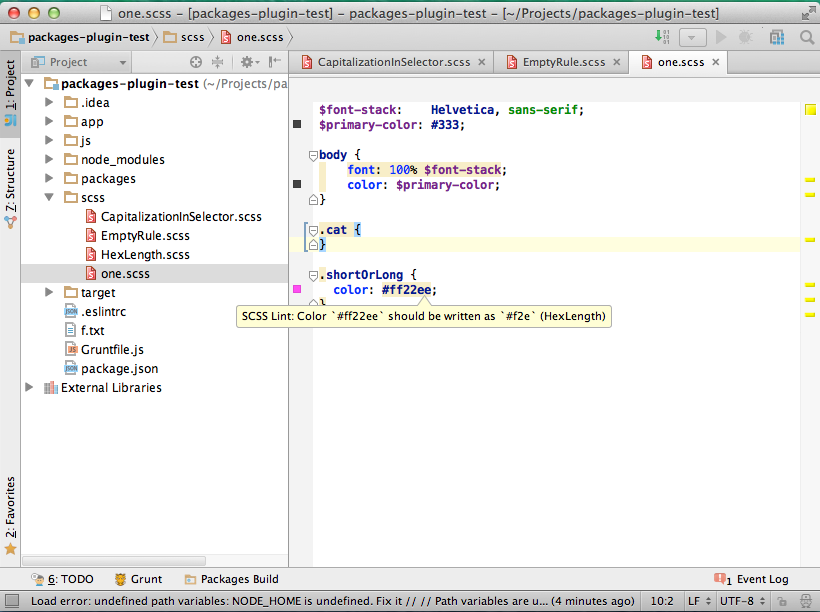
Inspection:<br/>

Analyze Code:<br/>