Awesome
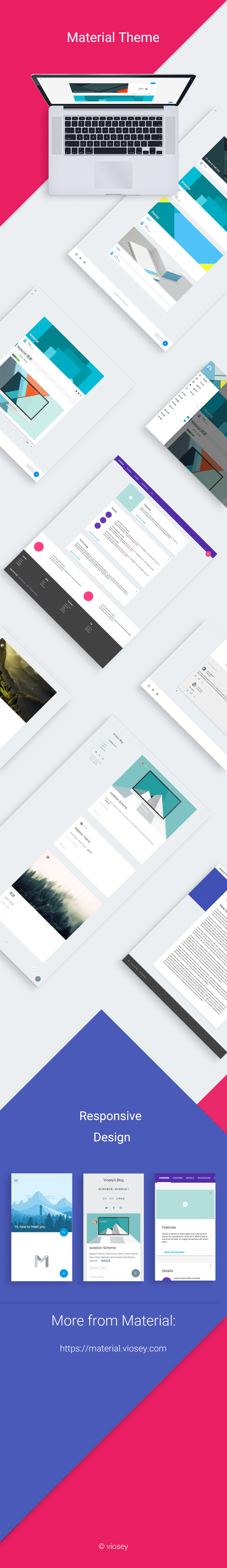
<h1>Material Theme</h1><i>A pure Material Design theme for Hexo</i>
<p> <img alt="Version" src="https://img.shields.io/badge/version-1.5.6-757575.svg?style=flat-square"/> <a href="https://blh.im"><img alt="Author" src="https://img.shields.io/badge/author-bollnh-red.svg?style=flat-square"/></a> <a href="https://hexo.io"><img alt="Hexo" src="https://img.shields.io/badge/hexo-3.0+-0e83cd.svg?style=flat-square"/></a> <a href="https://nodejs.org/"><img alt="node.js" src="https://img.shields.io/badge/node.js-6.0%2B-43853d.svg?style=flat-square"/></a> <a href="https://www.npmjs.com/package/hexo-material"><img alt="npm" src="https://img.shields.io/npm/dt/hexo-material.svg?style=flat-square"/></a> </p> <p align="center"> <img src="https://i.loli.net/2017/09/07/59b1367f76fdb.png" alt="Material Render Phone"> </p>English | 简体中文
Table of Contents
Demo
Docs
Download
Download latest release version
Recommended for most users.
Download latest canary branch
Latest features. Recommended for developers.
Download other version
You can decide which version to use. May no longer provide support.
Download using git
You can using git to choose which branch you want. For developer only.
cd themes
git clone https://github.com/bollnh/hexo-theme-material.git material
cd material
git checkout {branch/tags name}
ATTENTION! As the theme is developing, the theme config template will changes. To avoid conflict for users who are using
git pullto upgrade the theme, we save the theme config template as_config.template.yml. You should make a copy of it and rename to_config.yml, then configure_config.ymlwhen using the theme.
Contributing
All kinds of contributions (enhancements, new features, documentation & code improvements, issues & bugs reporting) are welcome.
Before you start your contributing, please read the Contributing Rules Wiki first.
Changelog
License
Open sourced under the GPL v3.0 license.
Support
BroswerStack
Proudly using BrowserStack.
BrowserStack is a cloud-based cross-browser testing tool that enables developers to test their websites across various browsers on different operating systems and mobile devices, without requiring users to install virtual machines, devices or emulators.
jsDelivr
Thanks jsDelivr for providing MaterialCDN service.
jsDelivr – Open Source CDN. free, fast, and reliable. You can using the files from GitHub or NPM and serve them using jsDelivr.
http://cdn.jsdelivr.net/npm/hexo-material/source/
https://cdn.jsdelivr.net/gh/bollnh/hexo-theme-material/source/
Render