Awesome
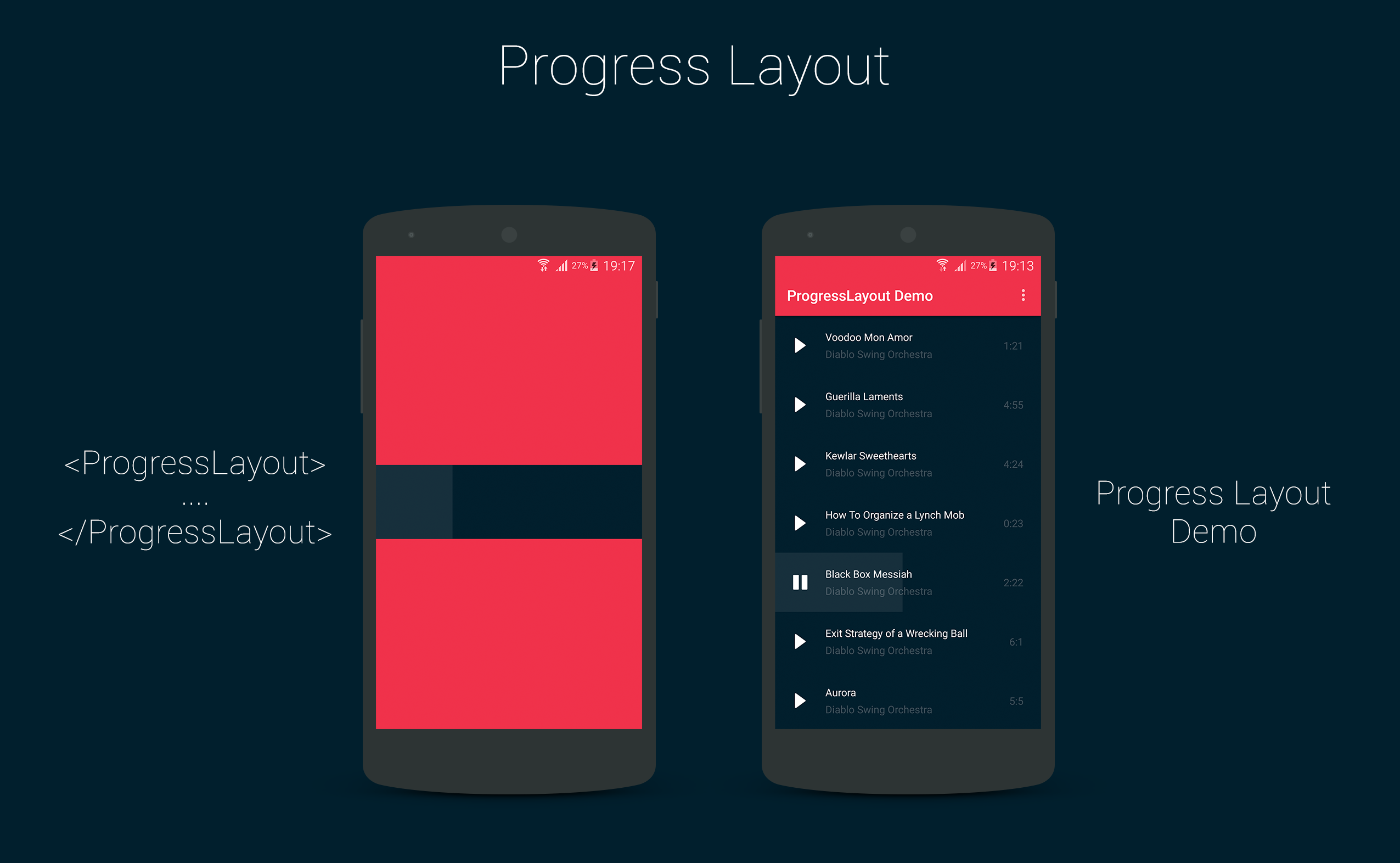
ProgressLayout
Custom Progress Layout for Android

XML Definition
<co.mobiwise.library.ProgressLayout
android:id="@+id/progressLayout"
android:layout_width="match_parent"
android:layout_height="100dp"
app:maxProgress="100"
app:autoProgress="true"
app:emptyColor="#152430"
android:layout_centerVertical="true"/>
Attributes to use
<co.mobiwise.library.ProgressLayout
...
app:maxProgress="100"
app:autoProgress="true"
app:emptyColor="#152430"
app:loadedColor="#11FFFFFF"
...
/>
Use
ProgressLayout progressLayout = (ProgressLayout) findViewById(R.id.progressLayout);
//Start it
progressLayout.start();
//pause it
progressLayout.stop();
//cancel it
progressLayout.cancel();
Methods
progressLayout.setMaxProgress(120);
progressLayout.setCurrentProgress(64);
boolean isPlaying = progressLayout.isPlaying();
//If you dont want to auto progress and handle it yourself
progressLayout.setAutoProgress(false);
Listener
progressLayout.setProgressLayoutListener(new ProgressLayout.ProgressLayoutListener() {
@Override
public void onProgressCompleted() {
//TODO completed
}
@Override
public void onProgressChanged(int seconds) {
//TODO progress seconds changed.
}
});
Gradle
Add it to your project build.gradle
repositories {
// ...
maven { url "https://jitpack.io" }
}
Add it to your app module build gradle.
dependencies {
compile 'com.github.iammert:ProgressLayout:a2ac196500'
}
Design
I inspired from this design which is designed by Anatoly Nesterov
License
Copyright 2015 Mert Şimşek.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
