Awesome

Awesome Webpack Perf 
A curated list of webpack tools and plugins that help make the web faster
Contents
- Built-in stuff
- JS minifiers
- CSS
- CSS-in-JS
- Images
- Fonts
- Gzip/Brotli
- Service workers
<link rel>and<script async>- Prerendering
- Progressive web apps (PWA)
- Analysis tools
- Webpack build performance
- Other web performance lists
Built-in stuff
mode: 'production'in the webpack config enables the common production optimizationsoptimization.splitChunksin the webpack config enables splitting one bundle into smaller chunks. This helps to load less JS for each page and cache betteroptimization.runtimeChunkin the webpack config enables splitting webpack’s runtime code into a separate chunk. This improves long-term caching
JS minifiers
JS minifiers are tools that make JS payloads smaller.
uglifyjs-webpack-plugin– Uglify is an ES5 minifierterser-webpack-plugin– Terser is a fork of Uglify that has support for ES2015+. Ships with webpackbabel-minify-webpack-plugin– Babel Minify is a minifier built in the Babel pipeline. It supports all syntax Babel supportsclosure-webpack-plugin– Closure Compiler is a minifier developed by Google. It has several advanced optimizations that are unsafe for some apps but compress betteresbuild-webpack-plugin– ESBuild is a JS&TS compiler/minifier written in Go. It’s ~50-100× faster compared to native JavaScript tools.
CSS
Minifiers
CSS minifiers are tools that make the volume of CSS smaller.
There’re three popular competing CSS minifiers: CSSO, CSS Nano and Clean CSS. They’re mostly similar in the compression quality and supported features, so if you’re picking one, just choose the one you prefer more.
-
CSSO
:
csso-loaderpostcss-cssois a PostCSS plugin that can be used withpostcss-loadercsso-webpack-pluginonly works when you use a CSS extraction plugin. However, it compresses CSS better than the loader – e.g., it can merge rules from multiple source files
-
CSS Nano
:
cssnanois a PostCSS plugin that can be used withpostcss-loaderoptimize-css-assets-webpack-plugin, technically, works with any minifier, but ships (and works best) withcssnano.
This plugin only works when you use a CSS extraction plugin. However, it compresses CSS better than the loader – e.g., it can merge rules from multiple source files
-
Clean CSS
:
clean-css-loaderpostcss-cleanis a PostCSS plugin that can be used withpostcss-loader
Other optimizers
purgecss-webpack-pluginanalyzes the app code and styles and removes CSS rules that aren’t used anywhere. Works great with CSS frameworks like Bootstrap
Extraction plugins
By default (with a simple style-loader), all styles imported in the app are added into the JS bundle. CSS extraction plugins help to move these styles into a separate .css file – which helps with faster rendering and better caching.
mini-css-extract-pluginis the de-facto default solution for extracting styles in modern webpackextract-text-webpack-pluginwas the most popular plugin for extracting styles in webpack 1-3extract-css-chunks-webpack-pluginhas the same API asmini-css-extract-pluginbut offers better hot module replacement support
Critical CSS plugins
Critical CSS is an approach for rendering the site faster. With Critical CSS, for each page, you extract the rules needed for the initial render and inline them. Then, you load the remaining styles asynchronously. More details
html-critical-webpack-pluginruns thecriticaltool on every webpack build. Uses a headless browser, returns styles only for the above-the-fold contentcritters-webpack-pluginrenders HTML in a JSDom environment on every webpack build. Doesn’t use a headless browser (= less heavy); returns all styles needed by the page, not only the above-the-fold ones (= may fix somehtml-critical-webpack-pluginglitches)isomorphic-style-loaderhelps to extract critical styles during server-side rendering
CSS-in-JS
Minification
CSS-in-JS libraries typically provide Critical CSS support out of the box and need fewer manual optimizations. However, they still need minification.
minify-cssinjs-loaderworks with all CSS-in-JS libraries thanks to regex-based matching. Does basic compression of style strings- Library-specific Babel plugins. Many popular CSS-in-JS libraries have Babel plugins specifically created for them. They typically do a better job at optimization:
Zero-runtime libraries
Most CSS-in-JS libraries ship with a runtime – a chunk of JavaScript that runs in the browser and makes the library work. That makes them easy to use but brings noticeable performance costs.
However, there’re also several CSS-in-JS libraries that don’t use a runtime and don’t suffer from worse performance. They rely on build-time transformations instead:
linaria: works withlinaria/loaderandmini-css-extract-plugin(instructions)astroturf: works withastroturf/loaderandmini-css-extract-plugin(instructions)
Images
Image compression tools: universal
All the tools below optimize .png, .jpg, .gif and .svg images. They’re based on imagemin and imagemin plugins, so they typically result in a similar level of compression.
Pick plugins over loaders. Plugins will optimize images that were produced by other loaders or plugins, whereas loaders will only trigger for files from your source code.
Image compression tools: for a single format
The below tools focus on a specific format of images.
svgo-loaderoptimizes.svgimages by passing them throughsvgosvg-sprite-loadercombines multiple.svgimages into a single spritewebp-loaderconverts images to thewebpformat
Other tools
-
lqip-loadergenerates low-quality image placeholders which you can use for lazy-loading images. Just like in Medium:
-
responsive-loaderresizes one image to multiple various sizes. Works great with<img srcset>or<picture> -
svg-url-loadergenerates 20-30% smallerdata-urls for inline SVG images
Fonts
google-fonts-webpack-plugindownloads Google Fonts to the build directory for self-hostingfontmin-webpackminifies icon fonts to just what’s used
Gzip/Brotli
Gzip/Brotli compressors compress text so it’s smaller when served over the network.
Normally, this is done by a server like Apache or Nginx on runtime; but you might want to pre-build compressed assets to save the runtime cost.
compression-webpack-pluginworks for Gzip and Brotlibrotli-webpack-pluginworks for Brotli
Service workers
-
service-worker-loadertakes a file, emits it separately from the bundle, and exports a function to register the file as a service worker:import registerServiceWorker from 'service-worker-loader!./sw.js'; registerServiceWorker({ scope: '/' }); -
workbox-webpack-pluginprefetches all webpack assets in the background and makes the app ready for working offline. It is based on Google’sworkboxlibrary that simplifies common usages of service workers -
offline-pluginalso prefetches all webpack assets in the background and makes the app ready for working offline. It falls back to AppCache in browsers that don’t support service workers
<link rel> and <script async>
preload-webpack-pluginpreloads asynchronous chunks¹ with<link rel="preload">or<link rel="prefetch">html-webpack-preconnect-pluginadds<link rel="preconnect">for a separate domain (e.g., an API server)script-ext-html-webpack-pluginaddsasyncordeferattributes to bundle scripts
<small>¹ Asynchronous chunks are chunks that are created when you use import().</small>
Prerendering
Prerendering tools run an app during the build and return the HTML the app generates. This is an alternative to server-side rendering and helps to deliver the content to the user immediately – instead of making them wait until the bundle is loaded.
Progressive web apps (PWA)
webpack-pwa-manifestgenerates amanifest.jsonand resizes app icons for a PWA
Analysis tools
Bundle contents
The following tools show relative sizes of all bundled modules. Use them to figure out what takes so much size and can be removed:
-
webpack-bundle-analyzeris a webpack plugin. During the build, it generates an interactive HTML page with all bundle modules:
<sup>(Animation credits:
webpack-bundle-analyzer)</sup> -
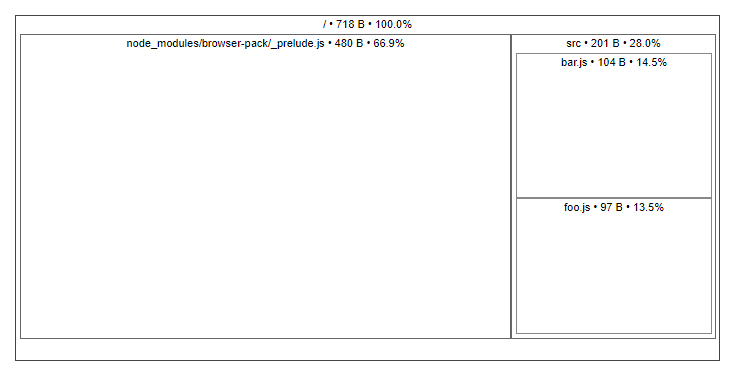
Webpack Visualizer is a website that operates on webpack stats (
webpack --json > stats.json). It lets you upload thestats.jsonfile and see the bundle contents:
-
source-map-exploreris a CLI tool that generates bundle stats based on source maps. It’s less detailed thanwebpack-bundle-analyzer– but you don’t need to reconfigure webpack to run it:
<sup>(Image credits:
source-map-explorer)</sup> -
bundle-wizardis a CLI tool that also generates bundle stats based on source maps. But, unlikesource-map-explorer, it does that for a full page and includes all bundles:
Code duplicates
These tools help to find and remove duplicated code inside the bundles:
-
Bundle Buddy shows which bundles include which module. Use it to find duplicated code and fine-tune code splitting:

-
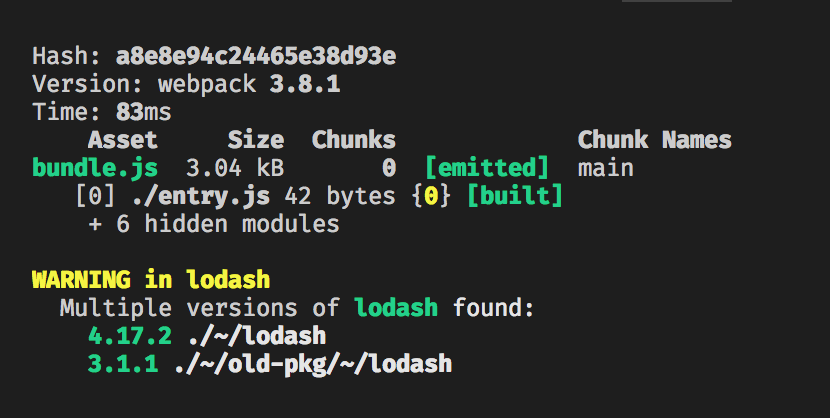
duplicate-package-checker-webpack-pluginprints a warning if a bundle includes multiple versions of the same library:
<sup>(Image credits:
duplicate-package-checker-webpack-plugin)</sup>
Various tools
-
Webpack Analyse shows all modules in the bundle – and why they are bundled. Use it to understand why you are loading that specific huge library:

-
Statoscope also shows all modules present in the bundle – and why they are bundled. It’s like the Webpack Analyse (the previous tool) but modern and more convenient:

Also, it provides a stats validator that helps you to validate your stats on CI.
-
Bundlephobia reports bundle sizes of JS libraries:

-
webpack-dashboardreports sizes of modules and warnings like duplicated files during development:<sup>(Image credits:
webpack-dashboard)</sup>
Webpack build performance
The following tools show how to optimize your webpack build speed.
-
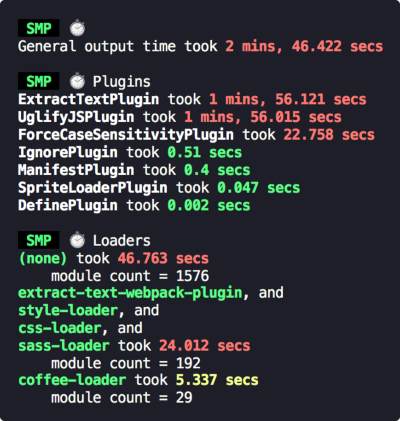
speed-measure-webpack-pluginis a webpack plugin. During the build, the plugin measures your webpack build speed, giving an output like this:
<sup>(Animation credits: speed-measure-webpack-plugin)</sup>
Other web performance lists
- Awesome WPO – A curated list of Web Performance Optimization
- Webpack Libs Optimizations – A collection of Babel and webpack plugins to optimize the size of various popular libraries
Contribute
Contributions welcome! Read the contribution guidelines first.
License
To the extent possible under law, Ivan Akulov has waived all copyright and related or neighboring rights to this work.



