Awesome
<p align="center"> <img alt="logo" src="https://github.com/huanghanzhilian/huanghanzhilian/raw/main/projects/c-shopping-rn.svg" width="300"> </p> <h1 align="center" style="margin: 30px 0 30px; font-weight: bold;">C-Shopping-RN APP</h1> <h4 align="center">This is a complete App developed by React Native (Expo). It is a beautiful e-commerce shopping application</h4>README.md
- en English
- zh_CN Simplified Chinese
Technologies Used
- React Native
- Redux Toolkit
- RTK Query
- Expo Router
- NativeWind
Preface
c-shopping-rn is an exquisite e-commerce App with an elegant interface, rich functions, small size and speed. It contains the complete functions of an e-commerce platform MVP and has good aesthetic style and coding design.
The project data interface comes from c-shopping Next.js open source project
Project portal: https://github.com/huanghanzhilian/c-shopping
I hope those who come will gain something. The story never ends, and youth never ends.
Feature Demo
| Module | loading | skeleton | success | error or empty |
|---|---|---|---|---|
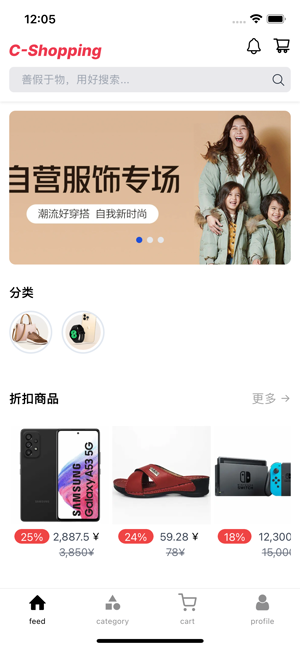
| feed |  |  |  |  |
| Module | loading | success | empty | error |
|---|---|---|---|---|
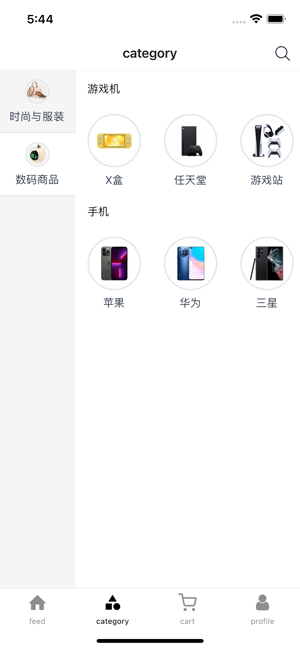
| Category |  |  |  |  |
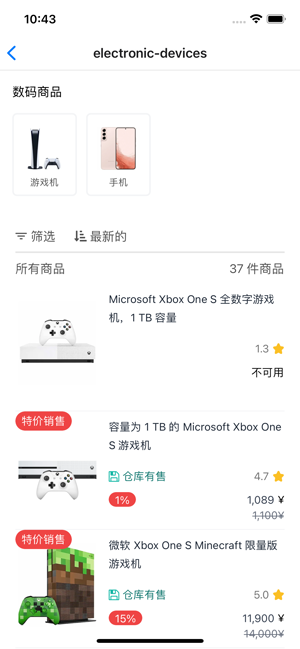
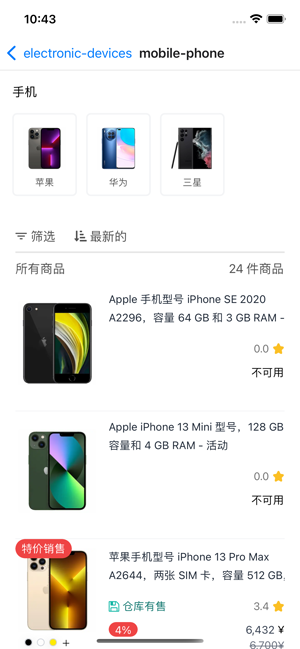
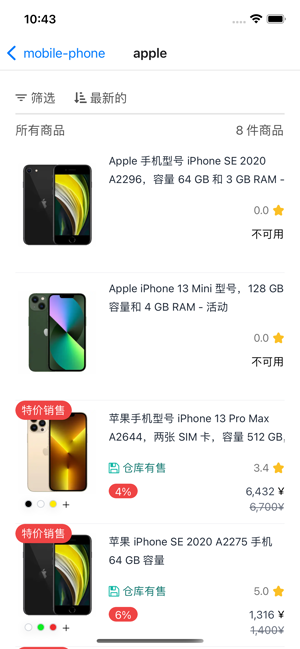
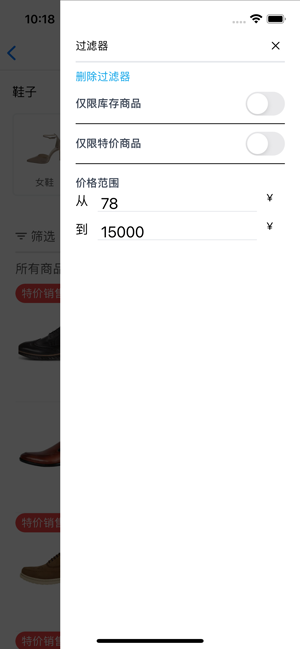
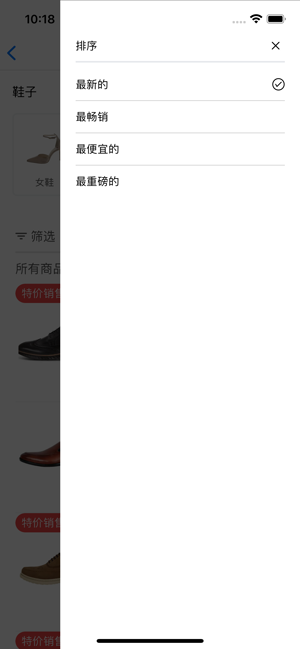
| Module | Loading and skeleton | Level 1 | Level 2 | Level 3 | Filter | Sort |
|---|---|---|---|---|---|---|
| Classification subset |  |  |  |  |  |  |
| Module | Loading and skeleton | Normal screen 1 | Normal screen 1 | Error |
|---|---|---|---|---|
| product details |  |  |  |  |
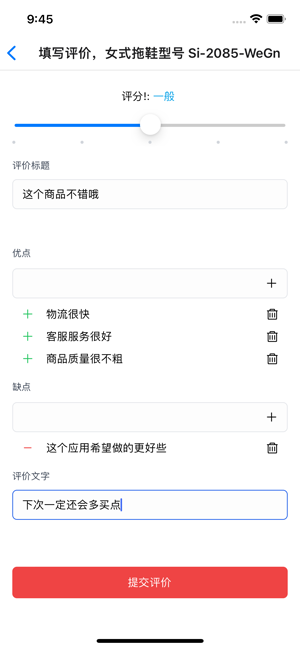
| Module | Comment section | Click to verify login | Fill in the comments | Submit comment error | Comment submitted successfully |
|---|---|---|---|---|---|
| product review |  |  |  |  |  |
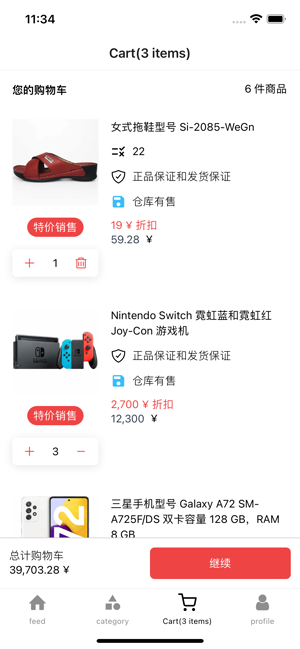
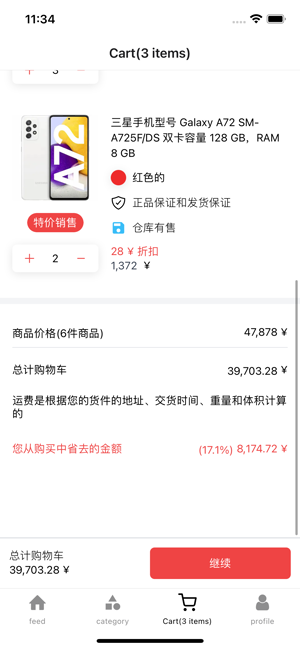
| Module | Not logged in | Data is empty | Screen 1 | Screen 2 | add to the cart |
|---|---|---|---|---|---|
| Cart |  |  |  |  |  |
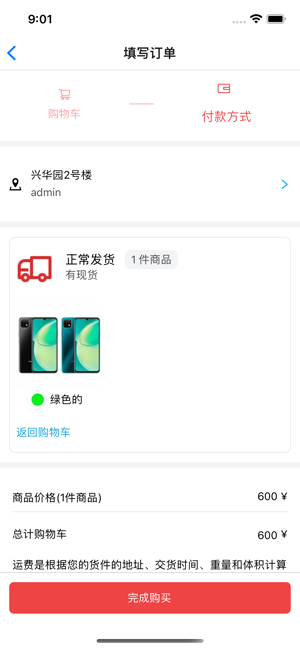
| Module | Shopping cart to pay | Confirm payment | payment successful |
|---|---|---|---|
| Payment |  |  |  |
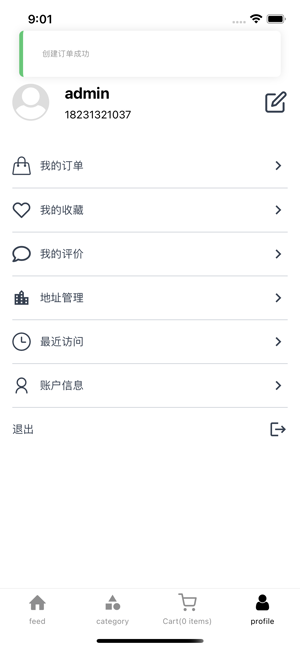
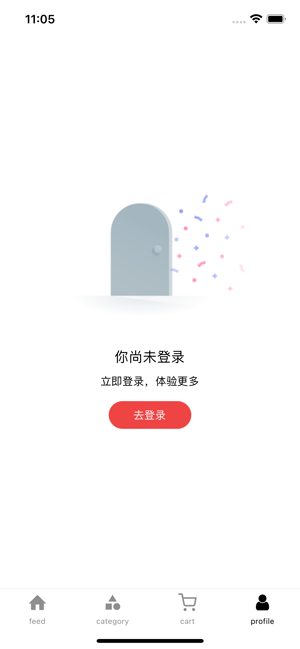
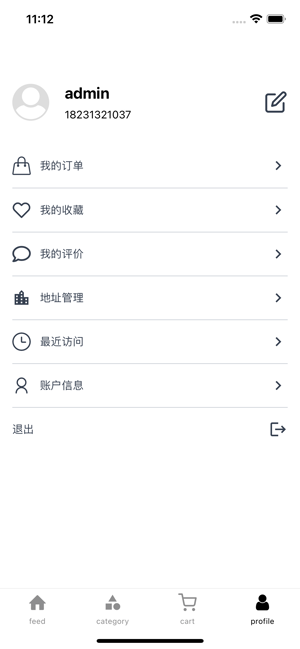
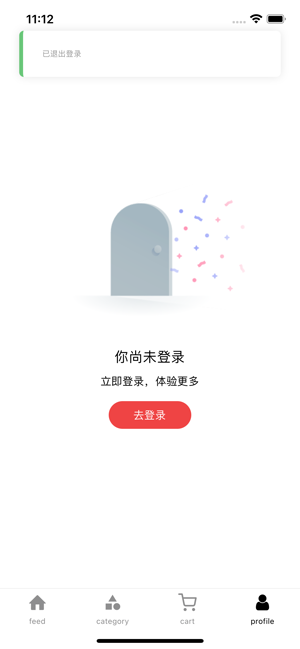
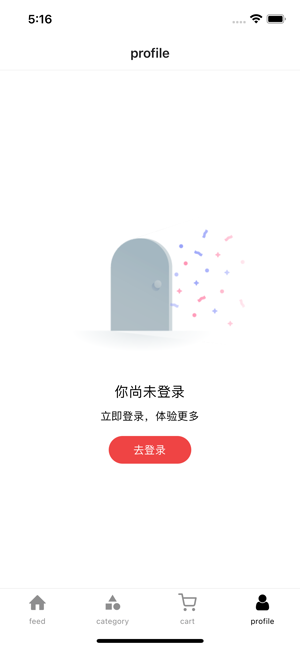
| Module | Not logged in | After logging in | After logging out |
|---|---|---|---|
| Profile |  |  |  |
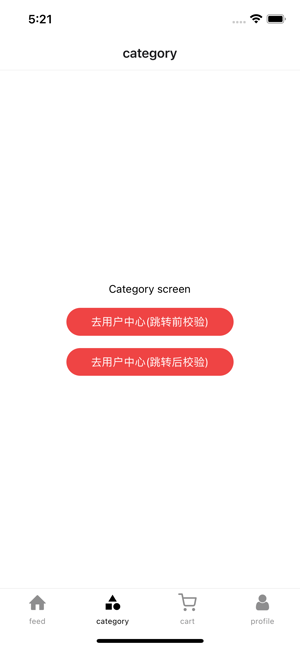
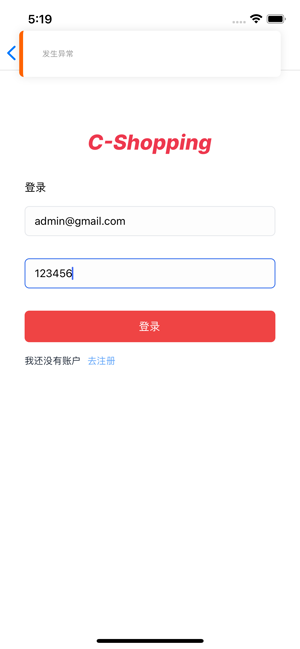
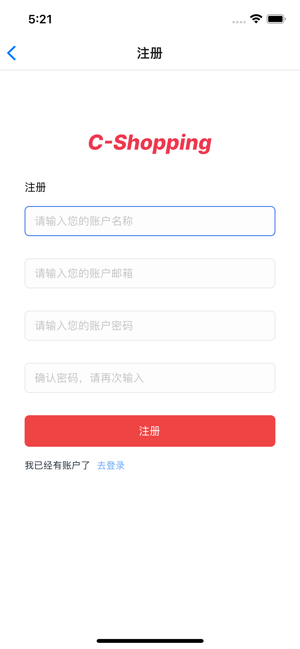
| Module | A page that requires login | Before the button logic, you need to verify whether you are logged in and After entering the page, you need to verify whether you are logged in and redirect | login display error | login loading | login handle response | register |
|---|---|---|---|---|---|---|
| Authentication design |  |  |  |  |  |  |
| Module | Loading or skeleton | Normal screen | Empty screen | Error |
|---|---|---|---|---|
| Orders List |  |  |  |  |
| Module | Loading or skeleton | Normal screen | Empty screen | Error |
|---|---|---|---|---|
| Reviews List |  |  |  |  |
| Module | Loading or skeleton | Normal screen | Edit and save |
|---|---|---|---|
| PersonalInfo Screen |  |  |  |
| Module | Loading or skeleton | Normal screen | Empty screen |
|---|---|---|---|
| Addresses Screen |  |  |  |
| Module | Loading or skeleton | Normal screen | Empty screen |
|---|---|---|---|
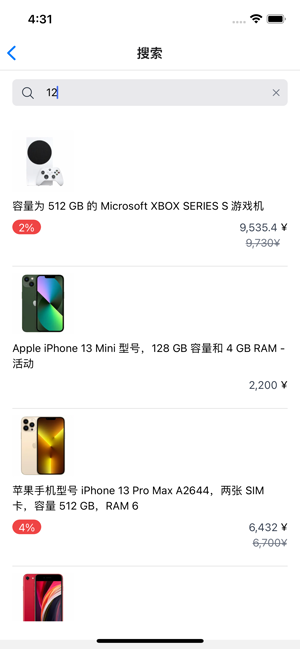
| Serach Screen |  |  |  |
Usage
To run the C-Shopping React Native app locally, follow these steps:
-
Clone the repository:
git clone https://github.com/huanghanzhilian/c-shopping-rn.git -
Navigate to the project directory:
cd c-shopping-rn -
Install dependencies:
npm install -
Please create a new
.envfile from.env.examplefile in the project root directory to define the required environment variables.Eg:
EXPO_PUBLIC_BASE_URL=https://c-shopping-three.vercel.app -
Start the development server:
npm start -
Connect your mobile device or emulator to run the app.
Contact Me
I am a technology explorer, a eager learner, and a problem solver. <br/> 我是一个技术的探索者,一个渴望学习的人,一个解决问题的人。
- Email: h1319639755@gmail.com
- Twitter: 继小鹏
- Github: Github
- Blog: 继小鹏
- 我的中文渠道:
WeChat Official Account | My WeChat
Follow our WeChat Official Account for more information. Feel free to provide any feedback or suggestions by opening an issue or leaving a message on the Official Account. You're also welcome to add me on WeChat for further communication.
| My WeChat Official Account | My WeChat |
|---|---|
| <img alt="Ji Xiao Peng Official Account" src="https://public.huanghanlian.com/blog/article/4632461d-0d43-4378-bcf7-bb32bf0de950.jpeg" width="150"> | <img alt="My WeChat" src="https://public.huanghanlian.com/blog/article/6f041fb6-2141-49d8-b20b-6e989687bf9a.png" width="150"> |
Contributing
Contributions are welcome! Feel free to open an issue or submit a pull request.
License
This project is licensed under the MIT License - see the LICENSE file for details.
This README provides a brief overview of the project's code structure and how to install and run the React Native app locally. Adjustments can be made to tailor it further to your specific project.