Awesome
<h1 align="center"><img src="https://github.com/homerchen19/github-file-icons/raw/master/src/img/icon-128.png" /> <br>GitHub File Icons</h1> <h4 align="center">A simple browser extension changes file's icon on GitHub, GitLab, Gitea and Gogs.</h4> <br> <p align="center"> <a target="_blank" href="https://opensource.org/licenses/MIT" title="License: MIT"><img src="https://img.shields.io/badge/License-MIT-blue.svg"></a> <a target="_blank" href="http://makeapullrequest.com" title="PRs Welcome"><img src="https://img.shields.io/badge/PRs-welcome-brightgreen.svg"></a> <a href="https://apps.apple.com/app/file-icons-for-github/id1631366167"><img src="https://badgen.net/badge/icon/Safari/blue?icon=apple&label"></a> <a href="https://chrome.google.com/webstore/detail/github-file-icons/ficfmibkjjnpogdcfhfokmihanoldbfe"><img src="https://badgen.net/badge/icon/Chrome/blue?icon=chrome&label"></a> <a href="https://addons.mozilla.org/en-US/firefox/addon/github-file-icons/"><img src="https://badgen.net/badge/icon/Firefox/blue?icon=firefox&label"></a> </p> <p align="center"> <img width="45%" alt="light mode" src="https://user-images.githubusercontent.com/17788706/175958592-61fe3ca2-9d97-4419-a35e-4da4bac6230c.png"> <img width="45%" alt="dark mode" src="https://user-images.githubusercontent.com/17788706/175958583-7d9386dd-44ee-4215-8f4f-c4b9b6151a3e.png"> </p>Install
- <a href="https://chrome.google.com/webstore/detail/github-file-icons/ficfmibkjjnpogdcfhfokmihanoldbfe">Chrome Extension</a>
- <a href="https://addons.mozilla.org/en-US/firefox/addon/github-file-icons/">Firefox Extension</a>
- <a href="https://apps.apple.com/app/file-icons-for-github/id1631366167">Safari Extension</a> built by <a href="https://github.com/christopherpickering">@christopherpickering</a>
⚠️ If you enjoy the Safari extension please consider contributing to help cover the App Store fees.
Options
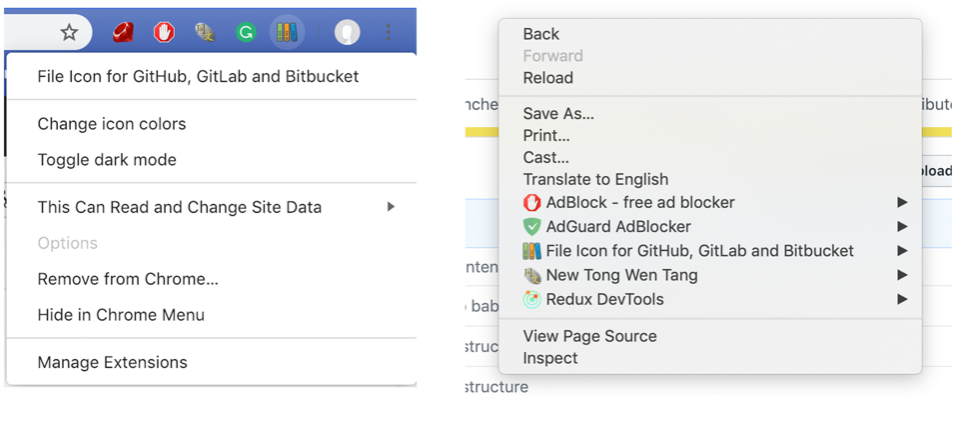
Right click on any space on the page or the extension's icon to open the menu.

Change image colors
Change icon's color between colorful and monochrome.
Comparison:
<img width="157" alt="screen shot 2018-08-07 at 11 56 51" src="https://user-images.githubusercontent.com/12113222/43754021-f9b40946-9a4b-11e8-8144-ab7cb5cbea8e.png">Toggle Dark Mode
Make icons brighter and more readable on GitHub dark theme.
Comparison:

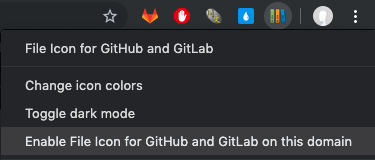
Enable on custom domain
Navigate to your self-hosted Git site. Right click on the extension's icon in the browser bar and click "Enable File Icon for GitHub and GitLab on this domain".

License
MIT © homerchen19
Inspired by file-icons/atom