Awesome
Angular WebXR Art Sample
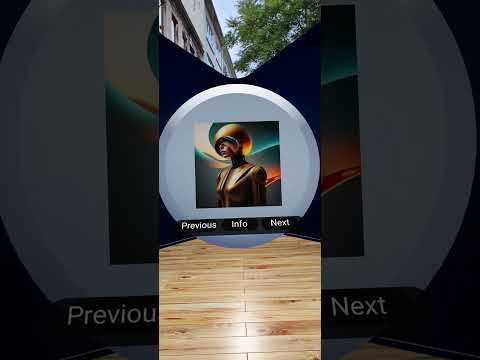
Angular WebXR Art Sample is a WebXR Gallery that creates Generative AI images using Vertex AI Image Generation and creates captioning using Gemini Multimodel API.
This project was generated with Angular CLI version 17.1.0-rc.1.
Pre-requisites
- Node.js and npm
- Download and install Go: https://docs.npmjs.com/downloading-and-installing-node-js-and-npm
- Gemini API key
- Launch Google AI Studio: https://aistudio.google.com/
- Click “Get API Key”
Setup
To get started with the Angular app without setting up the Gemini API, you can install the dependencies and run start script.
You need have install Node version 18 and up installed in your development environment.
npm install
npm run start
Setting up Gemini API
Imagen on Vertex AI | AI Image Generator image generation feature currently requires allow list. Fill out the the request form to get access to the API.
Enable Gemini Vertex AI in a Google Cloud Project.
Run Gemini API locally
- Install Google Cloud CLI
- Run the below commands in your terminal on the root of this project
cd server
gcloud init
gcloud config set project <PROJECT_ID>
gcloud auth application-default login
python3 -m venv .
. bin/activate
pip install -r requirements.txt
python main.py
- Once the Python server is running, start the Angular server in your root folder
npm i
Call the Gemini API in a cloud Function(Optional)
If you would like to run the API on a Google Cloud Function, follow these steps:
- Create a HTTP triggered Google Cloud Function to make a call to GEMINI API. Copy paste the Functions/getImages.py code in Google Console and deploy your function.
- Replace GEMINI_API_URL value in your src/environments/environment.ts file with the URL of the Google Function API endpoint.
Development server
Run ng serve for a dev server. Navigate to http://localhost:4200/. The application will automatically reload if you change any of the source files.