Awesome
<div align="right"><strong><a href="./README-cn.md">🇨🇳中文</a></strong> | <strong>🇬🇧English</strong></div> <div align="center"> <img src="https://raw.githubusercontent.com/gee1k/oss/master/screenshot/uPic/logo.png" alt="uPic"> <br> <br> <p> Picture and file upload tool for macOS. - A native, powerful, beautiful and simple </p> <p> </p> </div>👬Chat: Telegram, Twitter, Weibo
☕️Donate: Paypal, Alipay, WechatPay
📑 Introduction
uPic(upload Picture) is a image(file) hosting client for Mac.
💡 Tips: They can automatic uploading local file and screenshot, meanwhile the menu bar shows the uploading progress constantly. File's link will automatically copied to the clipboard when finish upload, make you insert pictures quickly when you are blogging or chatting. Link’s format can be a normal URL, HTML or Markdown, it's totally up to you.
🔋 Support image hosting:smms, UPYUN USS, qiniu KODO, Aliyun OSS, TencentCloud COS, BaiduCloud BOS, Weibo, Github, Gitee, Amazon S3, Imgur, custom upload api, ...
🚀 How to install
1. AppStore(Recommend):
Only AppStore is the latest version. Other installations stay at `v0.21.1'.and you can pull the code to compile and package by yourself.
2.Homebrew
brew install bigwig-club/brew/upic --cask
3. Download from github
Click release to download.
If you have difficulty accessing Github in mainland China, you can download it from Gitee release.
Check Finder Extensions's authority
-
- Run uPic
-
- Open
System preferences-Extensions-Finder Extensionsmake sure thatuPicFinderExtensionis be selected
- Open
🕹 How to use it
| Upload method | Description | Preview |
|---|---|---|
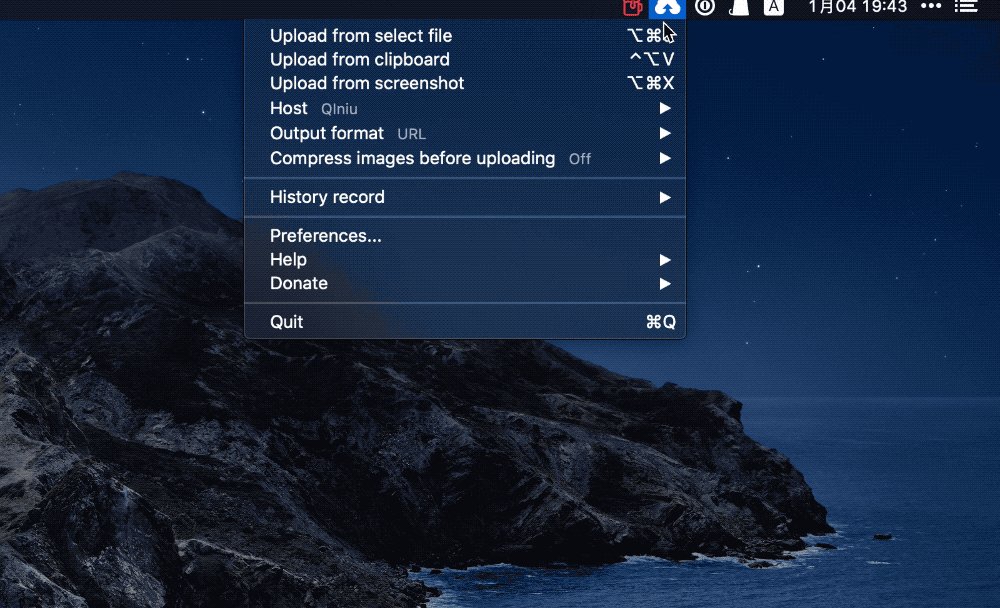
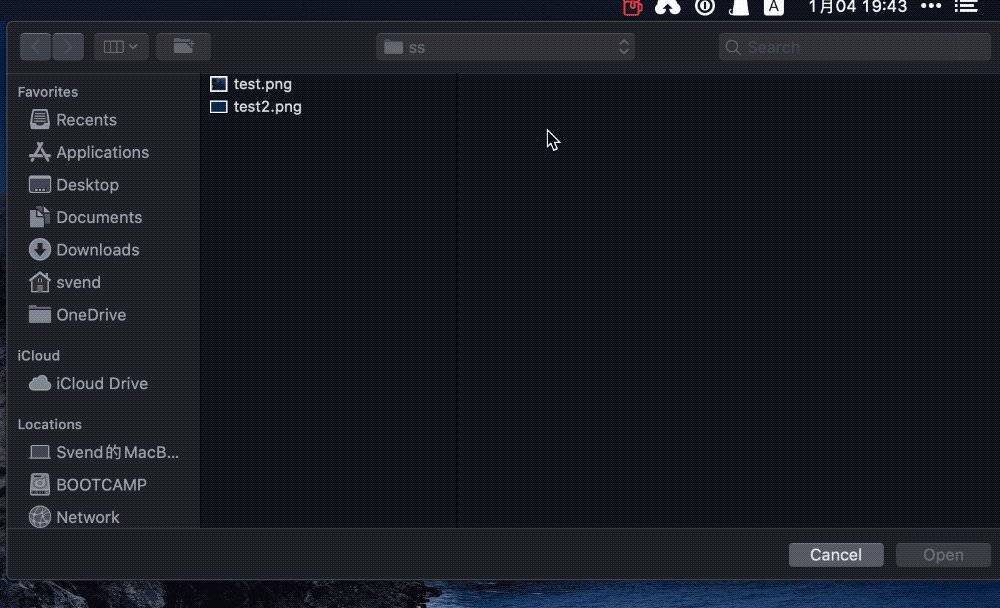
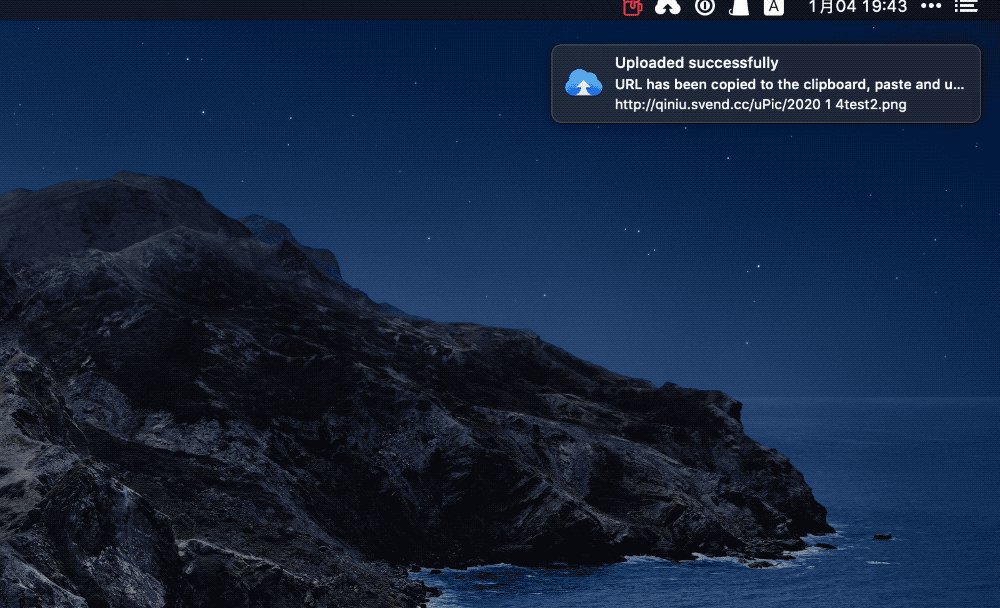
| 🖥 Select files | Select the file to upload from Finder. Can set global shortcuts |  |
| ⌨️ Copy file upload | Upload a file that has been copied to the clipboard. Can set global shortcuts |  |
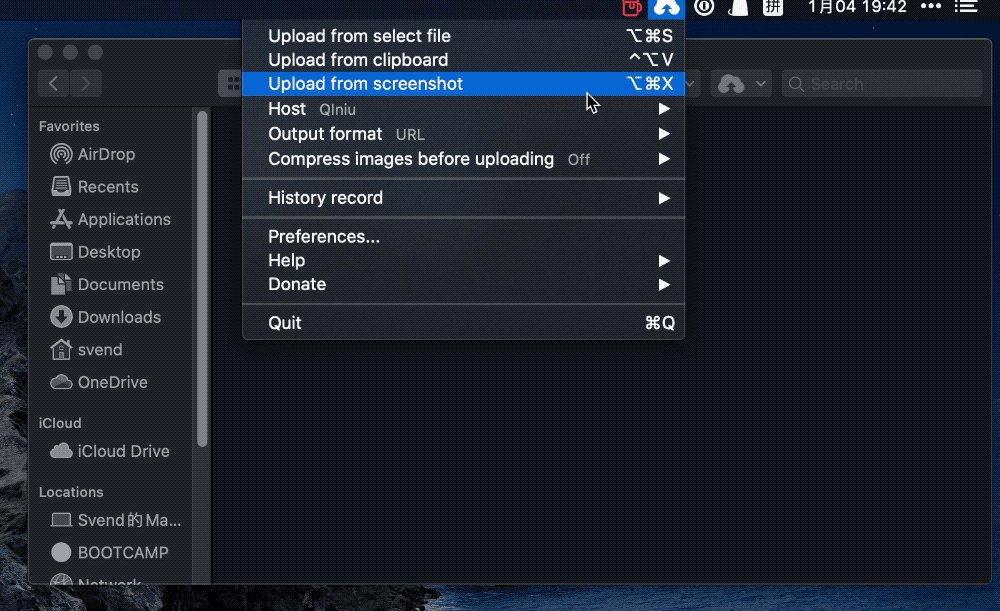
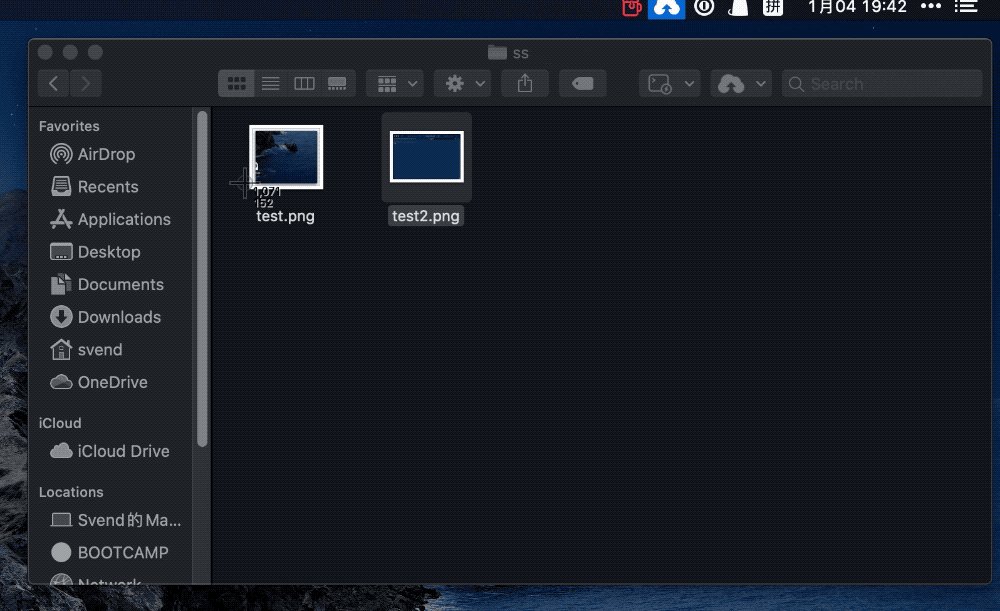
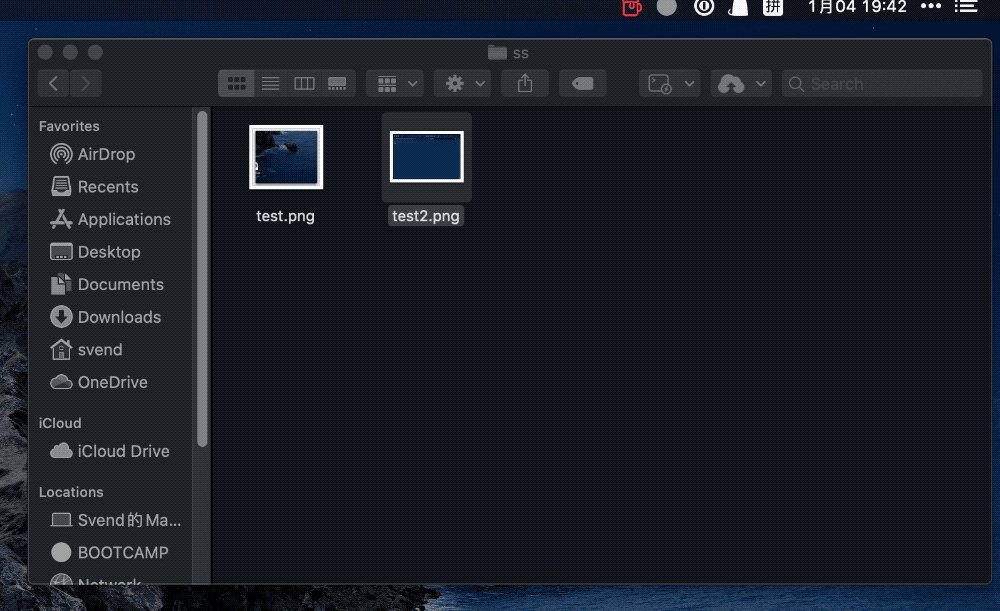
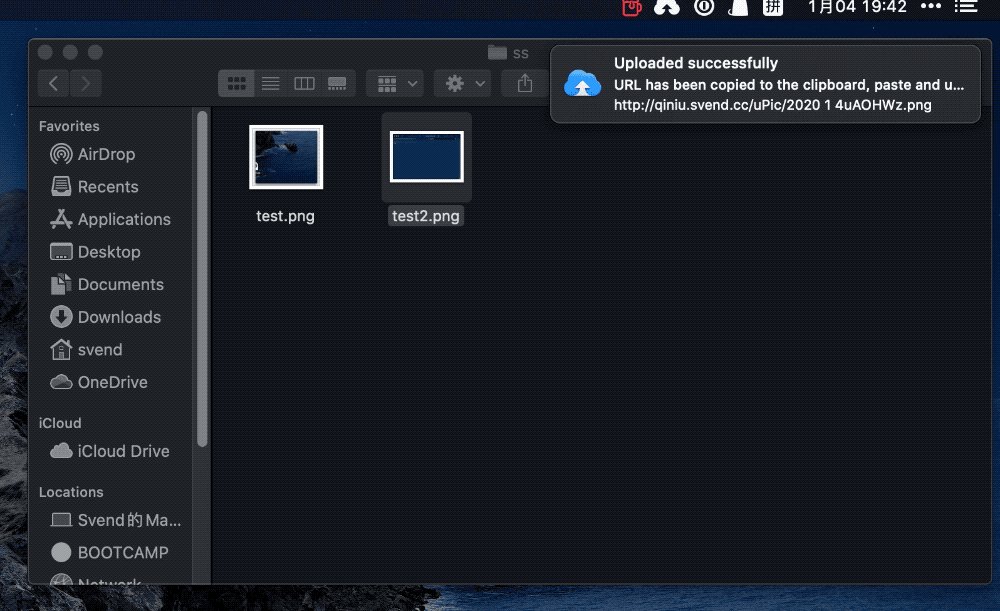
| 📸 Screenshot upload | Directly pull frame screenshot upload. Can set global shortcuts |  |
| 🖱 Drag and drop local file upload | Drag and drop files to the status bar to upload |  |
| 🖱 Drag and drop browser image upload | Drag image from browser to status bar to upload |  |
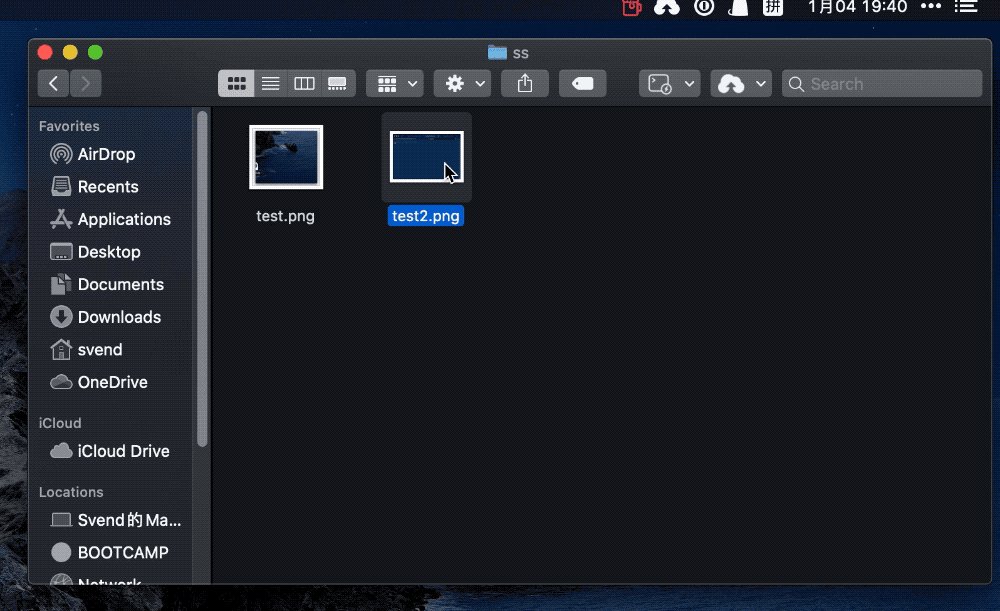
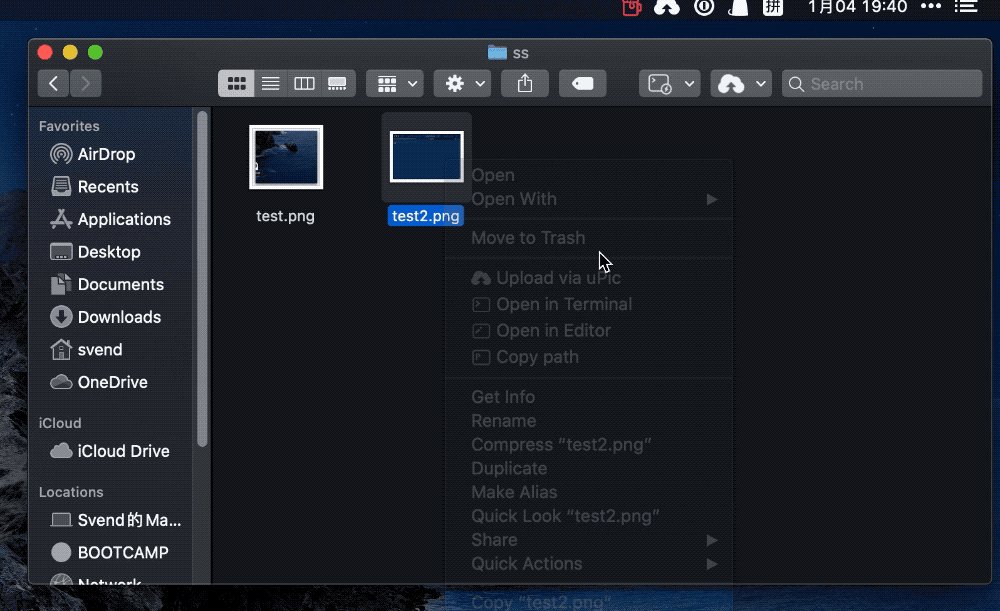
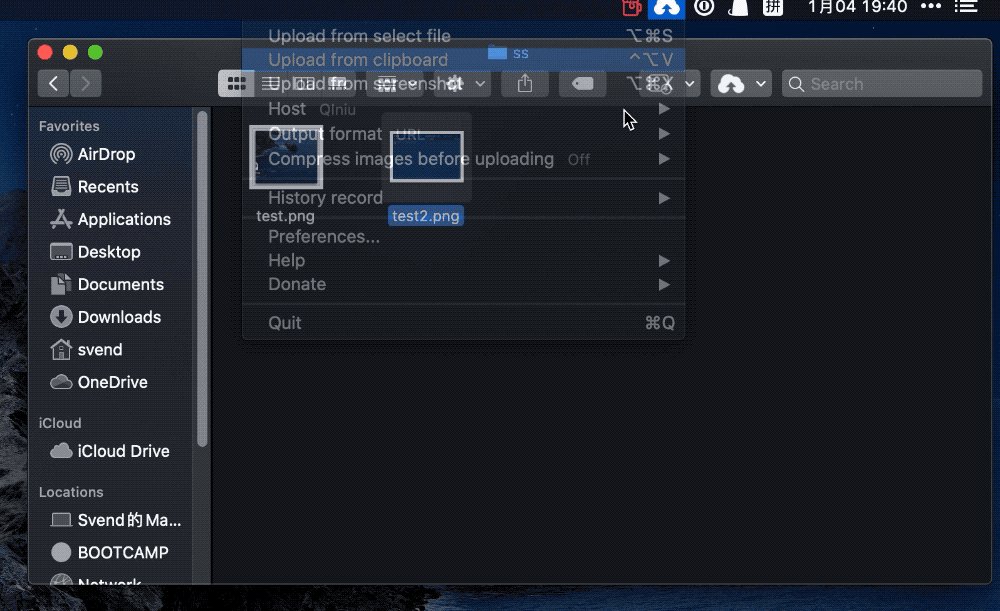
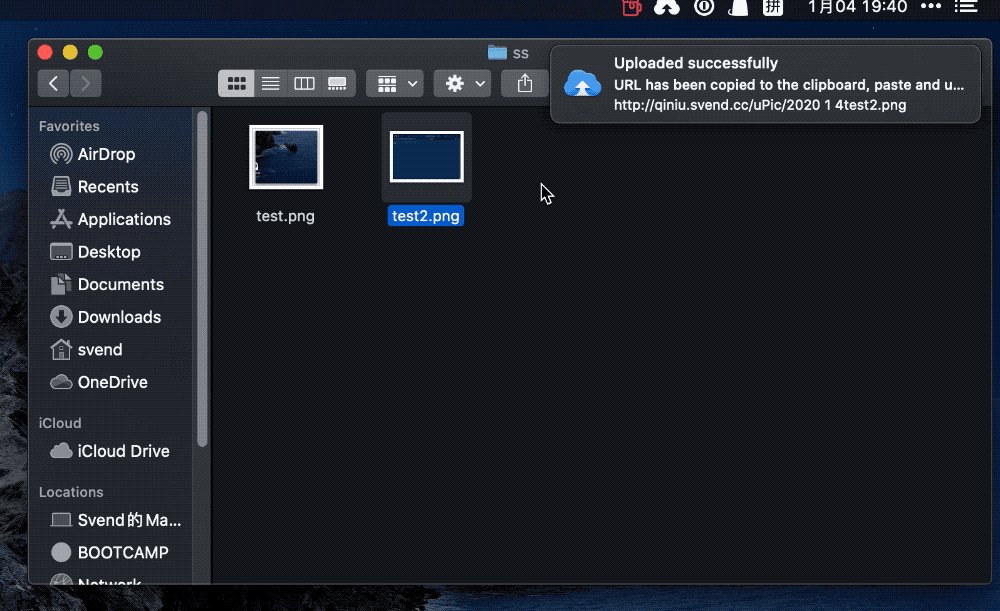
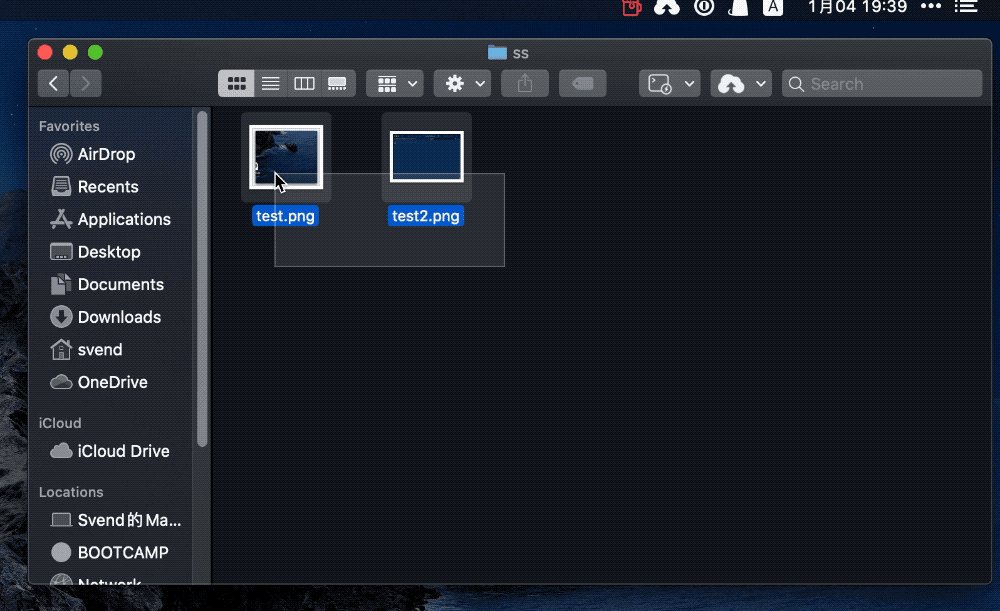
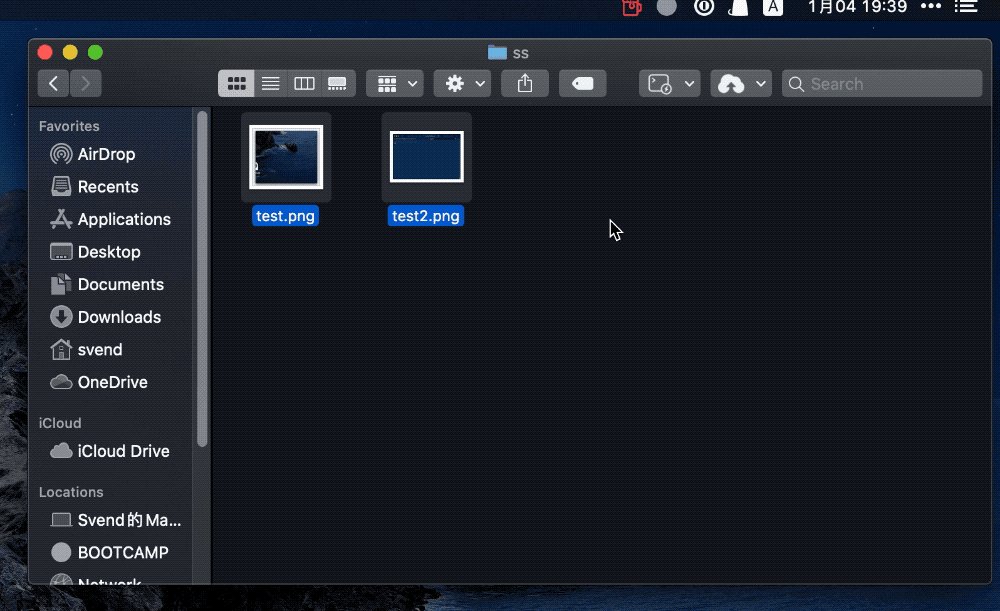
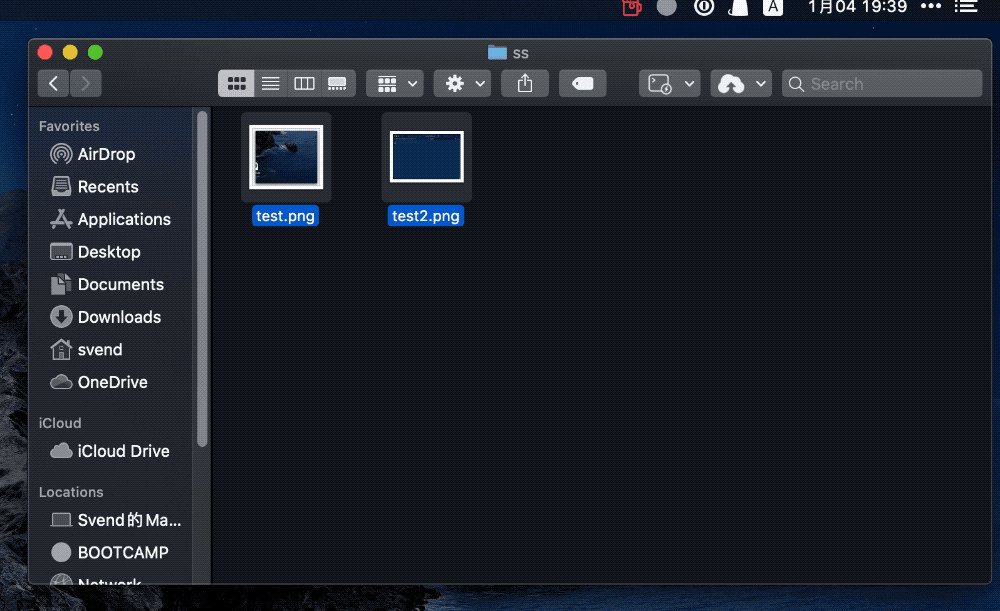
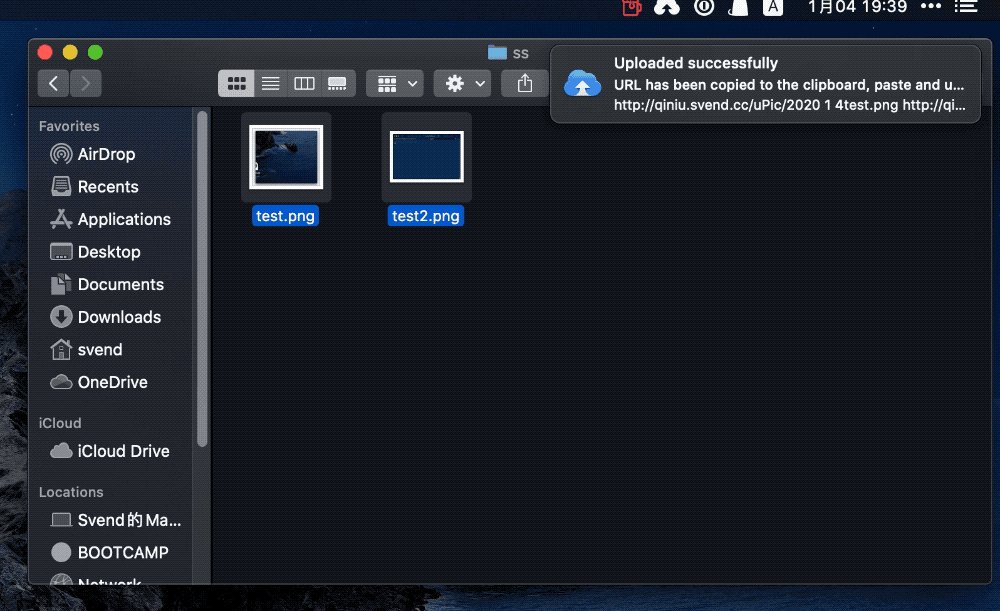
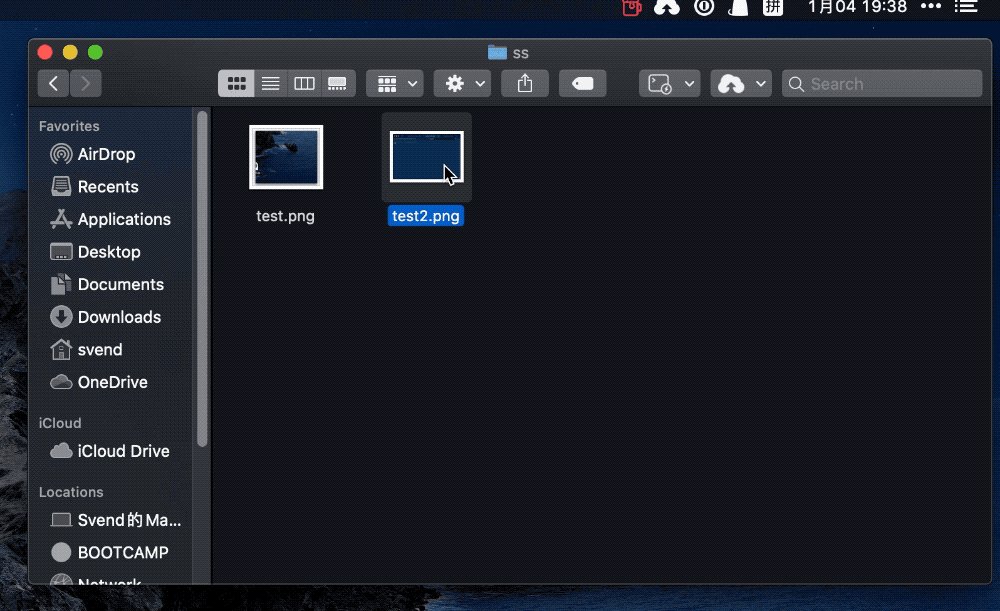
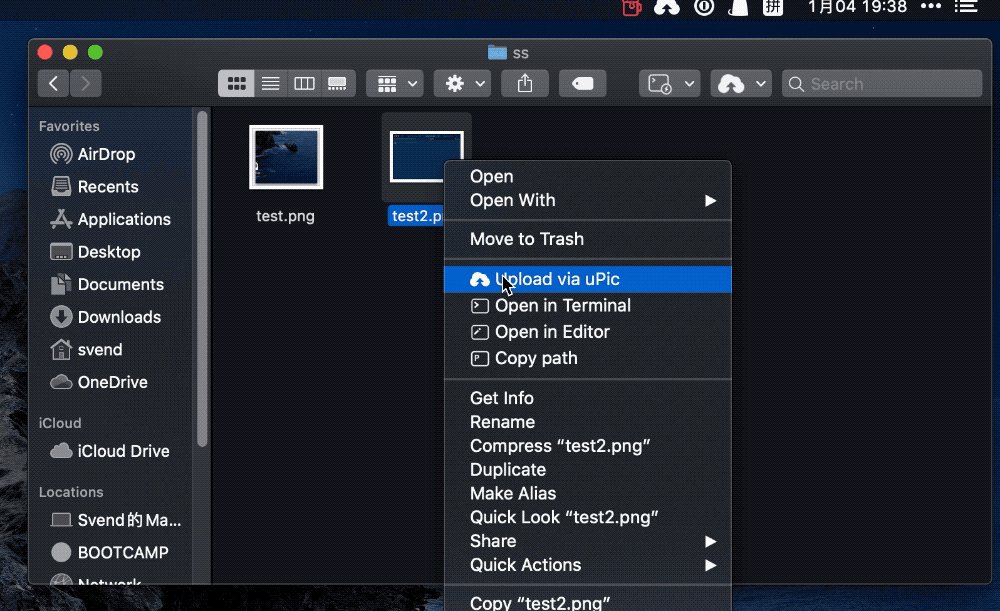
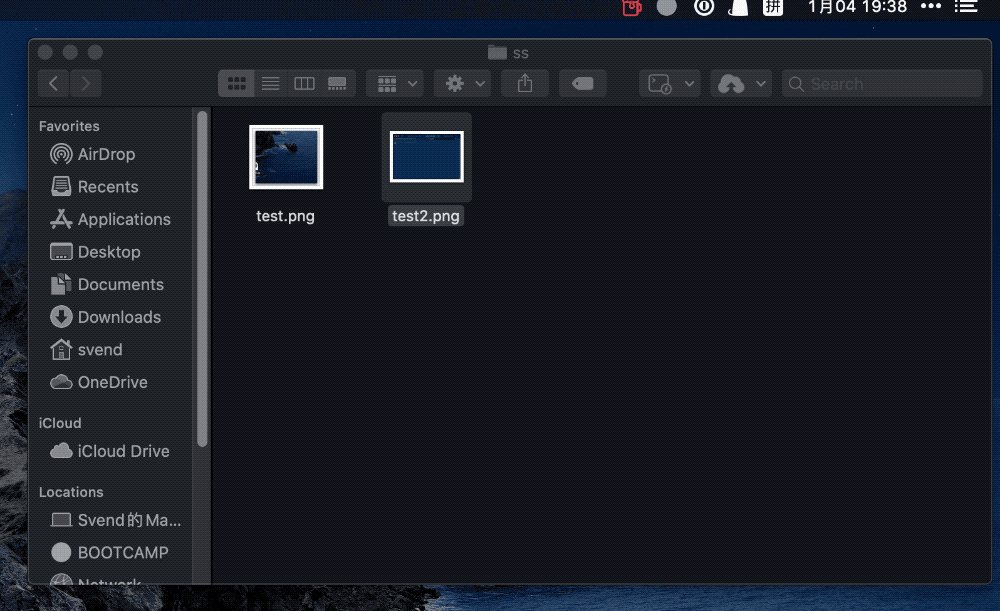
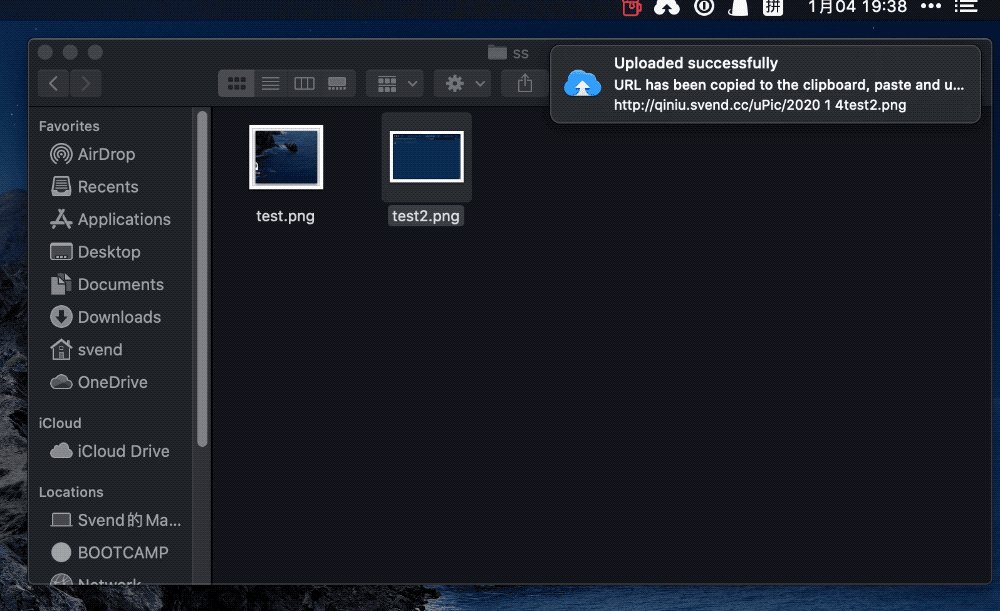
| 📂 Finder contextmenu upload | Right click on file upload |  |
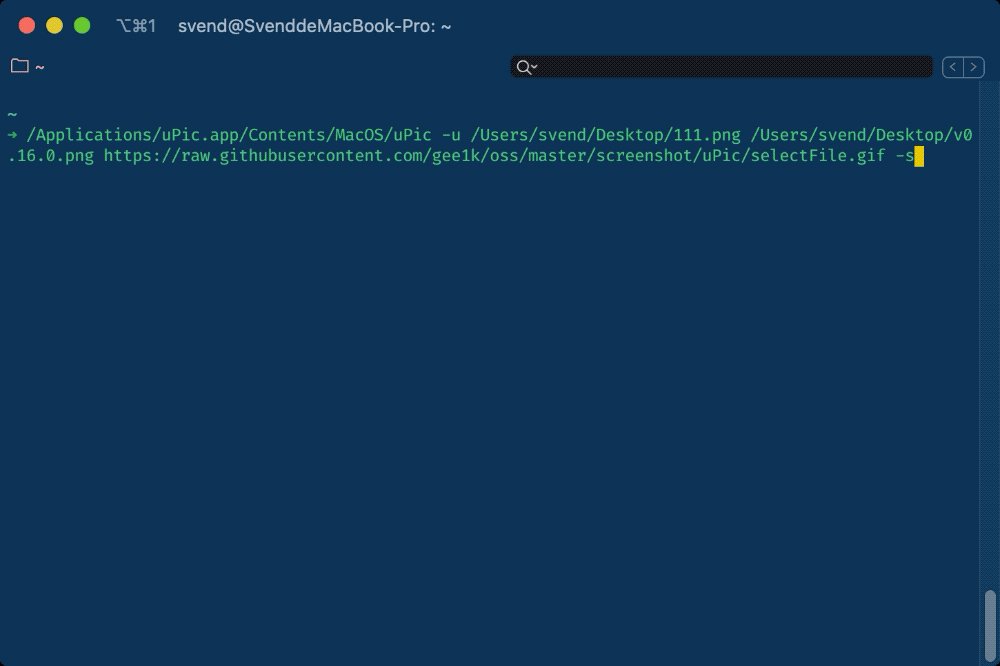
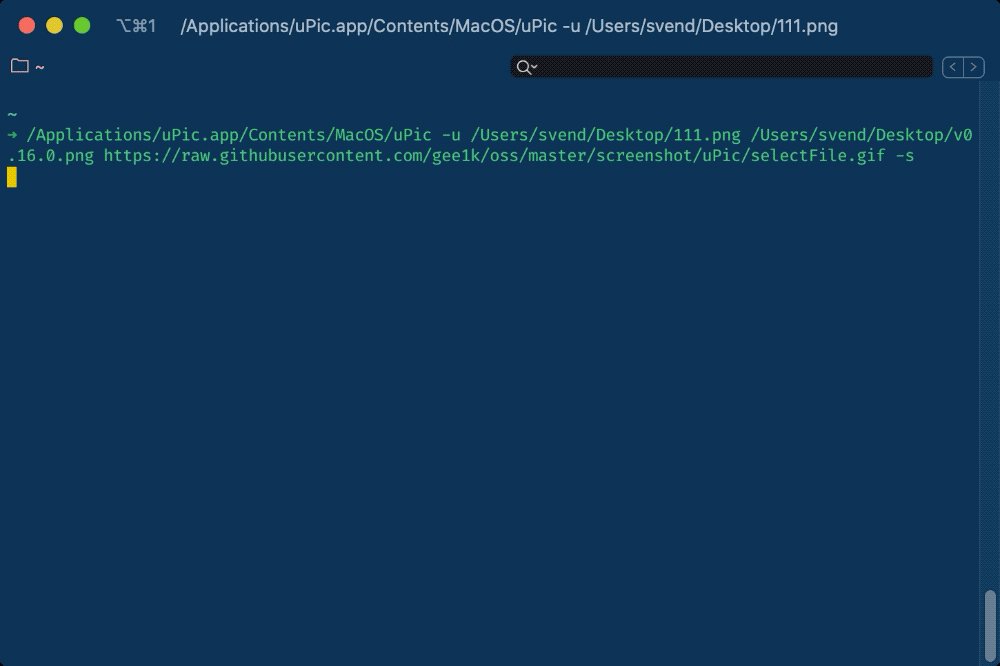
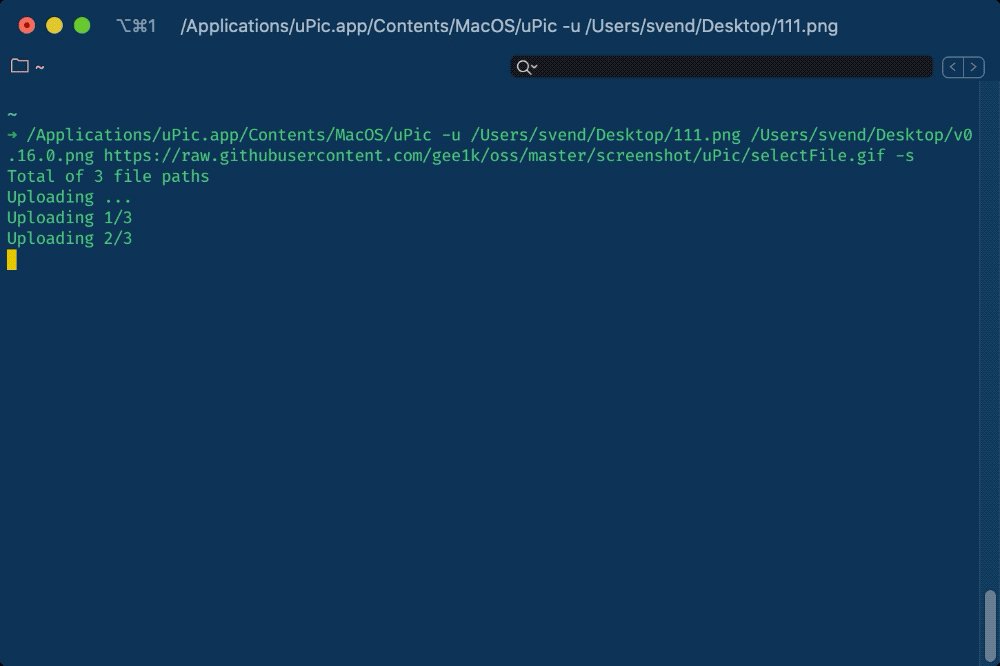
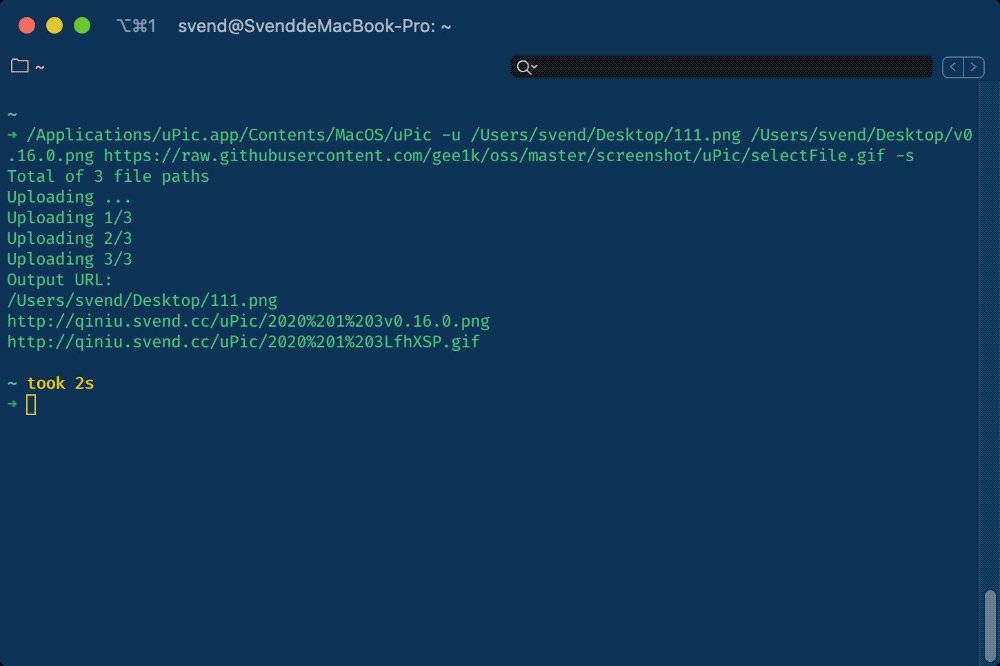
| ⌨️ Command line upload | Invoke uPic to upload files by executing commands |  |
🧰 More features
1. Global shortcut key
<img src="https://cdn.jsdelivr.net/gh/gee1k/oss@master/screenshot/uPic-en/shortcuts.png" height="300">2. Upload history
<img src="https://cdn.jsdelivr.net/gh/gee1k/oss@master/screenshot/uPic-en/history.png" height="300">Software recommendation
✨ Contributors
Code Contributors
This project exists thanks to all the people who contribute. [Contribute]. <a href="https://github.com/gee1k/uPic/graphs/contributors"><img src="https://opencollective.com/uPic/contributors.svg?width=890&button=true" /></a>
Other Contributors
Thanks goes to these wonderful people (emoji key):
<!-- ALL-CONTRIBUTORS-LIST:START - Do not remove or modify this section --> <!-- prettier-ignore-start --> <!-- markdownlint-disable --> <table> <tr> <td align="center"><a href="https://alley.js.org"><img src="https://avatars1.githubusercontent.com/u/19723234?v=4" width="100px;" alt="alley"/><br /><sub><b>alley</b></sub></a><br /><a href="#translation-m01i0ng" title="Translation">🌍</a></td> <td align="center"><a href="https://github.com/Jackxun123"><img src="https://avatars2.githubusercontent.com/u/33611532?v=4" width="100px;" alt="Jackxun123"/><br /><sub><b>Jackxun123</b></sub></a><br /><a href="#translation-Jackxun123" title="Translation">🌍</a></td> <td align="center"><a href="https://github.com/kkkkkkyrie"><img src="https://avatars2.githubusercontent.com/u/30786071?v=4" width="100px;" alt="eleven"/><br /><sub><b>eleven</b></sub></a><br /><a href="#translation-kkkkkkyrie" title="Translation">🌍</a></td> <td align="center"><a href="https://immx.io/"><img src="https://avatars1.githubusercontent.com/u/16921591?v=4" width="100px;" alt="zhucebuliaomax"/><br /><sub><b>zhucebuliaomax</b></sub></a><br /><a href="#design-ihatework" title="Design">🎨</a></td> </tr> </table> <!-- markdownlint-enable --> <!-- prettier-ignore-end --> <!-- ALL-CONTRIBUTORS-LIST:END -->uPic © Svend, Released under the MIT License.<br> Authored and maintained by Svend with help from contributors (list).






