Awesome
English | 简体中文
<p align="center"> <img src="https://img.alicdn.com/tfs/TB1fHhZu4D1gK0jSZFyXXciOVXa-2500-1200.png"> <!-- <img src="https://img.shields.io/npm/dt/@formily/antdv"/> --> <!-- <img src="https://img.shields.io/npm/dm/@formily/antdv"/> --> <a href="https://www.npmjs.com/package/@formily/antdv"><img src="https://img.shields.io/npm/v/@formily/antdv.svg"></a> <a href="https://codecov.io/gh/formilyjs/antdv"> <img src="https://codecov.io/gh/formilyjs/antdv/branch/main/graph/badge.svg?token=3V9RU8Wh9d"/> </a> <img alt="PRs Welcome" src="https://img.shields.io/badge/PRs-welcome-brightgreen.svg"/> <a href="https://github.com/actions-cool/issues-helper"> <img src="https://img.shields.io/badge/using-issues--helper-blueviolet"/> </a> </p>Overview
The Awesome Components Library with Formily & ant-design-vue.
Features
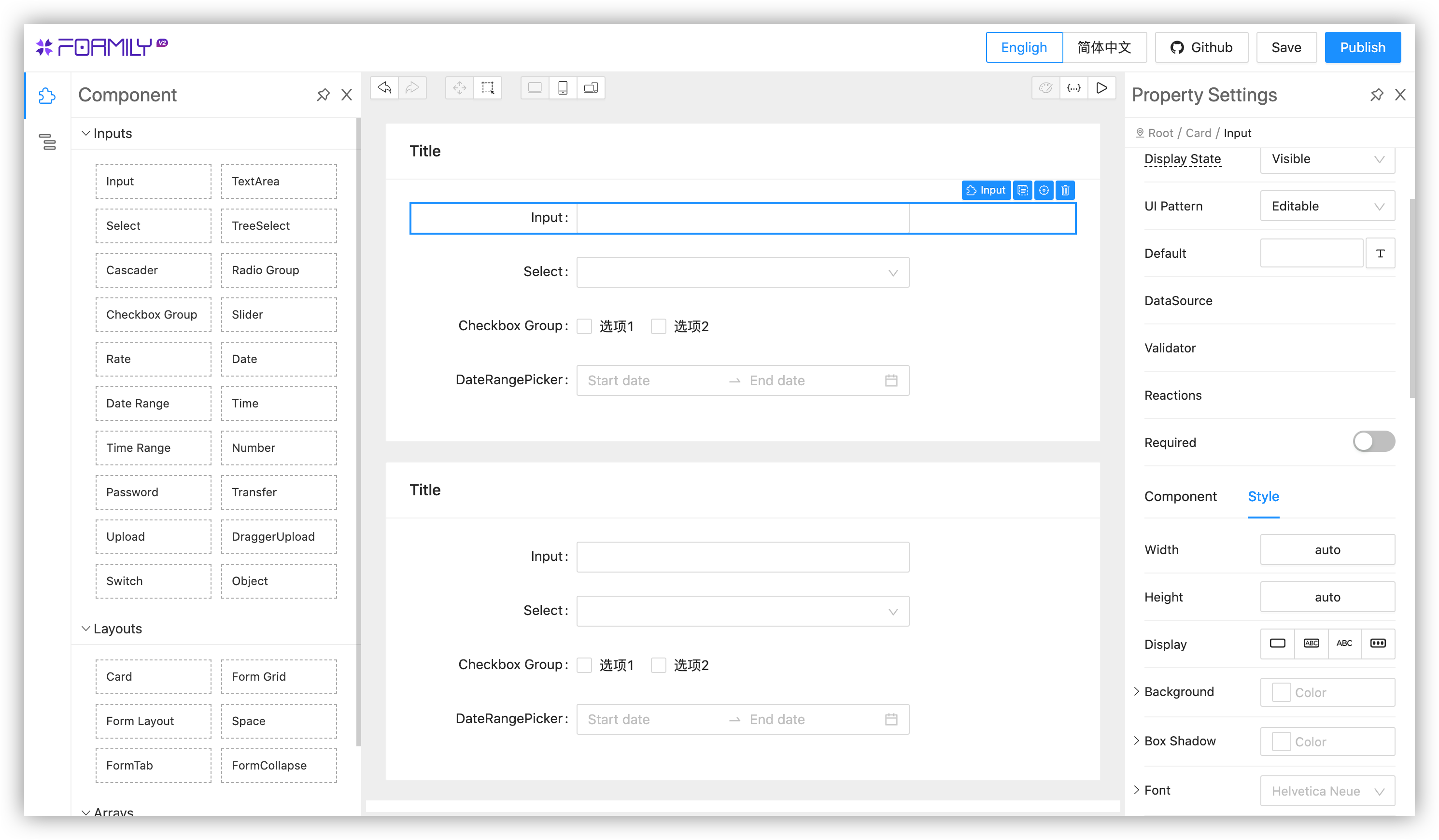
- 🖼 Designable, You can quickly develop forms at low cost through Form Builder.
- 🚀 High performance, fields managed independently, rather rerender the whole tree.
- 💡 Integrated Alibaba Fusion and Ant Design components are guaranteed to work out of the box.
- 🎨 JSON Schema applied for BackEnd. JSchema applied for FrontEnd. Two paradigms can be converted to each other.
- 🏅 Side effects are managed independently, making form data linkages easier than ever before.
- 🌯 Override most complicated form layout use cases.
Form Builder

WebSite
Community
How to contribute?
Contributors
This project exists thanks to all the people who contribute. <a href="https://github.com/formilyjs/antdv/graphs/contributors"><img src="https://contrib.rocks/image?repo=formilyjs/antdv" /></a>
LICENSE
Formily is open source software licensed as MIT.