Awesome
Classified Group Interface for Directus
A group to which a class can be assigned for custom styling.
Installation
Examples
<details><summary>Example 1: Change spacing between fields</summary>-
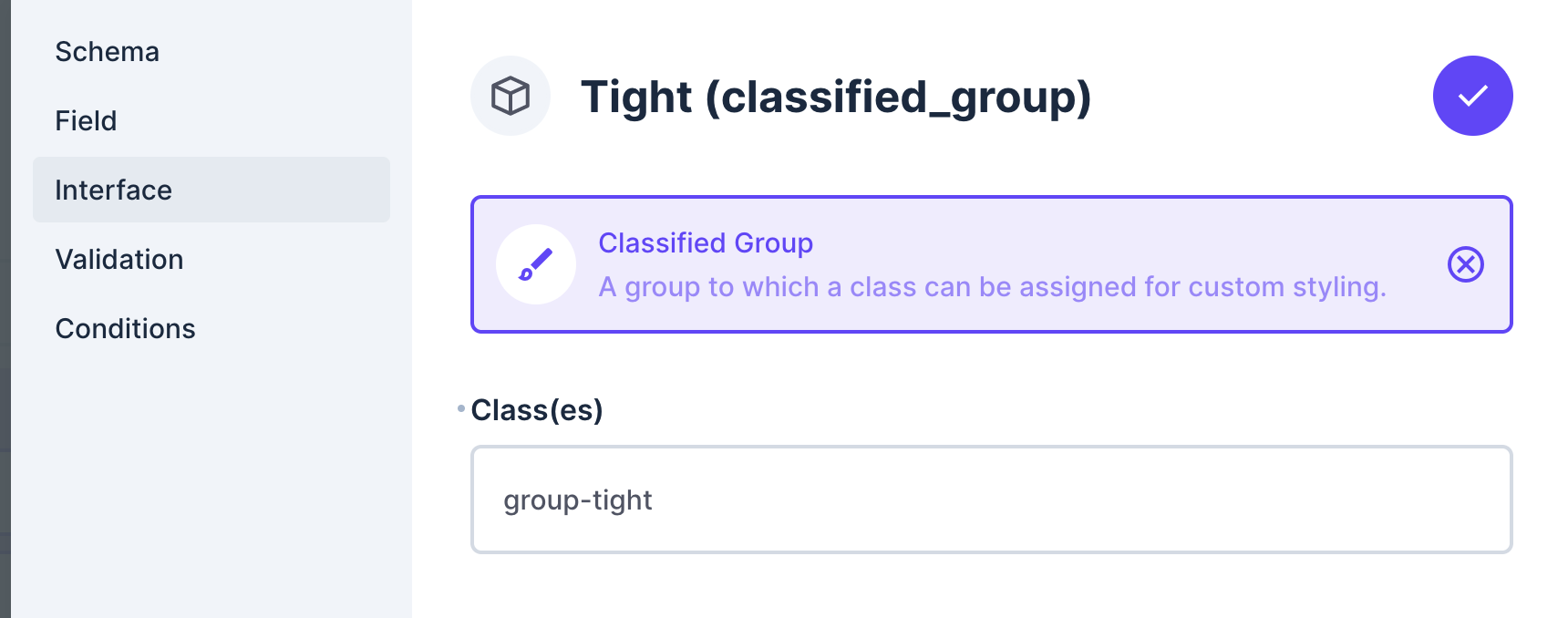
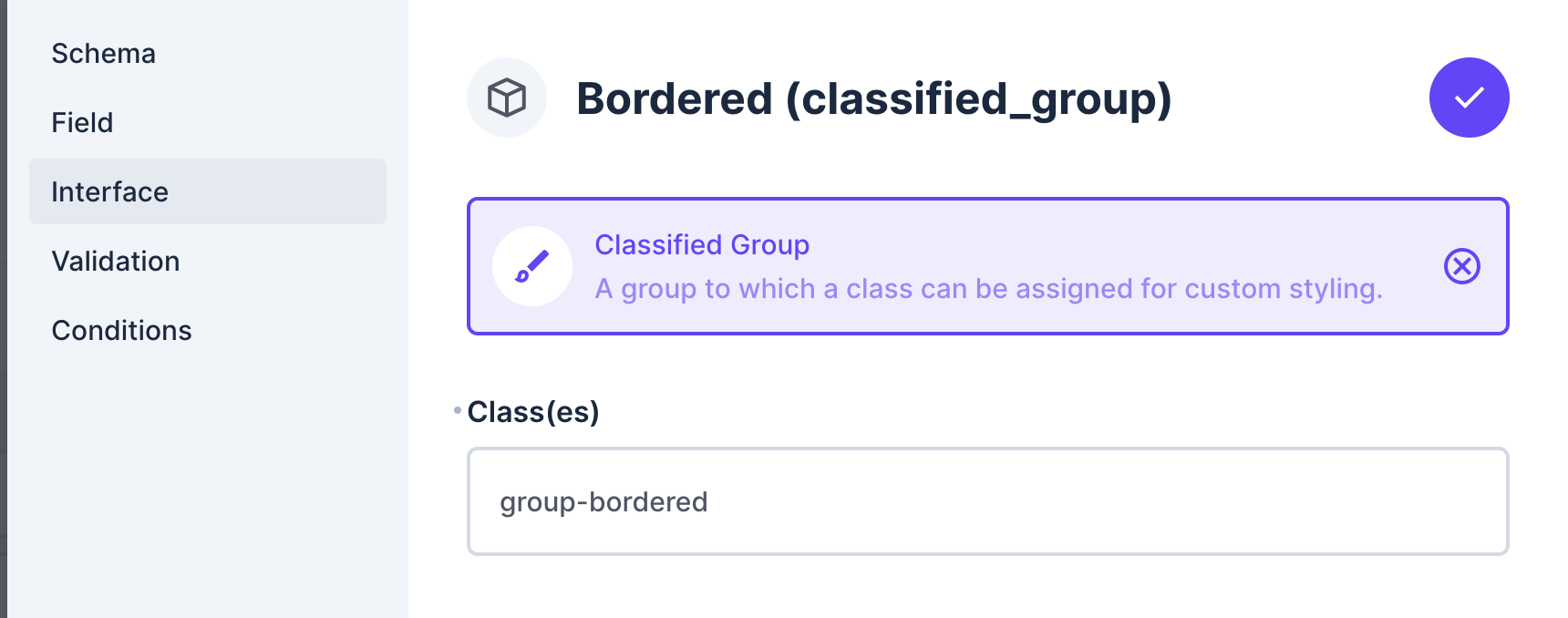
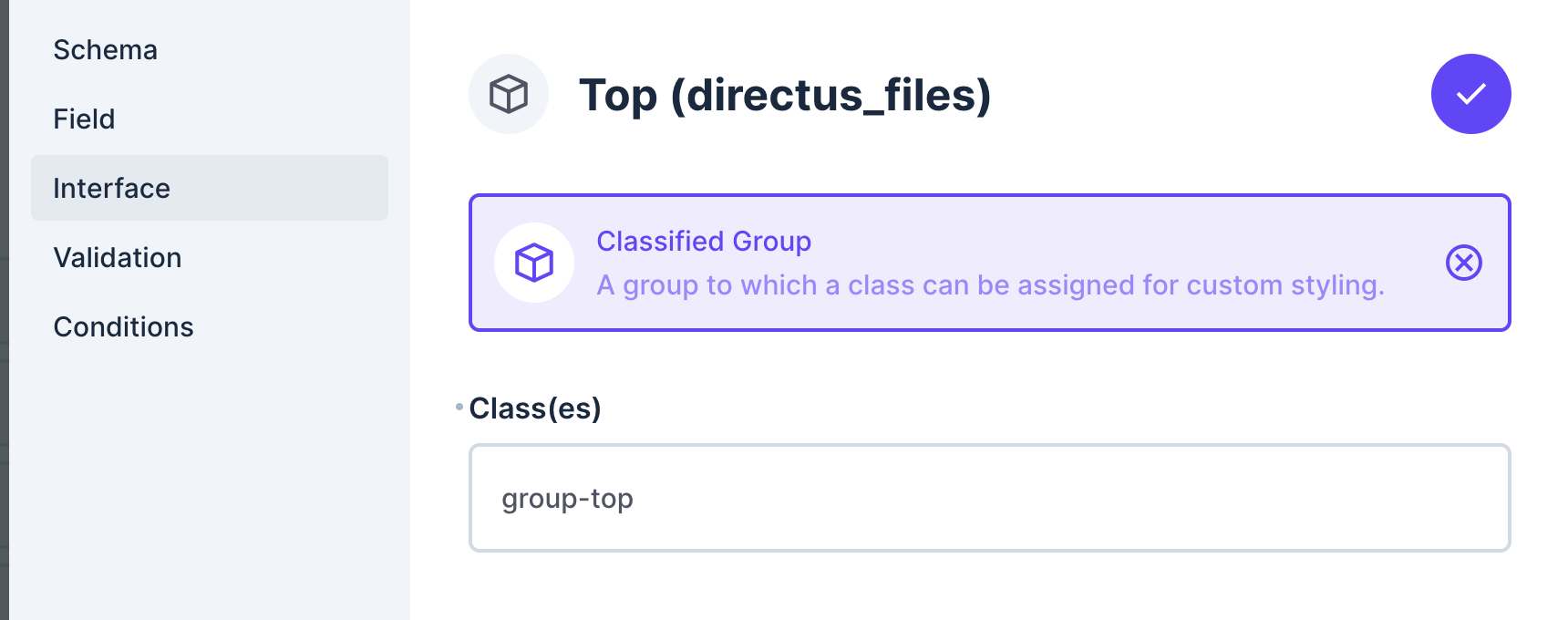
Add a classified group

-
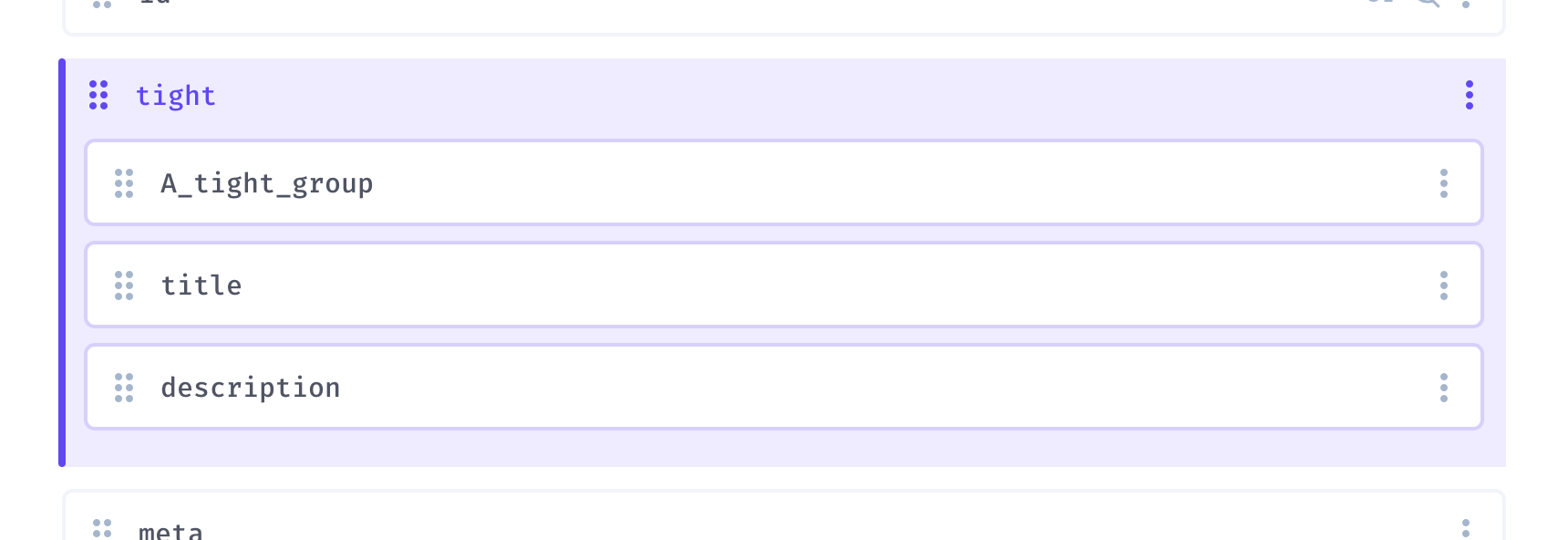
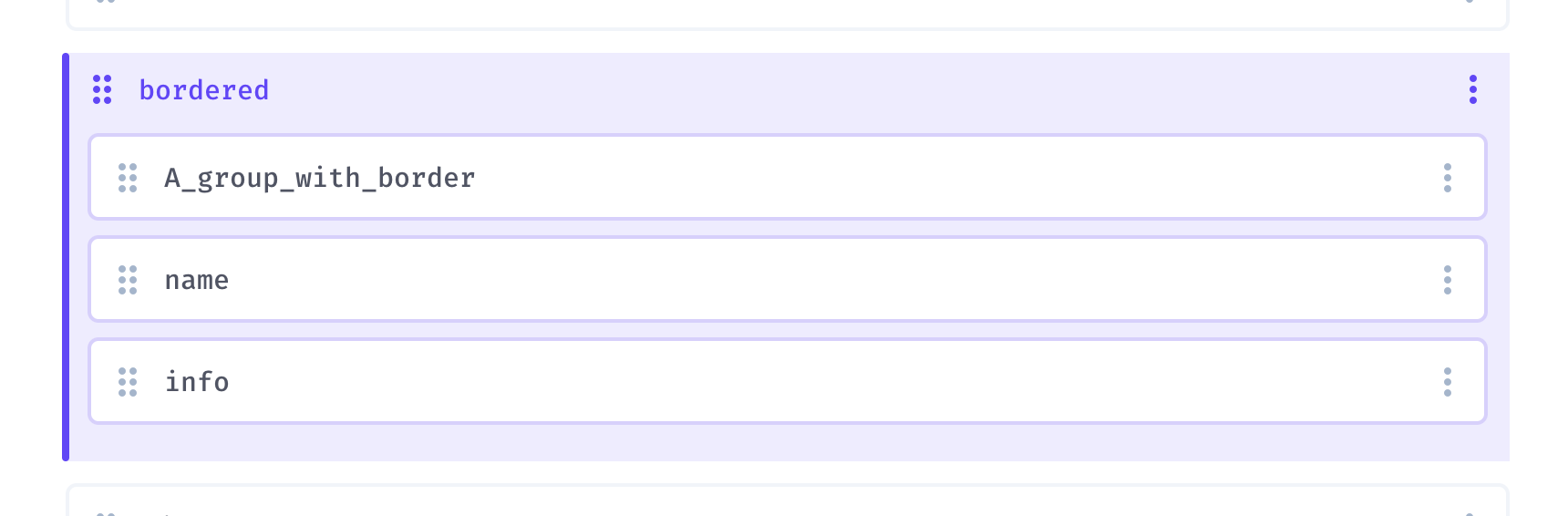
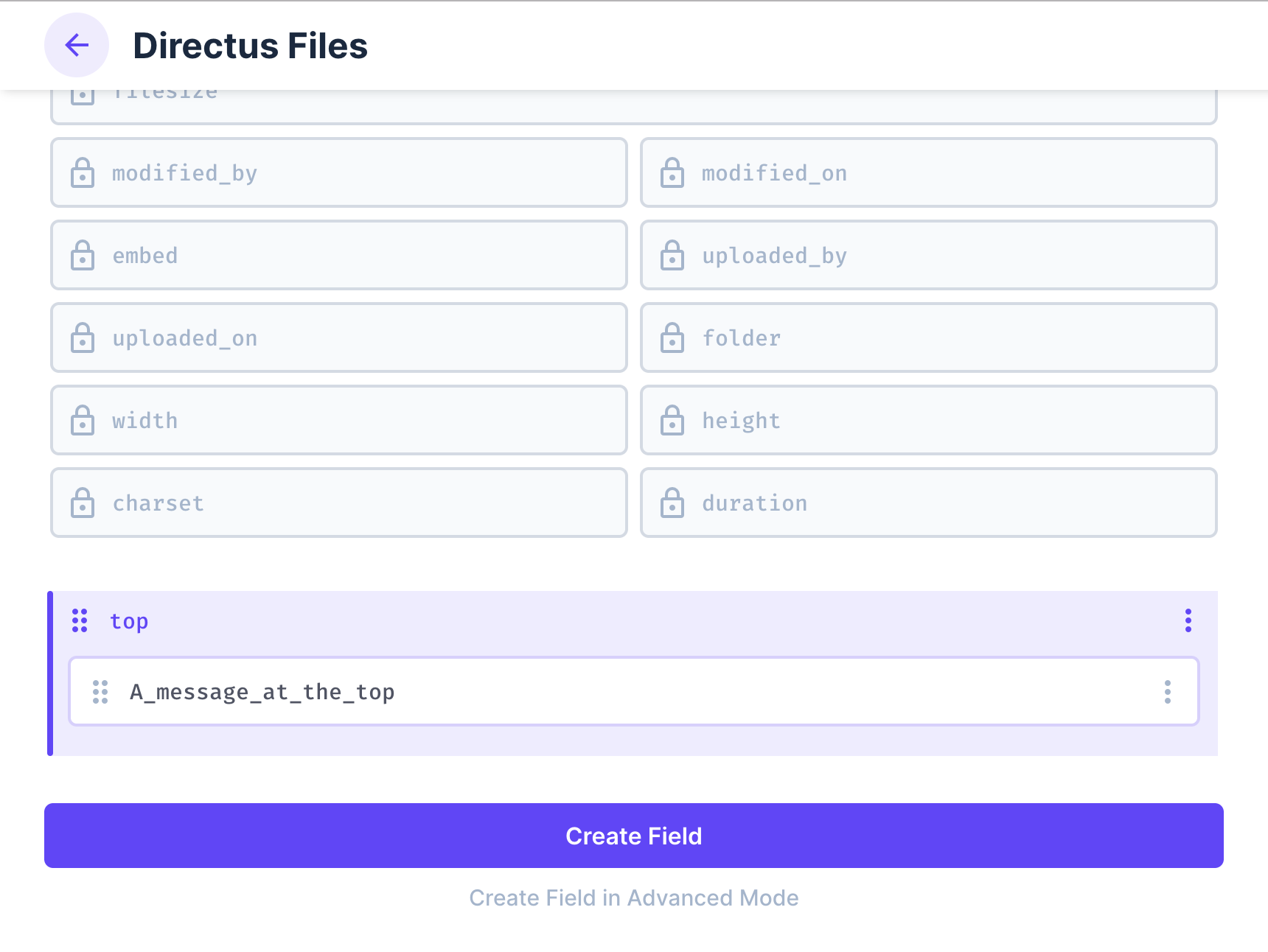
Add fields

-
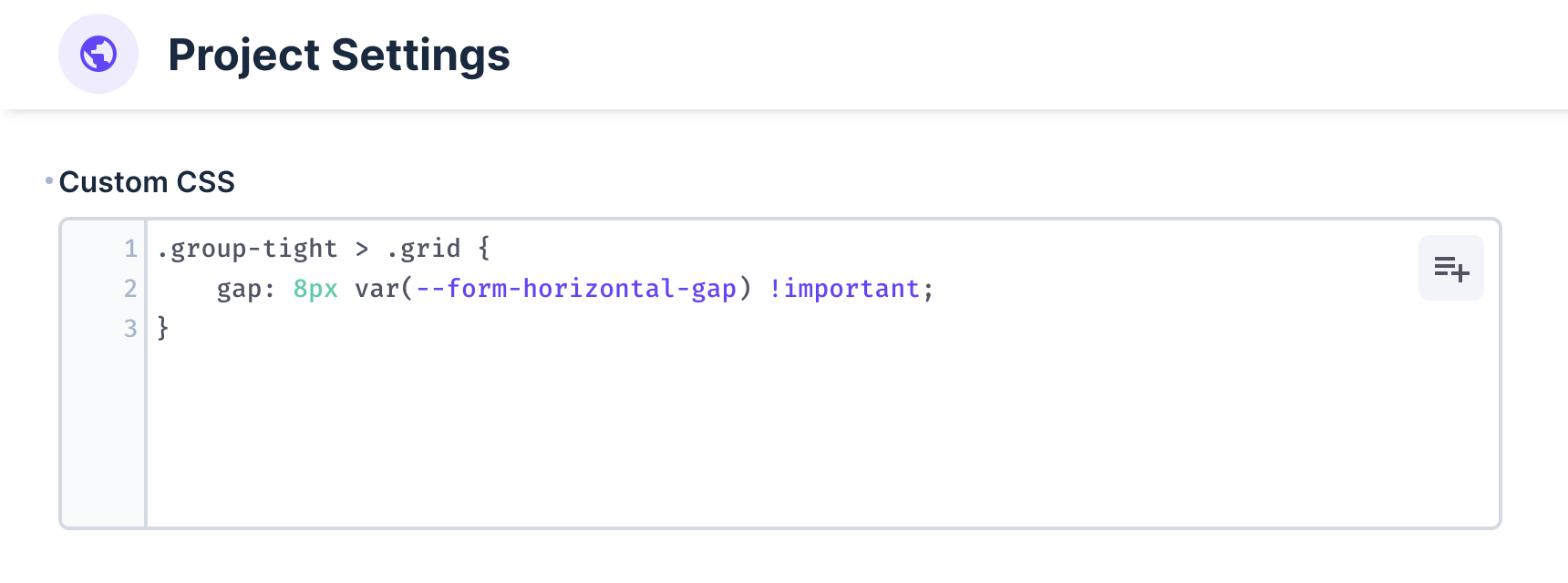
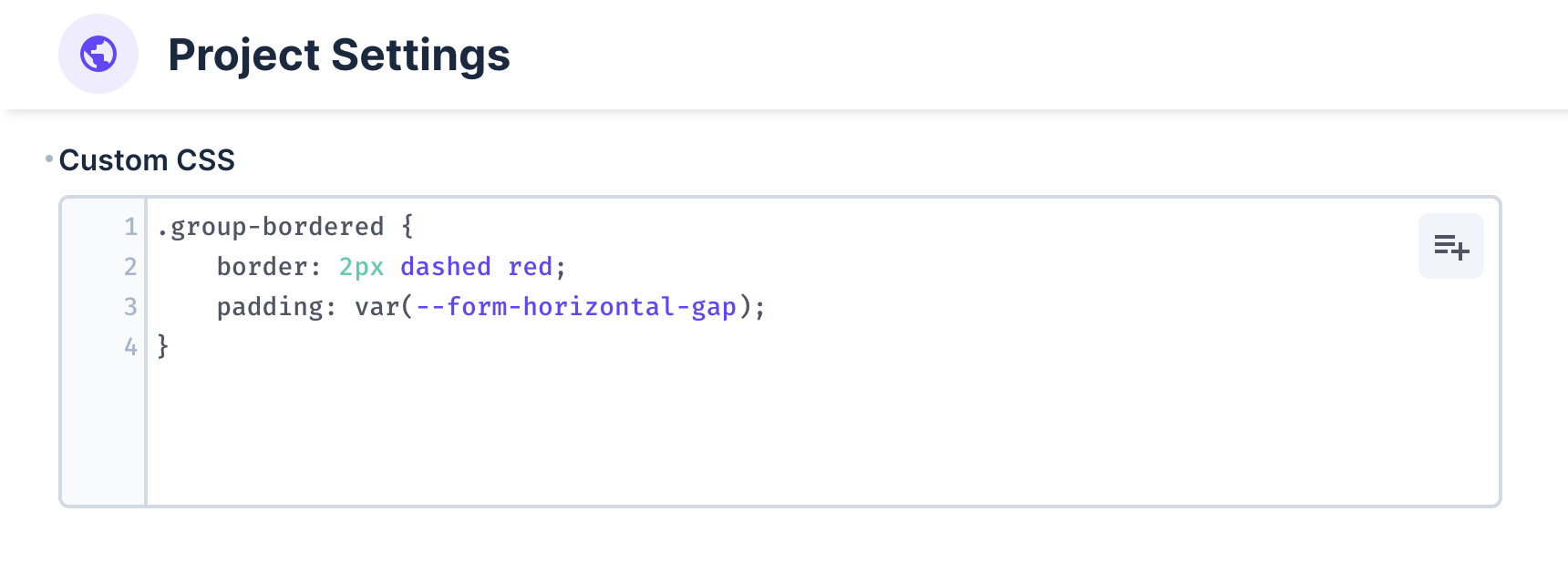
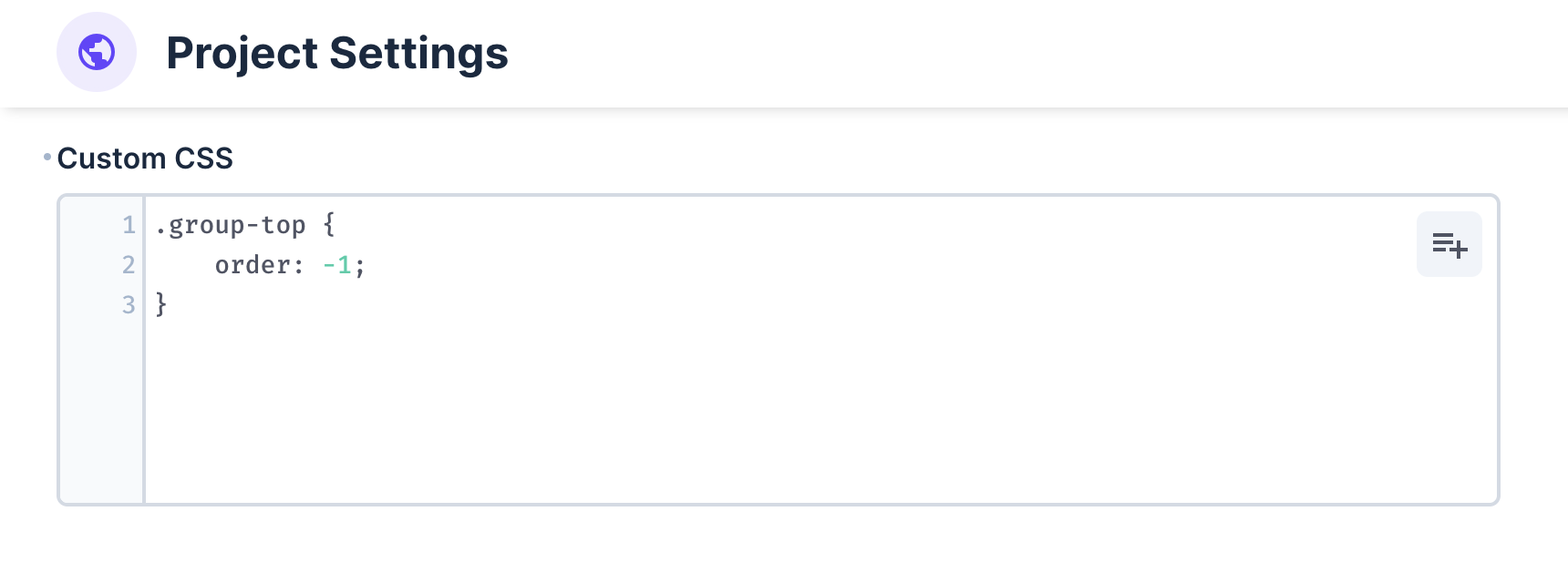
Add Custom CSS in the Project Settings

-
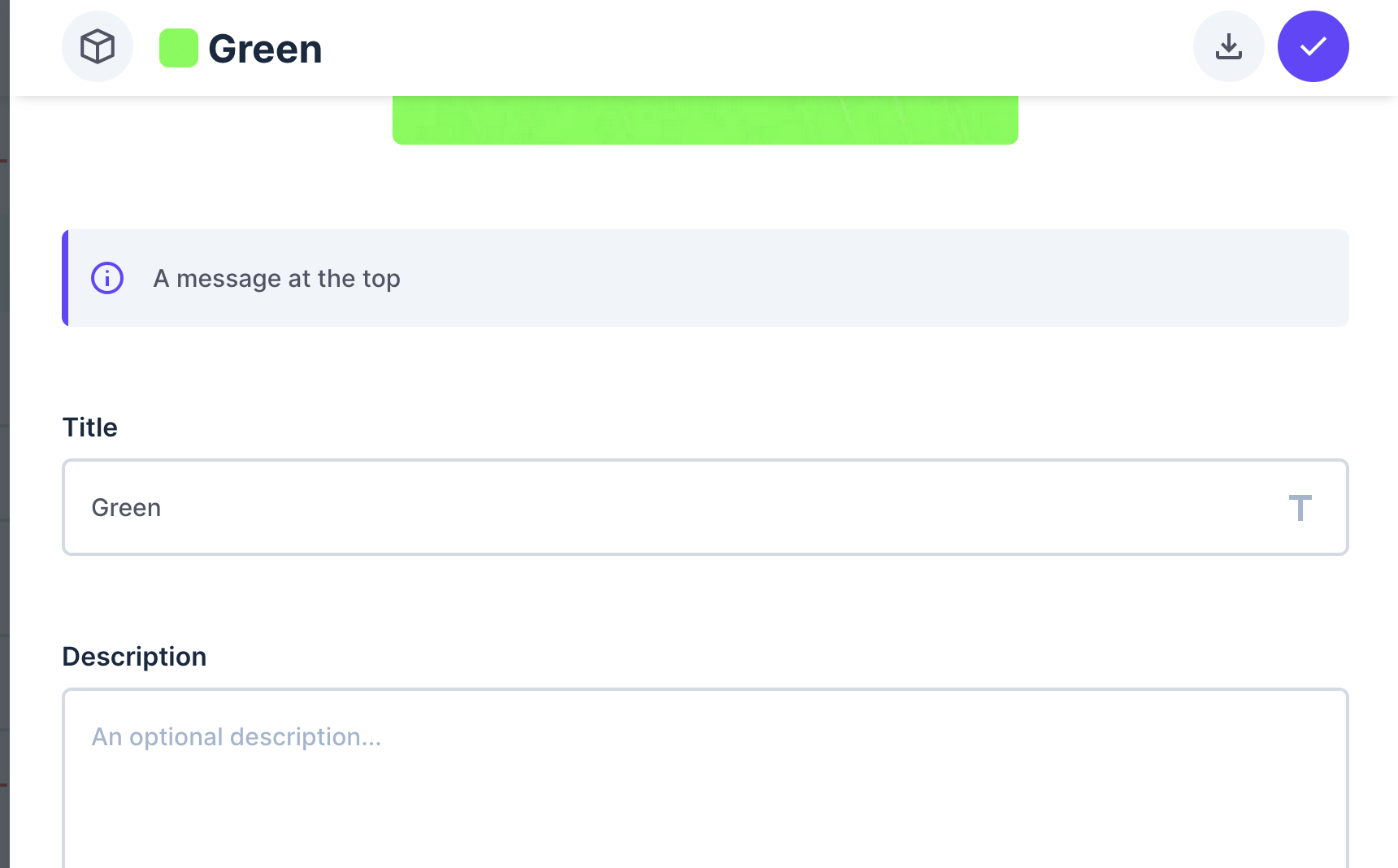
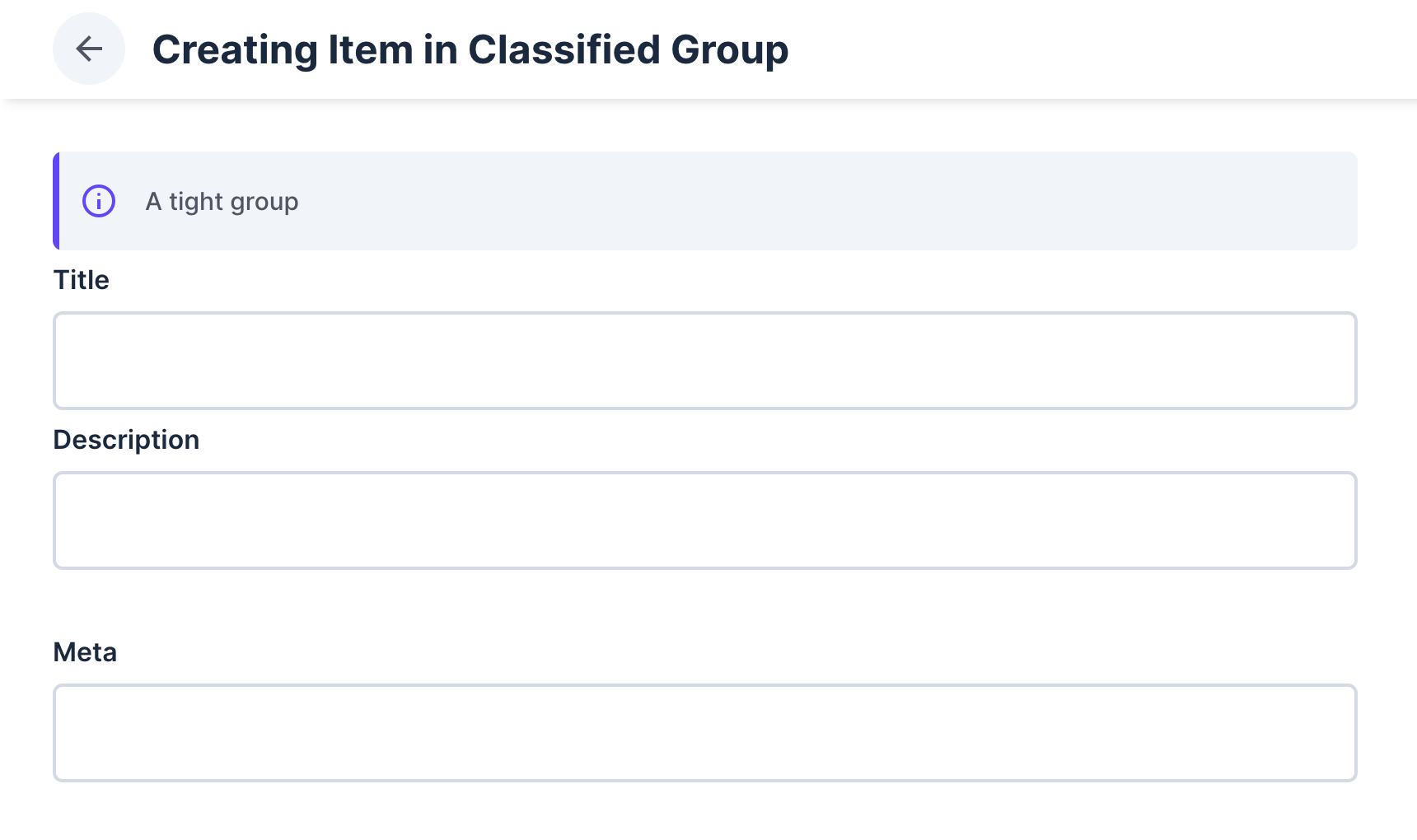
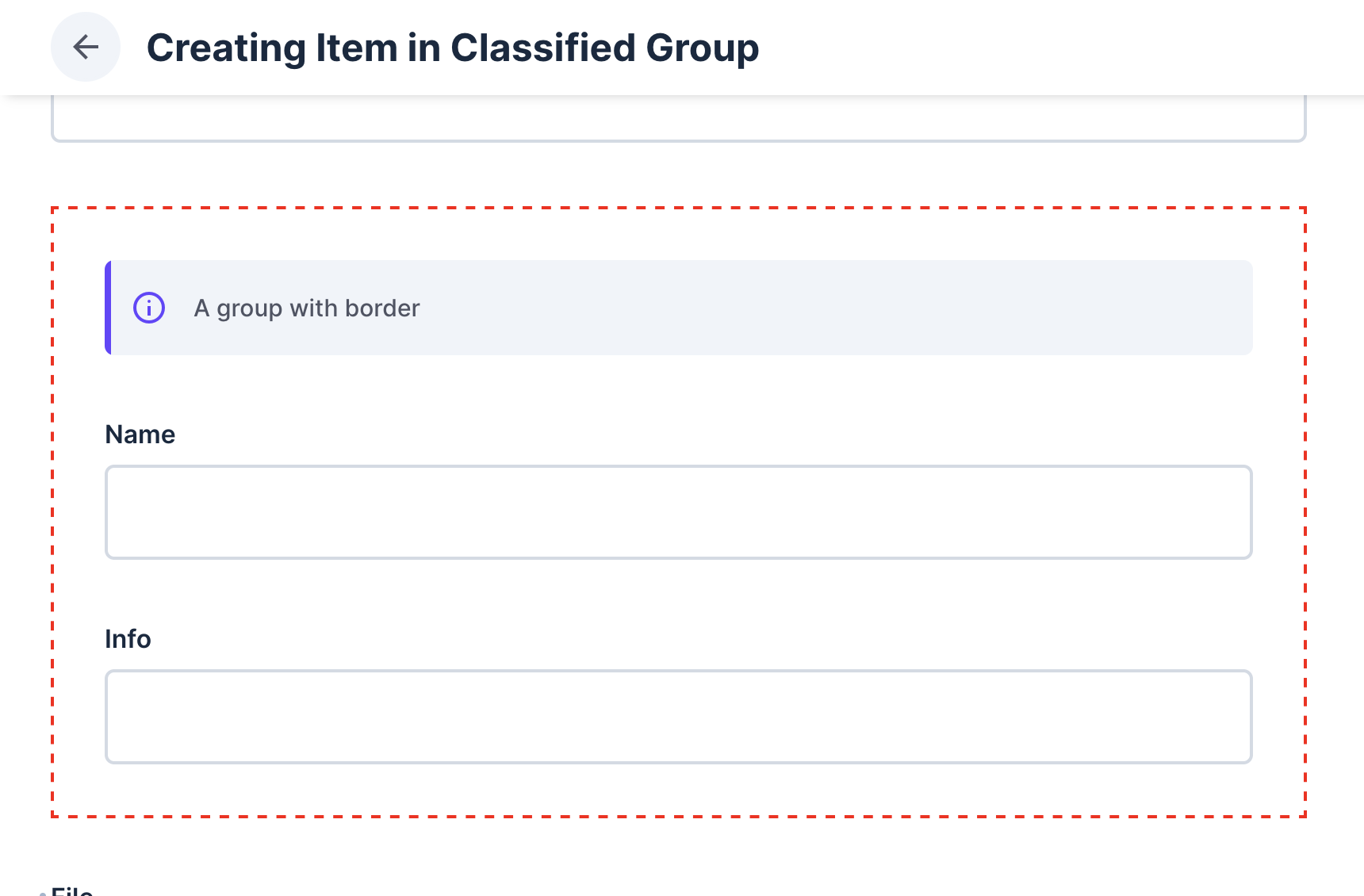
Result

-
Add a classified group

-
Add fields

-
Add Custom CSS in the Project Settings

-
Result

-
Add a classified group

-
Add fields

-
Add Custom CSS in the Project Settings

-
Result