Awesome
<div align=center> <img src="./assets/title.svg"> </div>📥 Installation
-
Dependancies
Arch
paru -S hyprland-git foot grim slurp swww-git fish light swaylock-effects-git swayidle theme.sh sddm xdg-desktop-portal-hyprland -
backup previous hypr config
cp ~/.config/hypr ~/.config/hypr.bak -
clone repo
git clone https://github.com/flick0/dotfiles /tmp/flick0-dotfiles -
move config
cd /tmp/flick0-dotfiles && cp -r ./config/* ~/.config/ -
install any theme from below (click the img to go to the theme's branch)
-
make sure to uncomment the specific source file line in
hyprland.confafter installing a theme
themes are sourcable hyprland configs that change the look of the base config ( which only contains the binds and other "non decorative" config )
<div> <details open> <summary>🎨</summary> <br> <br> <a href="https://github.com/flick0/dotfiles/tree/hyprland-yorha" align="center"> <img src="https://raw.githubusercontent.com/flick0/dotfiles/hyprland-yorha/assets/title.svg" height="30px"><br> <img src="https://github.com/flick0/dotfiles/assets/77581181/4b94622c-69f4-4f2d-82c4-7032d6e66ca4"> </a> <div align="right"> do check out the full showcase vid here ~> <a href="https://www.youtube.com/watch?v=YRDbhWHF8bY"> <img alt="Youtube" src="https://img.shields.io/badge/YouTube-%23c2bda6.svg?style=for-the-badge&logo=YouTube&logoColor=48463d"> </a> <a href="https://www.reddit.com/r/unixporn/comments/18zwfhj/hyprland_yorha/"> <img alt="Reddit" src="https://img.shields.io/badge/Reddit-%23c2bda6.svg?style=for-the-badge&logo=Reddit&logoColor=48463d"> </a> </div> </details> </div> <!--###################################################################################################################--> <hr> <details open> <summary><h3>Archive</h3></summary> <div align="center">more themes are available at the theme-repo ( do note that the theme-repo, including hyprtheme is currently a WIP )
❄️ hyprland / aurora / catppuccin ❄️
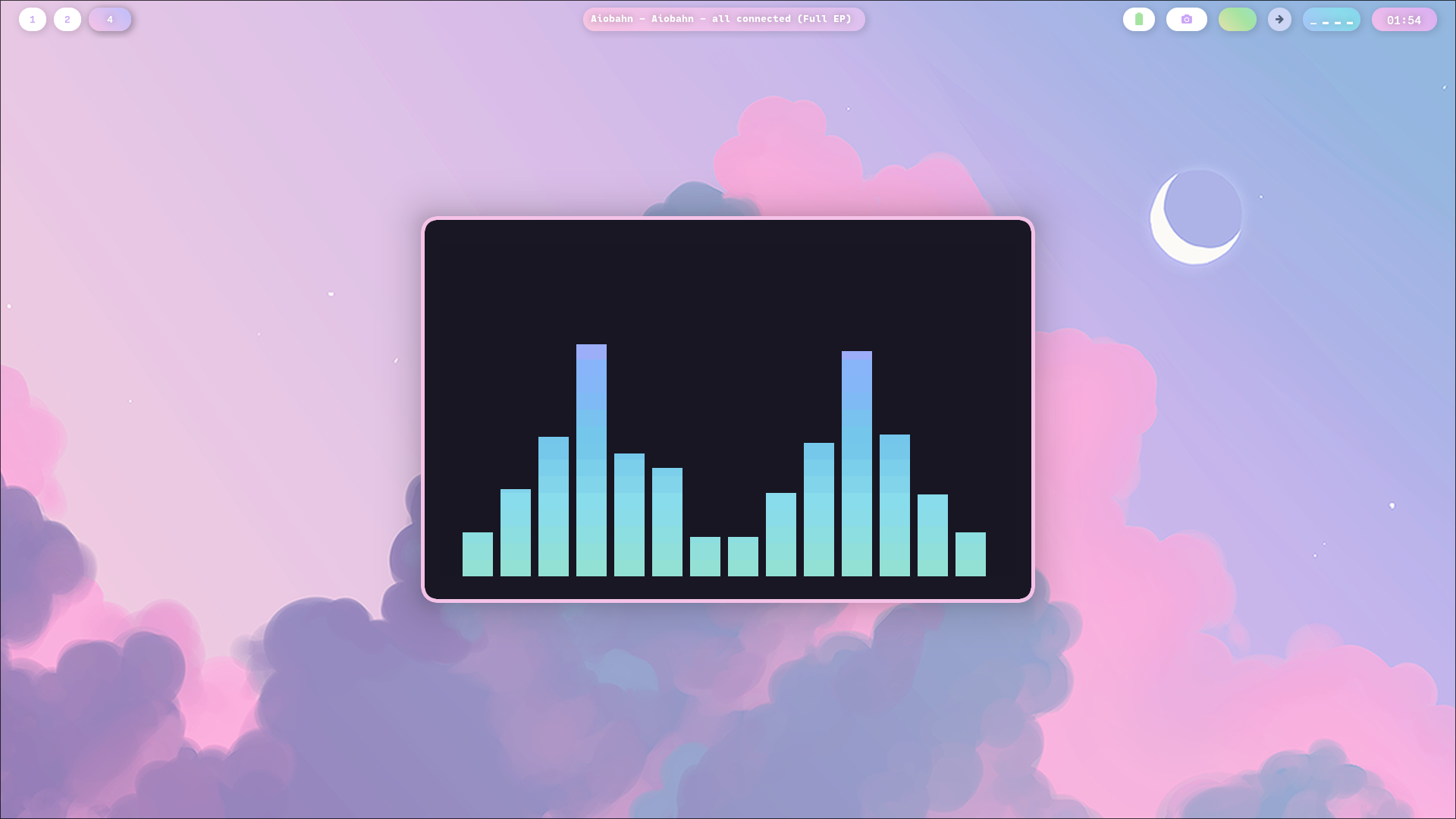
✨ hyprland / dreamy / catppuccin ✨
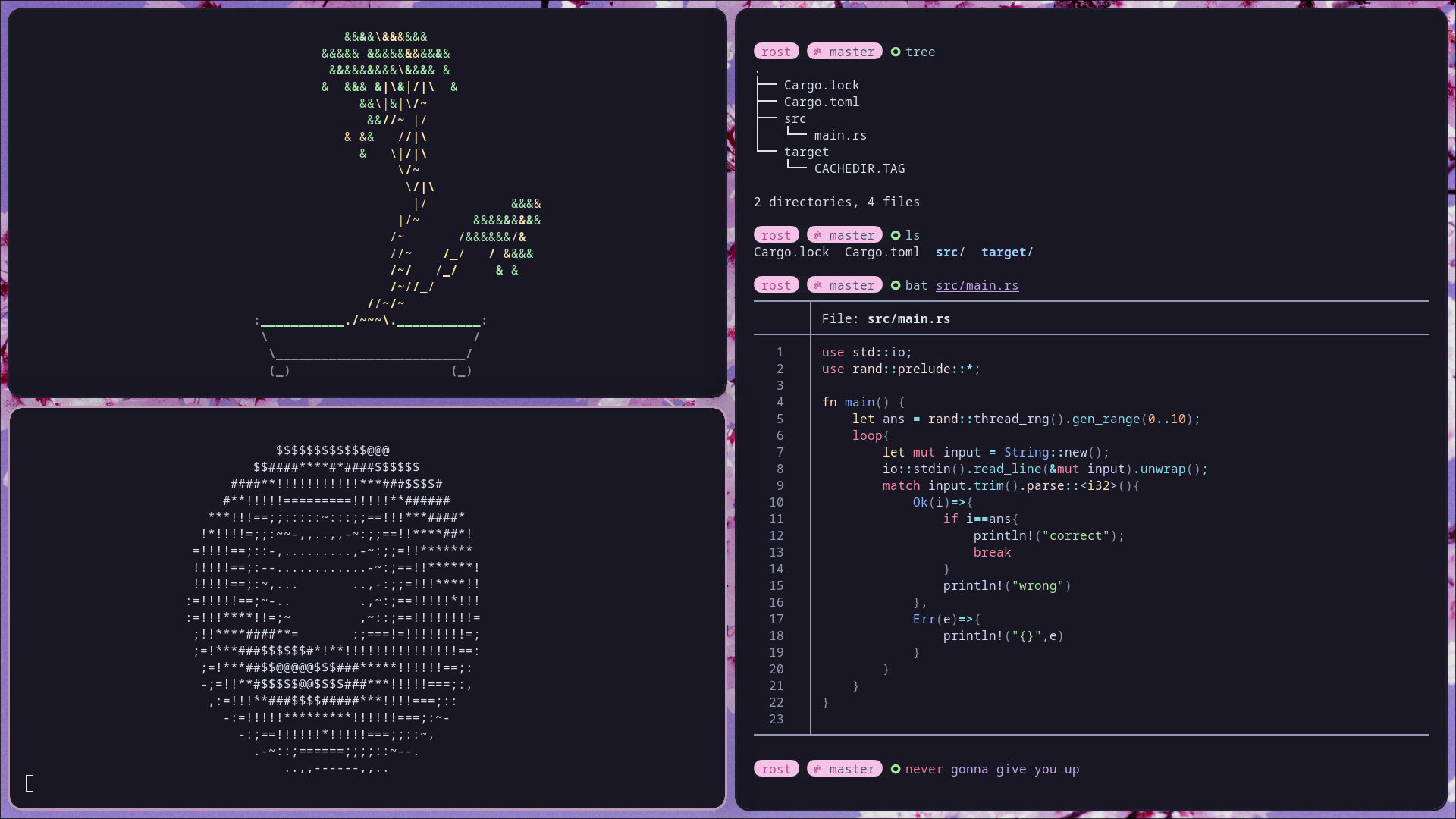
🌸 hyprland / cherry / blossom 🌸
[!WARNING]
- archived rices are not maintained and may not work
<hr> <!--###################################################################################################################--> <div align=center> <img align="center" src="./assets/stars.svg"> <a href="https://star-history.com/#flick0/dotfiles&Date"> <picture> <source media="(prefers-color-scheme: dark)" srcset="https://api.star-history.com/svg?repos=flick0/dotfiles&type=Date&theme=dark" /> <source media="(prefers-color-scheme: light)" srcset="https://api.star-history.com/svg?repos=flick0/dotfiles&type=Date" /> <img alt="Star History Chart" src="https://api.star-history.com/svg?repos=flick0/dotfiles&type=Date" /> </picture> </a> </div>tho I do plan on making an ags rewrite of dreamy and aurora