Awesome
30 Days of React Native
30 days of React Native examples/demos.

This project is inspired by
100 Days of Swift (http://samvlu.com/) &
30DaysofSwift (https://github.com/allenwong/30DaysofSwift)
Upgrade to RN@0.34 & compatible with Xcode 8
Branch development is under development for upgrading RN to v0.34 & supporting Xcode 8.
Installation
Require node.js (v5.x), npm install -g react-native-cli , xcode & cocoapods
#1 $ npm install
IOS
#2 run ios/ThirtyDaysOfReactNative.xcworkspace
Android (Since most of the plugins/libraries I used are compatible with IOS only. Majority of the days are not supported yet. PR welcomed. https://github.com/fangwei716/30-days-of-react-native/tree/android-v0.0.1)
#2 $ react-native run-android
If error occurs during npm install, you can also download the node_modules folder directly from branch with_node_modules.
##ToDO
#1 Add Android Support.
#2 iPhone Compatibility.
#3 Add OSX Support. (https://github.com/ptmt/react-native-desktop)
#4 Add UWP Support when it is released. (https://blogs.windows.com/buildingapps/2016/04/13/react-native-on-the-universal-windows-platform/)
##Compatibility
Compatible with iPhone 4/4s, 5/5s, 6/6s, 6+/6s+.
##Running on Device
https://facebook.github.io/react-native/docs/running-on-device-ios.html#content
##Known Bugs
#1 A warning occurs from package react-native-swiper
Solution here: https://github.com/leecade/react-native-swiper/pull/113/commits/e681a8e5f347efbf10b445647321b1f0865e31a4
##A Complete Example
You can also check out a complete React Native Example of mine.
https://github.com/fangwei716/gene-task-runner
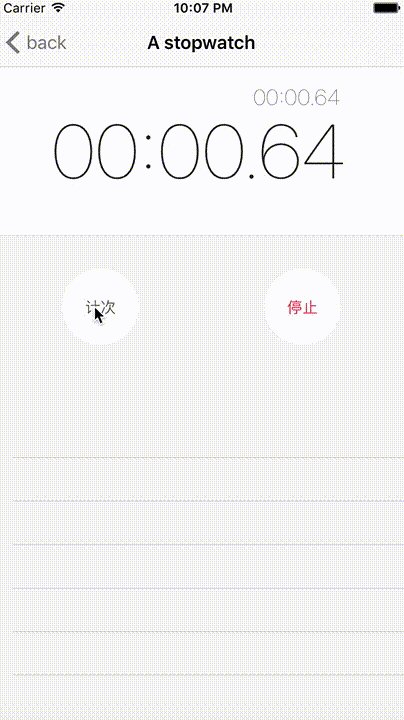
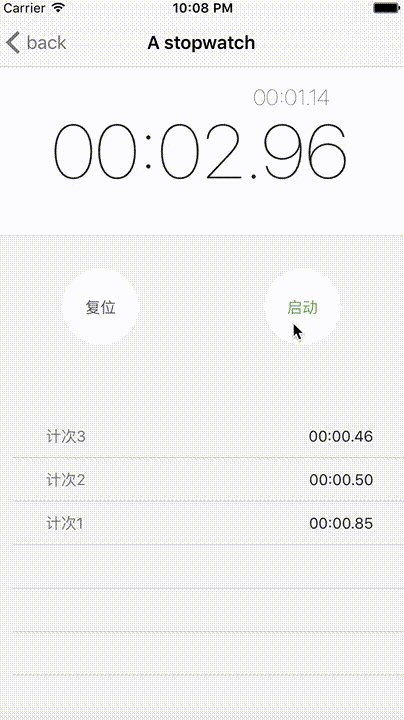
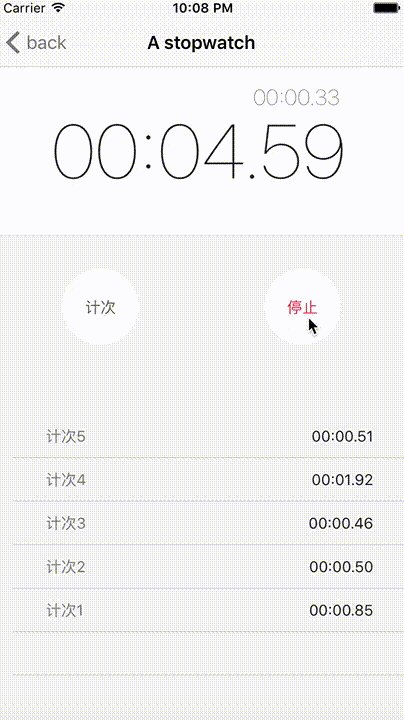
Day 1
An IOS-system-like stop watch.
Fully functioned as the system app.

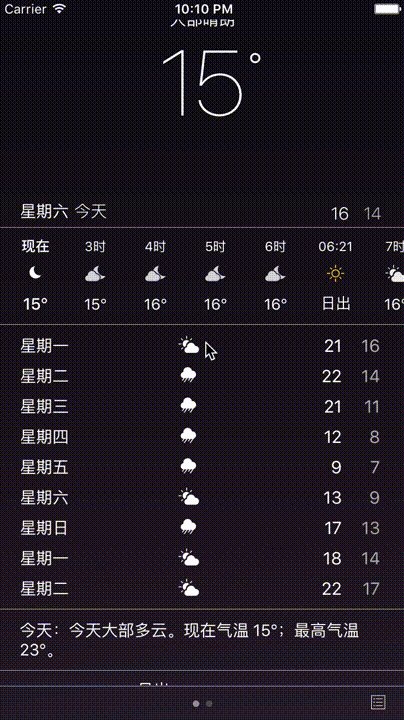
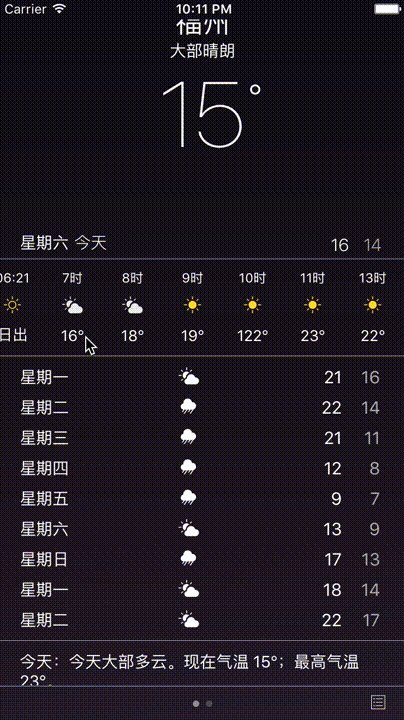
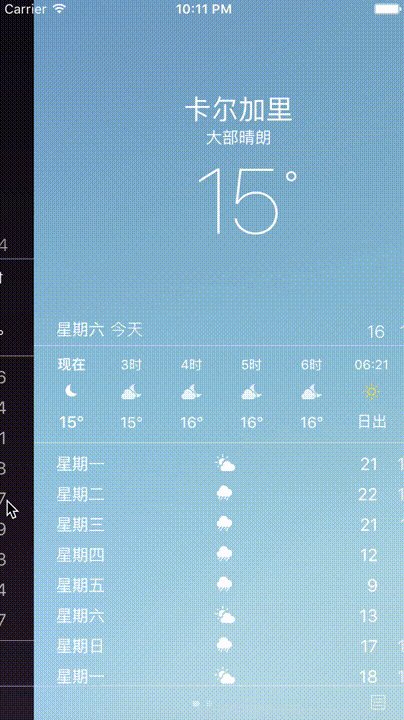
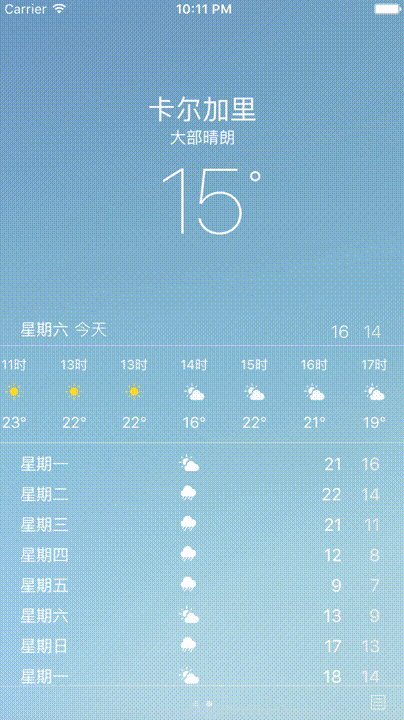
Day 2
An IOS-system-like weather app.
The animation is partially done.

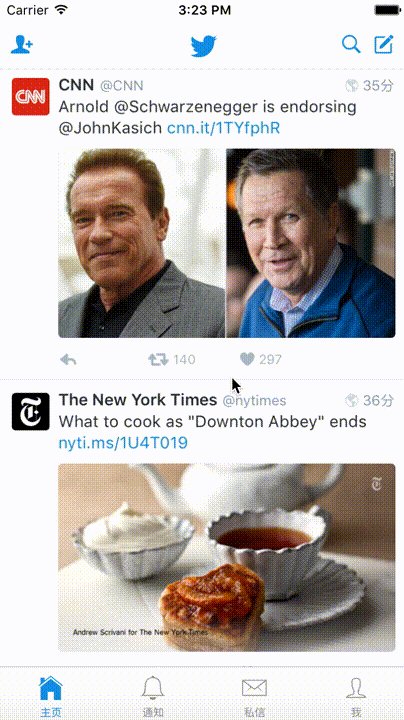
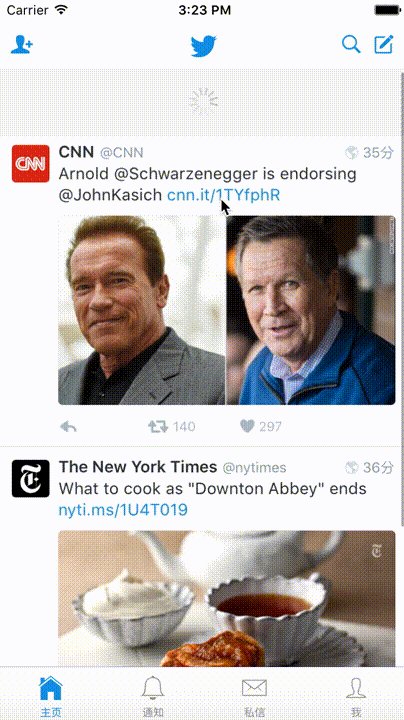
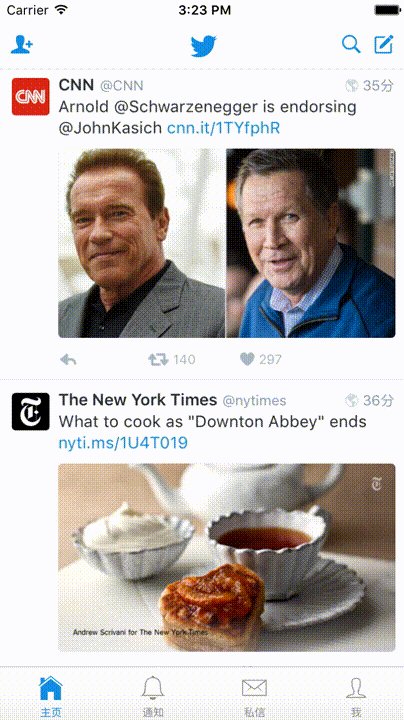
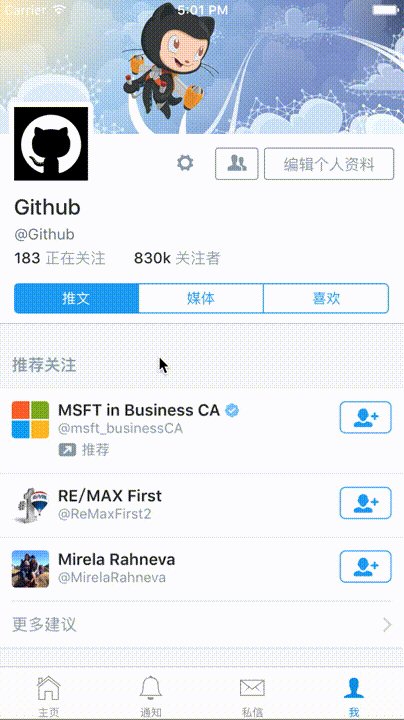
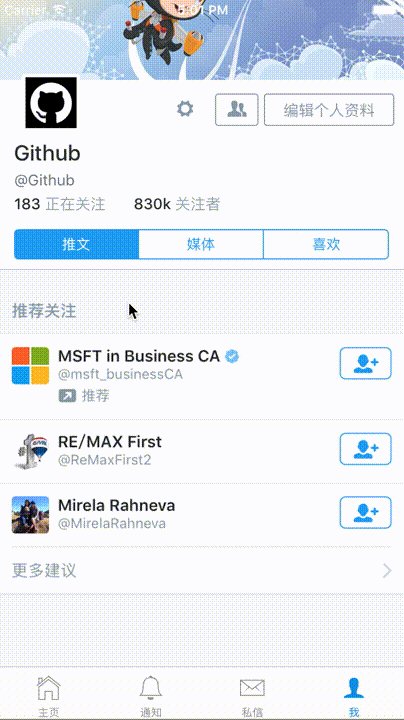
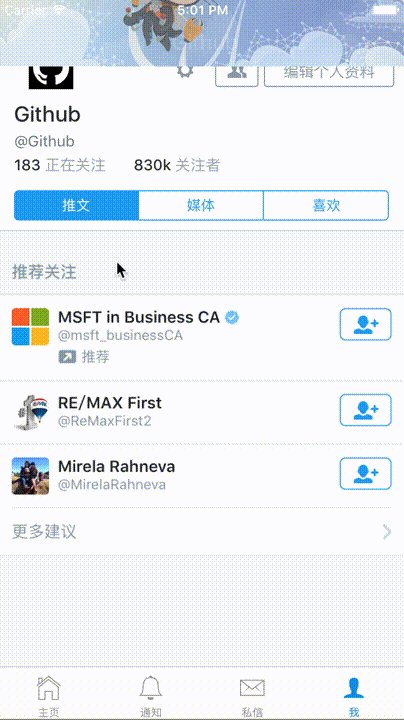
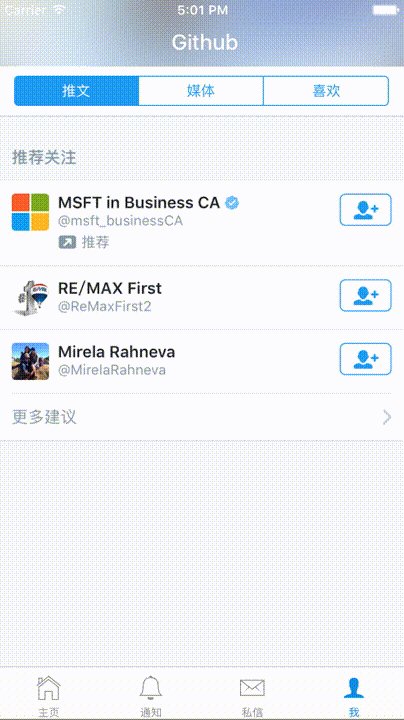
Day 3
The Twitter app entrance animation.

Day 4
Using CocoaPods with React Native.
An example with JTSImageViewController.

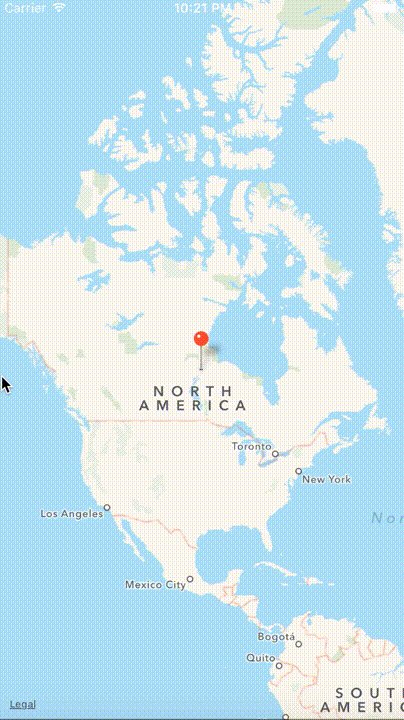
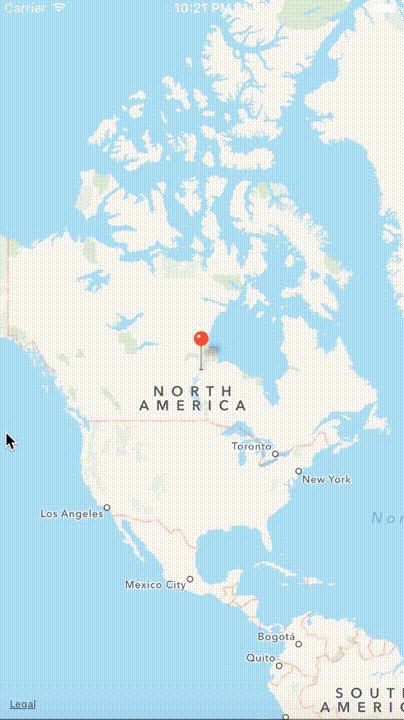
Day 5
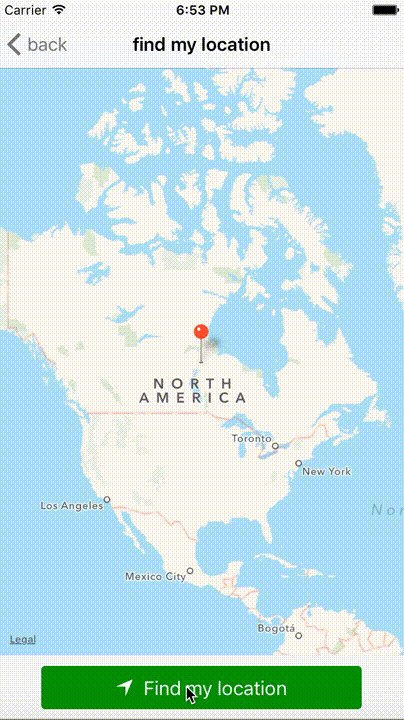
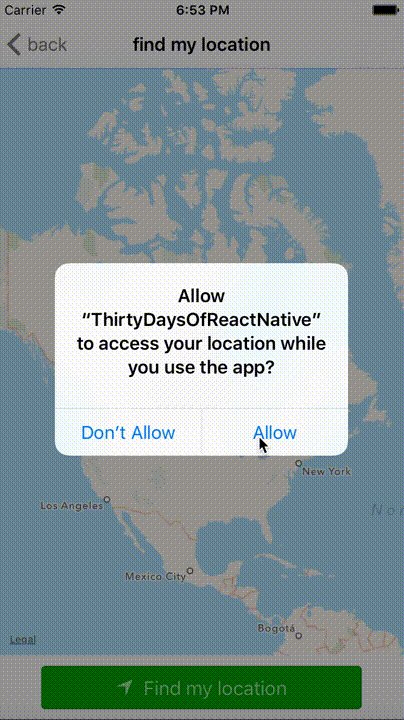
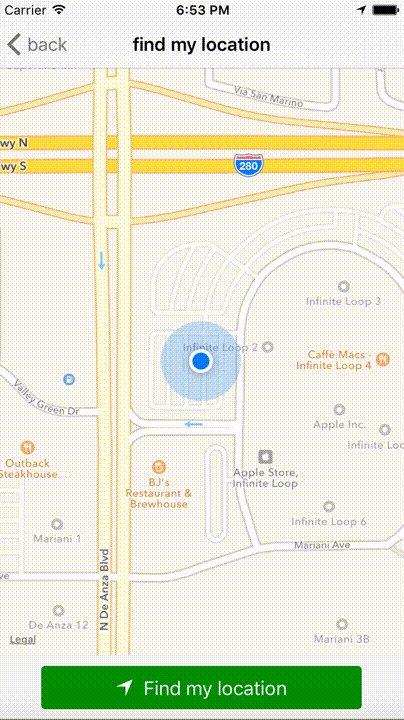
MapView and find Geo location.

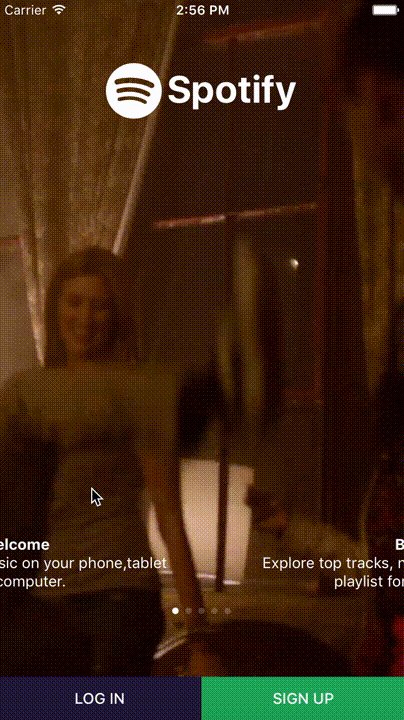
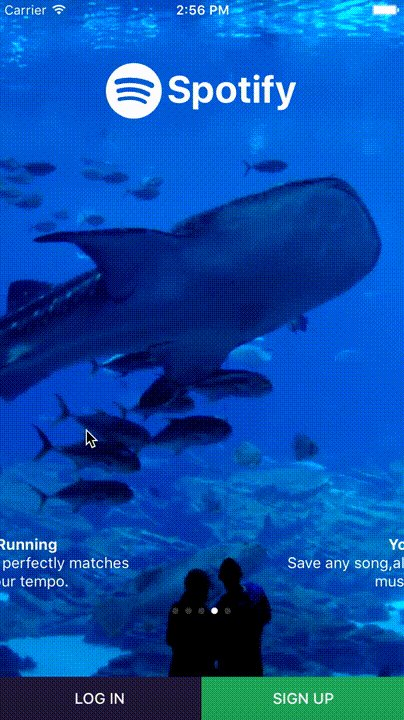
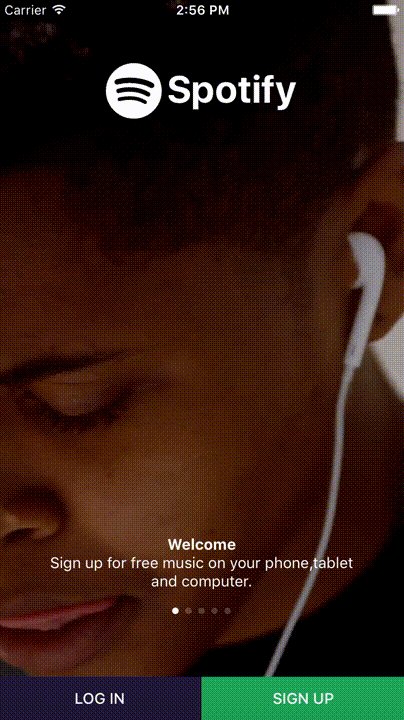
Day 6
Spotify welcome screen/

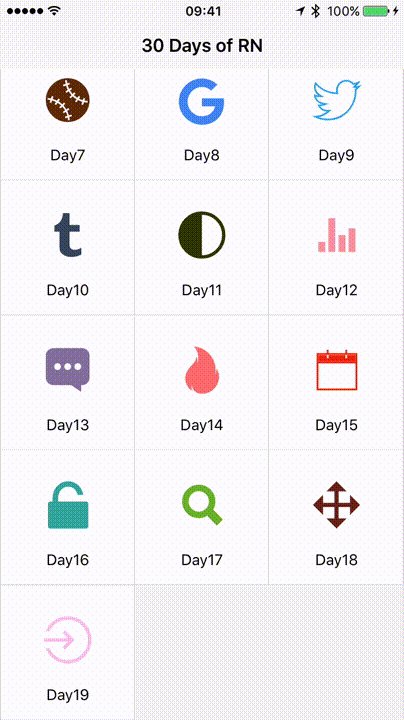
Day 7
Pan gesture basic. Move a baseball around.

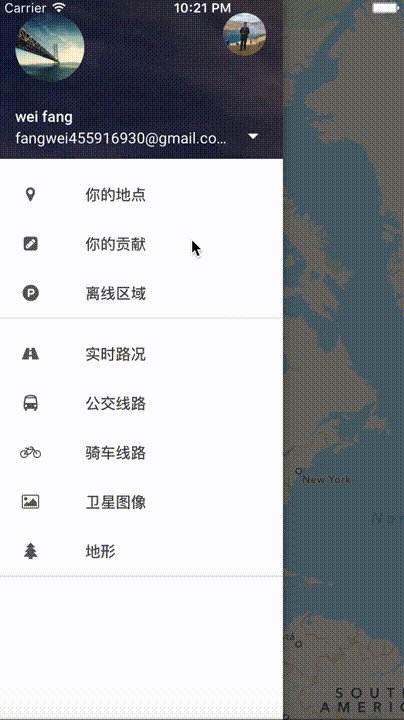
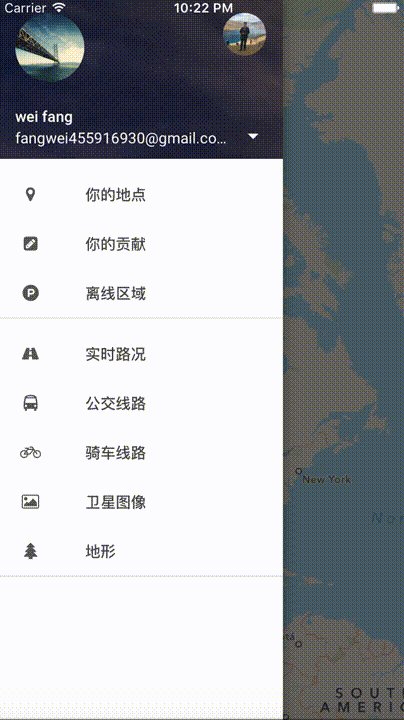
Day 8
Google map style swipe menu

Day 9
Layout of Twitter user page

Day 10
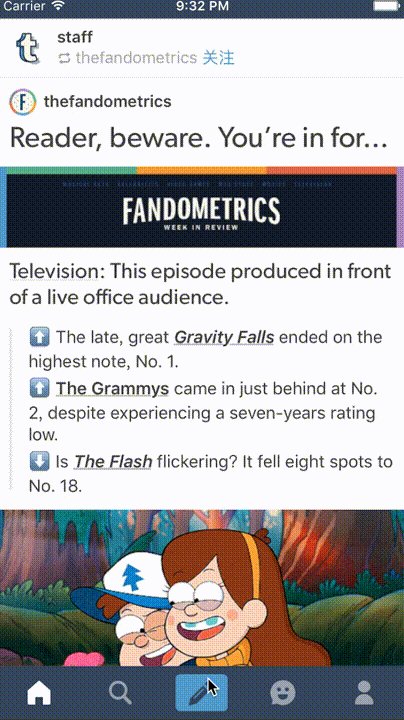
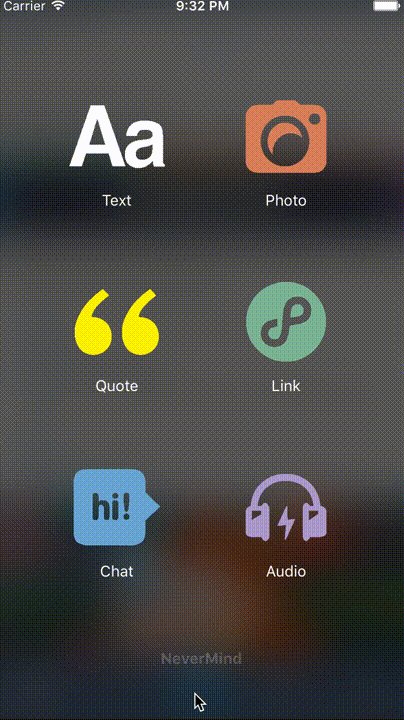
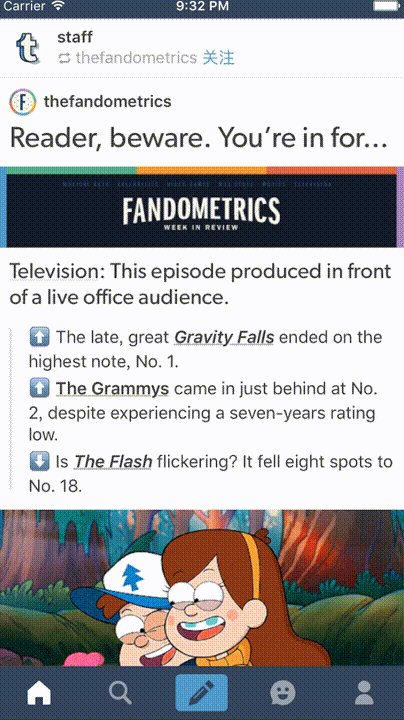
Tumblr menu animation

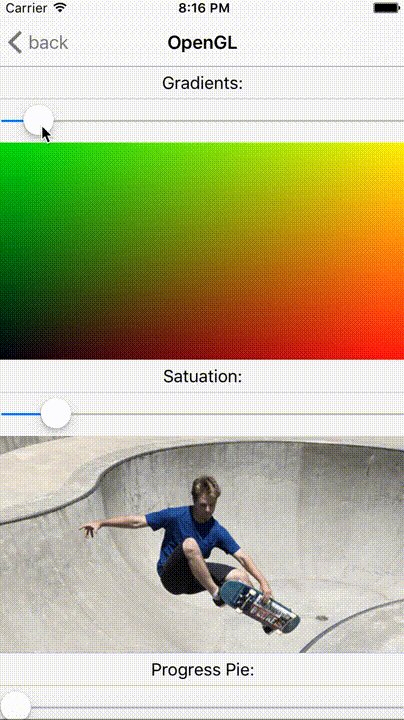
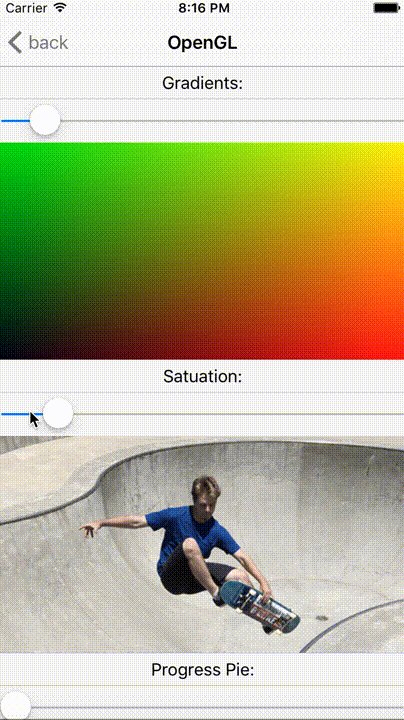
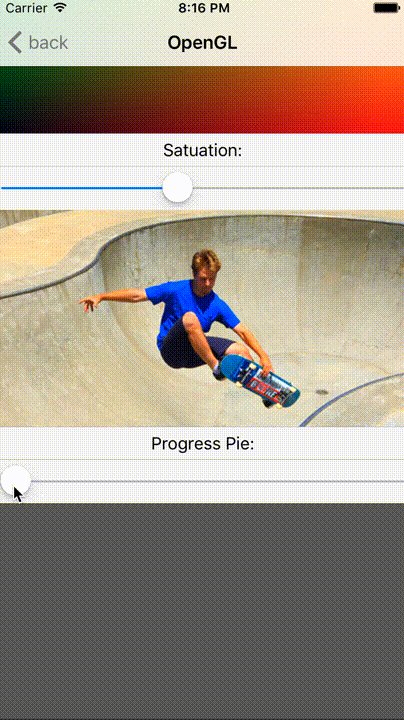
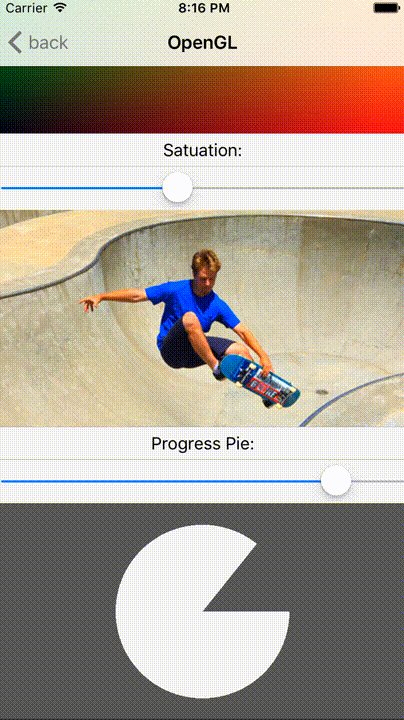
Day 11
Using OpenGL with React native
Reference: https://github.com/ProjectSeptemberInc/gl-react-native

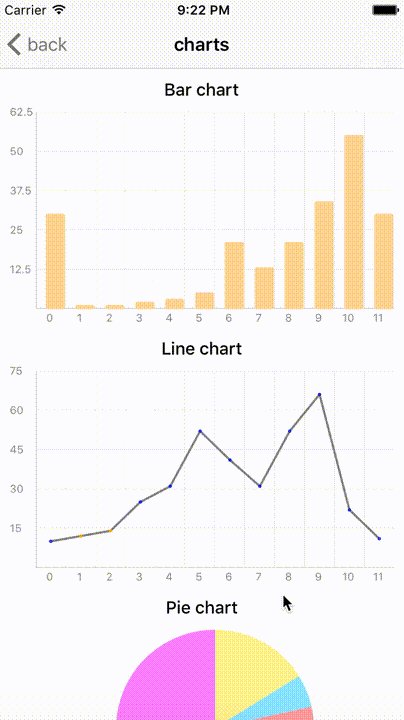
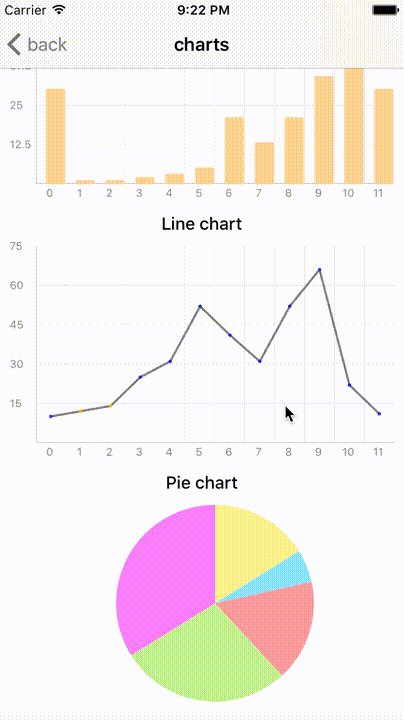
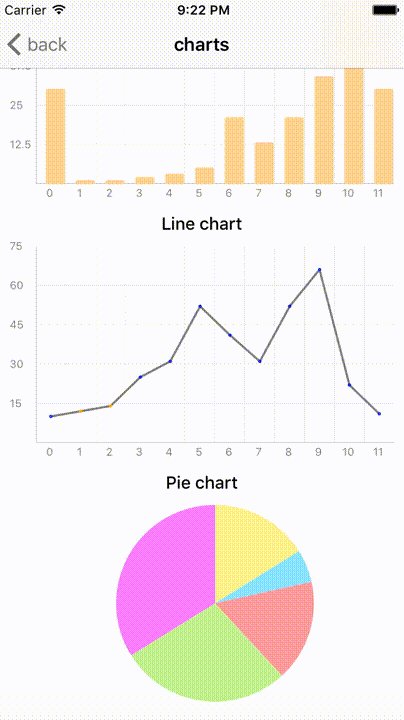
Day 12
Charts with React native
Reference: https://github.com/tomauty/react-native-chart

Day 13
A tweet UI

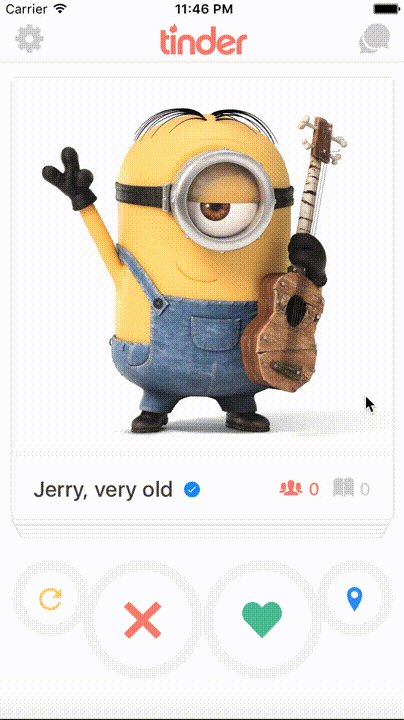
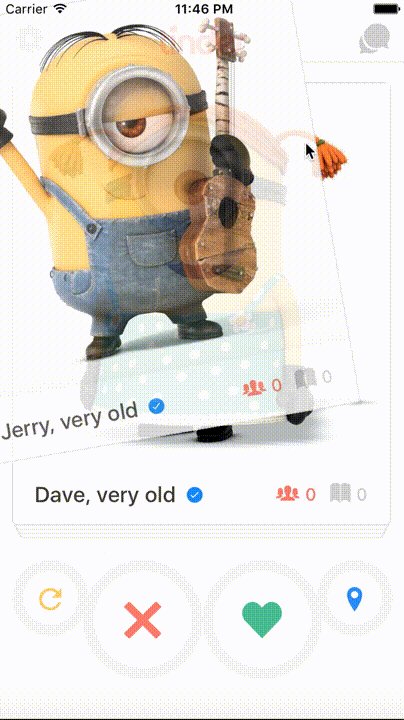
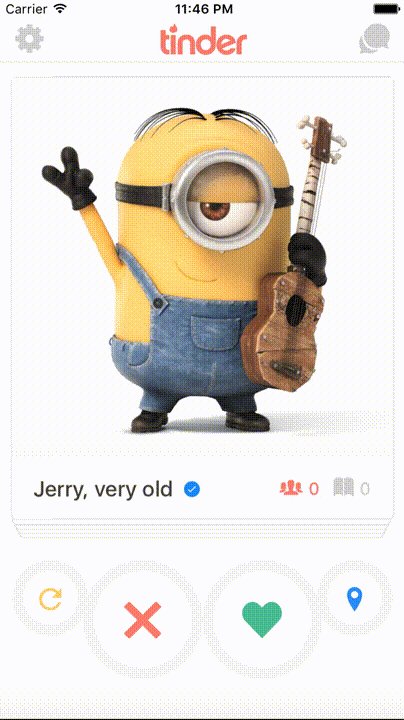
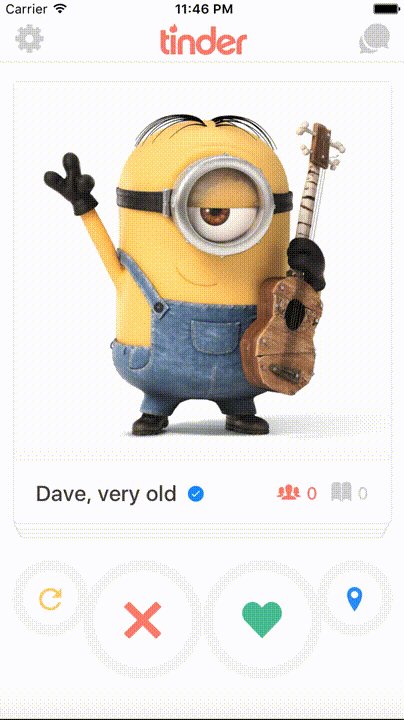
Day 14
A tinder swipe
Reference:https://github.com/meteor-factory/react-native-tinder-swipe-cards

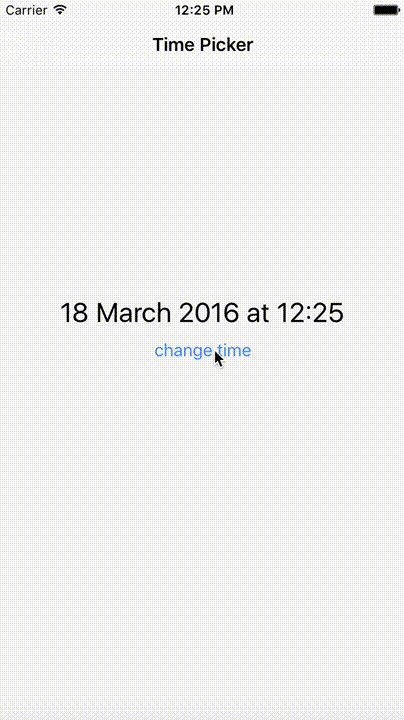
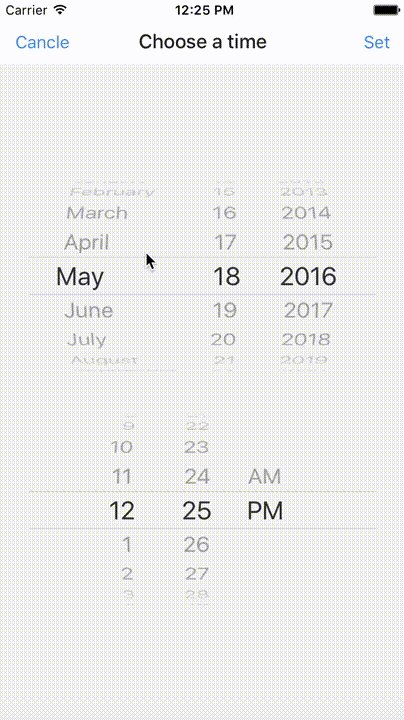
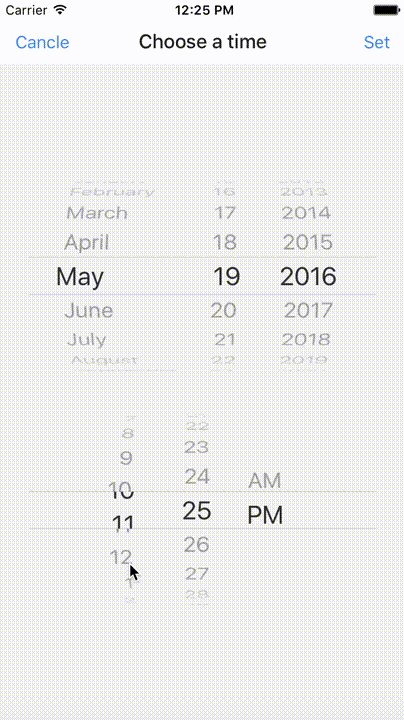
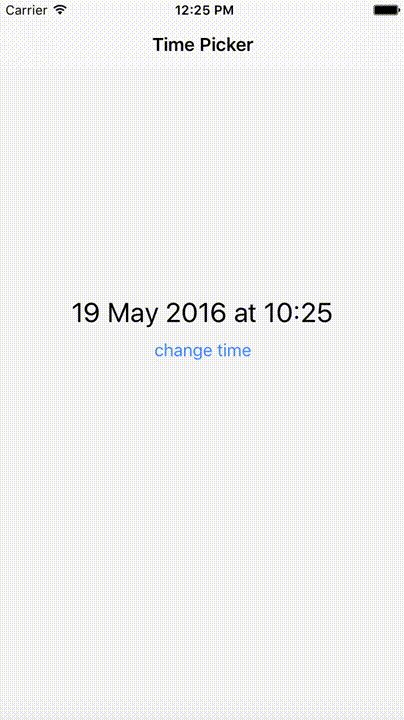
Day 15
A time picker

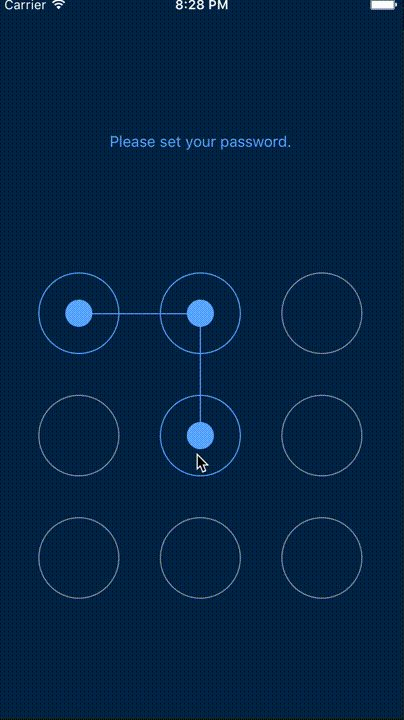
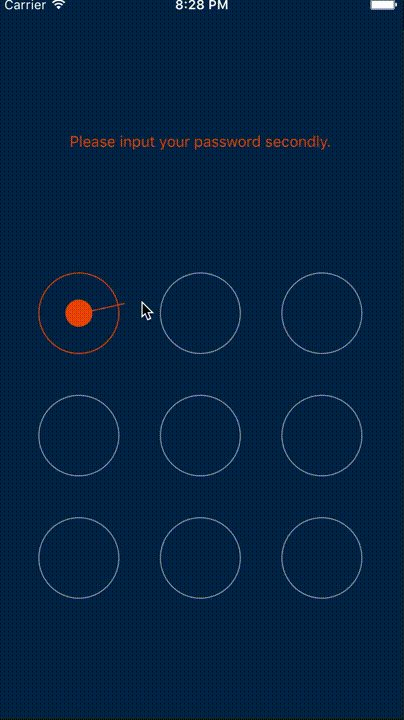
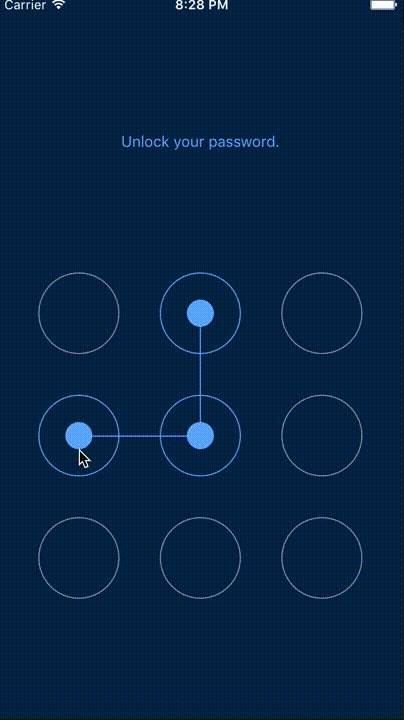
Day 16
Unlock with gesture
Reference:https://github.com/spikef/react-native-gesture-password

Day 17
Native search bar and Fuzzy search
Reference:https://github.com/umhan35/react-native-search-bar

Day 18
Sortable. drag and reorder the blocks.

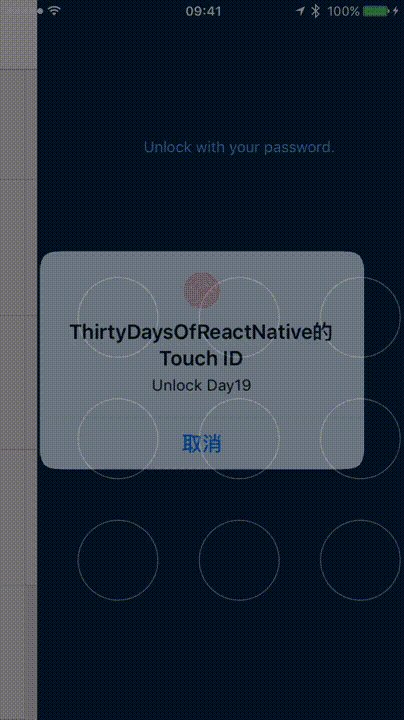
Day 19
Unlock app with touchID
Reference:https://github.com/naoufal/react-native-touch-id

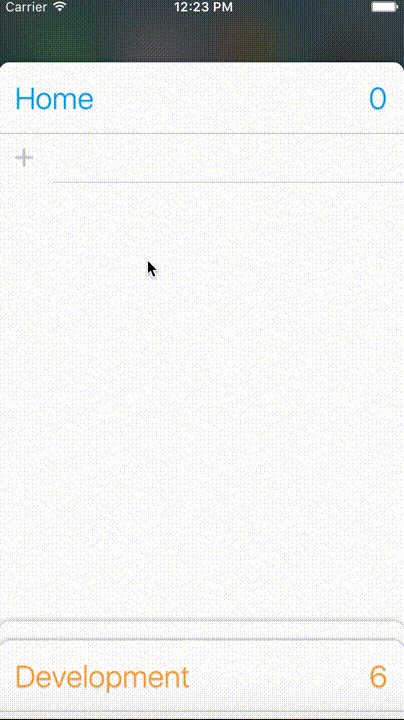
Day 20
Sigle page Reminder

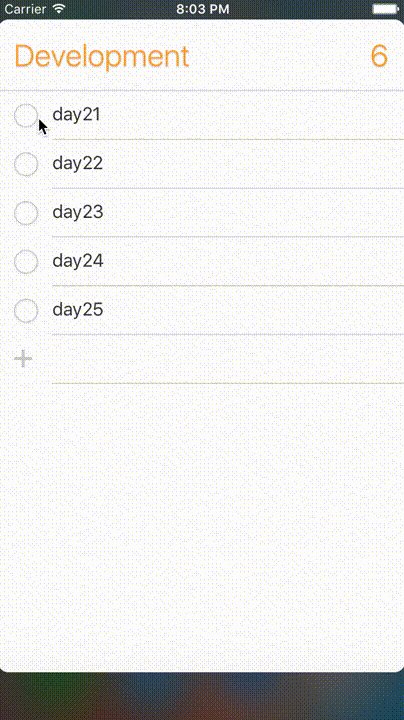
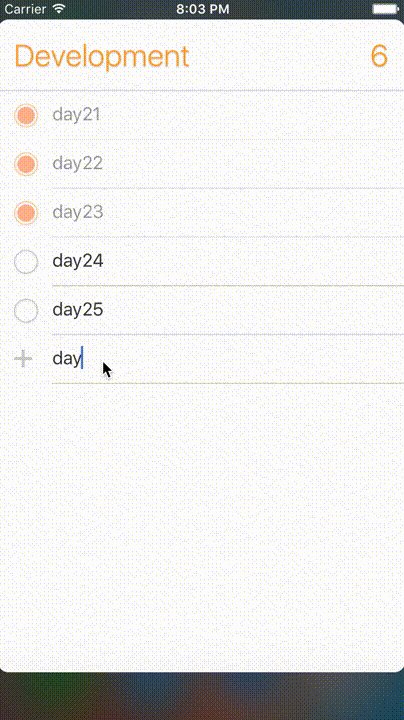
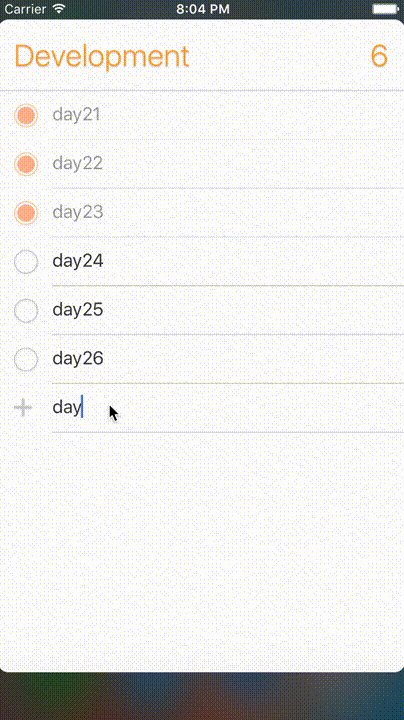
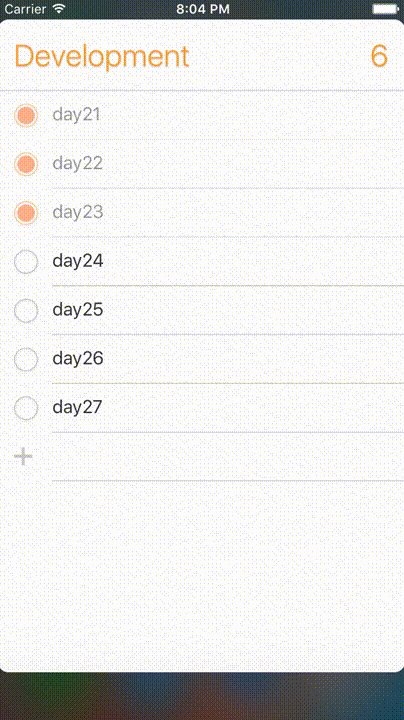
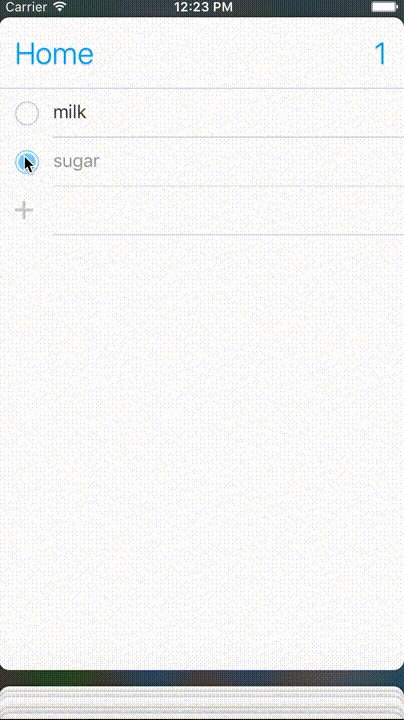
Day 21
Multi page Reminder

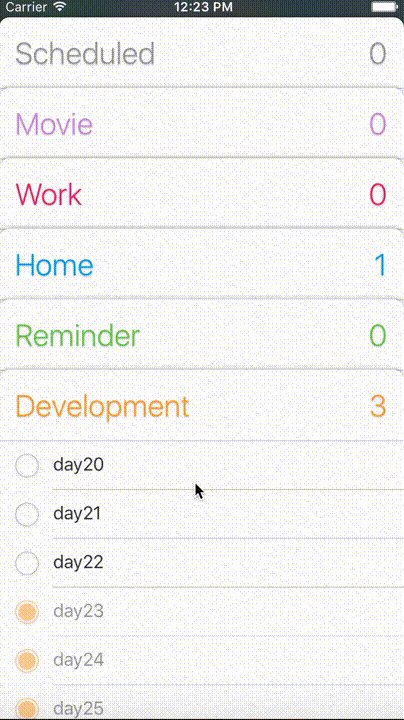
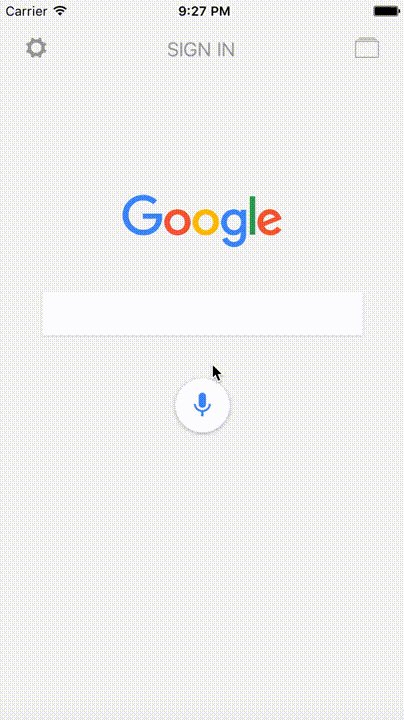
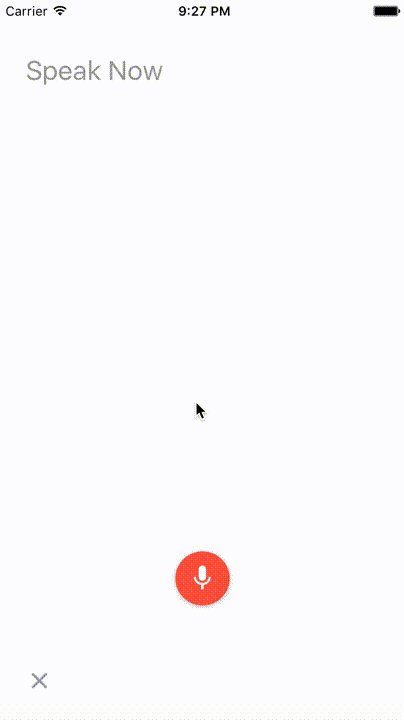
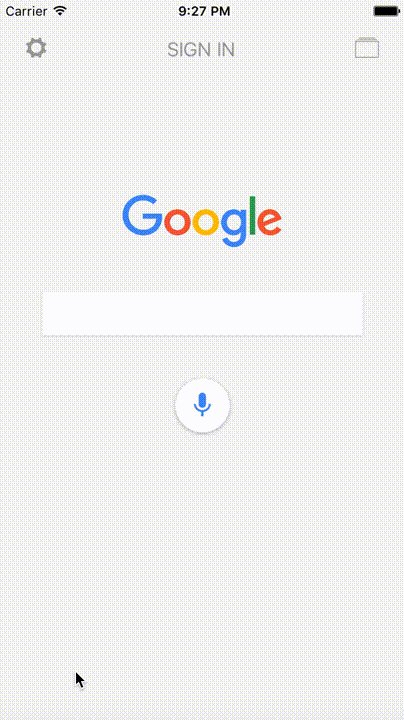
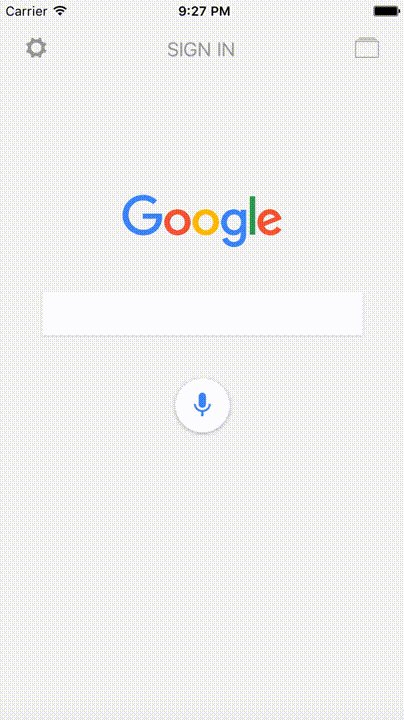
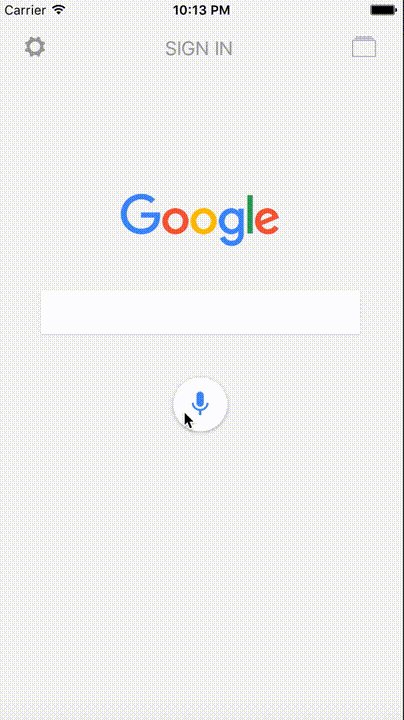
Day 22
Google Now

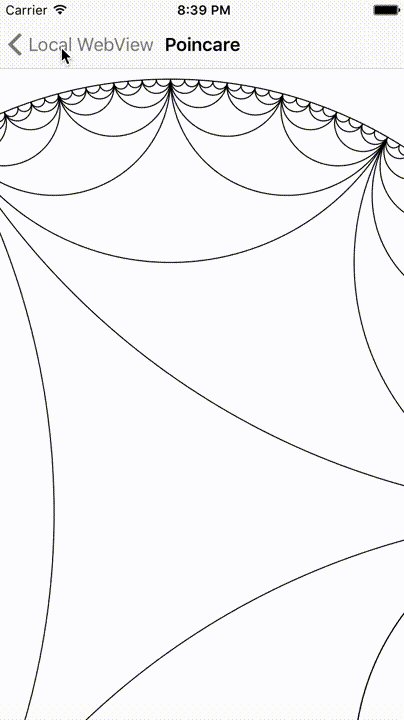
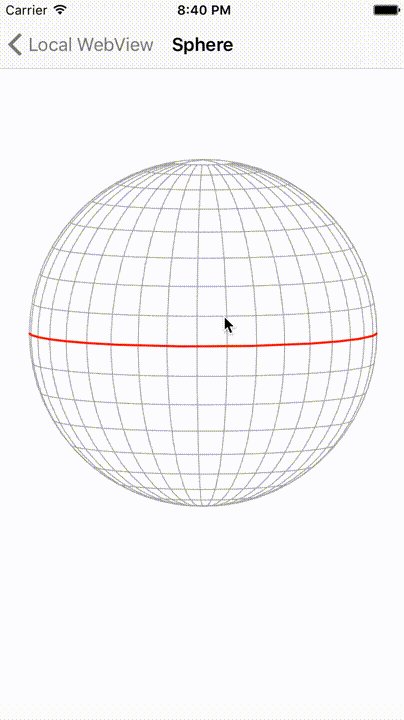
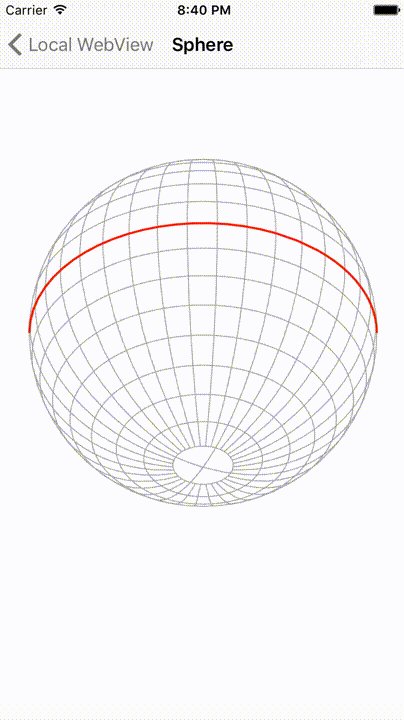
Day 23
Local WebView An example using D3.js

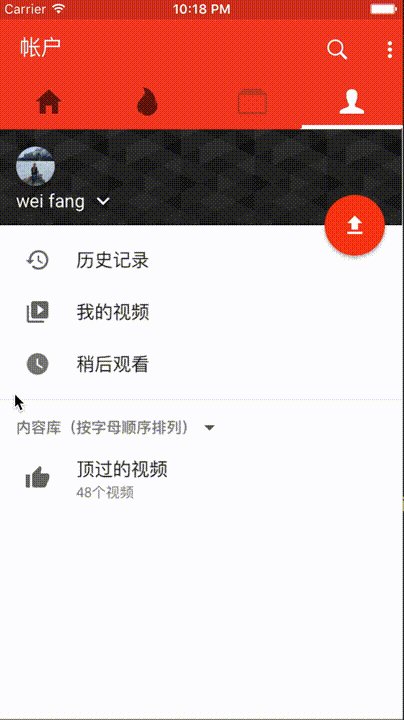
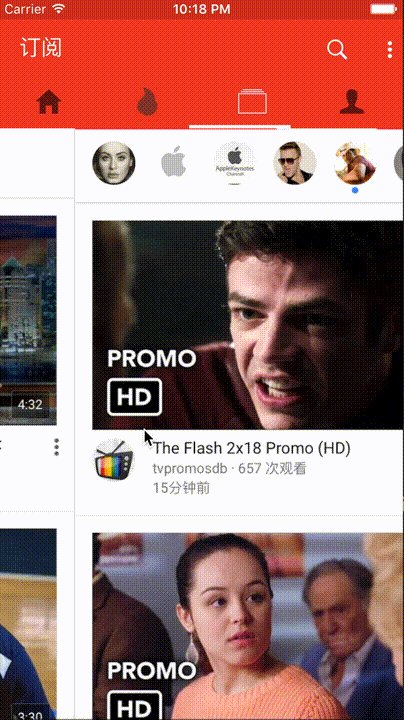
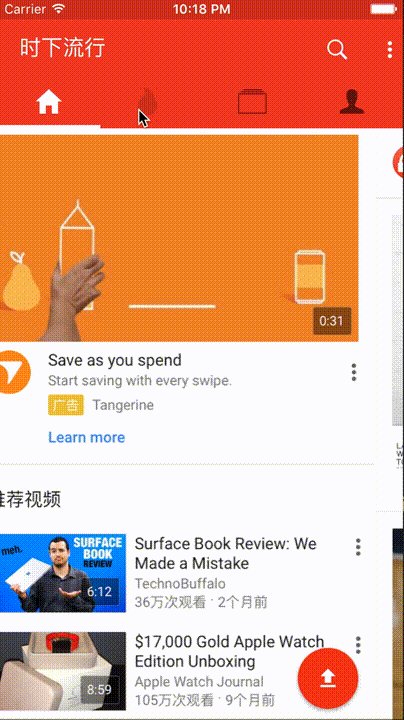
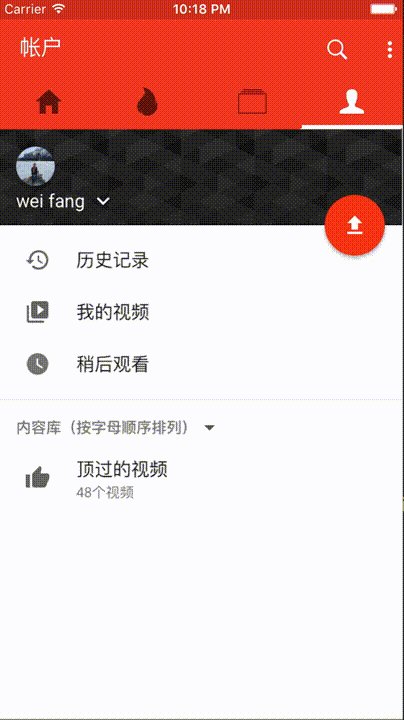
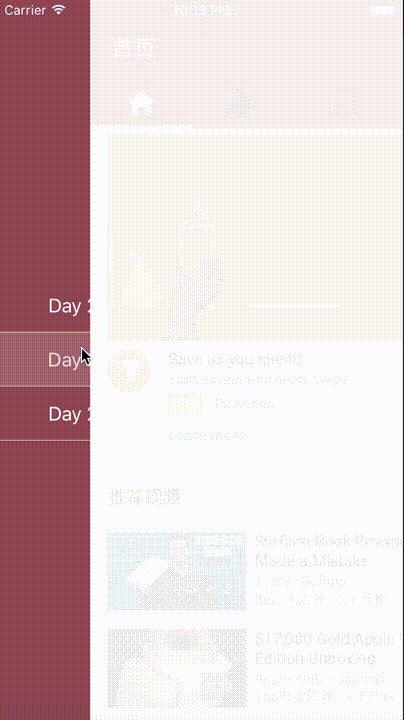
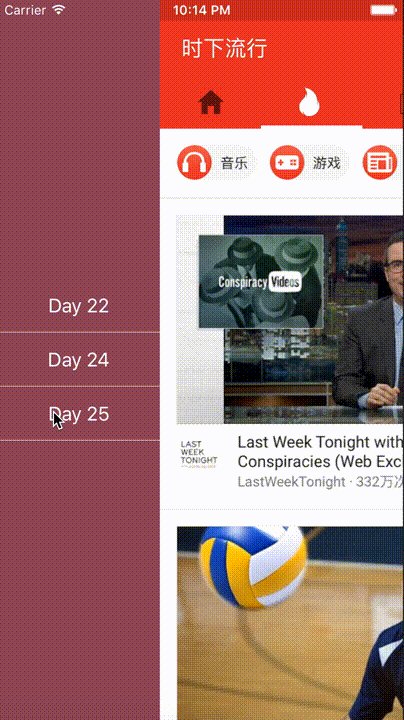
Day 24
Youtube scrollable tab
Reference: https://github.com/brentvatne/react-native-scrollable-tab-view

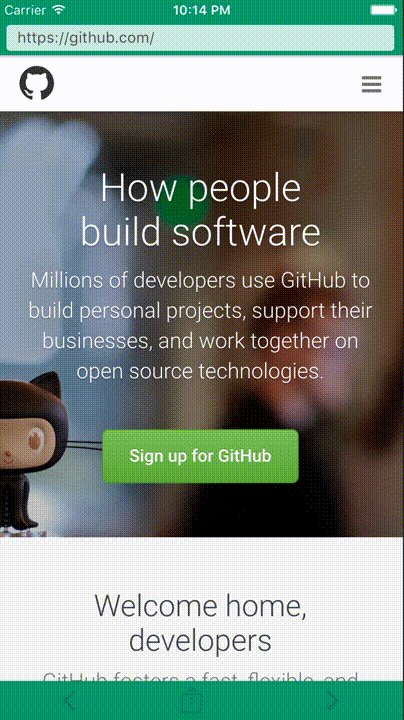
Day 25
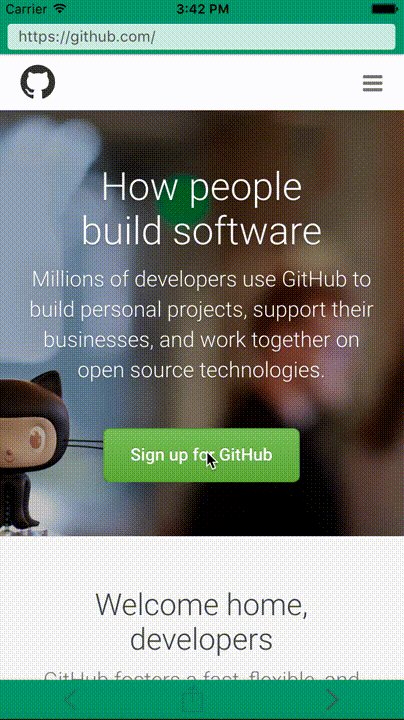
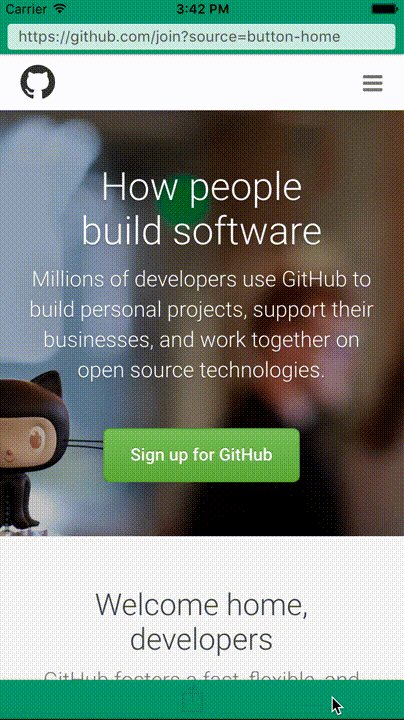
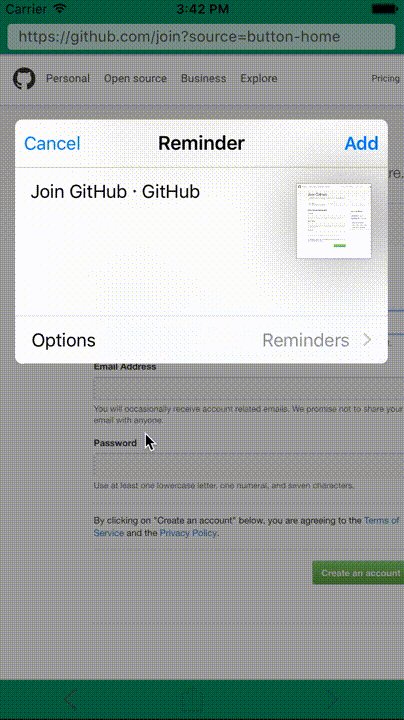
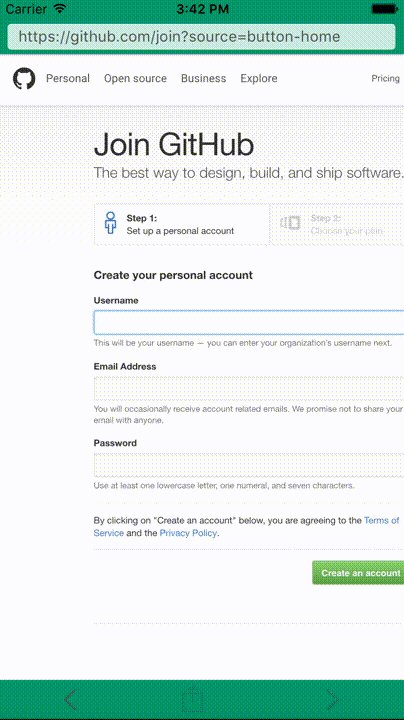
Custome in-app browser
Reference: https://github.com/d-a-n/react-native-webbrowser

Day 26
Swipe and Switch

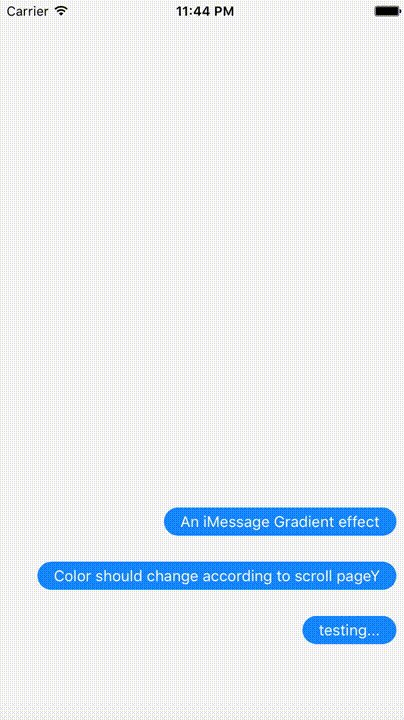
Day 27
iMessage Gradient. The chat bubble changes its gradient color with its pageY.
Reference: https://github.com/brentvatne/react-native-linear-gradient

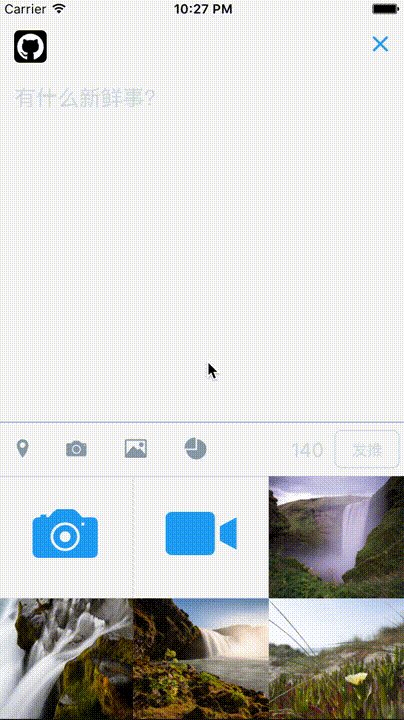
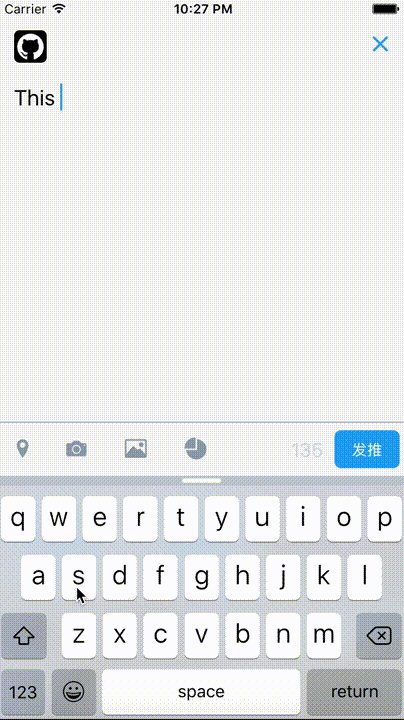
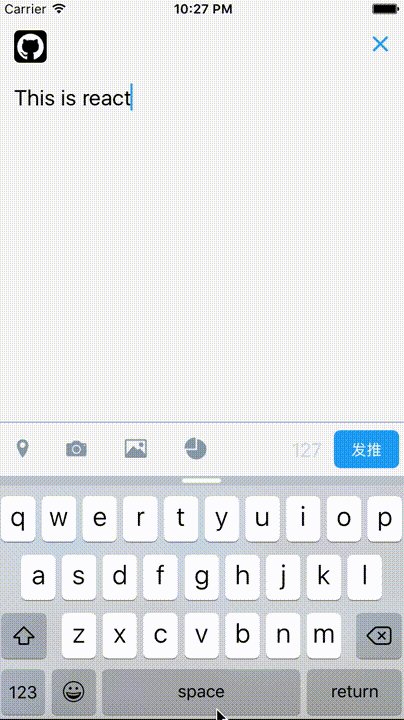
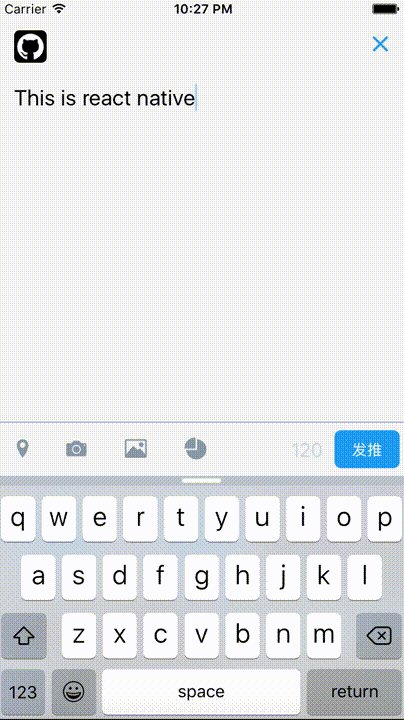
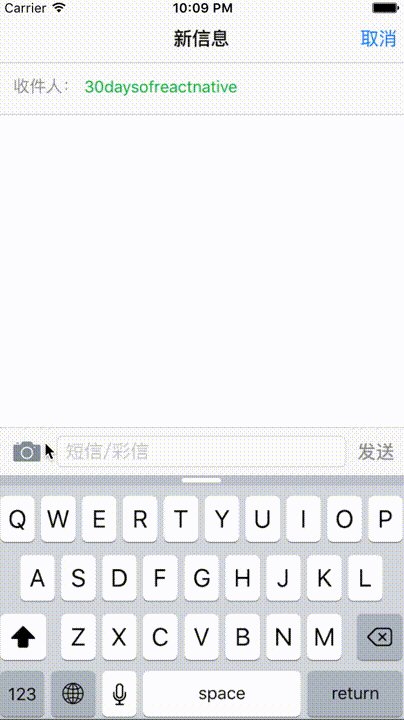
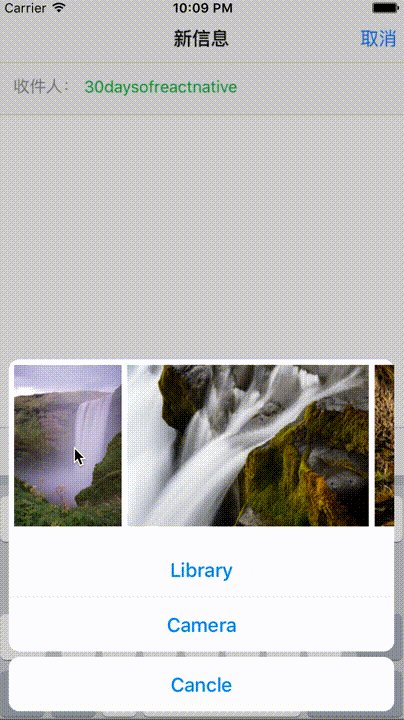
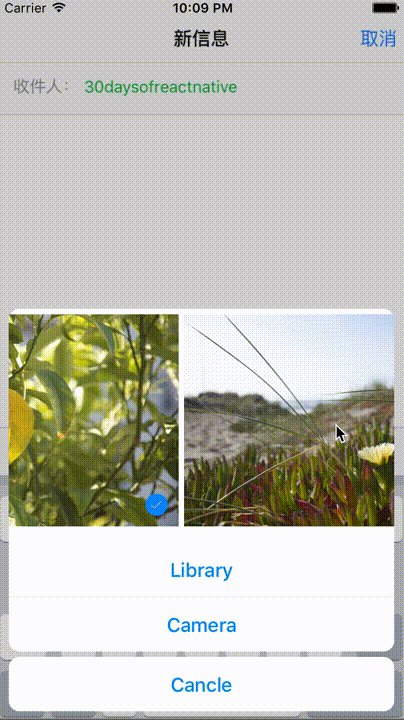
Day 28
iMessage Image Picker.

Day 29
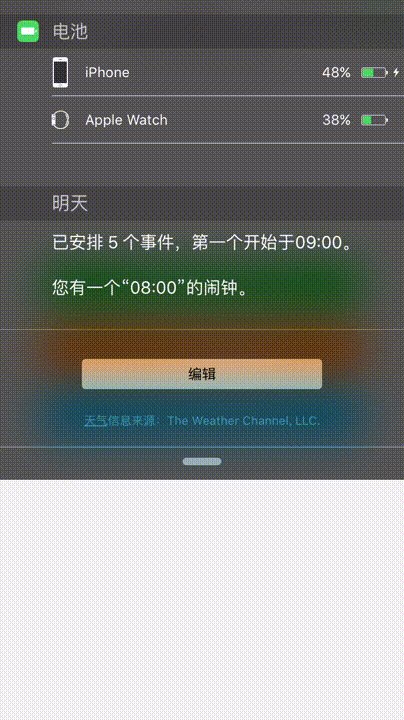
Quick action with 3D Touch. Quick action on launching days.

Day 30
Push Notification.

License
ThirtyDaysOfReactNative is under the MIT license.