Awesome
Notable <a href="https://chat.notable.app" title="Notable's real-time chat"><img src="https://notable.app/static/images/icons/discord.svg" height="24" /></a> <a href="https://twitter.com/TheNotableApp" title="Notable's Twitter account"><img src="https://notable.app/static/images/icons/twitter.svg" height="24" /></a> <a href="https://reddit.com/r/notable" title="Notable's subreddit"><img src="https://notable.app/static/images/icons/reddit.svg" height="24" /></a>
<p align="center"> <a href="https://img.notable.app/screenshot-main.png"> <img src="https://notable.app/static/images/screenshots/main_mac.png?no-webp" width="900" alt="Notable"> </a> </p> <p align="center"> <a href="https://download.notable.app"> <img src="https://notable.app/static/images/badges/download.png" height="42" alt="Download button" /> </a> </p>I couldn't find a note-taking app that ticked all the boxes I'm interested in: notes are written and rendered in GitHub Flavored Markdown, no WYSIWYG, no proprietary formats, I can run a search & replace across all notes, notes support attachments, the app isn't bloated, the app has a pretty interface, tags are indefinitely nestable and can import Evernote notes (because that's what I was using before).
So I built my own.
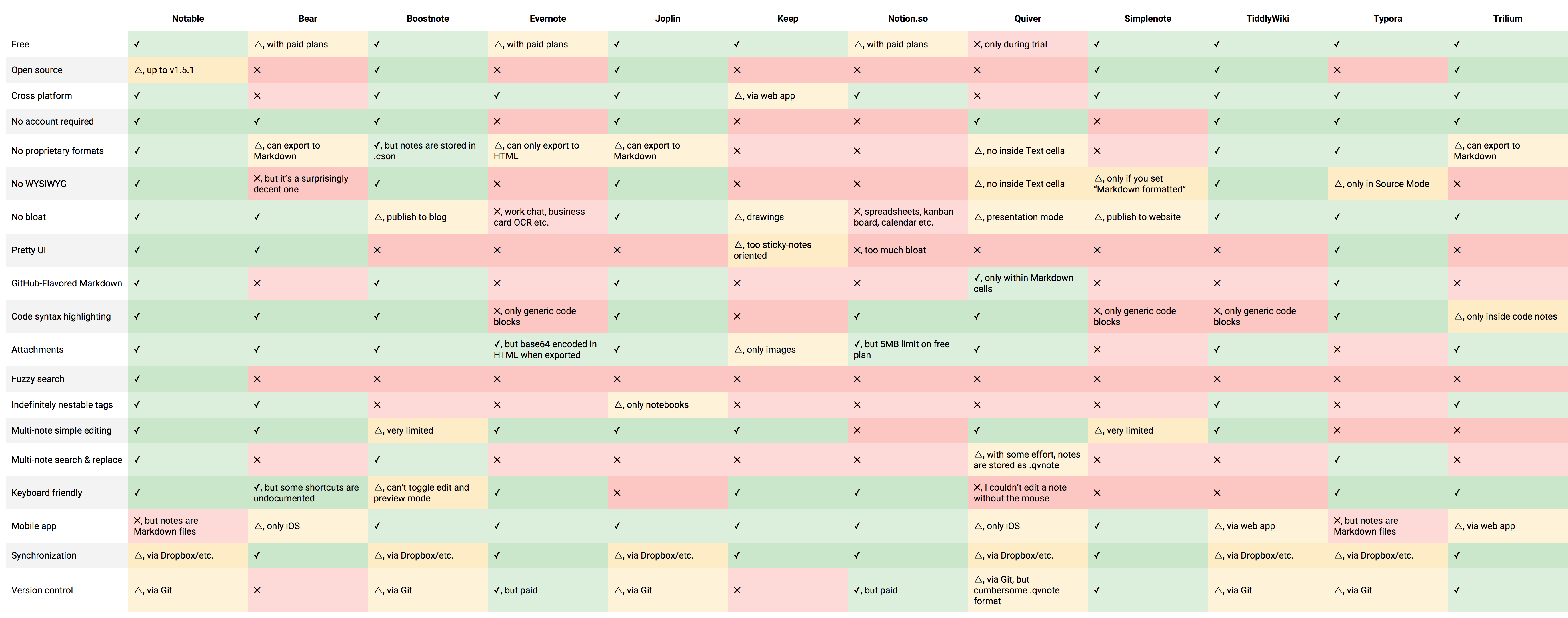
Comparison
Part of this comparison is personal opinion: you may disagree on the UI front, things I consider bloat may be considered features by somebody else etc. but hopefully this comparison did a good job at illustrating the main differences.
Features
Markdown-based
Notes are written in GitHub Flavored Markdown, and you can also write KaTeX expressions, Mermaid diagrams and so much more, check out our full Markdown cheatsheet.
Notable also gives you a very powerful Markdown editor, it's the same one VS Code uses in fact, so features like multi-cursors, a minimap and best-in-class syntax highlighting are built-in.
<p align="center"> <a href="https://img.notable.app/screenshot-editor.png"> <img src="https://notable.app/static/images/screenshots/editor_mac.png?no-webp" width="800" alt="Editor" /> </a> </p>No Vendor Lock-In
Notes and attachments are simply stored on your disk, this is extremely portable and powerful: you could edit your notes with your favorite editor, have them synchronized via Dropbox, run Git on them, run a regex-based search and replace on them etc.
<p align="center"> <a href="https://img.notable.app/screenshot-filesystem.png"> <img src="https://notable.app/static/images/screenshots/filesystem_mac.png?no-webp" width="800" alt="Filesystem" /> </a> </p>Dark Theme
A dark theme is also available. In the future support for custom themes will be added as well.
If you'd like to change a color or hide a button you are also free to do that via the Devtools.
<p align="center"> <a href="https://img.notable.app/screenshot-dark.png"> <img src="https://notable.app/static/images/screenshots/dark_mac.png?no-webp" width="800" alt="Dark Theme" /> </a> </p>Zen Mode
Zen mode provides a minimalistic editing and reading experience, hiding everything that's not necessary.
Notable is also keyboard friendly, has a quick open window, and we'll soon add a command palette too, so you won't have to click any buttons if you don't want to.
<p align="center"> <a href="https://img.notable.app/screenshot-zen.png"> <img src="https://notable.app/static/images/screenshots/zen_mac.png?no-webp" width="800" alt="Zen Mode" /> </a> </p>Multi-Note Editor
A multi-note editor is available for quickly running an action, like favoriting, pinning, deleting, tagging etc., on multiple notes at once.
If you need to run a more complex action on your notes remember that they are just file stored on your disk so you can do whatever you want with them.
<p align="center"> <a href="https://img.notable.app/screenshot-multieditor.png"> <img src="https://notable.app/static/images/screenshots/multieditor_mac.png?no-webp" width="800" alt="Multi-Note Editor" /> </a> </p>Split Editor
A split-editor is available for quickly checking out how your note will be rendered while you're editing it.
<p align="center"> <a href="https://img.notable.app/screenshot-spliteditor.png"> <img src="https://notable.app/static/images/screenshots/spliteditor_mac.png?no-webp" width="800" alt="Split Editor" /> </a> </p>More Features
A lot more features are implemented, some of the most important ones are listed here.
Is a feature you care about currently missing? Make sure to browse the issue tracker and add your ":+1:" reaction to the issues you care most about, as we also use those reactions to prioritize issues.
Contributing
There are multiple ways to contribute to this project, read about them here.
Useful Links
- Chat: we have a public real-time chat, come join us there.
- Cheatsheet: the online version of our built-in Markdown cheatsheet.
- Customizations: collection of community-created customizations and tips.
- Donations: you can financially support the project via this GitHub Sponsorship page.
- Insiders: alpha/beta releases are published here.
- Subreddit: we have a subreddit, where day-to-day discussion happens.
- Tutorial: the online version of our built-in tutorial.
- Twitter: we have a Twitter account, where tips and general updates are posted.
- Website: our official website, this is probably the best link to send to friends and colleagues.
- YouTube: we have a YouTube channel, where all videos are hosted.
License
Only older versions of the app are open-sourced, read more about this here.