Awesome
karma-benchmark-plotly-reporter
A reporter for karma-benchmark visualising results as plotly graphs.
Install
npm install karma-benchmark-plotly-reporter
Setting up
After installing karma, karma-benchmark and your favorite
launcher, in your karma.conf.js:
module.exports = function (config) {
config.set({
frameworks: ['benchmark'],
reporters: ['benchmark-plotly'],
files: ['bench.js'],
browsers: ['Firefox'],
// options for 'karma-benchmark-plotly-reporter'
benchmarkPlotlyReporter: {
username: 'plot.ly user name (required)',
apiKey: 'plot.ly API key (required)'
}
})
}
then given this suite in bench.js:
suite('Array iteration', function () {
benchmark('for-loop', function () {
var arr = [1, 2, 3]
var arr2 = []
for (var i = 0; i < arr.length; i++) {
arr2.push(arr[i] + 1)
}
})
benchmark('forEach', function () {
var arr = [1, 2, 3]
var arr2 = []
arr.forEach(function (el) {
arr2.push(el + 1)
})
})
})
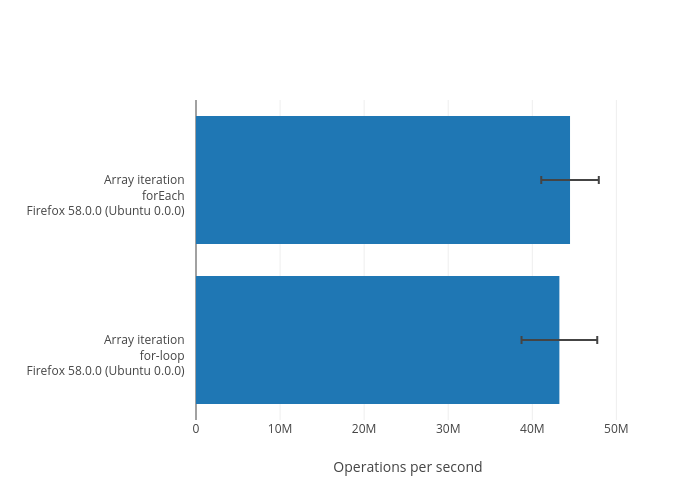
we get
See complete working examples for more details.
API
The benchmarkPlotlyReporter option container has five settings:
username
Required! Plotly cloud user name. Sign up for free at plot.ly.
apiKey
Required! Plotly cloud API key. Copy it from plot.ly/settings/api.
makeFigure
Function that takes in the compiled results array and is expected to return an
"data" / "layout" object filled with plotly options. For the complete list
of available data and layout options, go to
plot.ly/javascript/reference.
The compiled results are presented in the exact same way as for the
karma-benchmark-json-reporter. See
docs.
Default: see the default makeFigure function in
./make_figure.js.
If makeFigure returns an array of "data" / "layout" objects, then multiple
graphs will be generated. See this example for more.
cloudFilename
String or array of string (in the multiple graph case) corresponding to the file name by which the graph(s) will be saved on your plotly cloud account. Note that graphs of the same name will be overwritten.
If set to an empty string or another type, no graphs will be generated in the cloud. This is useful when only desiring an image representation.
Default: null
imageFilename
String or array of string (in the multiple graph case) corresponding to the file
to the path(s) from the karma basePath where the image(s) will be saved.
As with cloudFilename, if set to an empty string or another type, no image
will be generated This is useful when only desiring a graph on the cloud.
Default: null
Credits
2017 Étienne Tétreault-Pinard. MIT License