Awesome
Vue Tailwind Datepicker
<p align="center"> <a href="https://vue-tailwind-datepicker.com" target="_blank"> <img alt="Vue Tailwind Datepicker" width="100" style="border-radius: 100%;" src="https://github.com/elreco/vue-tailwind-datepicker/blob/main/docs/logo.png?raw=true"> </a><br><br> A Datepicker component for Vue 3 using Tailwind and dayjs. </p>Documentation
Go to full documentation
Installation
⚠️ Vue Tailwind Datepicker uses Tailwind CSS (with the @tailwindcss/forms plugin) & Day.js under the hood, you must install those packages before. You can follow this tutorial.
Install via npm
npm install vue-tailwind-datepicker
Install via yarn
yarn add vue-tailwind-datepicker
Simple Usage
How it works,
<script setup>
import { ref } from "vue";
import VueTailwindDatepicker from "vue-tailwind-datepicker";
const dateValue = ref([]);
const formatter = ref({
date: "DD MMM YYYY",
month: "MMM",
});
</script>
<template>
<div>
<vue-tailwind-datepicker :formatter="formatter" v-model="dateValue" />
</div>
</template>
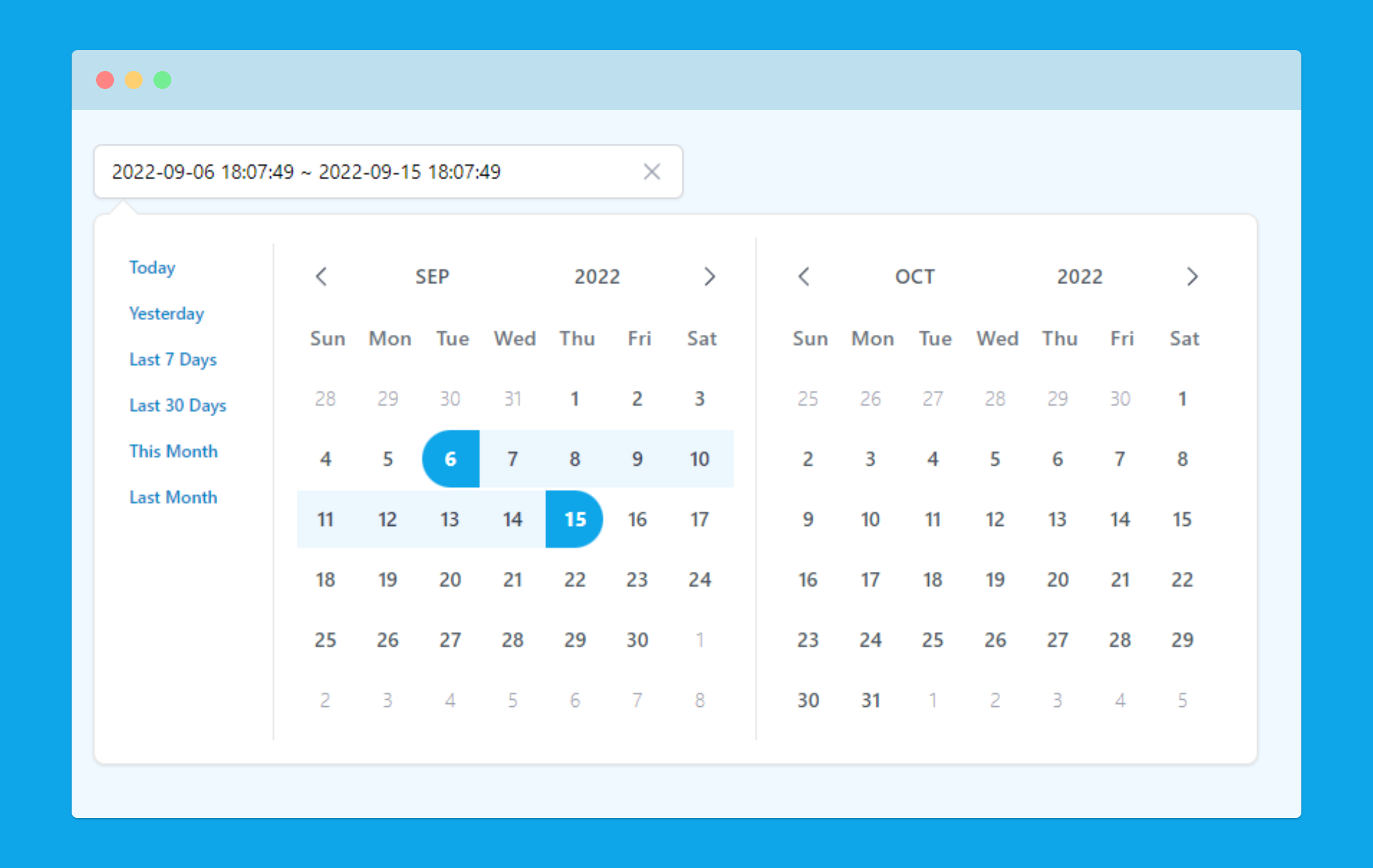
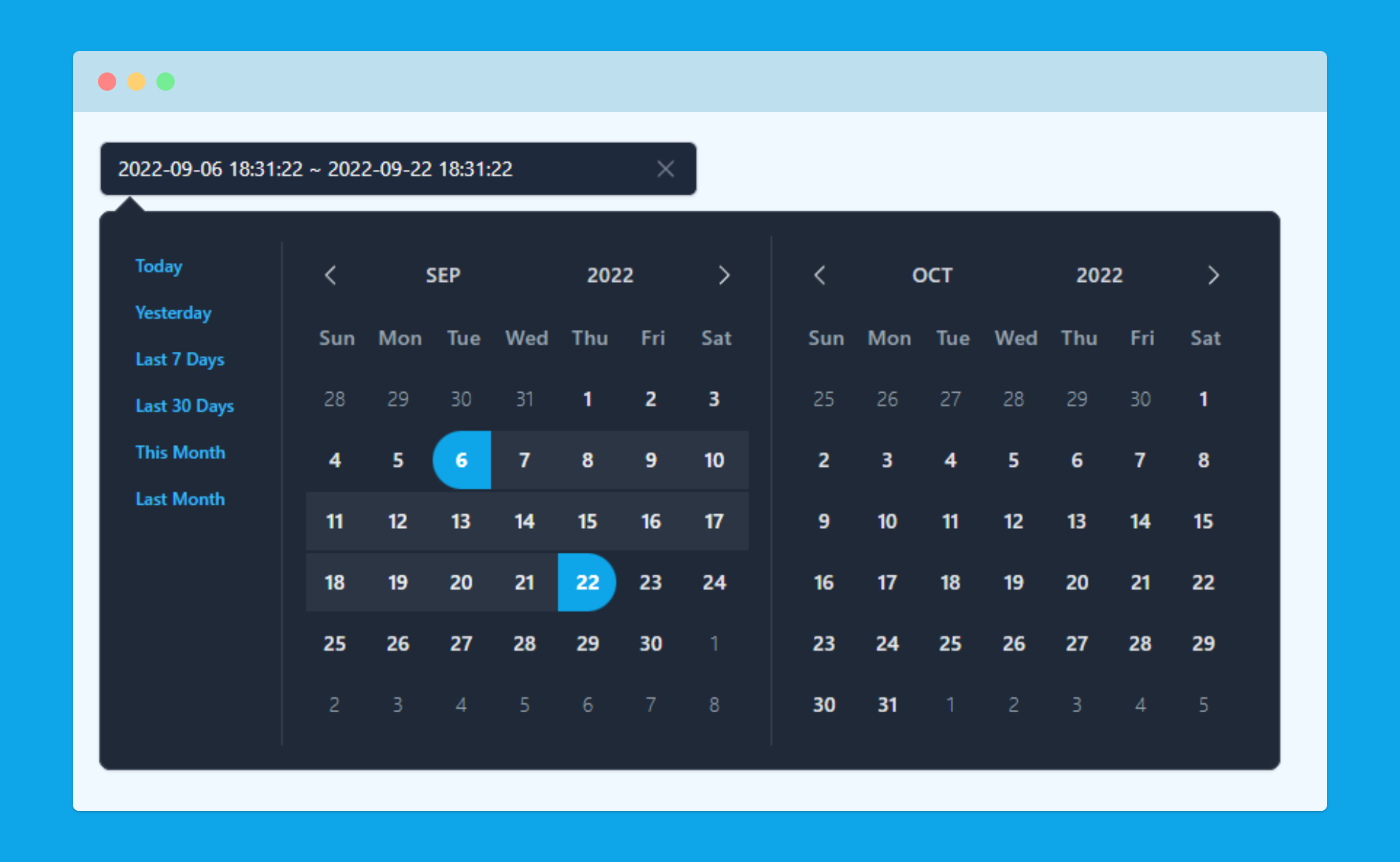
Theming options
Light Mode

Dark Mode

Changelog
All notable changes to this project will be documented in the Releases Page.
Sponsor
License
The MIT License. Please see for more information.
Thanks to
- kenhyuwa
- Vue
- Tailwind CSS
- day.js
- and other support...
