Awesome
Deprecated - This repo uses obsolete versions of react-native-router-flux and react-native-drawer. I update the repo for now. But I may not update on someday.<br>
Recommendation - Try react-navigation module. It uses pure react-native components as much as possible.<br><br>
rndrawer-implemented-rnrouter
An example for react-native-drawer and react-native-router-flux. The example has been developed by using react-native-drawer 1.X and react-native-router-flux 2.X. The new versions of the libraries are not stable yet (2016-04-24). You might try to contribute them! Both of them welcome the new PR.
With this scaffolding you can create side menu (drawer) and navigate between your screens (pages) easily.
For the sake of example the screens below have been created;
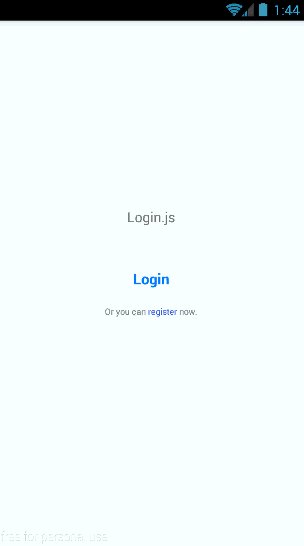
- Login
- Register
- Home
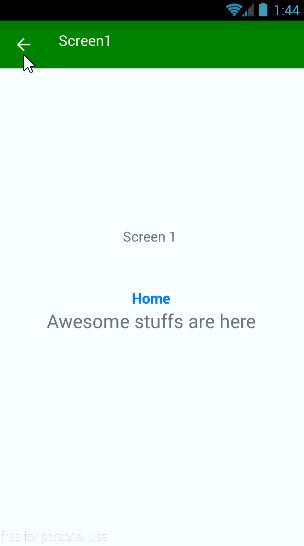
- Screen 1
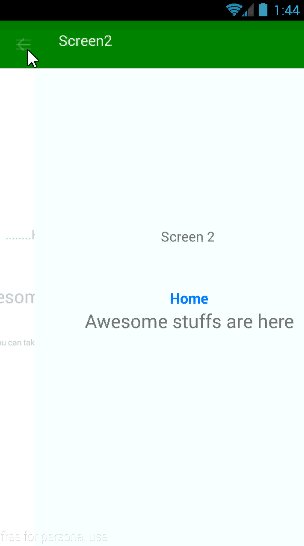
- Screen 2
The scenarios of the example;
- The user opens the app
- The user logins or registers
- The user navigates the screens by using drawer menu
- The user logs out
The example has been shaped like an Android app. Actually, it is an cross-platform app and you could give shape like an IOS app.

Installation
Because of some breaking changes that've been made in React-Native in the past, some node_modules files must be changed with their originals.
iOS
- Run the command of
react-native init reactNativeRouterFluxSample & cd reactNativeRouterFluxSample - Then
npm i --save react-native-drawer@1.16.7 & npm i --save react-native-router-flux@2.2.7 & npm i --save react-native-button@1.4.2 - Then copy
srcfolder andindex.ios.jsfile of rndrawer-implemented-rnrouter into the new initiated project. - Finally, official site says that; "Open ios/reactNativeRouterFluxSample.xcodeproj and hit run in Xcode".
Android
- Run the command of
react-native init reactNativeRouterFluxSample & cd reactNativeRouterFluxSample - Then
npm i --save react-native-drawer@1.16.7 & npm i --save react-native-router-flux@2.2.7 & npm i --save react-native-button@1.4.2 - Then copy
srcfolder andindex.android.jsfile of rndrawer-implemented-rnrouter into the new initiated project. - Finally, run the command of
react-native run-android & react-native startand then click to the Reload button on the red screen.