Awesome
volto-block-style
Volto add-on to style blocks and other components
Features
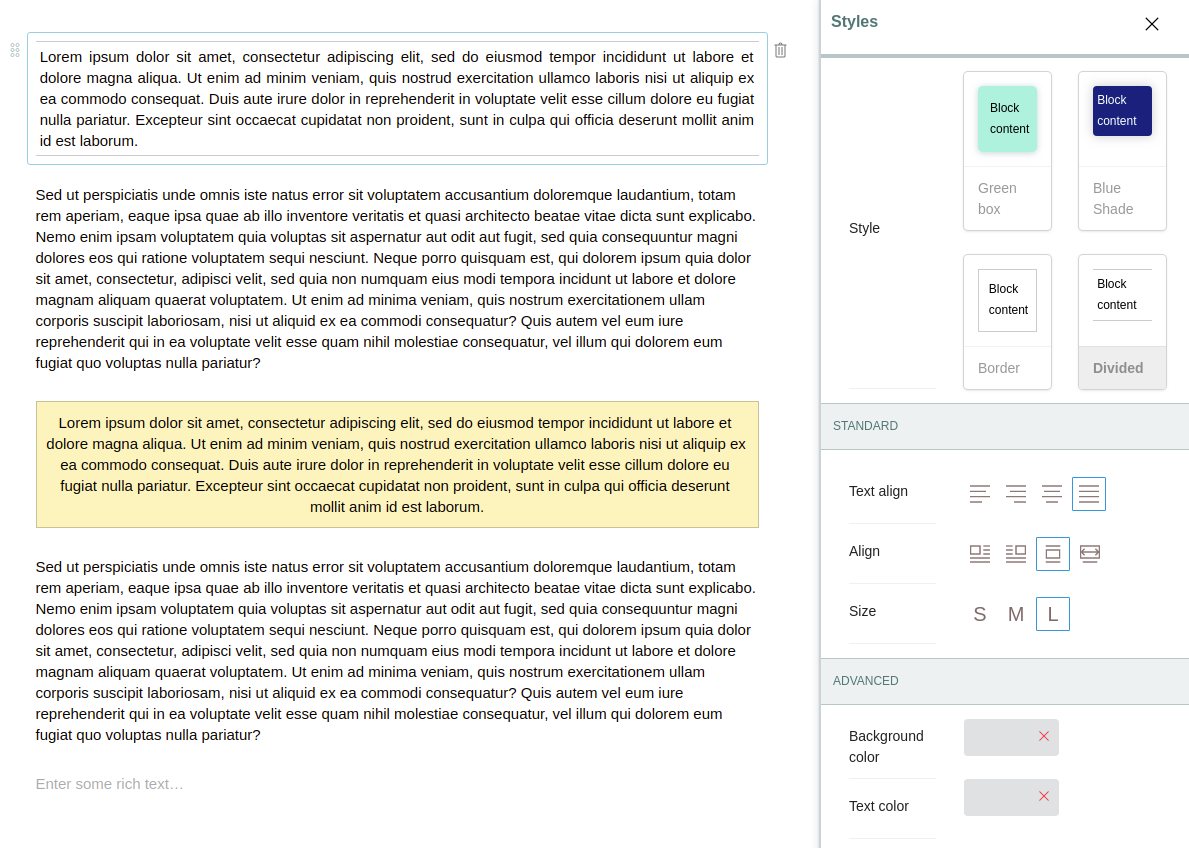
A generic framework to style blocks and other components.
To configure it, set settings.pluggableStylesBlocksWhitelist as a list of
block types that you want to enable. By default it is enabled for all blocks.
IMPORTANT! Because of the way it works, you should always load this addon as the last addon in Volto project configuration.

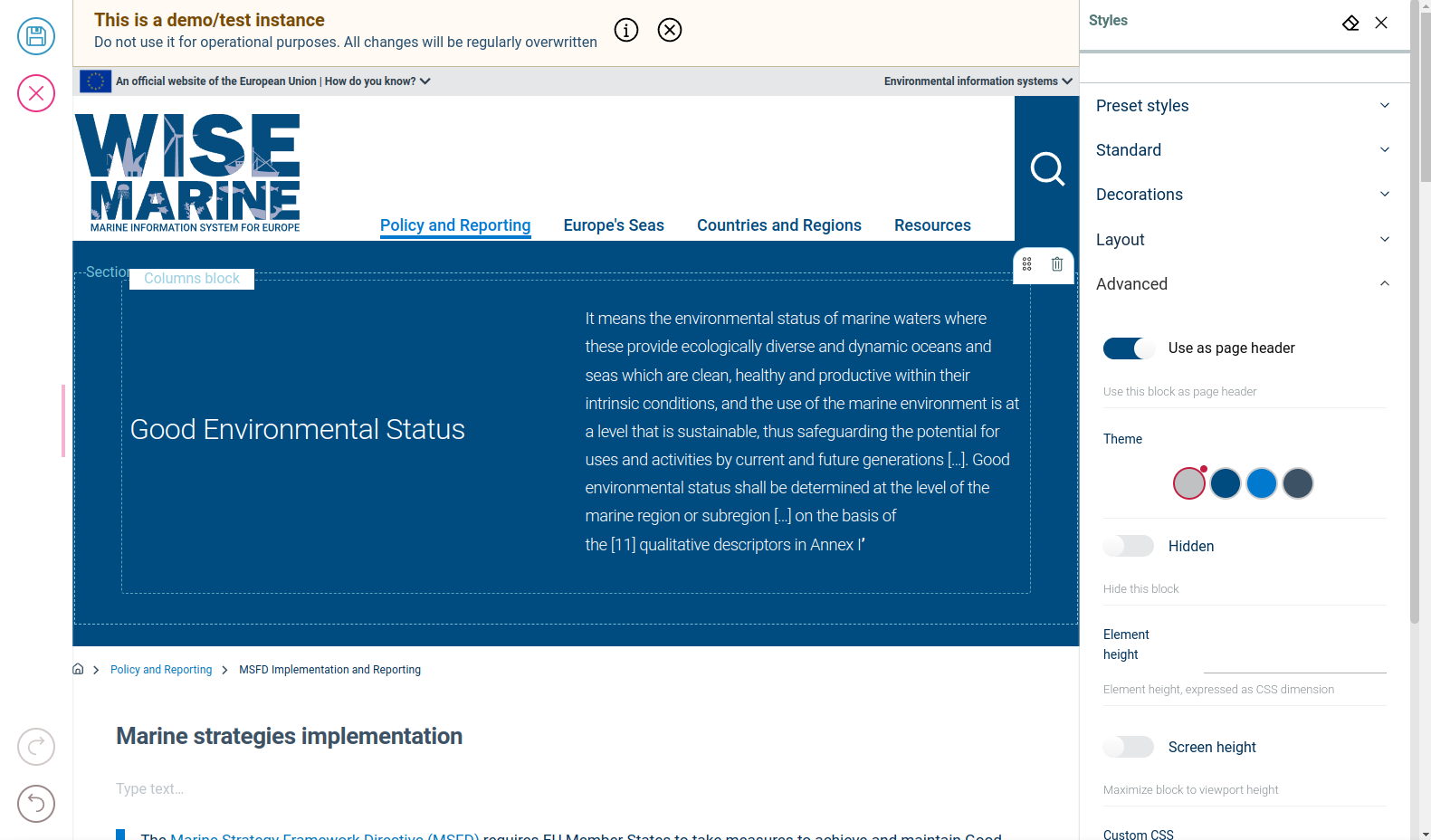
From version 5.2.7 you can use blocks as page header by enabling 'Use as page header' from the 'Advanced' tab.

Getting started
Try volto-block-style with Docker
git clone https://github.com/eea/volto-block-style.git
cd volto-block-style
make
make start
Go to http://localhost:3000
Add volto-block-style to your Volto project
-
Make sure you have a Plone backend up-and-running at http://localhost:8080/Plone
docker compose up backend -
Start Volto frontend
-
If you already have a volto project, just update
package.json:"addons": [ "@eeacms/volto-block-style" ], "dependencies": { "@eeacms/volto-block-style": "*" } -
If not, create one:
npm install -g yo @plone/generator-volto yo @plone/volto my-volto-project --canary --addon @eeacms/volto-block-style cd my-volto-project
-
Install new add-ons and restart Volto:
yarn yarn start -
Go to http://localhost:3000
-
Happy editing!
Release
See RELEASE.md.
How to contribute
See DEVELOP.md.
Copyright and license
The Initial Owner of the Original Code is European Environment Agency (EEA). All Rights Reserved.
See LICENSE.md for details.
